当前位置:网站首页>Shutter WebView example
Shutter WebView example
2022-07-04 21:32:00 【Boundless 6688】
load url
final Completer<WebViewController> _controller = Completer<WebViewController>();
int _progressValue = 0;
@override
void initState() {
super.initState();
// Enable hybrid composition.
if (Device.isAndroid) {
WebView.platform = SurfaceAndroidWebView();
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
WebView(
initialUrl: "https://www.baidu.com",
javascriptMode: JavascriptMode.unrestricted,
allowsInlineMediaPlayback: true,
onWebViewCreated: (WebViewController webViewController) {
_controller.complete(webViewController);
},
onProgress: (int progress) {
debugPrint('WebView is loading (progress : $progress%)');
setState(() {
_progressValue = progress;
});
},
),
if (_progressValue != 100) LinearProgressIndicator(
value: _progressValue / 100,
backgroundColor: Colors.transparent,
minHeight: 2,
) else Gaps.empty,
],
),
);
}
load html character string
String html = """
<!DOCTYPE html>
<html>
<head><meta name="viewport" content="width=device-width, initial-scale=1.0"></head>
<body>
<p>html String loading </p>
</body>
</html>
""";
return Scaffold(
appBar: AppBar(title: Text(widget.messageItem.title)),
body: WebView(
javascriptMode: JavascriptMode.unrestricted,
onWebViewCreated: (WebViewController controller) {
controller.loadHtmlString(html);
},
),
);
边栏推荐
- FastDfs的快速入门,三分钟带你上传下载文件到云服务器
- Difference between ApplicationContext and beanfactory (MS)
- Redis pipeline
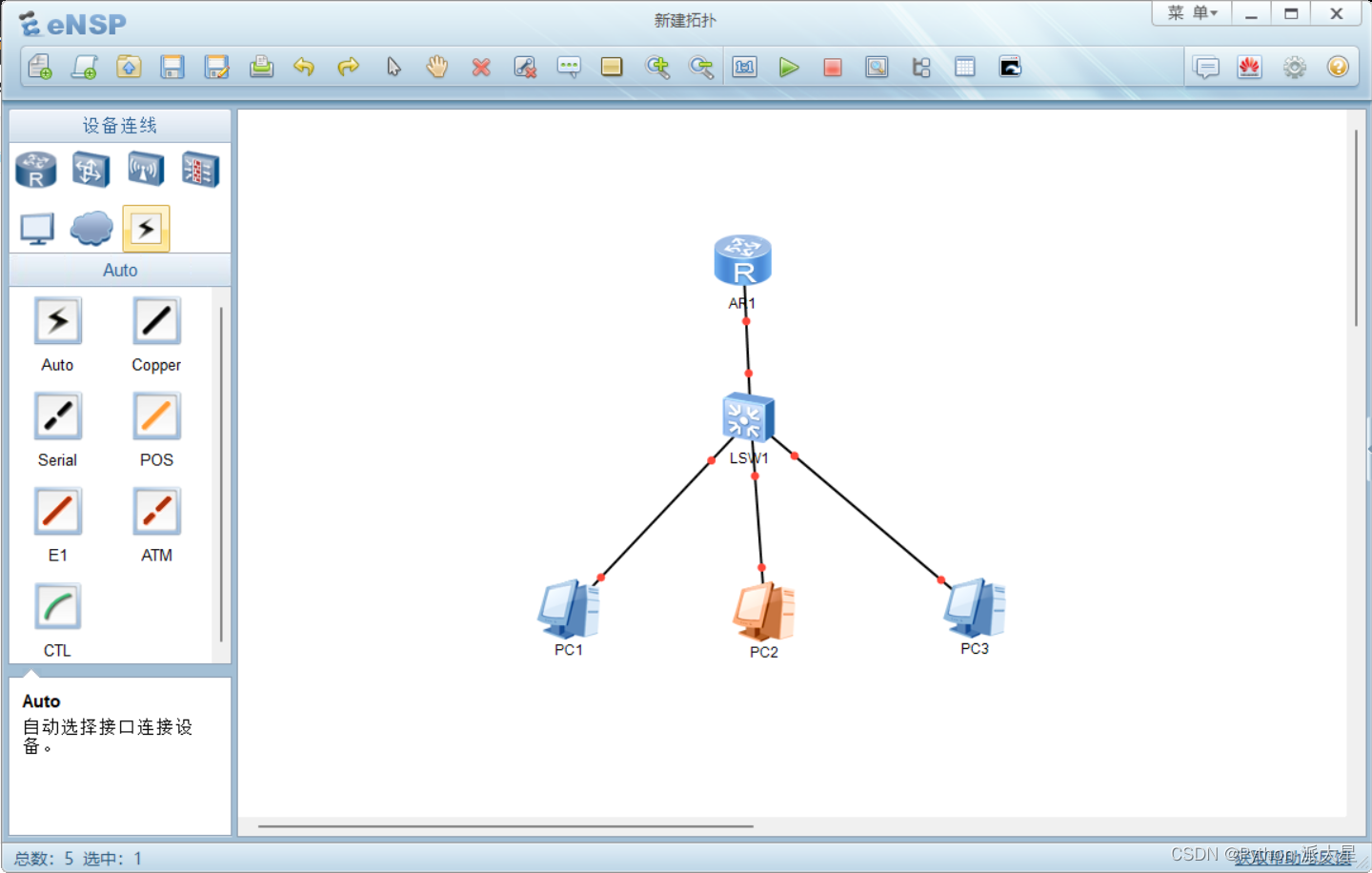
- 华为ensp模拟器 实现多个路由器的设备可以相互访问
- Solution of 5g unstable 5g signal often dropped in NetWare r7000 Merlin system
- 【C语言】符号的深度理解
- [buuctf.reverse] 151_ [FlareOn6]DnsChess
- [buuctf.reverse] 151_[FlareOn6]DnsChess
- Stealing others' vulnerability reports and selling them into sidelines, and the vulnerability reward platform gives rise to "insiders"
- MP3是如何诞生的?
猜你喜欢

奋斗正当时,城链科技战略峰会广州站圆满召开

Huawei ENSP simulator configures DHCP for router

Three or two things about the actual combat of OMS system

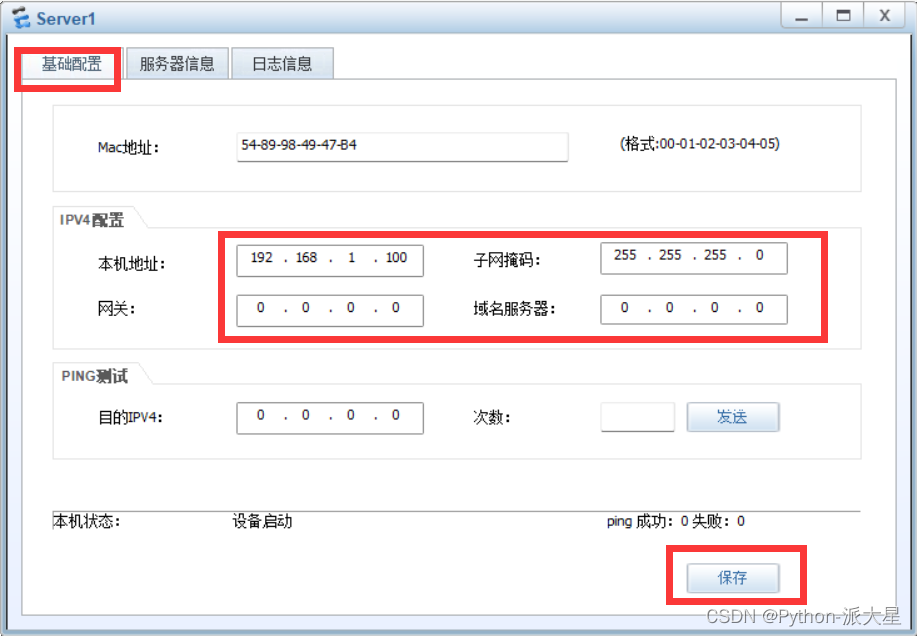
华为ensp模拟器 DNS服务器的配置

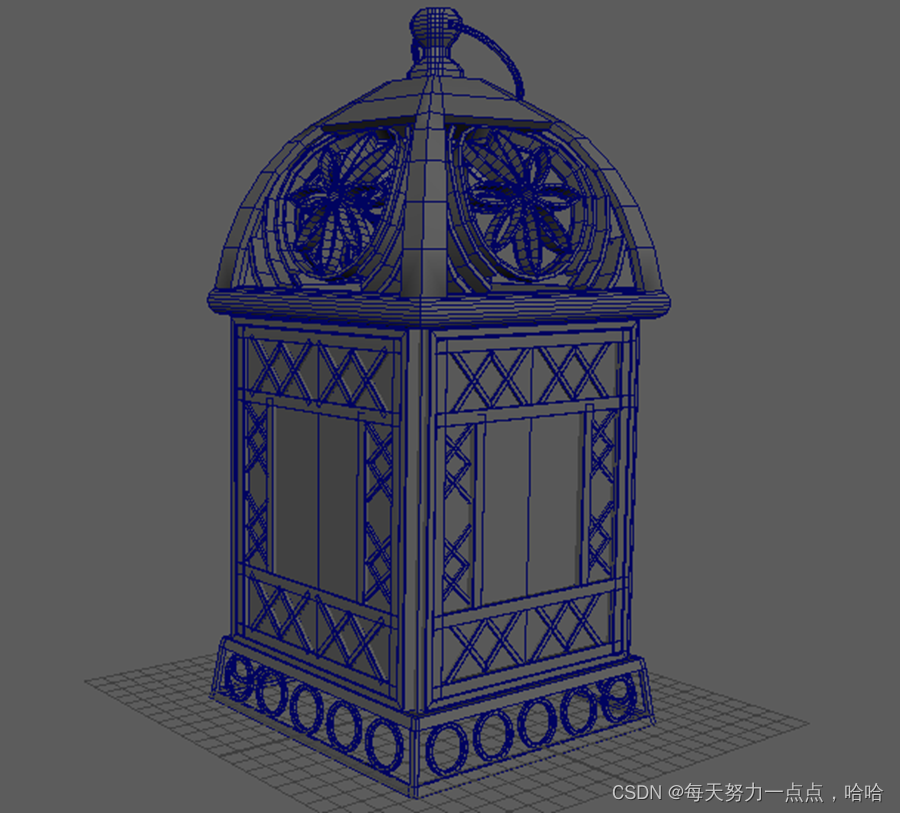
maya灯建模

Huawei ENSP simulator layer 3 switch

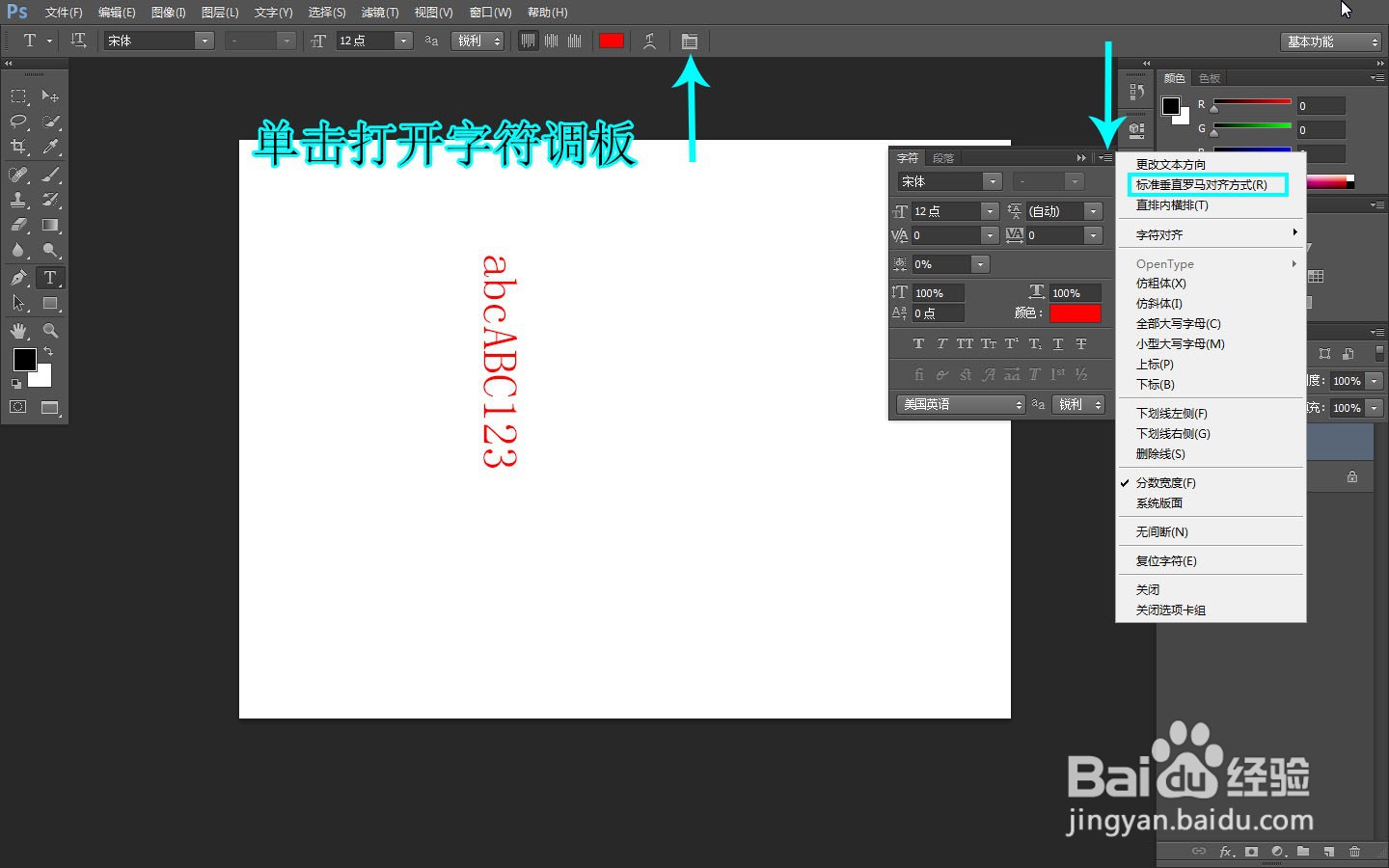
PS vertical English and digital text how to change direction (vertical display)

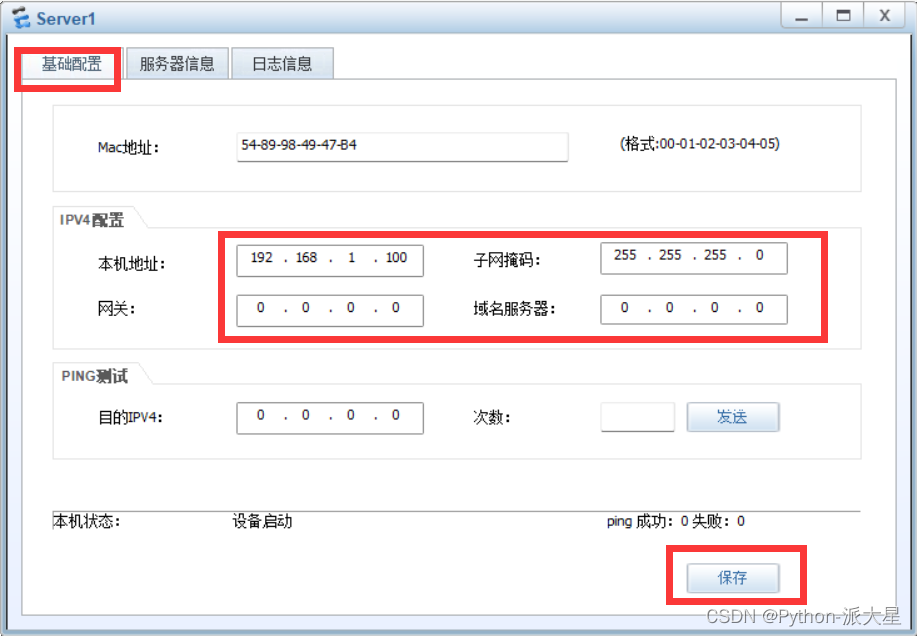
Configuration of DNS server of Huawei ENSP simulator

js 3D爆炸碎片图片切换js特效
![[wechat applet] collaborative work and release](/img/14/2658cf0ba6be9432c74b2490e53d05.png)
[wechat applet] collaborative work and release
随机推荐
ApplicationContext 与 BeanFactory 区别(MS)
Word文档中标题前面的黑点如何去掉
How was MP3 born?
redis RDB AOF
宝塔 7.9.2 宝塔控制面板绕过 手机绑定认证 绕过官方认证
[ 每周译Go ] 《How to Code in Go》系列文章上线了!!
杰理之AD 系列 MIDI 功能说明【篇】
Poster cover of glacier
类方法和类变量的使用
maya灯建模
[solution] paddlepaddle 2 X call static graph mode
解析互联网时代的创客教育技术
网件r7000梅林系统5g不稳定 5g信号经常掉线解决方法
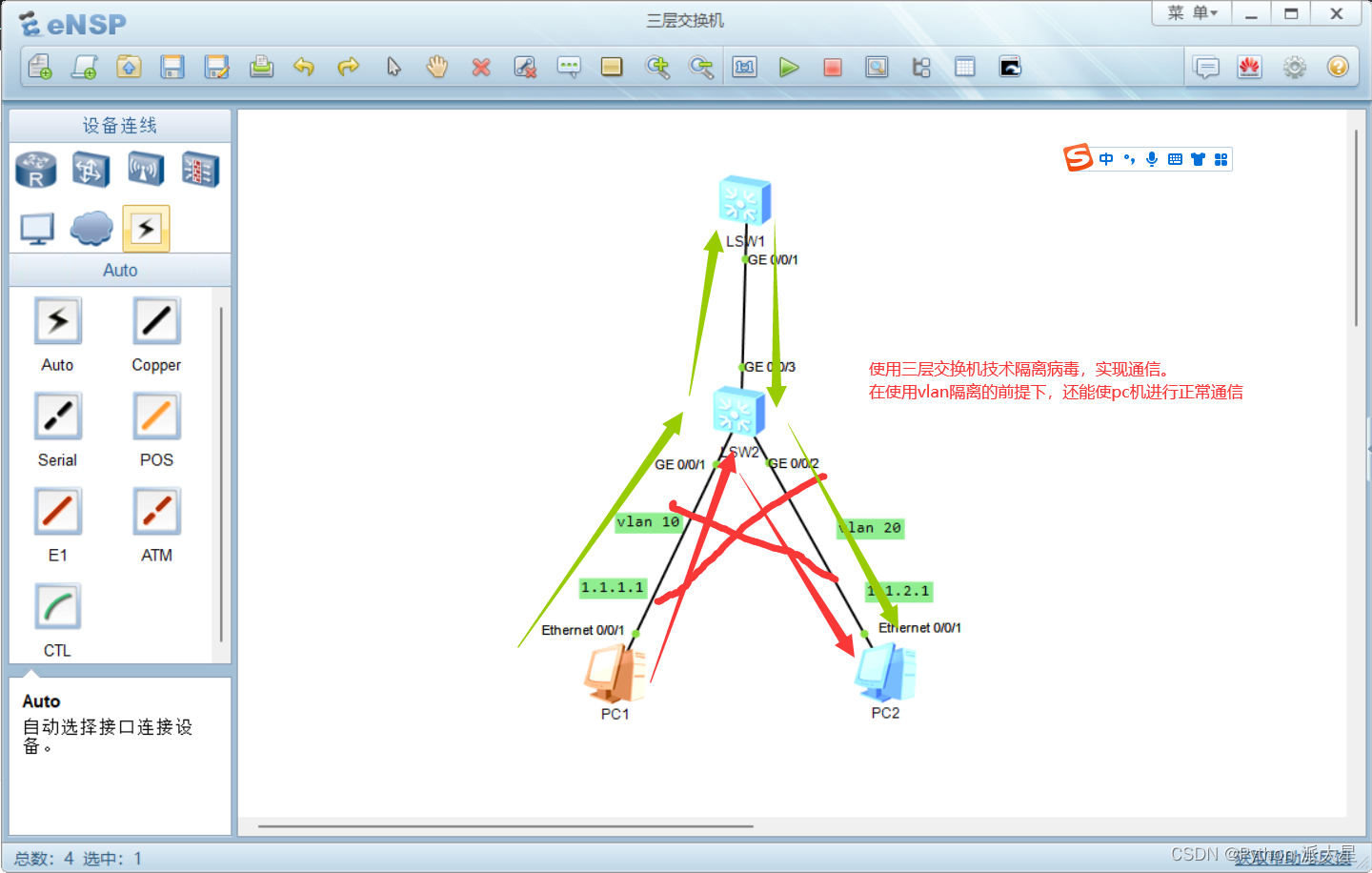
华为ensp模拟器 三层交换机
JS卡牌样式倒计时天数
华为模拟器ensp的路由配置以及连通测试
Use of redis publish subscription
Jerry's ad series MIDI function description [chapter]
redis管道
股票开户佣金最低多少,炒股开户佣金最低网上开户安全吗