当前位置:网站首页>32: Chapter 3: development of pass service: 15: Browser storage media, introduction; (cookie,Session Storage,Local Storage)
32: Chapter 3: development of pass service: 15: Browser storage media, introduction; (cookie,Session Storage,Local Storage)
2022-07-05 10:45:00 【Small withered forest】
explain :
(1) A brief introduction to browser storage media :cookie,Session Storage,Local Storage;
(2) So far 、 Certain points :
● These storage media are browser , We need browser permission to use these storage media ;
● When the back end responds to the front end , Set up cookie;; When you get the front end , You can set it in the browser ;
● then , How do you feel at the moment “Session Storage,Local Storage Set up ”, More work needs to be done by the front end ;( such as ,【 Save the data to Session Storage,Local Storage in 】、【 When the front end makes a second request , No more requests for back-end interfaces , But to go “Session Storage,Local Storage” To take 】、【 In some cases , You need to remove Session Storage,Local Storage The content in 】 wait ;;; These jobs , I feel that more needs to be written in the front-end code )
(3) This blog , Just an introduction to browser storage media , It's just some fur ; You can refer to 【localStorage、sessionStorage and Cookie Difference and usage 】、【localStorage and sessionStorage The local store 】 etc. ;
Catalog
zero : Rationality of this blog ;
zero : Rationality of this blog ;
(1) Explain the problem ;
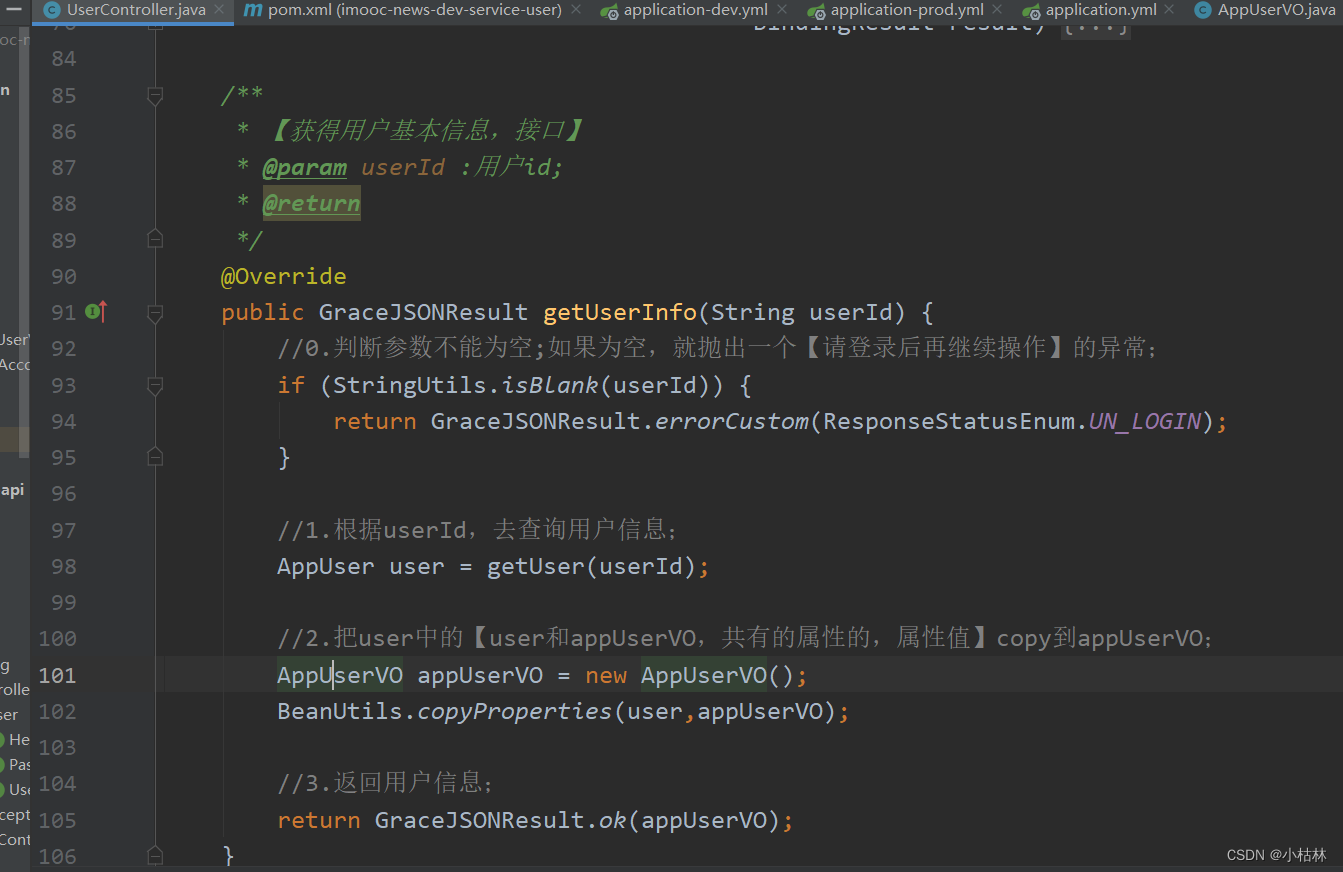
● We are 【31: The third chapter : Developing a pass service :14: Development 【 Get basic user information , Interface 】;】, This interface is used by users to obtain basic user information ;
● And in this project , Almost every page is loaded , Many will go to get user information ;
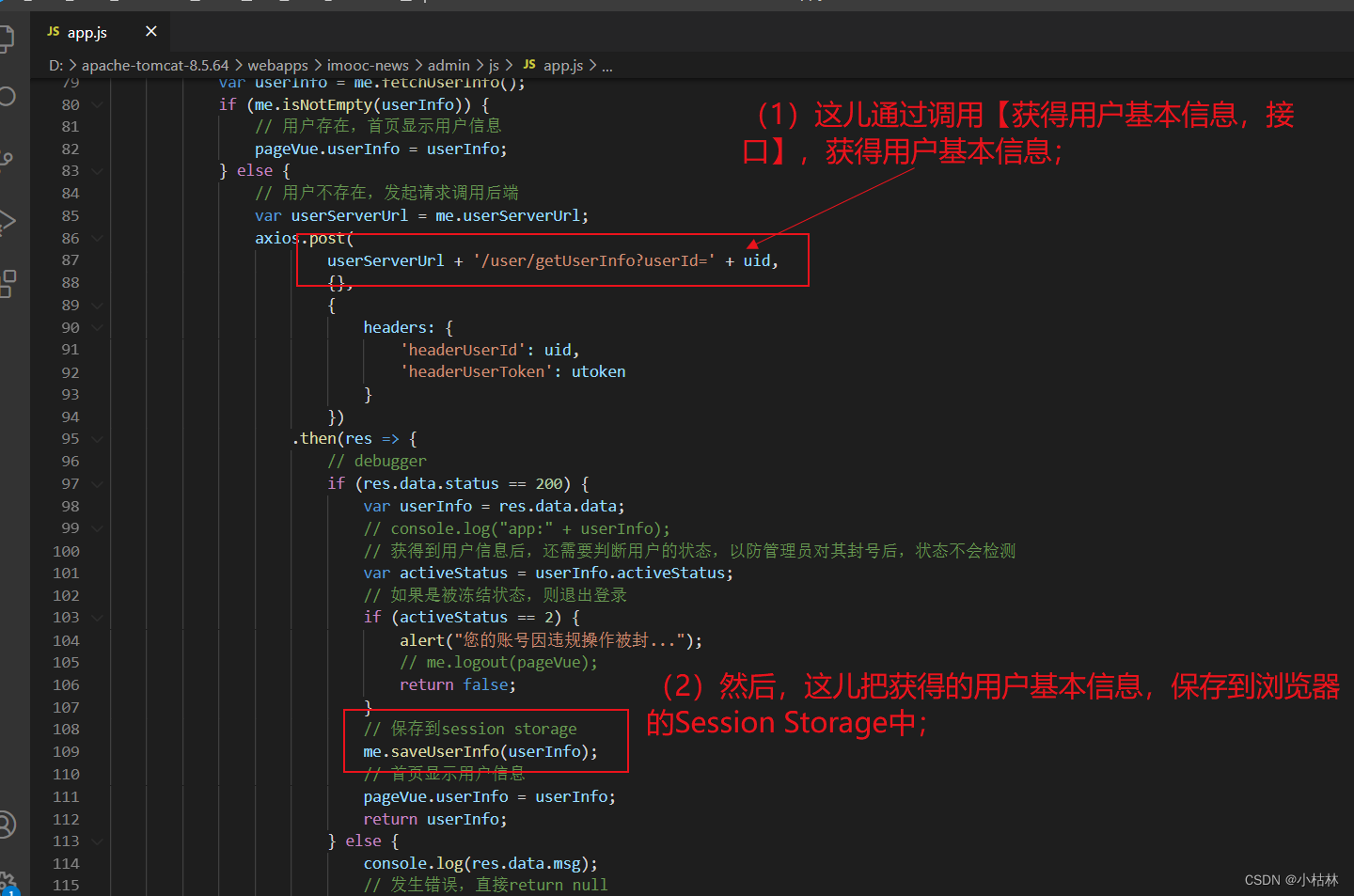
● It also means that , If so ;;; that , We are loading almost every page , The front end will silently call 【 Get basic user information , Interface 】, In order to get the basic information of users ;
● that , In this way ,【 Get basic user information , Interface 】 The pressure will be great ;( because , As long as we enter this website , Refresh the page , When clicking on the page , Every page will silently call this interface ,,, This traffic is very large )
● Even if 【 Get basic user information , Interface 】 No operation database , The traffic of requesting this interface is also a great burden ;
……………………………………………………
【 Get basic user information , Interface 】 There are two main characteristics : The first is the information provided by this interface , Generally, it is not often modified ; Two is , Many places need the information provided by this interface , That is, the request flow of this interface is very large ;
(2) Solutions ;
● 【 Get basic user information , Interface 】 This interface queries “ Basic information of users ”;;; and “ Basic information of users ”, Not all users often modify it frequently ;
● therefore , We can “ Basic information of users ”, Store on Browser ; thus , It can reduce the pressure of the interface ;
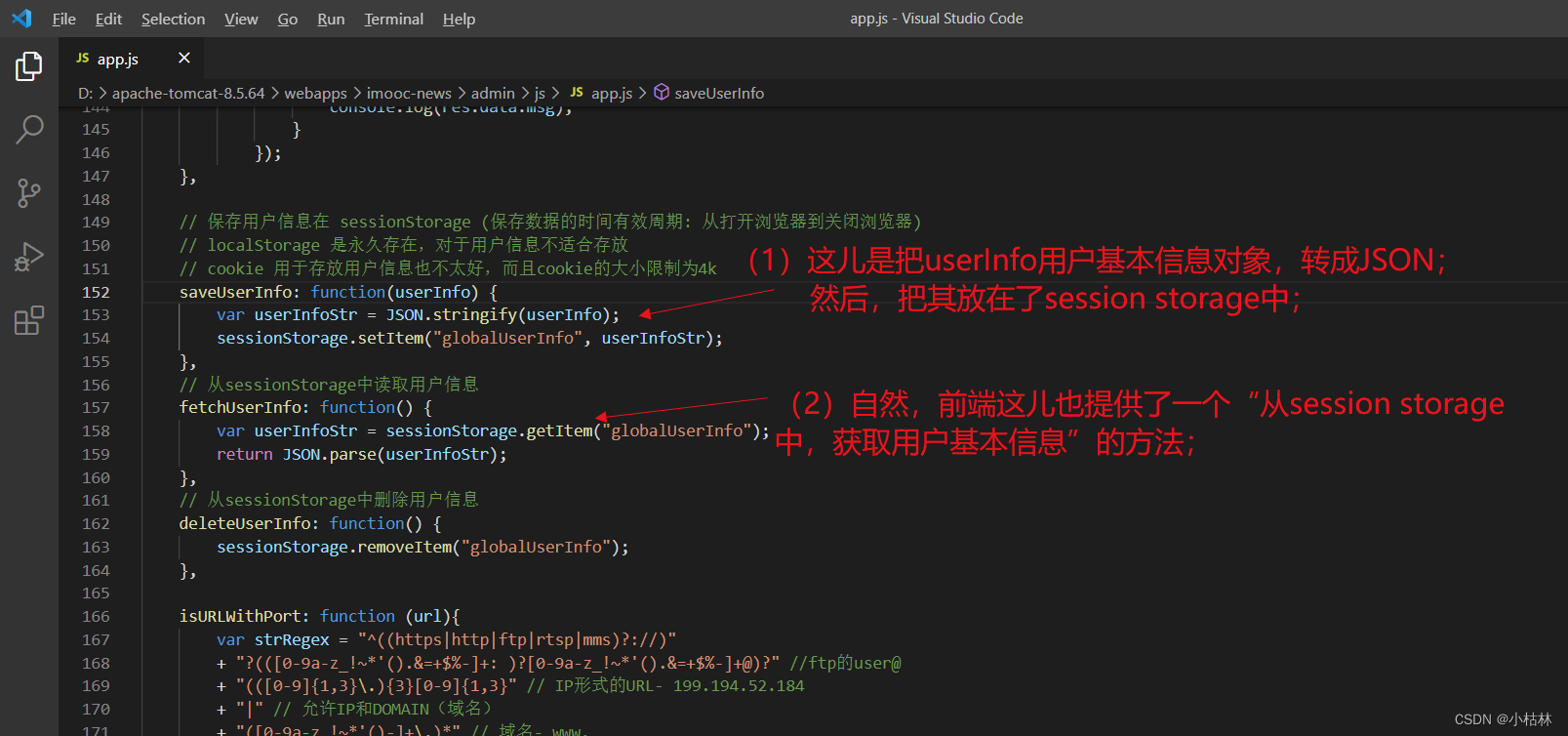
● In our project , After our front-end obtains the basic user information , Save the basic user information in the browser Session Storage in ;
● such as , We are visiting the project , And change / After improving user information , You can see Session Storage;
● thus , In the first need “ Basic information of users ” When , It will actually call the backend 【 Get basic user information , Interface 】;;; however , As long as the user doesn't close the browser , The current page needs “ Basic information of users ” When , It will no longer call the backend 【 Get basic user information , Interface 】 了 , But directly from Session Storage I got ;;;;; And this ,【 Get basic user information , Interface 】 The pressure will be reduced , Save a lot of traffic ;
One : Browser storage media , brief introduction ;
1.cookie;
(1)cookie It can be regarded as a kind of cache ;
(2) In the early days , There are many in the website ; For example, in this project uid and utoken It's stored in cookie Medium ; adopt cookie Data stored in , The front-end and back-end can interact with some data ;
(3)cookie It's saved in the browser :
● If the expiration time is not set , that cookie Is stored in the content ; If we close the browser , So with this cookie It's gone ;( It's kind of like session The effect of conversation )
● If the expiration time is set , that cookie It is stored in the hard disk ; After closing the browser , This still exists ; commonly , In many websites ,cookie The expiration time of is set to 7 God ;
(4)cookie Only string contents can be saved ;;; Image object 、List these , We need to turn it into JSON Character creation , Then save ;
(5)cookie Can only save 【 size <4k Left and right strings 】;;; If a string is too large , You can't save it cookie It's in ;
(6) When a user visits a website while using a browser , You can disable the browser cookie;;; In this way , Even if the website system is in the code , Yes “ Store cookie” Code for , It can't be saved ;
stay HTML5 in the future , Then the browser can use webStorage( Include sessionStorage、localStorage), In fact, it is also a similar form of data storage , It's right cookie It's an improvement on .
2.webStorage;
Session Storage;
It can be understood in this way :
● The user opens the browser , To visit A Website , Until the user completely turns off the browser : In this time , We call it a conversation (session);
● In the process , The browser will target A There is a Session Storage;
● If A There is a direction in the code of the website Session Storage The action of storing data , Then the data will be saved to Session Storage In the middle ;
● As long as we don't close the browser , These exist Session Storage The data in will always be ;;; however , Once we close the browser , This conversation (session) And that's it , Then those exist Session Storage The data in is gone ;
……………………………………………………
Local Storage;
(1)Local Storage The data is saved locally ( disk ) Of ;; We close the browser 、 After restarting the computer , These data will be in ;( This is actually a manifestation of data persistence )
(2)Session Storage and Local Storage Able to survive 【 Size in 5M Left and right data 】, This is more than cookie Much larger ;
(3) and , In terms of security ,Session Storage and Local Storage than cookie Better ;;;cookie Will be asked to carry , There may be some cookie Tampering 、cookie Hijacking and other security issues ;
(4) adopt webStroage, After caching most website data , It can load faster , It can also reduce some pressure for concurrency .
边栏推荐
- Implement the rising edge in C #, and simulate the PLC environment to verify the difference between if statement using the rising edge and not using the rising edge
- 小程序框架Taro
- “军备竞赛”时期的对比学习
- 【tcp】服务器上tcp连接状态json形式输出
- Who is the "conscience" domestic brand?
- Implementation of wechat applet bottom loading and pull-down refresh
- How can PostgreSQL CDC set a separate incremental mode, debezium snapshot. mo
- C language QQ chat room small project [complete source code]
- PWA (Progressive Web App)
- 【js学习笔记五十四】BFC方式
猜你喜欢

在C# 中实现上升沿,并模仿PLC环境验证 If 语句使用上升沿和不使用上升沿的不同

手机厂商“互卷”之年:“机海战术”失灵,“慢节奏”打法崛起

Based on shengteng AI Yisa technology, it launched a full target structured solution for video images, reaching the industry-leading level

Idea create a new sprintboot project

Talk about the understanding of fault tolerance mechanism and state consistency in Flink framework

谈谈对Flink框架中容错机制及状态的一致性的理解

关于 “原型” 的那些事你真的理解了吗?【上篇】

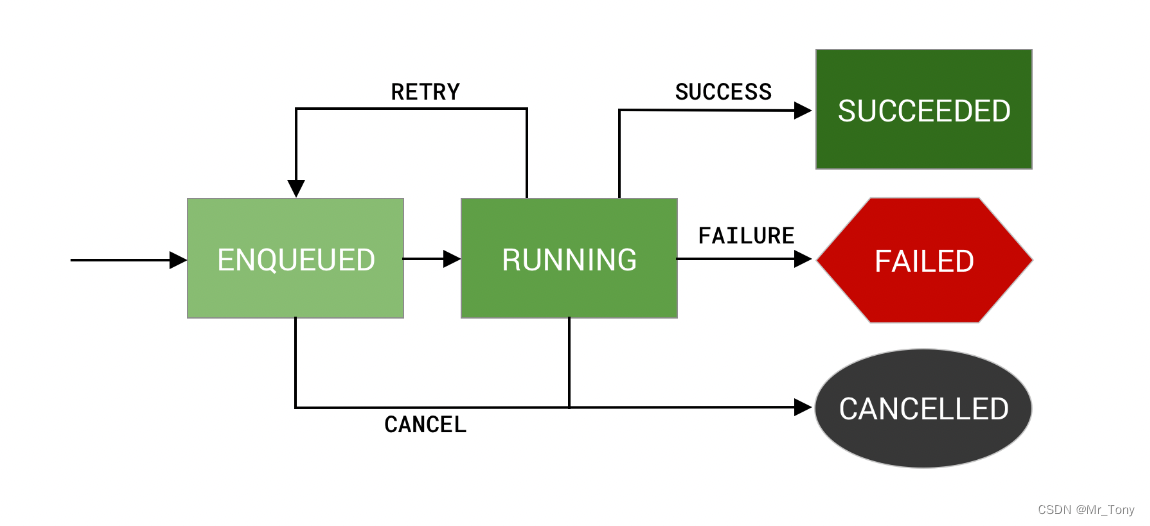
Learning II of workmanager

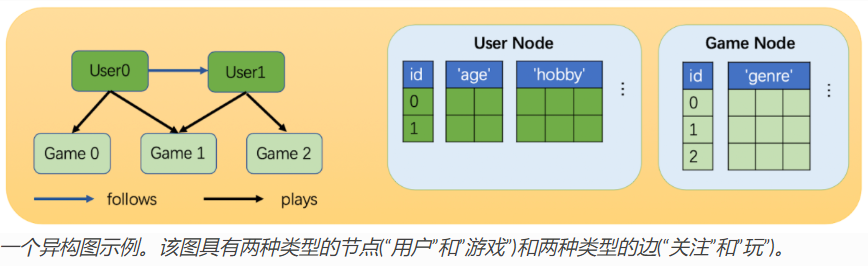
DGL中异构图的一些理解以及异构图卷积HeteroGraphConv的用法

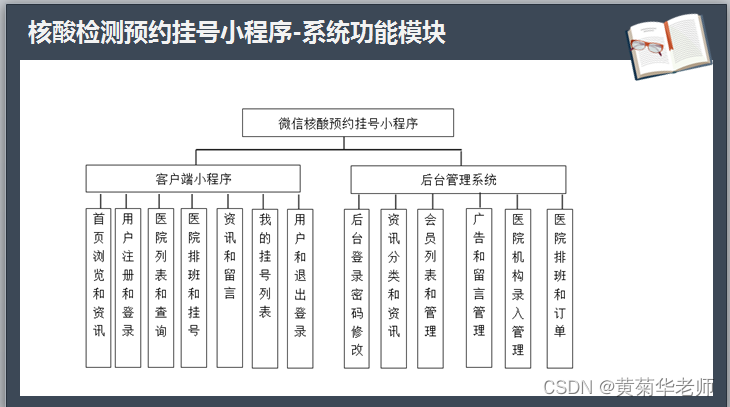
微信核酸检测预约小程序系统毕业设计毕设(6)开题答辩PPT
随机推荐
第五届 Polkadot Hackathon 创业大赛全程回顾,获胜项目揭秘!
Idea create a new sprintboot project
Go-3-第一个Go程序
使用bat命令一键启动常用浏览器
[observation] with the rise of the "independent station" model of cross-border e-commerce, how to seize the next dividend explosion era?
Node の MongoDB Driver
在C# 中实现上升沿,并模仿PLC环境验证 If 语句使用上升沿和不使用上升沿的不同
[paper reading] kgat: knowledge graph attention network for recommendation
How can non-technical departments participate in Devops?
Have the bosses ever encountered such problems in the implementation of flinksql by Flink CDC mongdb?
【tcp】服务器上tcp连接状态json形式输出
中职组网络安全C模块全漏洞脚本讲解包含4个漏洞的脚本
Learning notes 5 - high precision map solution
【SWT组件】内容滚动组件 ScrolledComposite
Customize the left sliding button in the line in the applet, which is similar to the QQ and Wx message interface
Go project practice - parameter binding, type conversion
DGL中的消息传递相关内容的讲解
PWA (Progressive Web App)
Node の MongoDB Driver
Solution of ellipsis when pytorch outputs tensor (output tensor completely)