当前位置:网站首页>RMS TO EAP通过MQTT简单实现
RMS TO EAP通过MQTT简单实现
2022-07-05 09:38:00 【panda_225400】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
EAP是MES与设备的桥梁,EAP通过SECS国际标准协议与机台进行数据传输。我们公司RMS也是通过SECS国际标准协议与机台进行数据传输,只是多了本该在MES上的业务逻辑,放到了RMS上,架构上没这么使用EAP这样分工明确,RMS把业务逻辑拿掉改造下也能成为EAP,我就简单试试
提示:以下是本篇文章正文内容,下面案例可供参考
一、MQTT
1、使用消息队列
MES和其他系统通过消息队列来发送信息给RMS,RMS收到消息在通过SECS\GEM 与半导体设备通讯
优点:
1、对系统进行解耦,提高响应速度,系统功能向内聚合,对外开放;
2、对系统异步功能进行剥离,减少功能耦合,提供开发效率;
有优点也有缺点,具体可网上查,这就不系讲
MQTT协议是一种消息列队传输协议,采用订阅、发布机制,订阅者只接收自己已经订阅的数据,非订阅数据则不接收,既保证了必要的数据的交换,又避免了无效数据造成的储存与处理。因此在工业物联网中得到广泛的应用.
我使用的是rabbitmq,因为rabbitmq 支持 MQTT 协议,还有MQTT 协议还支持用于Web消息推送,实现起来也比较简单,既支持WEB,有支持客户端,还是通用的协议,任何系统都能使用此协议与RMS通讯
二、使用步骤
1.rabbitmq支持 MQTT 协议
代码如下(示例):
第一种 rabbitmq_mqtt 提供与后端服务交互使用,对应端口1883。
rabbitmq-plugins enable rabbitmq_mqtt
第二种 rabbitmq_web_mqtt 提供与前端交互使用,对应端口15675。
rabbitmq-plugins enable rabbitmq_web_mqtt
2.RMS监听消息和发送消息
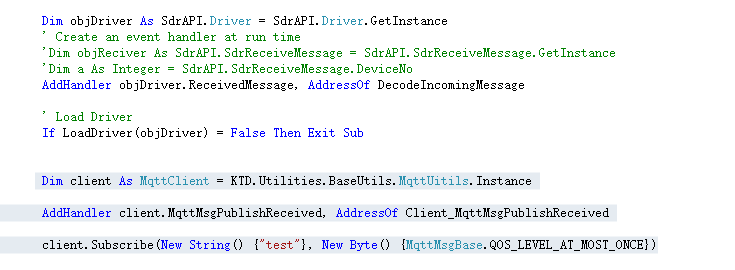
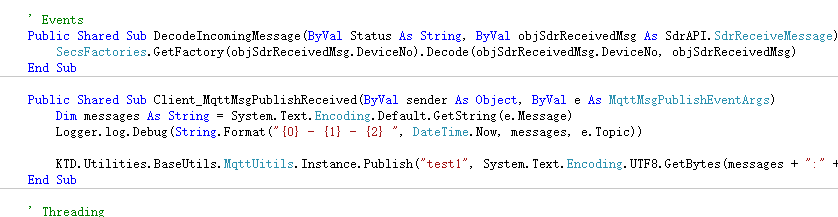
在RMS加入代码如下(示例):

RMS监听到其他系统发过来消息,在通过SECS\GEM 与半导体设备通讯,机器返回结果后再通过MQTT将结果发给其他系统
3.Web监听消息和发送消息
代码如下(示例):
<script type="text/javascript">
// mqtt协议rabbitmq服务
var brokerIp = "10.20.36.64";
// mqtt协议端口号
var port = 15675;
// 接受推送消息的主题
var topic = "test";
// mqtt连接
client = new Paho.MQTT.Client(brokerIp, port, "/ws", "clientId_" + parseInt(Math.random() * 100, 10));
var options = {
timeout: 3, //超时时间
keepAliveInterval: 30, //心跳时间
userName: "admin", //用户名
password: "admin", //密码
onSuccess: function () {
console.log(("连接成功~"));
client.subscribe("test1", {
qos: 1 });
},
onFailure: function (message) {
alert(message.errorMessage);
console.log(("连接失败~" + message.errorMessage));
}
};
// 考虑到https的情况
if (location.protocol == "https:") {
options.useSSL = true;
}
client.connect(options);
console.log(("已经连接到" + brokerIp + ":" + port));
// 连接断开事件
client.onConnectionLost = function (responseObject) {
console.log("失去连接 - " + responseObject.errorMessage);
};
// 接收消息事件
client.onMessageArrived = function (message) {
alert("222:"+message.payloadString);
console.log("接受主题: " + message.destinationName + "的消息: " + message.payloadString);
$("#arrivedDiv").append("<br/>" + message.payloadString);
var count = $("#count").text();
count = Number(count) + 1;
$("#count").text(count);
};
// 推送给指定主题
function sendMessage() {
var a = $("#message").val();
if (client.isConnected()) {
var message = new Paho.MQTT.Message(a);
message.destinationName = topic;
client.send(message);
alert(message);
}
else {
alert("isConnected:" + client.isConnected());
}
}
</script>
4.RMS和WEB客户端启动后
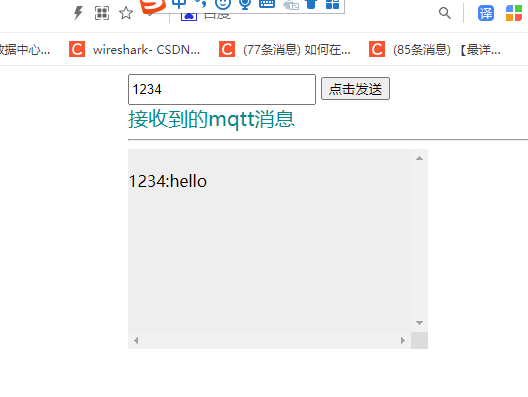
测试WEB端
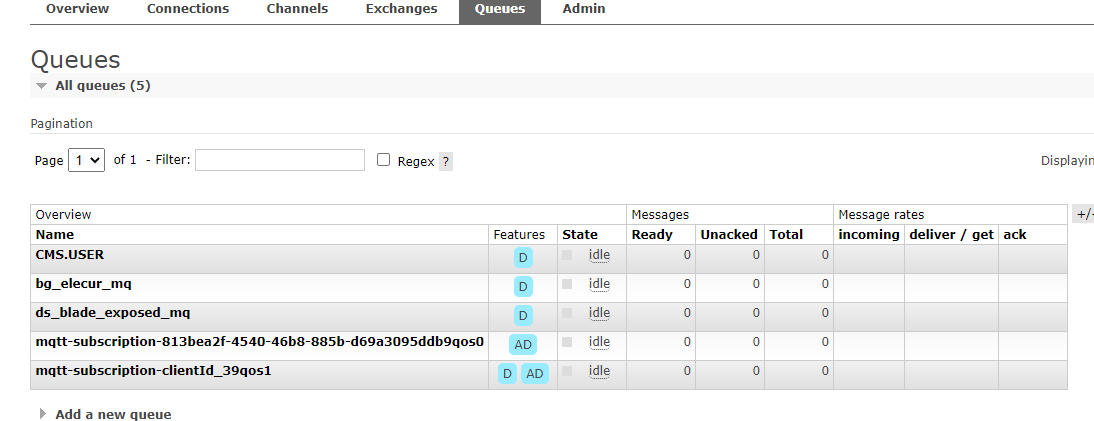
测试RMS端
rabbitmq 在队列会产生mqtt-开头的队列,当你关闭客户端,这队列也随之消失。
总结
记录点点滴滴
边栏推荐
- [sourcetree configure SSH and use]
- Kotlin Compose 与原生 嵌套使用
- Node の MongoDB Driver
- Tutorial on building a framework for middle office business system
- Six simple cases of QT
- Officially launched! Tdengine plug-in enters the official website of grafana
- [NTIRE 2022]Residual Local Feature Network for Efficient Super-Resolution
- How to correctly evaluate video image quality
- [how to disable El table]
- H. 265 introduction to coding principles
猜你喜欢
![[NTIRE 2022]Residual Local Feature Network for Efficient Super-Resolution](/img/f3/782246100bca3517d95869be80d9c5.png)
[NTIRE 2022]Residual Local Feature Network for Efficient Super-Resolution

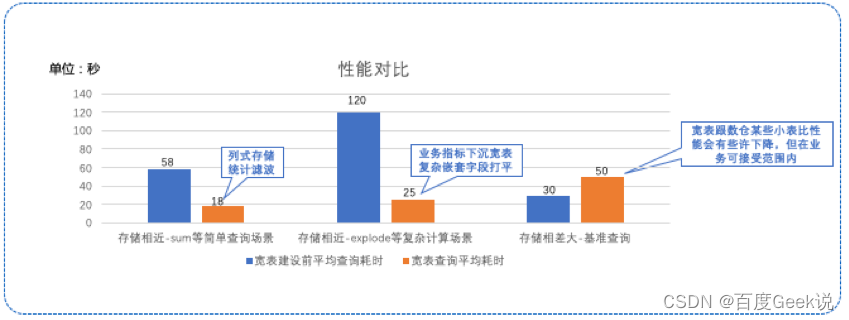
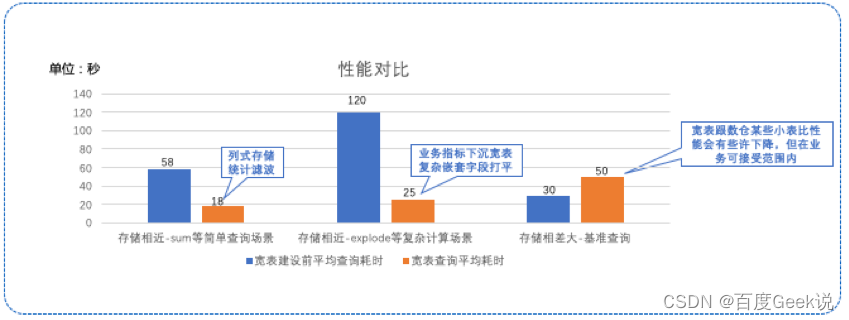
基于宽表的数据建模应用

cent7安装Oracle数据库报错

The writing speed is increased by dozens of times, and the application of tdengine in tostar intelligent factory solution

H. 265 introduction to coding principles

Why don't you recommend using products like mongodb to replace time series databases?

Roll up, break 35 - year - old Anxiety, animation Demonstration CPU recording Function call Process

Officially launched! Tdengine plug-in enters the official website of grafana

Application of data modeling based on wide table

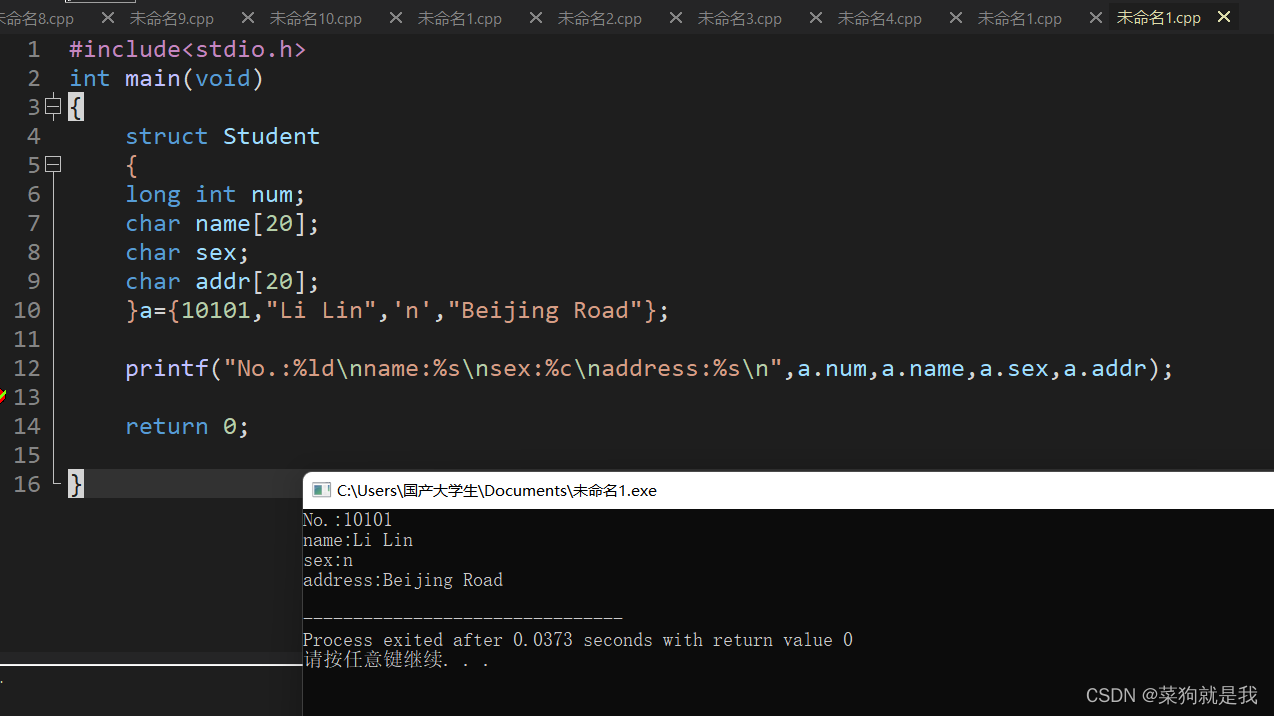
First understanding of structure
随机推荐
uni-app---uni. Navigateto jump parameter use
How to get the STW (pause) time of GC (garbage collector)?
Fluent development: setting method of left and right alignment of child controls in row
Why do offline stores need cashier software?
The most comprehensive promotion strategy: online and offline promotion methods of E-commerce mall
oracle和mysql批量Merge对比
Develop and implement movie recommendation applet based on wechat cloud
. Net delay queue
View Slide
TDengine ×英特尔边缘洞见软件包 加速传统行业的数字化转型
正式上架!TDengine 插件入驻 Grafana 官网
如何獲取GC(垃圾回收器)的STW(暫停)時間?
The writing speed is increased by dozens of times, and the application of tdengine in tostar intelligent factory solution
SQL learning alter add new field
【OpenCV 例程200篇】219. 添加数字水印(盲水印)
On July 2, I invite you to TD Hero online press conference
如何获取GC(垃圾回收器)的STW(暂停)时间?
What should we pay attention to when entering the community e-commerce business?
7 月 2 日邀你来TD Hero 线上发布会
Common fault analysis and Countermeasures of using MySQL in go language