当前位置:网站首页>Using directive in angualr2 to realize that the picture size changes with the window size
Using directive in angualr2 to realize that the picture size changes with the window size
2022-07-05 10:09:00 【cppphp】
Front end programming , It is often required that pictures maintain aspect ratio , The picture zooms automatically as the window zooms , stay angular2 We can use instructions Directive To achieve this function .
First, in the existing angular2 Enter the directory to use this function in the project , Then input... At the terminal :
ng generate directive item-resizeTwo files will be generated in the current directory item-resize.directive.ts and item-resize.directive.spec.ts,item-resize.directive.spec.ts It is a unit test file, which we will not discuss in this article .
Open it with an editor item-resize.directive.ts, I use it VS Code, The others are OK , Enter the following code :
import { Directive, ElementRef, HostListener, Renderer, Input, HostBinding } from '@angular/core';
@Directive({
selector: '[appItemResize]'
})
export class ItemResizeDirective {
private el: HTMLElement;
constructor(el: ElementRef, public renderer: Renderer) {
this.el = el.nativeElement;
}
@HostBinding('style.height.px')
elHeight: number;
@HostListener('window:resize', ['$event.target'])
onResize() {
this.resizeWorks();
}
// tslint:disable-next-line:use-life-cycle-interface
ngAfterViewInit() {
this.resizeWorks();
}
private resizeWorks(): void {
const elImage = this.el.getElementsByTagName('img');
const img = new Image();
const that = this;
img.src = elImage[0].src;
img.onload = function(e) {
that.elHeight = +that.el.clientWidth * img.height / img.width;
};
}
}
Save after confirmation . Then open... In your current directory html file , My is introduction.component.html, Enter the following in the relevant location :
…
<div id='technology' appItemResize>
<img src="../../../../assets/images/N4Si3Patten.jpg" width="98%" style="z-index:-100;position:absolute;left:10;top:200">
</div>
…among appItemResize Are we in item-resize.directive Defined in instruction . For different pictures, you can use instructions in multiple places in the document .
src It's a picture file , The content can be adjusted according to their respective directory structure and image files .
style The image style in should also be adjusted according to their own needs .
Of course, the instructions we define should be added to the corresponding module file , Such as goods.module.ts, The sample code is as follows :
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ItemResizeDirective } from './product/introduction/item-resize.directive';
@NgModule({
declarations: [
…
ItemResizeDirective,
],
imports: [
CommonModule
],
providers: [
],
exports: [
CommonModule,
]
})
export class GoodsModule { }
边栏推荐
- About getfragmentmanager () and getchildfragmentmanager ()
- Solve liquibase – waiting for changelog lock Cause database deadlock
- 【小技巧】獲取matlab中cdfplot函數的x軸,y軸的數值
- MySQL字符类型学习笔记
- QT realizes signal transmission and reception between two windows
- ThreadLocal source code learning
- 正式上架!TDengine 插件入驻 Grafana 官网
- The essence of persuasion is to remove obstacles
- oracle和mysql批量Merge对比
- TDengine × Intel edge insight software package accelerates the digital transformation of traditional industries
猜你喜欢

Windows uses commands to run kotlin

Analysis on the wallet system architecture of Baidu trading platform

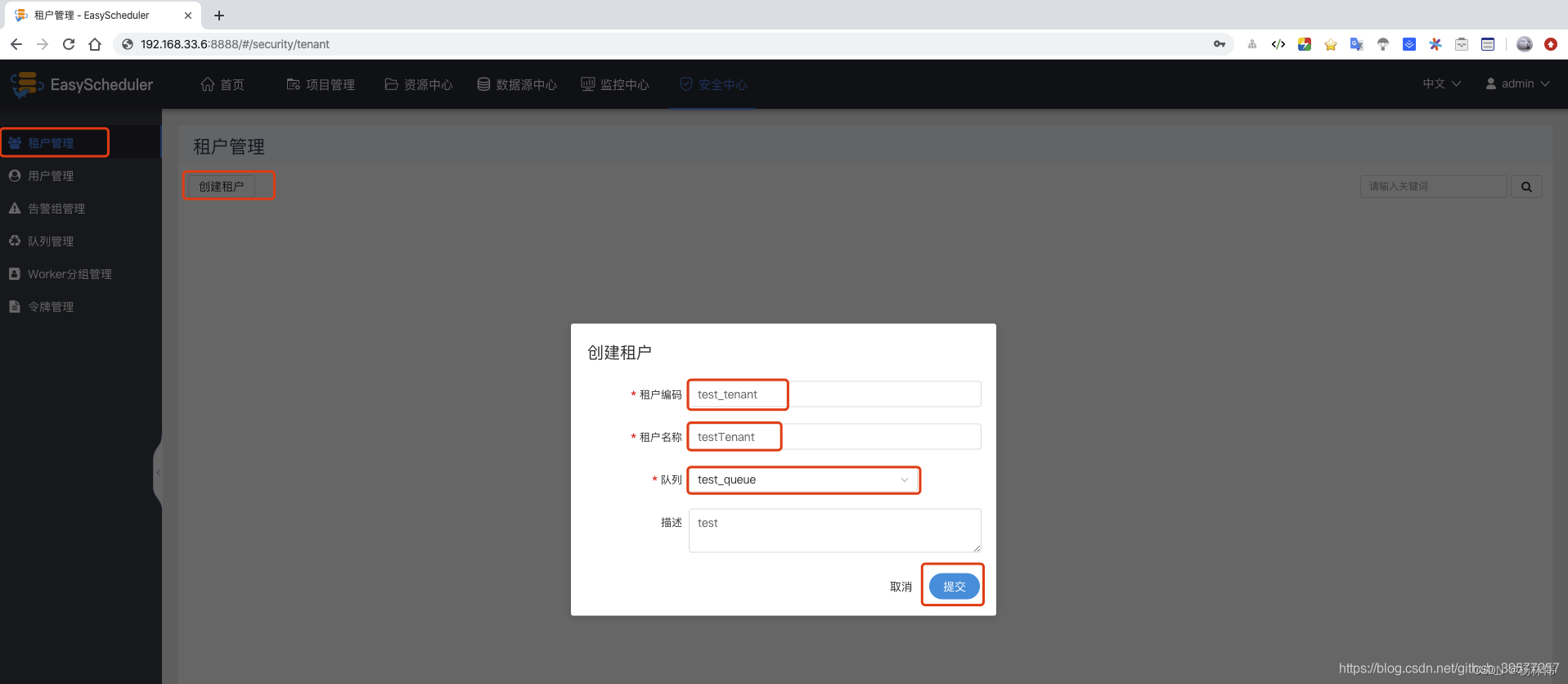
Getting started with Apache dolphin scheduler (one article is enough)

程序员如何活成自己喜欢的模样?

Six simple cases of QT

Single chip microcomputer principle and Interface Technology (esp8266/esp32) machine human draft
![[NTIRE 2022]Residual Local Feature Network for Efficient Super-Resolution](/img/f3/782246100bca3517d95869be80d9c5.png)
[NTIRE 2022]Residual Local Feature Network for Efficient Super-Resolution

卷起來,突破35歲焦慮,動畫演示CPU記錄函數調用過程

7 月 2 日邀你来TD Hero 线上发布会

How Windows bat script automatically executes sqlcipher command
随机推荐
Wechat applet - simple diet recommendation (2)
QT event filter simple case
Wechat applet - simple diet recommendation (3)
QT realizes signal transmission and reception between two windows
【小技巧】获取matlab中cdfplot函数的x轴,y轴的数值
高级 OpenCV:BGR 像素强度图
The comparison of every() and some() in JS uses a power storage plan
TDengine ×英特尔边缘洞见软件包 加速传统行业的数字化转型
Six simple cases of QT
Common fault analysis and Countermeasures of using MySQL in go language
The popularity of B2B2C continues to rise. What are the benefits of enterprises doing multi-user mall system?
让AI替企业做复杂决策真的靠谱吗?参与直播,斯坦福博士来分享他的选择|量子位·视点...
QT timer realizes dynamic display of pictures
From "chemist" to developer, from Oracle to tdengine, two important choices in my life
历史上的今天:第一本电子书问世;磁条卡的发明者出生;掌上电脑先驱诞生...
[technical live broadcast] how to rewrite tdengine code from 0 to 1 with vscode
ArcGIS Pro 创建要素
H. 265 introduction to coding principles
Oracle combines multiple rows of data into one row of data
搞数据库是不是越老越吃香?