当前位置:网站首页>Swift tableview style (I) system basic
Swift tableview style (I) system basic
2022-07-05 10:09:00 【cppphp】
open Xcode, Create a new project :
choice iOS\Application\Single View Application Create a single view application :


Set project name testTableView, Language choice Swift, Device selection Universal:

After the project is created , We can see in the project directory structure that there is only one storyboard file :

Main.storyboard File is a general storyboard file , It can adapt to all current screen sizes Apple Mobile devices . Open the file , You'll see a View Controller, And an interface dimension that we are not familiar with :
First , We turn on Main.storyboard file , From component library (Object Library) Choose from Table View Drag and drop to View Controller in .

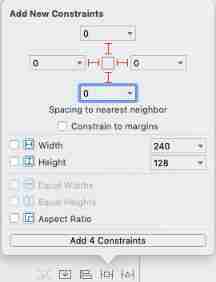
Select the just dragged Table View, add to 4 A constraint , Make it fill the screen .

then , Let's start from the component library (Object Library) Choose from Table View Cell And drag to Table View On .

Then select Basic, Enter basicCell.

Select Table View entry , Right click the mouse to pop up the black window below , Click the respectively dataSource and delegate The circle on the right , And drag to the position of the red arrow, and then release the mouse .

stay ViewContoler.swift Enter the following code
import UIKit
class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource {
var teststring: Array<String> = ["This is test1 of TabllView"]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
// Data source method , How many groups are returned
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1;
}
// How many rows are there in each group
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return teststring.count
}
// What does each line show
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "basicCell", for: indexPath)
cell.textLabel?.text = teststring[indexPath.row]
return cell
}
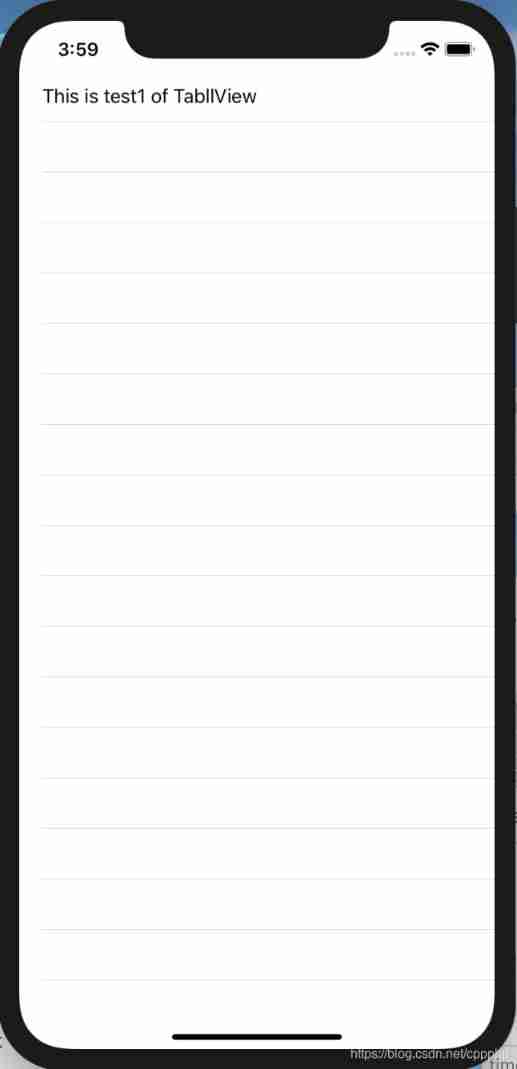
}Click on xcode The operation button in the upper left corner , The following screen will be displayed , A simple Table View It's done. .

Now let's add cell Dynamically add and delete function .
Let's add one at the bottom of the interface mentioned above View And put two buttons on it , Here's the picture

choice + Button and right-click to pop up the following black window , And then Touch Up Inside Press the left mouse button in the corresponding circle on the right and drag it to the red arrow , Releasing the right button will pop up the window at the bottom of the figure below Name Enter... In the input box addTest, In its Type Select... From the combo box UIButton, And then click Connect Button .
- The operation steps of the button are the same as + Button is the same. , The difference is just Name Enter... In the input box subTest, The others are the same .

And then again ..., It's the same old story , Let's see the following figure and operate by ourselves

The three red boxes in the figure below are dragged from above , Two of the drag buttons have function codes entered .

The completed code is as follows :
//
// ViewController.swift
// testTableView
//
// Created by xxxx on 2019/8/31.
// Copyright 2019 xxxxx. All rights reserved.
//
import UIKit
class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource {
var teststring: Array<String> = ["This is test1 of TabllView"]
@IBOutlet weak var vwTable: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
// Data source method , How many groups are returned
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1;
}
// How many rows are there in each group
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return teststring.count
}
// What does each line show
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "customCell", for: indexPath)
cell.textLabel?.text = teststring[indexPath.row]
return cell
}
@IBAction func addTest(_ sender: UIButton) {
let count = teststring.count + 1
teststring.append("This is test" + String(count) + " of TabllView")
vwTable.reloadData()
}
@IBAction func subTest(_ sender: UIButton) {
teststring.removeLast()
vwTable.reloadData()
}
}
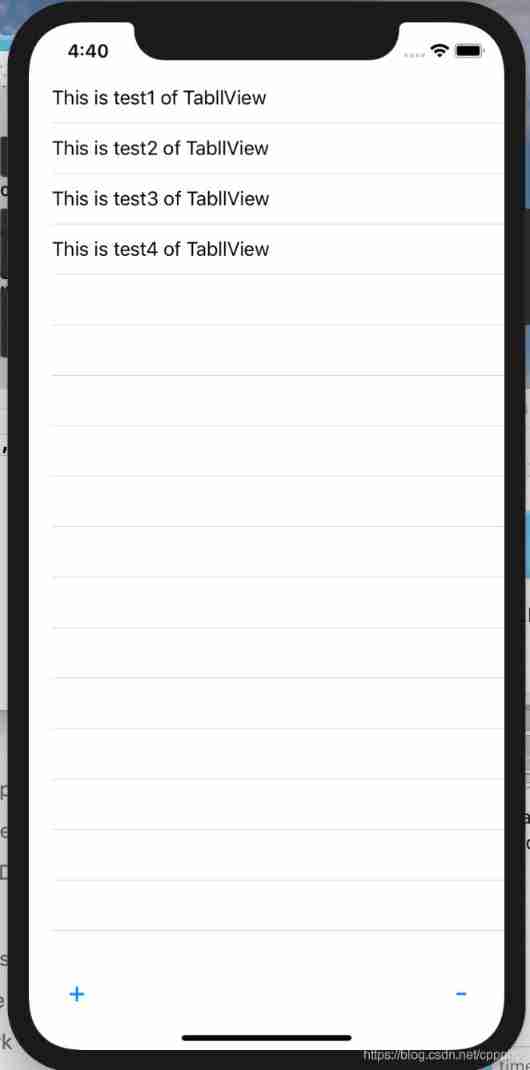
Let's run the program again , adopt + and - Buttons can be added or deleted dynamically cell 了 , You can test .


边栏推荐
- 分布式数据库下子查询和 Join 等复杂 SQL 如何实现?
- Officially launched! Tdengine plug-in enters the official website of grafana
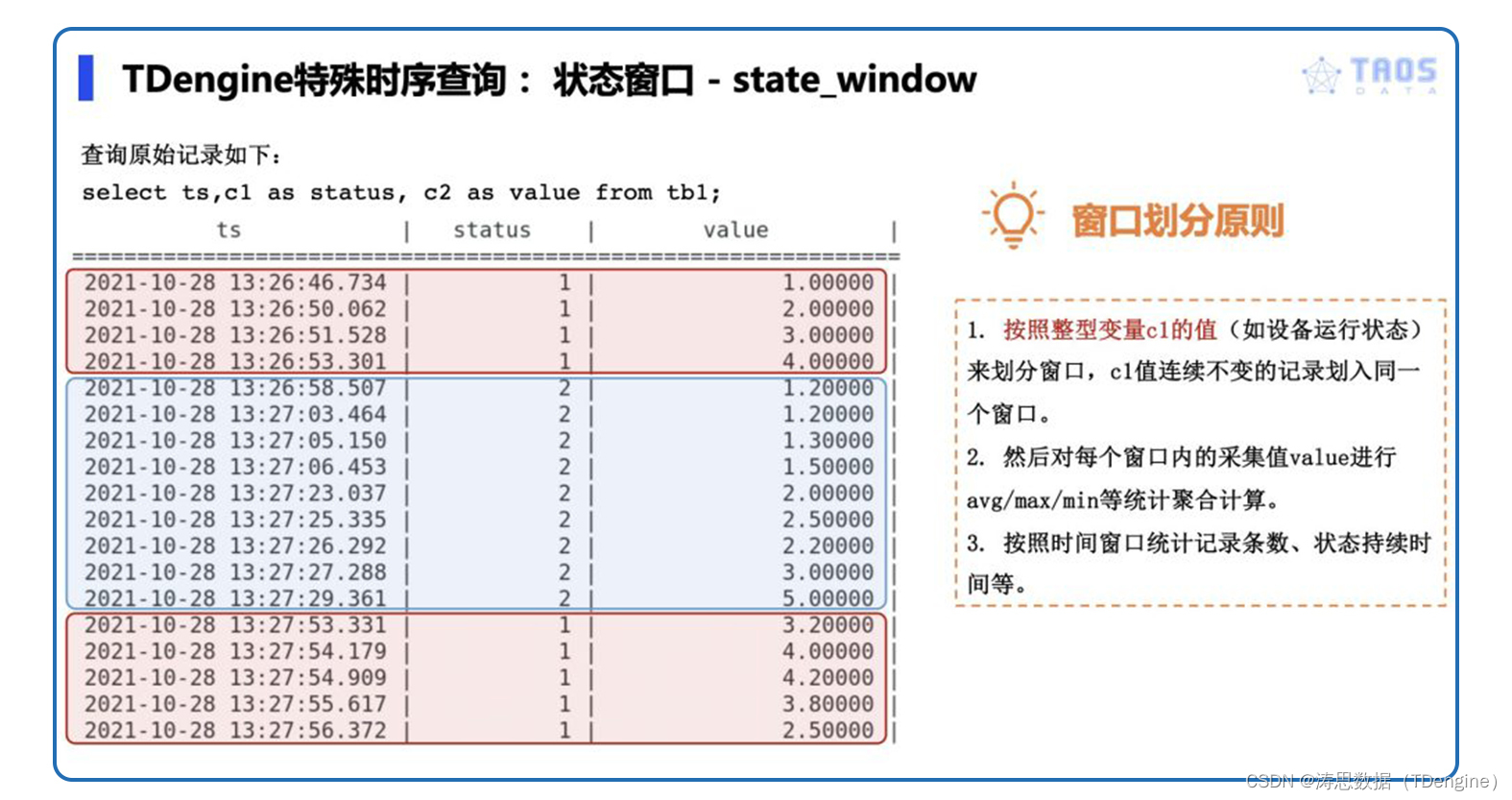
- Understand the window query function of tdengine in one article
- Apache DolphinScheduler 系统架构设计
- 苹果 5G 芯片研发失败?想要摆脱高通为时过早
- Unity particle special effects series - the poison spray preform is ready, and the unitypackage package can be used directly - next
- 百度智能小程序巡检调度方案演进之路
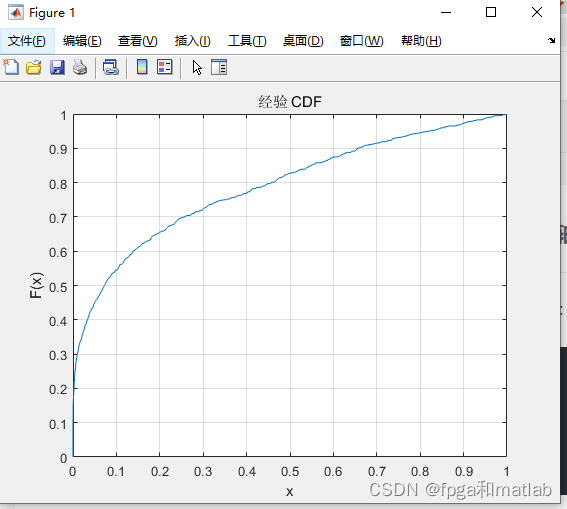
- [tips] get the x-axis and y-axis values of cdfplot function in MATLAB
- Generics, generic defects and application scenarios that 90% of people don't understand
- Viewpager pageradapter notifydatasetchanged invalid problem
猜你喜欢

How to use sqlcipher tool to decrypt encrypted database under Windows system

To bring Euler's innovation to the world, SUSE should be the guide

【小技巧】獲取matlab中cdfplot函數的x軸,y軸的數值

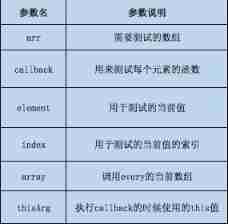
The comparison of every() and some() in JS uses a power storage plan

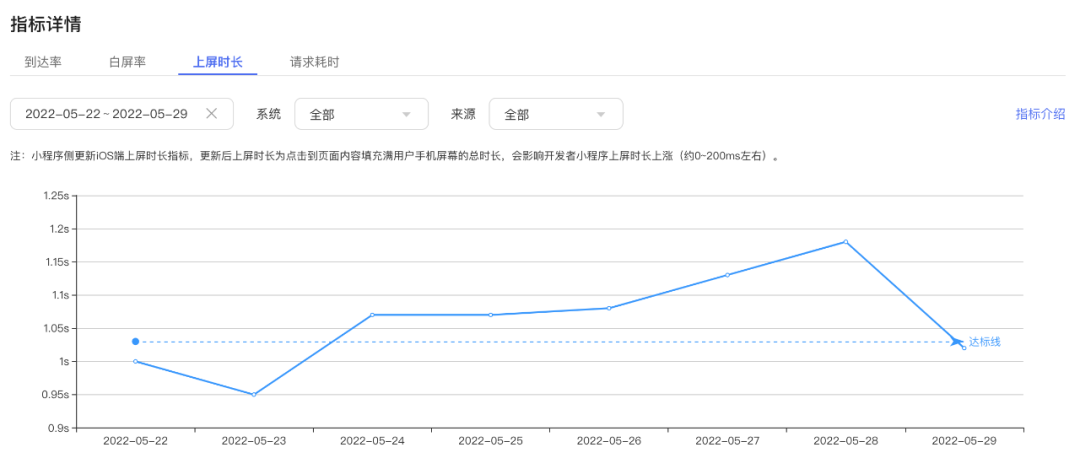
小程序启动性能优化实践

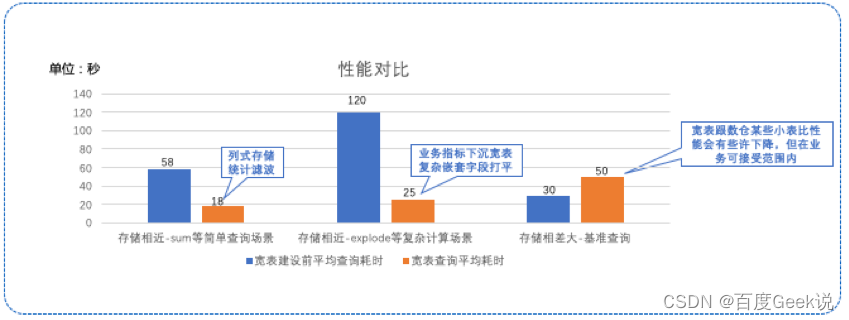
Application of data modeling based on wide table

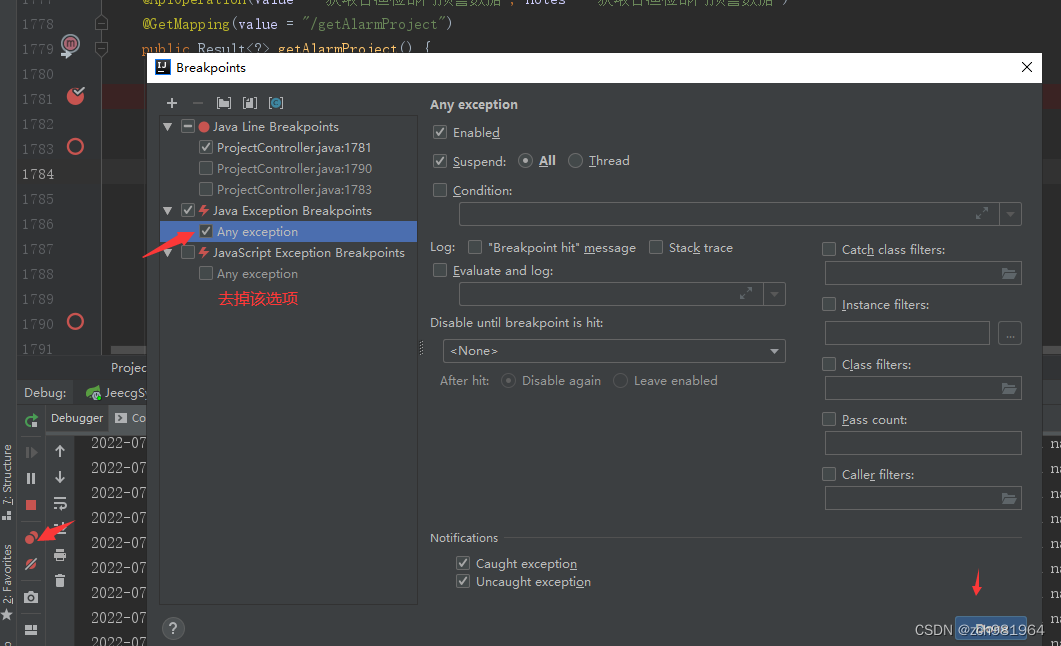
Idea debugs com intellij. rt.debugger. agent. Captureagent, which makes debugging impossible

卷起來,突破35歲焦慮,動畫演示CPU記錄函數調用過程

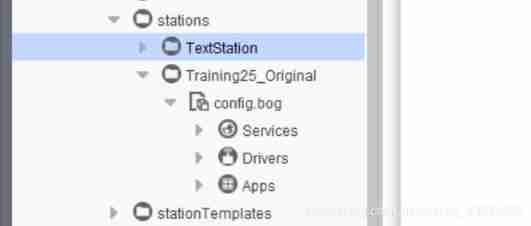
(1) Complete the new construction of station in Niagara vykon N4 supervisor 4.8 software

一文读懂TDengine的窗口查询功能
随机推荐
MySQL数字类型学习笔记
基于单片机步进电机控制器设计(正转反转指示灯挡位)
Small program startup performance optimization practice
Meitu lost 300 million yuan in currency speculation for half a year. Huawei was exposed to expand its enrollment in Russia. Alphago's peers have made another breakthrough in chess. Today, more big new
为什么不建议你用 MongoDB 这类产品替代时序数据库?
程序员搞开源,读什么书最合适?
From "chemist" to developer, from Oracle to tdengine, two important choices in my life
卷起來,突破35歲焦慮,動畫演示CPU記錄函數調用過程
能源势动:电力行业的碳中和该如何实现?
Comparison of batch merge between Oracle and MySQL
分布式数据库下子查询和 Join 等复杂 SQL 如何实现?
让AI替企业做复杂决策真的靠谱吗?参与直播,斯坦福博士来分享他的选择|量子位·视点...
How to choose the right chain management software?
【 conseils 】 obtenir les valeurs des axes X et y de la fonction cdfplot dans MATLAB
Oracle combines multiple rows of data into one row of data
【C语言】动态内存开辟的使用『malloc』
把欧拉的创新带向世界 SUSE 要做那个引路人
搞数据库是不是越老越吃香?
TDengine 离线升级流程
Develop and implement movie recommendation applet based on wechat cloud