当前位置:网站首页>How openharmony starts fa (local and remote)
How openharmony starts fa (local and remote)
2022-07-02 17:29:00 【Hua Weiyun】
Hello everyone , Today, let's learn about distributed related content , In fact, for distributed task scheduling , Is another form of data management
Start local device FA
First create a project
As shown in the figure :

Click on finish that will do
Then let's start with some basic settings
We will be having DAYU200 Run this instance on the development board , So make a signature setting
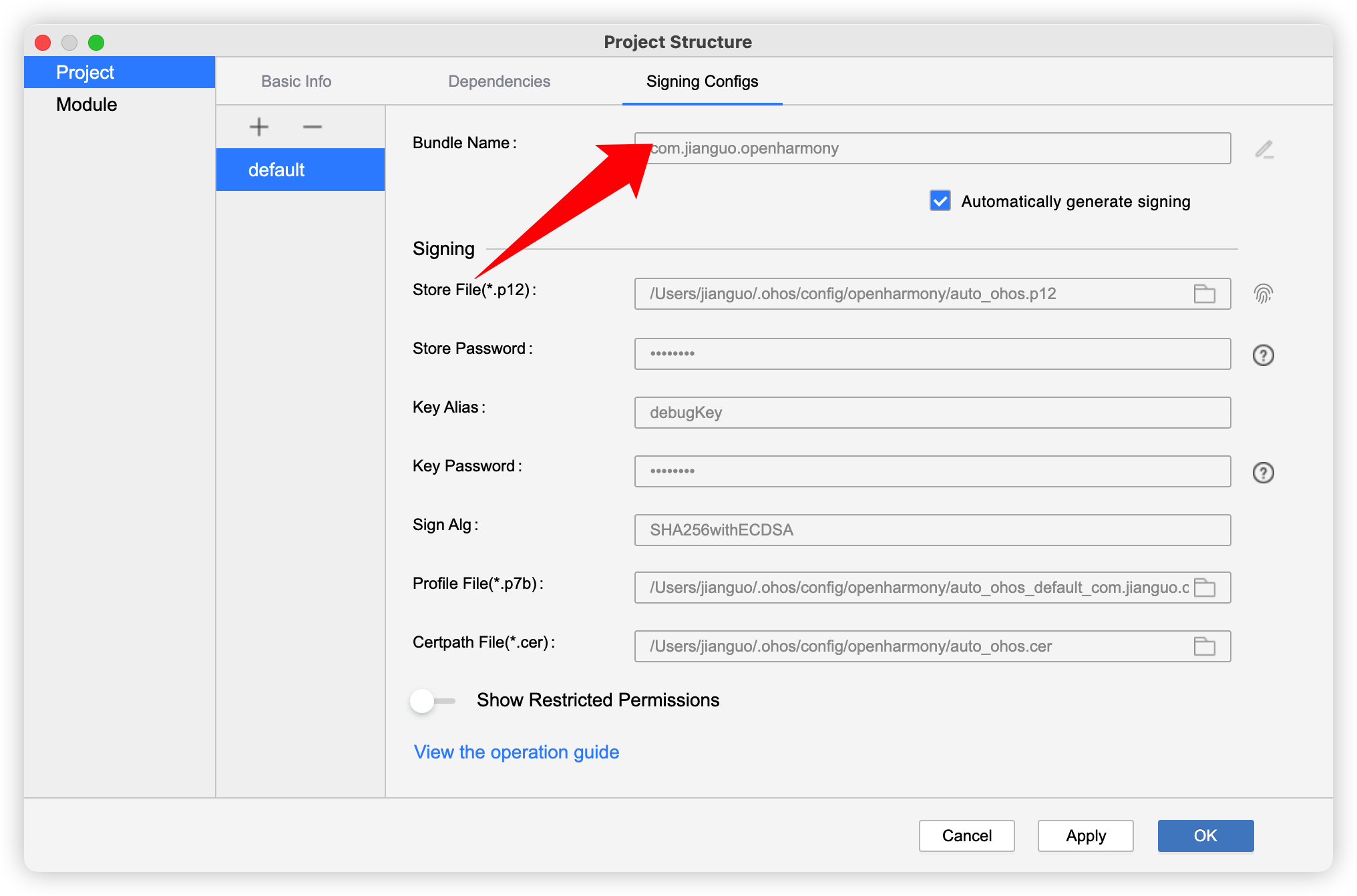
Click on File--- Project Struct,

And then click Signing Configs Complete signature settings

Click on ok Will complete automatic signature . In the here , Our first step is finished , Next, let's take a look at the next step
Back to our theme today , We are going to start another local FA, But there is only one , So we need to create another one at this time
stay entry Modules click New-Ability-PageAbility, You can create another FA, We call it SecondAbility


As shown in the figure below , We've created it

modify SecondAbility Default in message
@State message: string = 'SecondAbility'Here, our second step is finished
Because we started it locally FA, In order to distinguish the remote startup FA, So we need to rename the file , This is convenient for us to know .
We click MainAbility‘ Medium index.ets, Right click to rename

Complete the above steps , The editor will help us with onfig.json Refactoring the project
{ "app": { "vendor": "example", "bundleName": "com.jianguo.openharmony", "version": { "code": 1000000, "name": "1.0.0" } }, "deviceConfig": {}, "module": { "mainAbility": ".MainAbility", "deviceType": [ "phone", "tablet" ], "abilities": [ { "skills": [ { "entities": [ "entity.system.home" ], "actions": [ "action.system.home" ] } ], "orientation": "unspecified", "visible": true, "srcPath": "MainAbility", "name": ".MainAbility", "srcLanguage": "ets", "icon": "$media:icon", "description": "$string:MainAbility_desc", "formsEnabled": false, "label": "$string:MainAbility_label", "type": "page", "launchType": "standard" }, { "orientation": "unspecified", "srcPath": "SecondAbility", "name": ".SecondAbility", "srcLanguage": "ets", "icon": "$media:icon", "description": "$string:SecondAbility_desc", "formsEnabled": false, "label": "$string:SecondAbility_label", "type": "page", "launchType": "standard" } ], "distro": { "moduleType": "entry", "installationFree": false, "deliveryWithInstall": true, "moduleName": "entry" }, "package": "com.example.entry", "srcPath": "", "name": ".entry", "js": [ { "mode": { "syntax": "ets", "type": "pageAbility" }, "pages": [ "pages/start_local_fa" ], "name": ".MainAbility", "window": { "designWidth": 720, "autoDesignWidth": false } }, { "mode": { "syntax": "ets", "type": "pageAbility" }, "pages": [ "pages/index" ], "name": ".SecondAbility", "window": { "designWidth": 720, "autoDesignWidth": false } } ] }}Next, let's take a look at the most critical step , How to start local FA
We can use a button Button to jump it
The main thing is onclick The events inside
As shown in the figure below :
Pay attention to importing packages when using :
import featureAbiltty from '@ohos.ability.featureAbility'featureAbiltty.startAbility({ want: { // equipment Id, This machine defaults to empty deviceId:"", //app name , stay config.json Of bundleName bundleName:"com.jianguo.openharmony", // Page name , Pay attention to the package name abilityName:"com.example.entry.SecondAbility" }Then I'm on the top
deviceId: For description, this machine defaults to empty ,
bundleName: stay config.json Of bundleName
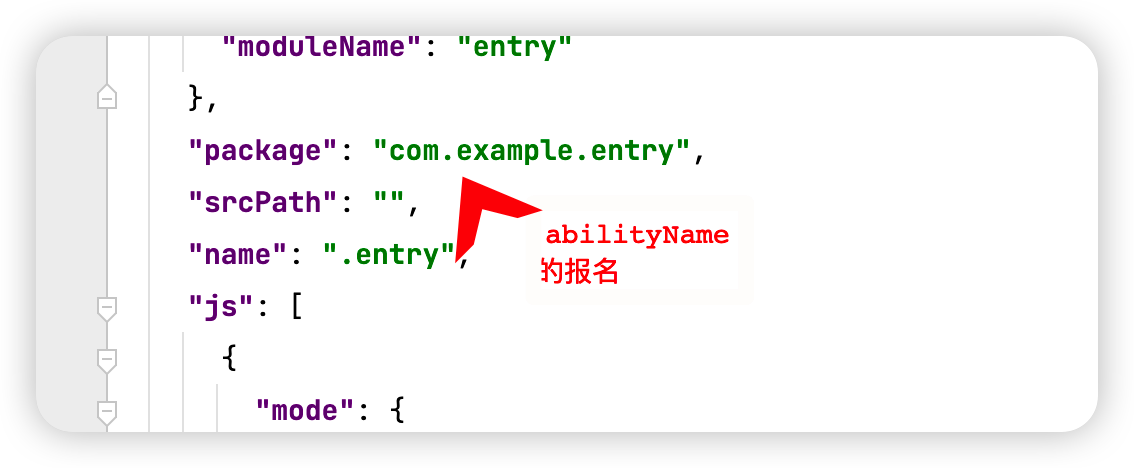
abilityName: Page name , Pay attention to the package name

And then we were in DATU20 function
Find that you can jump , Then we have achieved this function
Cross device startup FAs
Next, let's see how to start the remote deviceId
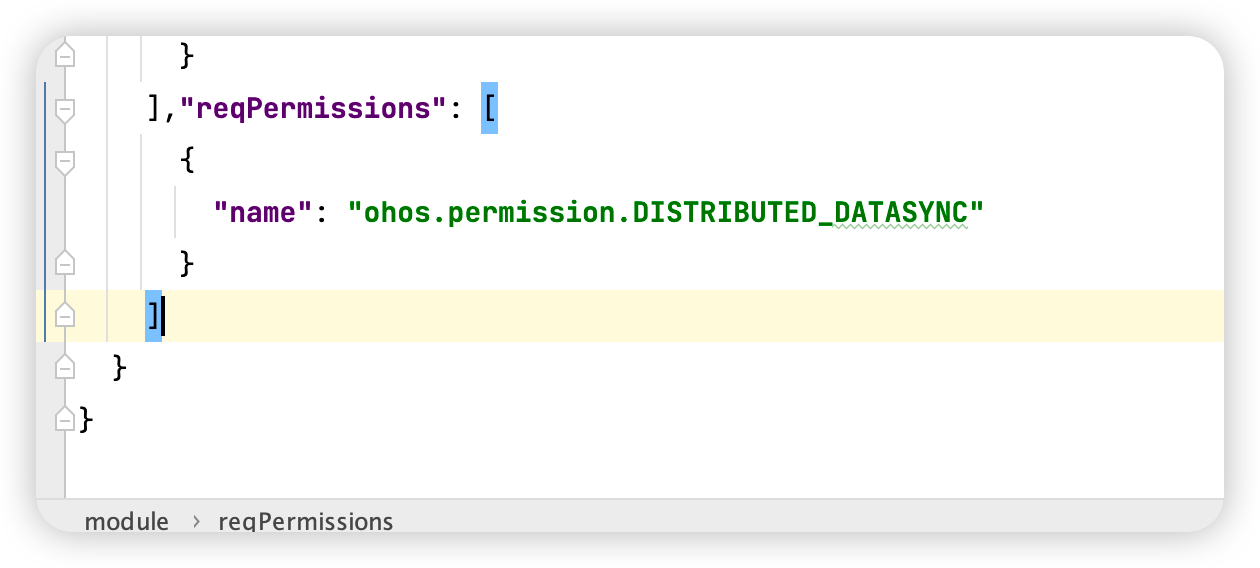
before this , All we need to do is , stay config.json Configure permissions
Just define non sensitive permissions here , If it is a sensitive permission , It is necessary to send a pop-up window to deal with it at runtime .
"reqPermissions": [ { "name": "ohos.permission.DISTRIBUTED_DATASYNC" } ]
Precautions for remote startup :
jurisdiction deviceId
Dynamic application authority
// Device manager import deviceMAnager from'@ohos.distributedHardware.deviceManager'import featureAbilty from '@ohos.ability.featureAbility'// Device manager import deviceMAnager from '@ohos.distributedHardware.deviceManager'// Distal app Information import bundle from '@ohos.bundle';import abilityAccessCtrl from '@ohos.abilityAccessCtrl';// Dynamic application authority , Pop up window form , Can be used in general , Pay attention to modifying two places , One is the package name , One is the permission list async function requestPermision() { let array: Array<string> = ["ohos.permission.DISTRIBUTED_DATASYNC"] const appInfo = await bundle.getApplicationInfo("com.jianguo.openharmony", 0, 100) let tolenId = appInfo.accessTokenId; const atManger = abilityAccessCtrl.createAtManager(); let requestPressions: Array<string> = [] // Traverse whether the permission passes for (let i = 0;i < array.length; i++) { let result = await atManger.verifyAccessToken(tolenId, array[i]); if (result != abilityAccessCtrl.GrantStatus.PERMISSION_DENIED) { requestPressions.push(array[i]); } } if (requestPressions.length == 0 || requestPressions == []) { return; } let context = featureAbilty.getContext(); context.requestPermissionsFromUser(requestPressions, 1, (data) => { console.info("XXXXXX data" + JSON.stringify(data)) })}@[email protected] Index { @State message: string = 'MainAbility' aboutToAppear() { // When the page is about to be displayed , The runtime sends a pop-up window to handle requestPermision(); } build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button(" Jump to remote SecondAbility", { type: ButtonType.Capsule }).backgroundColor(Color.Orange).onClick((event: ClickEvent) => { deviceMAnager.createDeviceManager("com.jianguo.openharmony", (err, value) => { if (!err) { let devManager = value; // Get the trusted list by synchronization let deviceList = devManager.getTrustedDeviceListSync(); featureAbilty.startAbility({ want: { // equipment Id, This machine defaults to empty , There are only two devices here , So use arrays [0] Express deviceId: deviceList[0].deviceId, //app name , stay config.json Of bundleName bundleName: "com.jianguo.openharmony", // Page name , Pay attention to the package name abilityName: "com.example.entry.SecondAbility" } }).then((value) => { console.log("Succes Data" + JSON.stringify(value)) }).catch((error) => { console.log("failed Data" + JSON.stringify(error)) }) } }) }).width(199) } .width('100%') } .height('100%') }}Connect local service
Why connect locally service, Background interaction needs
First create a local service
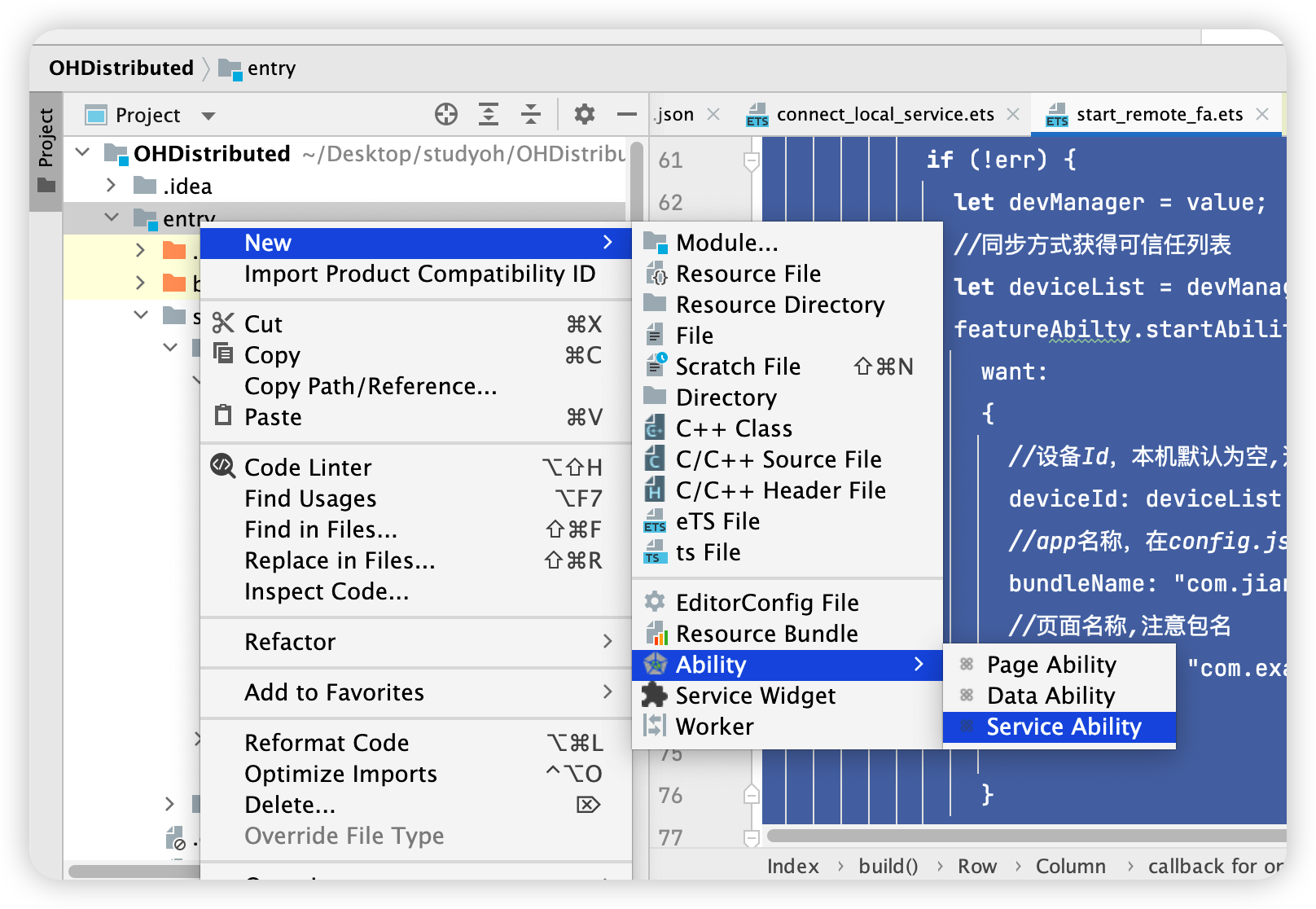
stay entry Modules click New-Ability-ServiceAbility, You can create another FA, We call it ServiceAbility, Click on Finish

You can see this information in the default file , Actually, we don't need , We can remove
export default { onStart() { console.info('ServiceAbility onStart'); }, onStop() { console.info('ServiceAbility onStop'); }, onCommand(want, startId) { console.info('ServiceAbility onCommand'); }};Basic components
边栏推荐
- Jiuxian's IPO was terminated: Sequoia and Dongfang Fuhai were shareholders who had planned to raise 1billion yuan
- Flutter: 动作反馈
- JS20 数组扁平化
- Believe in yourself and finish the JVM interview this time
- Microservice architecture practice: Construction of highly available distributed file system fastdfs architecture
- si446使用记录(一):基本资料获取
- Blog theme "text" summer fresh Special Edition
- 牛客 JS3 分隔符
- [essay solicitation activity] Dear developer, RT thread community calls you to contribute
- 微信小程序 —— 上下浮动的箭头
猜你喜欢

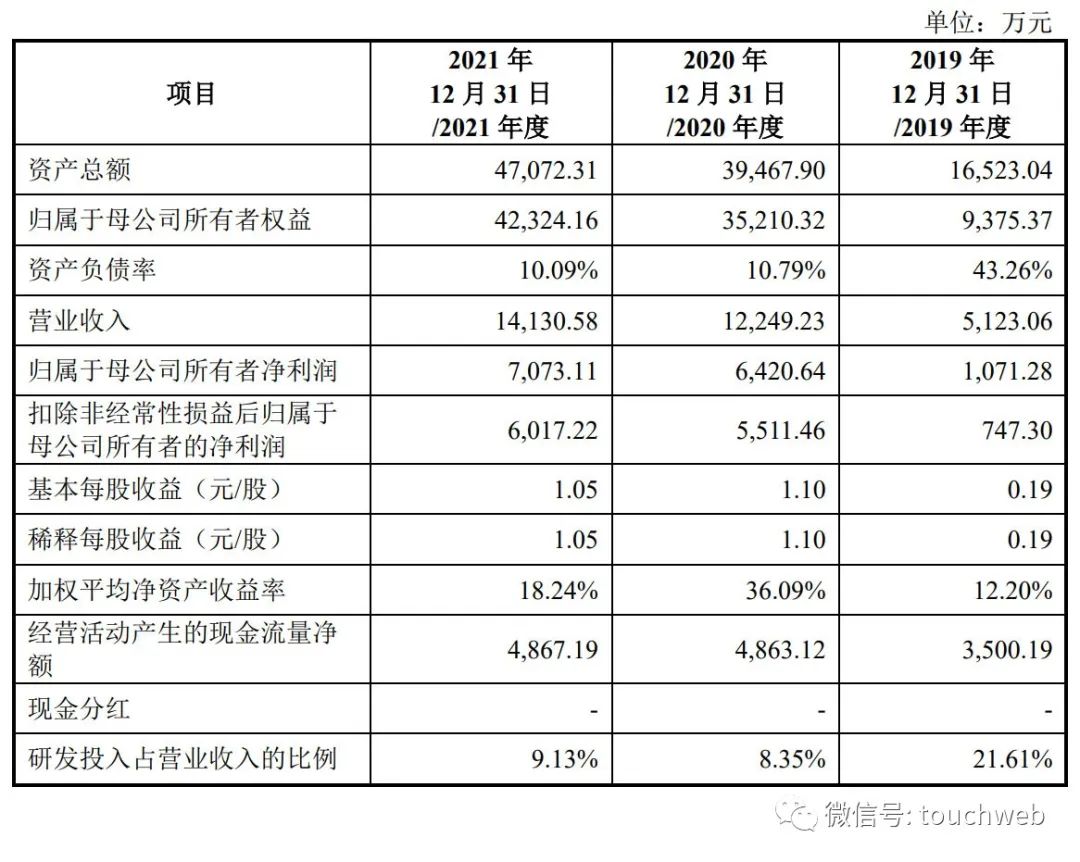
Listing of chaozhuo Aviation Technology Co., Ltd.: raising 900million yuan, with a market value of more than 6billion yuan, becoming the first science and technology innovation board enterprise in Xia

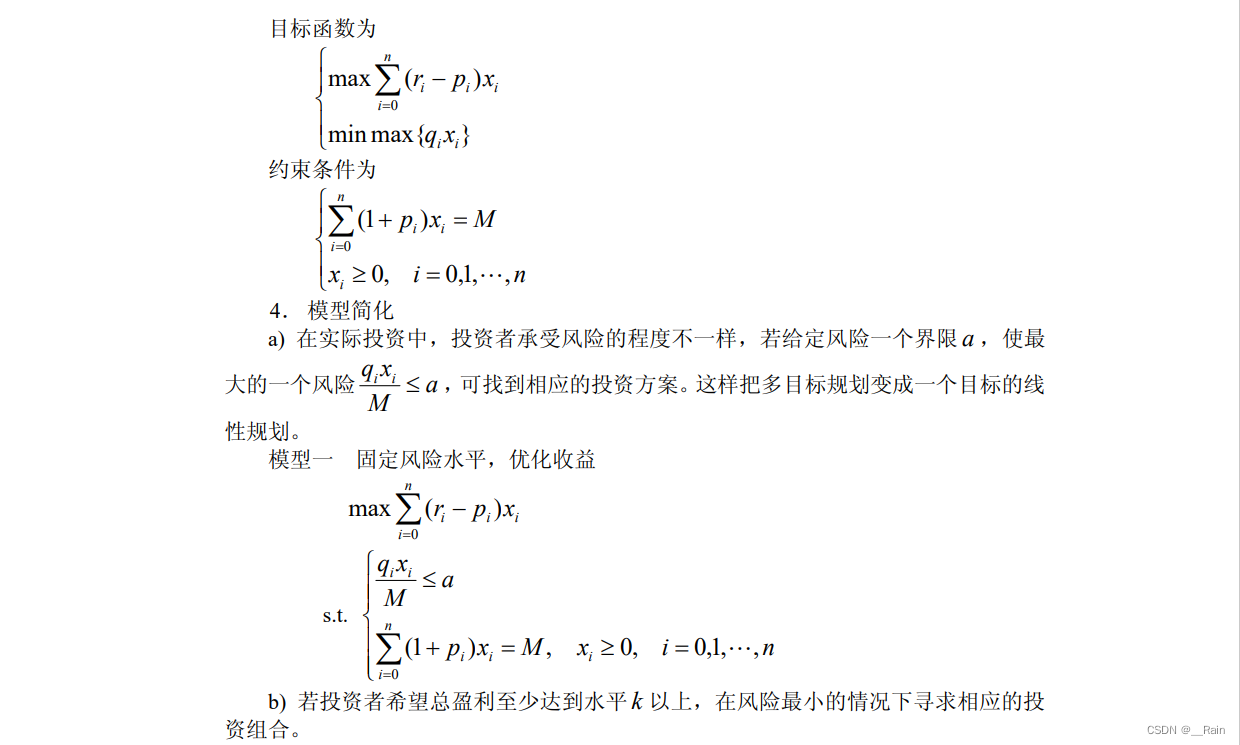
简单线性规划问题

Weili holdings listed on the Hong Kong Stock Exchange: with a market value of HK $500million, it contributed an IPO to Hubei

Eth data set download and related problems
![链表求和[dummy+尾插法+函数处理链表引用常见坑位]](/img/08/30e8ca2376104d648a82dca8a72c42.png)
链表求和[dummy+尾插法+函数处理链表引用常见坑位]

871. Minimum refueling times

伟立控股港交所上市:市值5亿港元 为湖北贡献一个IPO

Income and risk of linear programming example investment

相信自己,这次一把搞定JVM面试

13、Darknet YOLO3
随机推荐
SAP Commerce Cloud Storefront 框架选型:Accelerator 还是 Spartacus?
博客主题 “Text“ 夏日清新特别版
ROS知识点——ros::NodeHandle n 和 nh(“~“)的区别
VScode知识点——常见报错
executescalar mysql_ ExecuteScalar()
si446使用记录(二):使用WDS3生成头文件
剑指 Offer 27. 二叉树的镜像
Qstype implementation of self drawing interface project practice (II)
Ocio V2 reverse LUT
社交元宇宙平台Soul冲刺港股:年营收12.8亿 腾讯是股东
visibilitychange – 指定标签页可见时,刷新页面数据
chmod命令原理及用法详解[通俗易懂]
剑指 Offer 24. 反转链表
Nexus簡介及小白使用IDEA打包上傳到Nexus3私服詳細教程
福元医药上交所上市:市值105亿 胡柏藩身价超40亿
PCL knowledge points - voxelized grid method for down sampling of point clouds
详细介绍scrollIntoView()方法属性
Introduce the scrollintoview() method attribute in detail
Soul, a social meta universe platform, rushed to Hong Kong stocks: Tencent is a shareholder with an annual revenue of 1.28 billion
Si446 usage record (II): generate header files using wds3