当前位置:网站首页>Web page user step-by-step operation guide plug-in driver js
Web page user step-by-step operation guide plug-in driver js
2022-07-02 05:58:00 【Want to eat pineapple crisp】
driver.js It is a step-by-step guide operation for user operation on the web side , Users can be guided to operate on the whole page , Use this method to guide the user to operate after entering the page , So that users can get familiar with the system functions faster !
install
npm install driver.js
Use
stay main.ts Import and bind in
import {
createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// introduce
import Driver from 'driver.js'
import 'driver.js/dist/driver.min.css'
const app = createApp(App)
// binding
app.config.globalProperties.$driver = new Driver({
doneBtnText: ' complete ', // Text on the final button
closeBtnText: ' close ', // Text on the close button for this step
stageBackground: '#fff', // Background color for the staged behind highlighted element
nextBtnText: ' next step ', // Next button text for this step
prevBtnText: ' The previous step ', // Previous button text for this step
})
app.use(store)
app.use(router)
app.mount('#app')
Configure the boot node ( New file driver.ts)
export default [
{
element: '#userInfo',
popover: {
title: ' User information ',
description: ' Display the user name , sign out , Full screen operation , Skin changing operation ',
position: 'left',
}
},
{
element: '#grid',
popover: {
title: ' shrinkage , Bread crumbs ',
description: ' Click on the switch navigation bar , Crumb display ',
position: 'right',
}
},
{
element: '#tagGroup',
popover: {
title: 'tag label ',
description: ' Record the open page ',
position: 'bottom',
}
},
{
element: '#mainInfo',
popover: {
title: ' Content area ',
description: ' Display page content ',
position: 'left',
}
},
{
element: '#nav',
popover: {
title: ' Navigation area ',
description: ' Navigation function display ',
position: 'right',
}
},
]
Import the node configuration file in the page that needs to be booted
<script lang="ts">
import {
Options, Vue } from "vue-class-component";
import driverStep from "@/utils/driver";
@Options({
components: {
},
mounted() {
this.$driver.defineSteps(driverStep);
this.$driver.start();
},
})
export default class HomeView extends Vue {
}
</script>
driver.ts Inside id There should be ,json The order of data is the order of guidance
边栏推荐
- Cube magique infini "simple"
- External interrupts cannot be accessed. Just delete the code and restore it Record this unexpected bug
- [whether PHP has soap extensions installed] a common problem for PHP to implement soap proxy: how to handle class' SoapClient 'not found in PHP
- CNN可视化技术 -- CAM & Grad-CAM详解及pytorch简洁实现
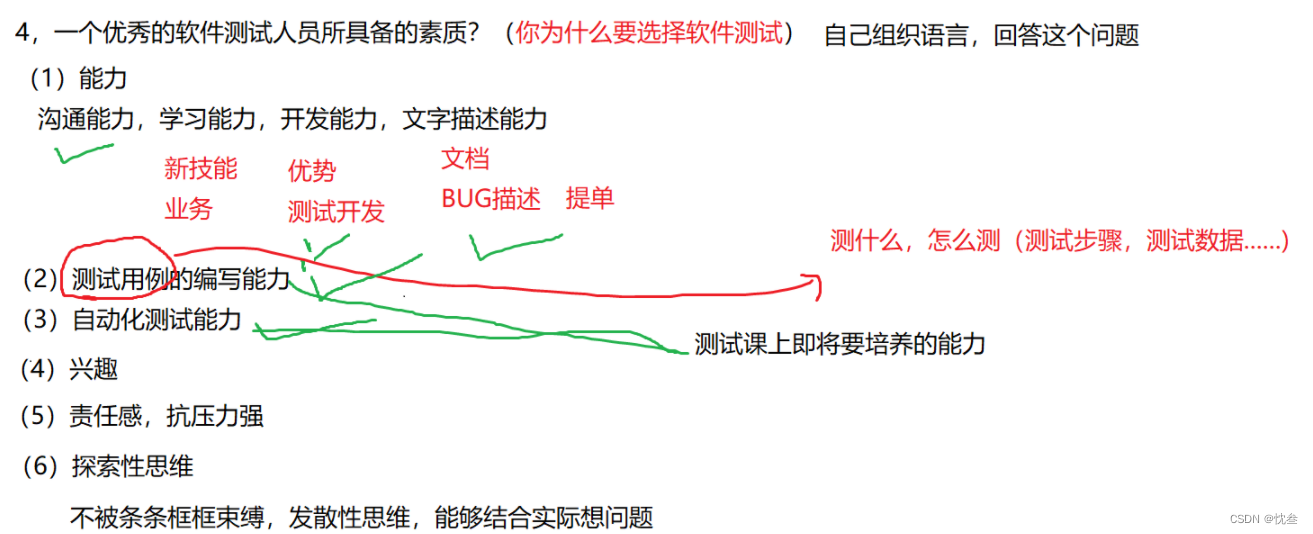
- 软件测试答疑篇
- Cambrian was reduced by Paleozoic venture capital and Zhike shengxun: a total of more than 700million cash
- 文件包含漏洞(一)
- [golang syntax] be careful with the copy of slices
- servlet的web.xml配置详解(3.0)
- 【论文翻译】GCNet: Non-local Networks Meet Squeeze-Excitation Networks and Beyond
猜你喜欢

Lantern Festival gift - plant vs zombie game (realized by Matlab)
![[PHP是否安装了 SOAP 扩]对于php实现soap代理的一个常见问题:Class ‘SoapClient‘ not found in PHP的处理方法](/img/25/73f11ab2711ed2cc9f20bc7f9116b6.png)
[PHP是否安装了 SOAP 扩]对于php实现soap代理的一个常见问题:Class ‘SoapClient‘ not found in PHP的处理方法

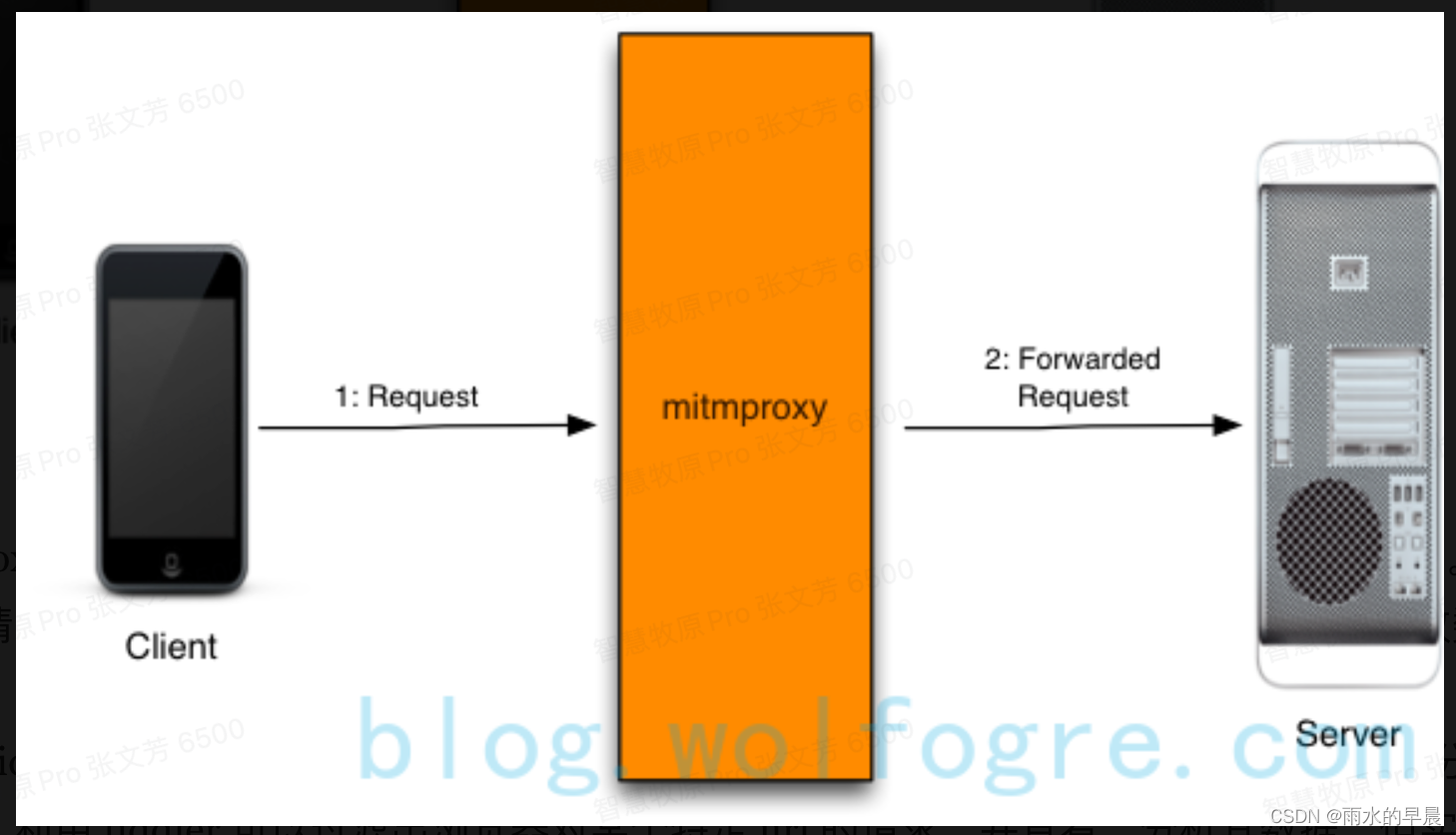
如何使用MITMPROXy
![[C language] simple implementation of mine sweeping game](/img/f7/15d561b3c329847971cabd4708c851.png)
[C language] simple implementation of mine sweeping game

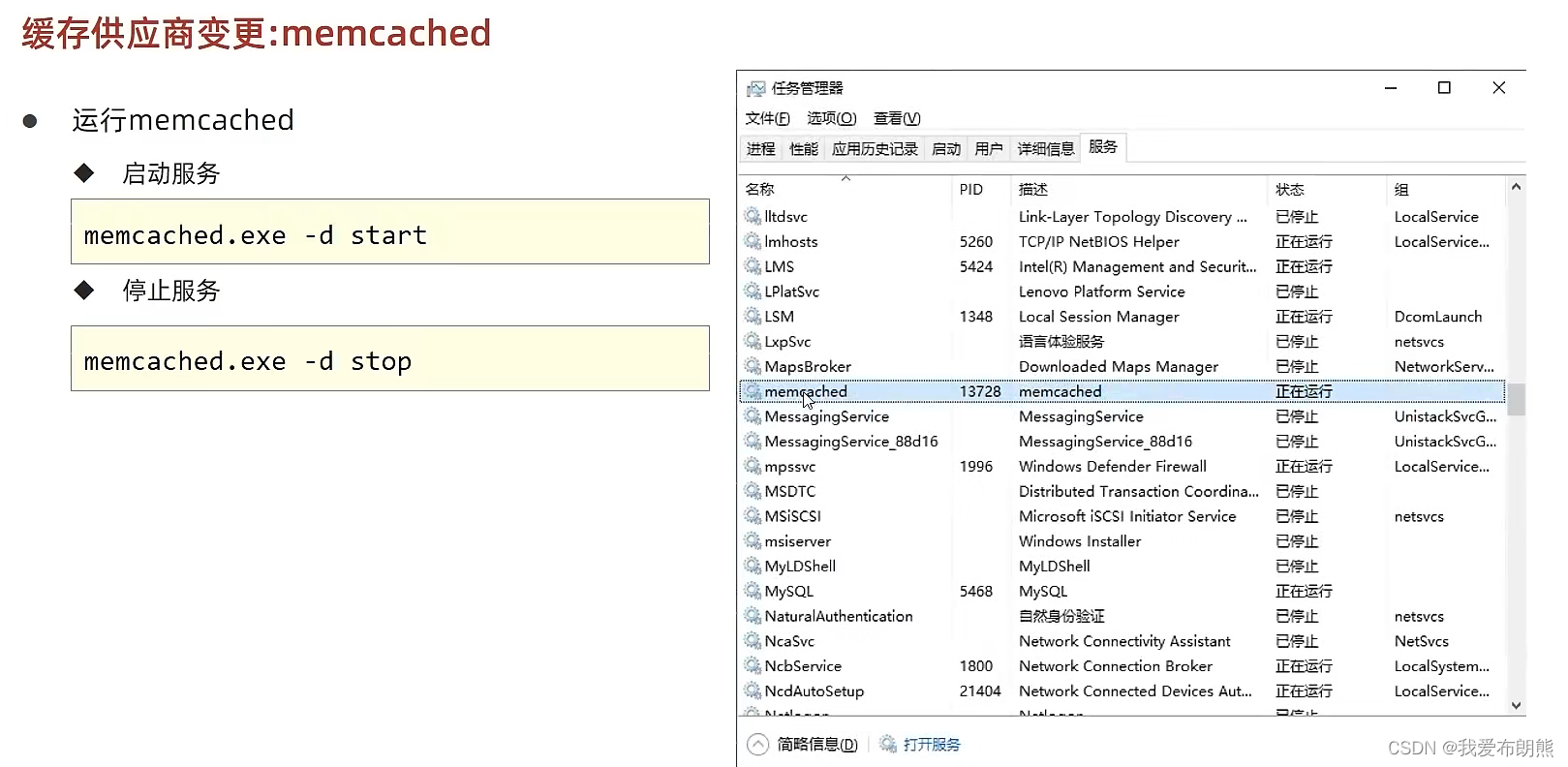
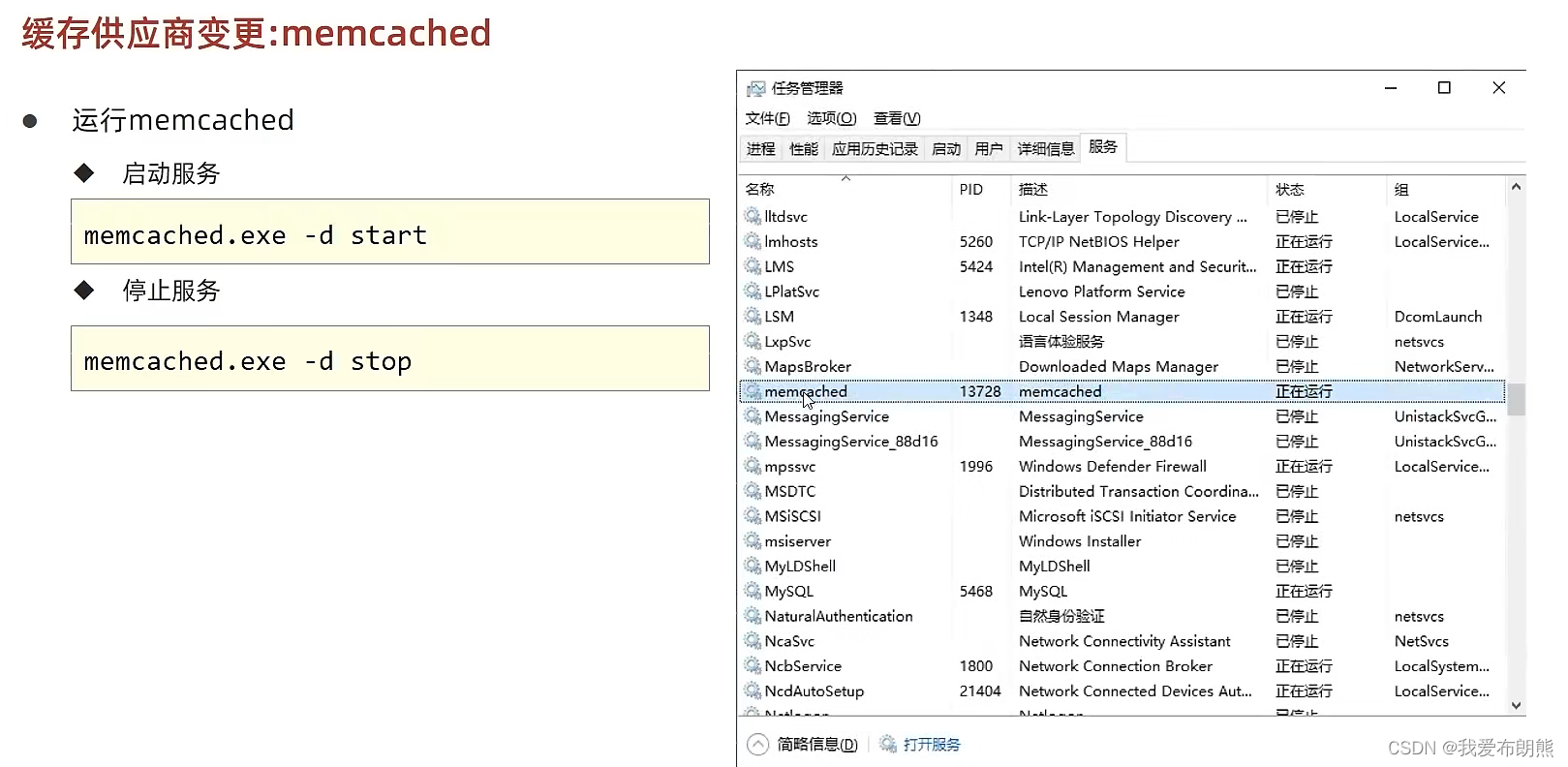
memcached安装

3D printer G code command: complete list and tutorial

深度学习分类网络 -- AlexNet

Memcached installation

Software testing Q & A

软件测试基础篇
随机推荐
Typora installation (no need to enter serial number)
VSCode paste image插件保存图片路径设置
Some descriptions of Mipi protocol of LCD
File contains vulnerabilities (II)
OLED12864 液晶屏
3D 打印机 G 代码命令:完整列表和教程
Brain and cognitive neuroscience matlab psychoolbox cognitive science experimental design - experimental design 4
php内类名称与类内方法名相同
php数组转化为xml
STC8H8K系列汇编和C51实战——按键允许按键计数(利用下降沿中断控制)
uni-app开发中遇到的问题(持续更新)
c语言中的几个关键字
Thunder on the ground! Another domestic 5g chip comes out: surpass Huawei and lead the world in performance?
all3dp.com网站中全部Arduino项目(2022.7.1)
如何写出好代码 — 防御式编程指南
Go learning notes integration
【LeetCode】Day92-盛最多水的容器
神机百炼3.52-Prim
492.构造矩形
Fundamentals of software testing