当前位置:网站首页>埋点111
埋点111
2022-07-05 10:21:00 【码小龙.】
埋点
1、什么是埋点
1.1 概念
埋点通俗的理解可以比如一个收费站, 用户的行为就像开着车在高速路上跑, 在没有做埋点的时候, 我们只能知道有人在高速上跑, 但是用户跑的哪条高速路, 经过了哪些地方, 在高速路上遇到了哪些情况我们其实并不知道;但是做了埋点之后,就像在高速路上修建收费站,用户只要途径收费站我们都会知晓,这就是埋点。而埋点数据就是用户在经过收费站时,我们想要知道的关于用户的信息
1.2 分类
代码埋点
优点:可控性高,满足所有的需求
缺点:研发成本高,设计成本高
通俗理解:我们请了一个施工队,这个施工队听你的指挥,并根据你在高速路上指定的位置建造收费站,这种都是一砖一瓦的施工
可视化埋点
优点:操作方便,布置快捷
缺点:适应性差,纬度匹配度因’路’而异
通俗理解:我们将需要建造的收费站进行模具化,只需要到指定位置放置模具,对模具直接浇灌水泥,收费站就直接成型
全量埋点
优点:用户的一举一动我们都知道
缺点:数据传输量大,数据需要二次清洗,占用大量实时资源进行数据传输
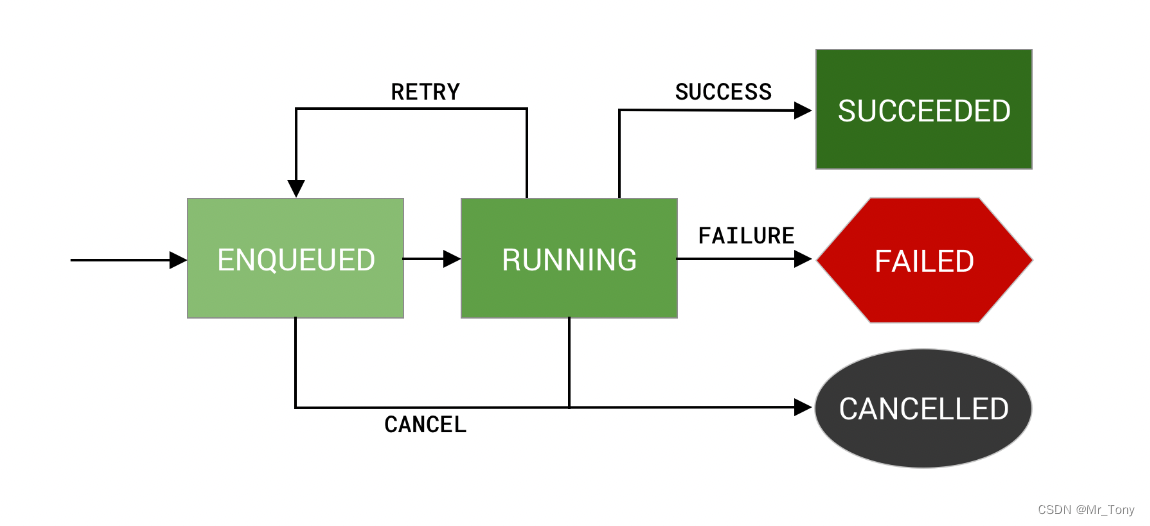
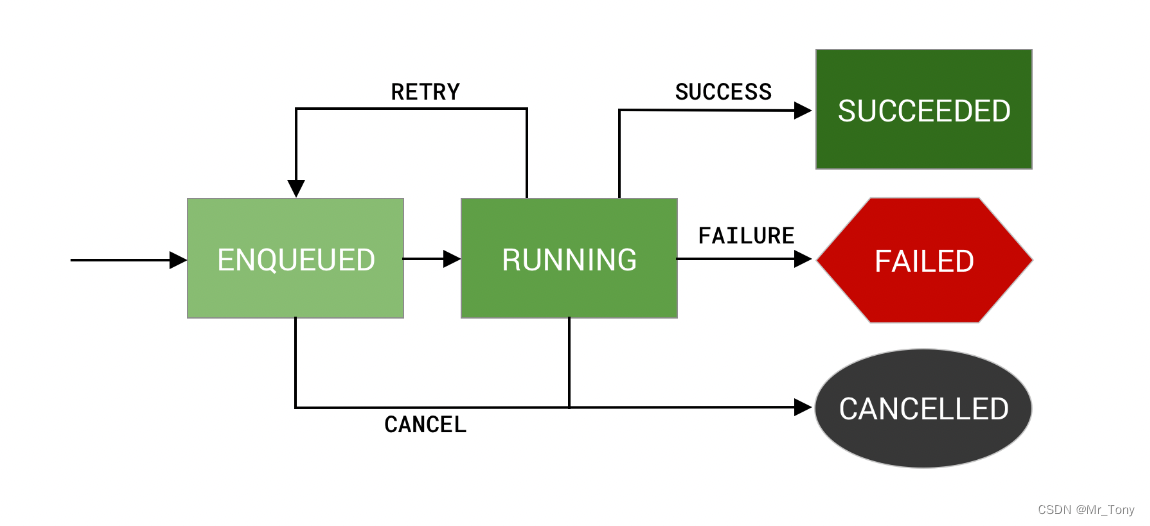
2、埋点的类型
03.png
2.1 前端埋点
指的是可视化界面上的埋点,只要是有可视化操作页面我们都可以看作是可以进行前端埋点
在前端埋点中我们主要关注用户行为,用户在页面上浏览了什么、点击了什么,我们可以很好的了解页面内容对于用户感观的影响
2.2 后端埋点
指的是在用户看不到也摸不着的后端服务里进行埋点,比如:订单的生成、额的计算、条件的触发等
在后端埋点中更加看重业务和逻辑,在用户发起行为交互后,对交互数据进行记录,例如:搜索的内容是什么、搜到的结果;由此得到的数据我们可以更好的优化策略
3、前端埋点
3.1 自动触发式
前端埋点我们常用的就是PV(页面浏览量,关注的是页面浏览的次数,打开一次计算一次)/UV(用户浏览量,关注的是浏览用户的数量,记录打开浏览用户的数量)
PV
一般页面会存在生命周期,这种生命周期常见有4个阶段,以VUE(国内用的比较多的前端研发框架)为例分别是:创建、加载、更新、销毁,这4个阶段分别代表着用户在点击打开浏览网页到点击关闭退出网页。正常情况下用户进入页面,先渲染一些简单的样式(html和css),随后便进行数据的加载更新,最后用户点击关闭退出页面,如果我们再细分可以分为创建前、创建后、载入前、载入后、更新前、更新后、销毁前、销毁后。
在我们进行PV/UV埋点的时候,就算相同的一个纬度(PV/UV)选择不同的阶段进行埋点,得到的结果也会不一样。正常情况下,技术喜欢把埋点做在加载,更新这2个阶段。这样需要用户基本完整的看见也看才进行埋点数据的存储(才会触发埋点),但是在特殊情况下,有些用户网络情况不佳,半天都加载不出页面,遇见我们常说的白屏,这样PV的触发将会有不可控性。
因为我们很难知道因为网络的问题,他到底触没触发我们的埋点。所以在这样的情况下,我们可以将PV的触发放在“创建”这个位置,当页面创建成功机会进行埋点数据的触发
埋点位
特点
创建
1、打开新页面才计算
2、不会因为刷新再计数
加载
1、首次加载数据时才计算
2、不会因为刷新再次计算
更新
1、每次刷新页面都计算
UV
UV和PV埋点的方式相同,唯一不同的地方就是UV需要在PV的基础上通过唯一标示进行筛选。
统计有多少个唯一标示而得UV的数量,一般我们常见的唯一标示如下
手机号:用户登录页面后依据他绑定的手机号来进行统计,但是如果用户未登录将无法统计;
cookie:通过用户浏览器上的cookie作为唯一标示,但因为cookie是存在用户浏览器中容易被修改;
localStorage:通过在浏览器在本地存储一个长期唯一标示,但是可以手动清理;
IP:通过访问页面ip地址进行区分,如果ip变更将另行计算;
seesionStorae:通过存在服务器的信息进行表示,有实效性。
3.2 互动式
常见的是用户进行按钮的点击和页面的滑动。我们通过对按钮计数(pv)和去重(uv),这样我们可以了解这个功能按钮的使用情况,这样也就能够支撑我们进行一些小功能简单的ab测试
又或者我们与用户的滑动行为结合起来埋点。技术可以通过监听用户滑动位置,来决定是否触发埋点,这也是我们常说的曝光埋点
曝光埋点
这种埋点一般常用户商品、内容的推荐上。当我们设置推荐的商品或内容在首屏上时,同时用户首次进入页面,那我们可以根据自身业务选择使用pv或uv做作他们的曝光量,但是这仅限固定商品和内容,这样对于多个商品进行轮播曝光时,会因为商品的轮播机制难以确认单个商品的曝光量,所以一般我们在对于多个商品进行轮播曝光时,暂时都只统计这个轮播模块的曝光量,而对于模块中的商品我们常用曝光转化率来看。计算方式有点像轮播图的计算方式,单个商品点击量(按钮pv/uv)/整体模块曝光量(pv/uv)= 单个商品的转化率;这种使用页面的pv/uv来作为计算模块和商品曝光量的方式,仅限在首屏上固定曝光的模块。如果计算曝光量的模块或商品不在首屏上,那么我们使用这样但方式是不科学、不可取的
我们就需要结合用户的滑动屏幕来触发曝光埋点,当用户滑动到什么位置,就可以看见这个模块时,我们才在看见模块的同时触发埋点;这个时候,我们可以考虑是使用触发次数(pv)还是触发人次(uv)来进行计算
边栏推荐
- 字符串、、
- Have you learned to make money in Dingding, enterprise micro and Feishu?
- How can non-technical departments participate in Devops?
- Comparative learning in the period of "arms race"
- WorkManager的学习二
- mongoDB副本集
- 小程序中自定义行内左滑按钮,类似于qq和wx消息界面那种
- WorkManager學習一
- Today in history: the first e-book came out; The inventor of magnetic stripe card was born; The pioneer of handheld computer was born
- Window下线程与线程同步总结
猜你喜欢

WorkManager的学习二

Constrained layout flow

How to plan the career of a programmer?

Window下线程与线程同步总结

爬虫(9) - Scrapy框架(1) | Scrapy 异步网络爬虫框架

Learning II of workmanager

Redis如何实现多可用区?

ModuleNotFoundError: No module named ‘scrapy‘ 终极解决方式
![[dark horse morning post] Luo Yonghao responded to ridicule Oriental selection; Dong Qing's husband Mi Chunlei was executed for more than 700million; Geely officially acquired Meizu; Huawei releases M](/img/d7/4671b5a74317a8f87ffd36be2b34e1.jpg)
[dark horse morning post] Luo Yonghao responded to ridicule Oriental selection; Dong Qing's husband Mi Chunlei was executed for more than 700million; Geely officially acquired Meizu; Huawei releases M

Secteur non technique, comment participer à devops?
随机推荐
[paper reading] ckan: collaborative knowledge aware autonomous network for adviser systems
SAP ui5 objectpagelayout control usage sharing
How does redis implement multiple zones?
手机厂商“互卷”之年:“机海战术”失灵,“慢节奏”打法崛起
爬虫(9) - Scrapy框架(1) | Scrapy 异步网络爬虫框架
2022年流动式起重机司机考试题库及模拟考试
AD20 制作 Logo
The horizontally scrolling recycleview displays five and a half on one screen, lower than the average distribution of five
[论文阅读] CKAN: Collaborative Knowledge-aware Atentive Network for Recommender Systems
In the year of "mutual entanglement" of mobile phone manufacturers, the "machine sea tactics" failed, and the "slow pace" playing method rose
flex4 和 flex3 combox 下拉框长度的解决办法
2022年危险化学品经营单位主要负责人特种作业证考试题库及答案
Pseudo class elements -- before and after
In wechat applet, after jumping from one page to another, I found that the page scrolled synchronously after returning
@Serializedname annotation use
[paper reading] kgat: knowledge graph attention network for recommendation
Glide Mastery
学习笔记6--卫星定位技术(上)
Activity enter exit animation
请问大佬们 有遇到过flink cdc mongdb 执行flinksql 遇到这样的问题的么?