当前位置:网站首页>Pseudo class elements -- before and after
Pseudo class elements -- before and after
2022-07-05 10:20:00 【Pursue ~】
List of articles
before/after A pseudo class is equivalent to inserting two additional tags inside an element , Its most suitable and recommended application is graphics generation . In some exquisite UI Implementation , Can be simplified HTML Code , Improve readability and maintainability . Effect use :


Small icons like this are mostly used before,after To achieve , Not only simple but also convenient .
1. Basic usage
:before and :after The function of is to specify the element content ( Not the elements themselves ) Insert a containing before or after content Attribute specifies the inline element of the content , The basic usage is as follows :
#example:before {
content: "#";
color: red;
}
#example:after {
content: "$";
color: red;
}
Both of these pseudo classes belong to inline elements , But with display:block; Attribute can convert it into a block element , The more common usage is some implementation of styles , There is also the effect of clearing floating ..
2. Style modification
The code is as follows :
<div class="quote">
<span> Fight tiger </span>
</div>
.quote:before,.quote:after{// Use these two pseudo classes to realize style rendering
content:"";
display:inline-block;
width:5%;
margin:5px 1%;
border-bottom:1px solid blue;
}
3. Remove the floating
The code is as follows :
<div class="parent">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="parent2">parent2</div>
//css Code
.son1{
width:300px;
height:200px;
background-color: lightgray;
float:left;
}
.son2{
width:300px;
height:100px;
background-color: lightblue;
float:left;
}
.parent2{
width:400px;
height: 400px;
background-color:blue;
color:#fff;
text-align:center;
line-height:400px;
font-size:30px;
}
If you add this code to the above code to clear the float, you will achieve a different effect :
.parent:after{
content:"";
display:block;// Set as block element
clear:both; // Use this property to clear the float
}
::before and ::after Endemic content, Used in css Add content to the logical head or tail of an element in rendering .
These additions will not appear in DOM in , Will not change the content of the document , Do not copy , Just in css Render layer added .
So don't use :before or :after Show meaningful content , Try to use them to show decorative content , For example, icons .
Be careful : In the use of before and after when content essential .
Be careful : In the use of before and after when content essential .
Be careful : In the use of before and after when content essential .
5.content attribute
::before and ::after Must cooperate content Attribute to use ,content Used to define what to insert ,content It must be worth , At least it's empty . By default , Of pseudo class elements display Is the default value inline, Can be set by display:block To change the display .
content Take the following values .
1、string
Wrap a string in quotation marks , A string will be added to the element content . Such as :a:after{content:""}
<!DOCTYPE html>
<meta charset="utf-8" />
<style type="text/css">
p::before{
content: "《";
color: blue;
}
p::after{
content: "》";
color: blue;
}
</style>
<p> Ordinary world </p>
2、attr()
adopt attr() Call the properties of the current element , For example, the picture alt Prompt text or link href The address is displayed .
<style type="text/css">
a::after{
content: "(" attr(href) ")";
}
</style>
<a href="http://www.cnblogs.com/starof">starof</a>
3、url()/uri()
Used to reference media files .
give an example :“ Baidu ” Here is a picture , It's given later href attribute .
<style>
a::before{
content: url("https://www.baidu.com/img/baidu_jgylogo3.gif");
}
a::after{
content:"("attr(href)")";
}
a{
text-decoration: none;
}
</style>
---------------------------
<body>
<a href="http://www.baidu.com"> Baidu </a>
</body>
4、counter()
Call counter , You can implement the serial number function without using list elements .
coordination counter-increment and counter-reset Attributes use :
h2:before { counter-increment: chapter; content: "Chapter " counter(chapter) ". " }
<style>
body{
counter-reset: section;
}
h1{
counter-reset: subsection;
}
h1:before{
counter-increment:section;
content:counter(section) "、";
}
h2:before{
counter-increment:subsection;
content: counter(section) "." counter(subsection) "、";
}
</style>
------------------------------------------------
<body>
<h1>HTML tutorials</h1>
<h2>HTML Tutorial</h2>
<h2>XHTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h1>Scripting tutorials</h1>
<h2>JavaScript</h2>
<h2>VBScript</h2>
<h1>XML tutorials</h1>
<h2>XML</h2>
<h2>XSL</h2>
</body>
边栏推荐
- Implementation of smart home project
- WorkManager學習一
- pytorch输出tensor张量时有省略号的解决方案(将tensor完整输出)
- Write double click event
- Activity enter exit animation
- C语言实现QQ聊天室小项目 [完整源码]
- How to judge that the thread pool has completed all tasks?
- Timed disappearance pop-up
- 橫向滾動的RecycleView一屏顯示五個半,低於五個平均分布
- Is it really reliable for AI to make complex decisions for enterprises? Participate in the live broadcast, Dr. Stanford to share his choice | qubit · viewpoint
猜你喜欢

Detailed explanation of the use of staticlayout

高级 OpenCV:BGR 像素强度图

How to write high-quality code?

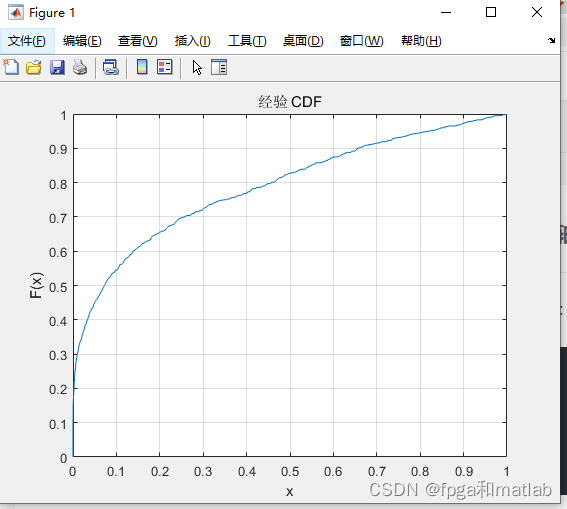
【 conseils 】 obtenir les valeurs des axes X et y de la fonction cdfplot dans MATLAB

《天天数学》连载58:二月二十七日

驱动制造业产业升级新思路的领域知识网络,什么来头?

Design of stepping motor controller based on single chip microcomputer (forward rotation and reverse rotation indicator gear)

ConstraintLayout官方提供圆角ImageFilterView

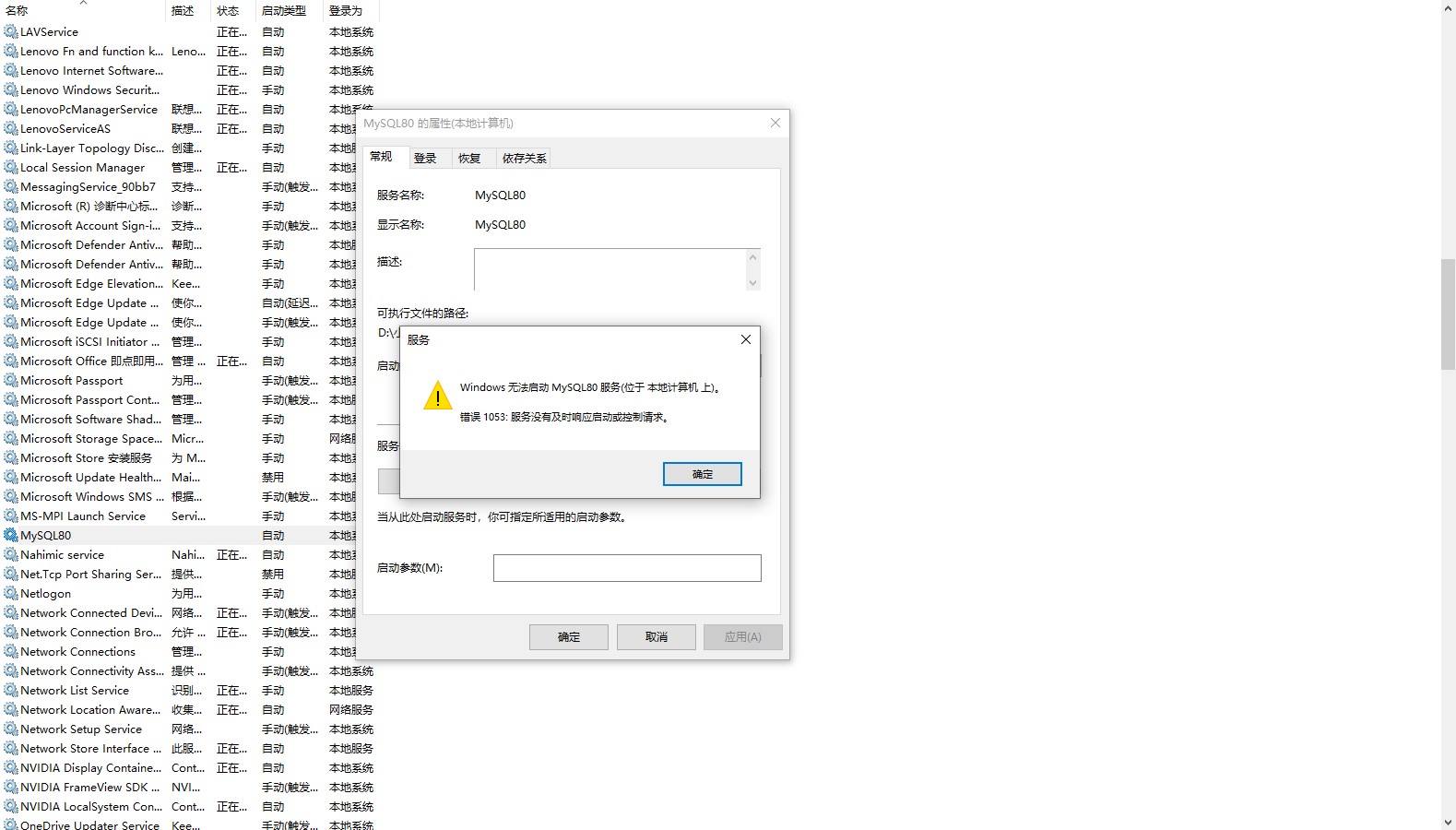
Mysql80 service does not start

【黑马早报】罗永浩回应调侃东方甄选;董卿丈夫密春雷被执行超7亿;吉利正式收购魅族;华为发布问界M7;豆瓣为周杰伦专辑提前开分道歉...
随机推荐
Mysql80 service does not start
历史上的今天:第一本电子书问世;磁条卡的发明者出生;掌上电脑先驱诞生...
Have the bosses ever encountered such problems in the implementation of flinksql by Flink CDC mongdb?
Idea create a new sprintboot project
程序员搞开源,读什么书最合适?
天龙八部TLBB系列 - 关于技能冷却和攻击范围数量的问题
自动化规范检查软件如何发展而来?
Swift uses userdefaults and codable to save an array of class objects or structure instances
Design and Simulation of fuzzy PID control system for liquid level of double tank (matlab/simulink)
SLAM 01.人类识别环境&路径的模型建立
Unity粒子特效系列-毒液喷射预制体做好了,unitypackage包直接用 -下
如何写出高质量的代码?
最全是一次I2C总结
A large number of virtual anchors in station B were collectively forced to refund: revenue evaporated, but they still owe station B; Jobs was posthumously awarded the U.S. presidential medal of freedo
Workmanager Learning one
ConstraintLayout官方提供圆角ImageFilterView
驱动制造业产业升级新思路的领域知识网络,什么来头?
Today in history: the first e-book came out; The inventor of magnetic stripe card was born; The pioneer of handheld computer was born
MySQL数字类型学习笔记
The most complete is an I2C summary