当前位置:网站首页>Small program startup performance optimization practice
Small program startup performance optimization practice
2022-07-05 09:45:00 【Baidu geek said】

In this issue, the technical gas station brings you some tips from Baidu's front-line students on small program startup performance optimization : From the value of performance optimization 、 The definition domain measurement of performance indicators and how to optimize performance help you quickly understand the methods related to applet performance optimization .
One 、 Brief description of applet
Applets as new APP Application solutions , Because of its fast development efficiency , Efficient publishing capability , As well as rich and end-to-end collaboration capabilities , It is recognized by more and more Internet manufacturers , At the same time, I moved to this arena . Performance is the technical breakthrough that drives the business flywheel , It will inevitably lead to doubts about the performance of small programs ? How to measure the performance of an applet , Is there a perfect idea and tool for performance optimization ? Answer the above question , We start with the value of performance optimization 、 The definition domain measurement of performance indicators and how to optimize performance help you quickly understand the methods related to applet performance optimization .
Two 、 Why performance optimization
Applet performance refers to the applet in Baidu APP Or other hosts APP Speed of loading and rendering in , And the responsiveness of the applet to user interaction . Poorly performing applets are slower to display and respond to input , There may even be inaccessible content , This will affect the user experience to varying degrees , Which leads to the loss of users .
Increase usage time
Developers want users to perform meaningful actions through applets . For example, e-commerce applets want users to buy goods ; Content applets want users to read 、 subscribe ; The government affairs applet hopes to provide services for users more simply and conveniently .
Several case studies have shown good performance , It can better retain users :
Pinterest Reduce user wait time 40% after , Search engine traffic and registrations grew 15%;
COOK Reduce average load time 850ms after , Improvement of conversion rate 7%、 Jump out rate decreased 7%, At the same time, the number of pages browsed per session increases 10%.
Poor performance will result in the loss of more users :
BBC The study found that every increase in website load time 1s Will lose more 10% Users of ;
DoubleClick by Google said , If the page load time exceeds 3 second ,53% Mobile website access activities will be abandoned .
Increase conversion rate
Conversion rate refers to the ratio of the number of visits a user has made to the total number of visits , These behaviors include subscribing 、 Purchase, etc .
Retaining users is very important to improve the conversion rate , Previous studies have shown that shortening the rendering time can improve the conversion rate :Tokopedia take 3G The rendering time of the connection is from 14s Reduced to 2s after , Visitors increased 19%, The total number of sessions has increased 35%, New users added 7%, The number of active users has increased 17%. Empathy , Reduce applet rendering time , Will effectively improve the conversion rate .
Enhance user experience
Performance is essential to creating a good user experience . When the user enters the applet , Good performance can quickly load pages . If the performance is poor , Loading speed is too slow , Users have to wait , When users tolerate low-performance small programs to a certain extent , Will choose to give up .《High performance iOS Apps》 The data in a book shows , 25% Of users started the app more than 3s Will give up when using .
3、 ... and 、 Performance indicators and measures
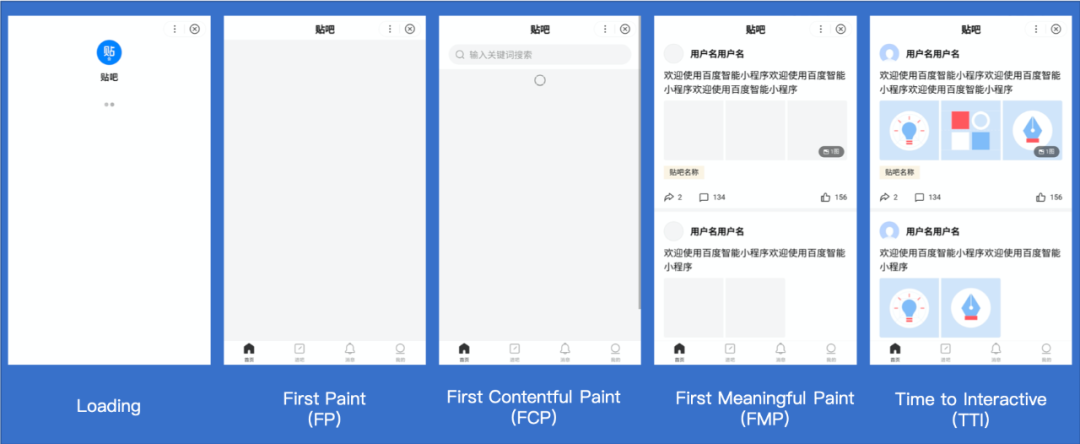
It is necessary to use performance metrics to evaluate the loading speed of applets . First, let's review several key stages of applet page loading .

The meanings of these stages are as follows :
| Stage | meaning |
Loading | Download applet package stage |
First Paint(FP) | The first drawing of the interface |
First Contentful Paint(FCP) | Drawing of content for the first time |
First Meaningful Paint(FMP) | The first meaningful drawing |
Time to Interactive(TTI) | Page drawing completed , Achieve interactivity |
What we are most concerned about is , From the user clicking on the applet to the first page, the first meaningful drawing (FMP) The total time of .
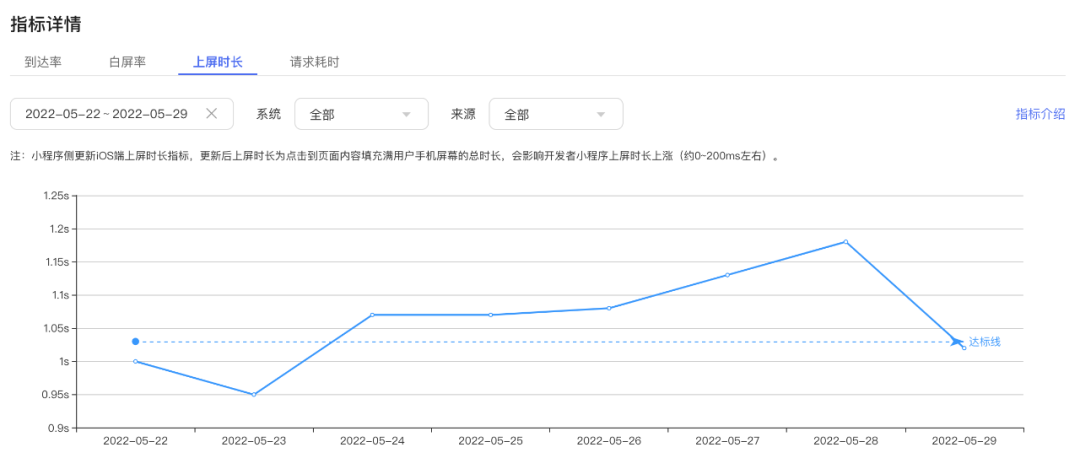
Baidu intelligent applet provides a performance monitoring index platform for developers , Help developers monitor the online loading performance of applets . Developers can use the “ Developer Platform - Development management - Operation and maintenance center ” The interface of , See the loading performance monitoring of the applet .
In the operation and maintenance center , The user can monitor the performance of the applet ( In the operation and maintenance center ,FMP It is called on screen duration ), As shown in the figure below :

Four 、 How to optimize performance
4.1 Applet startup process
An important prerequisite for effectively identifying applet performance problems and formulating optimization strategies is to understand 、 Familiar with the applet startup process .
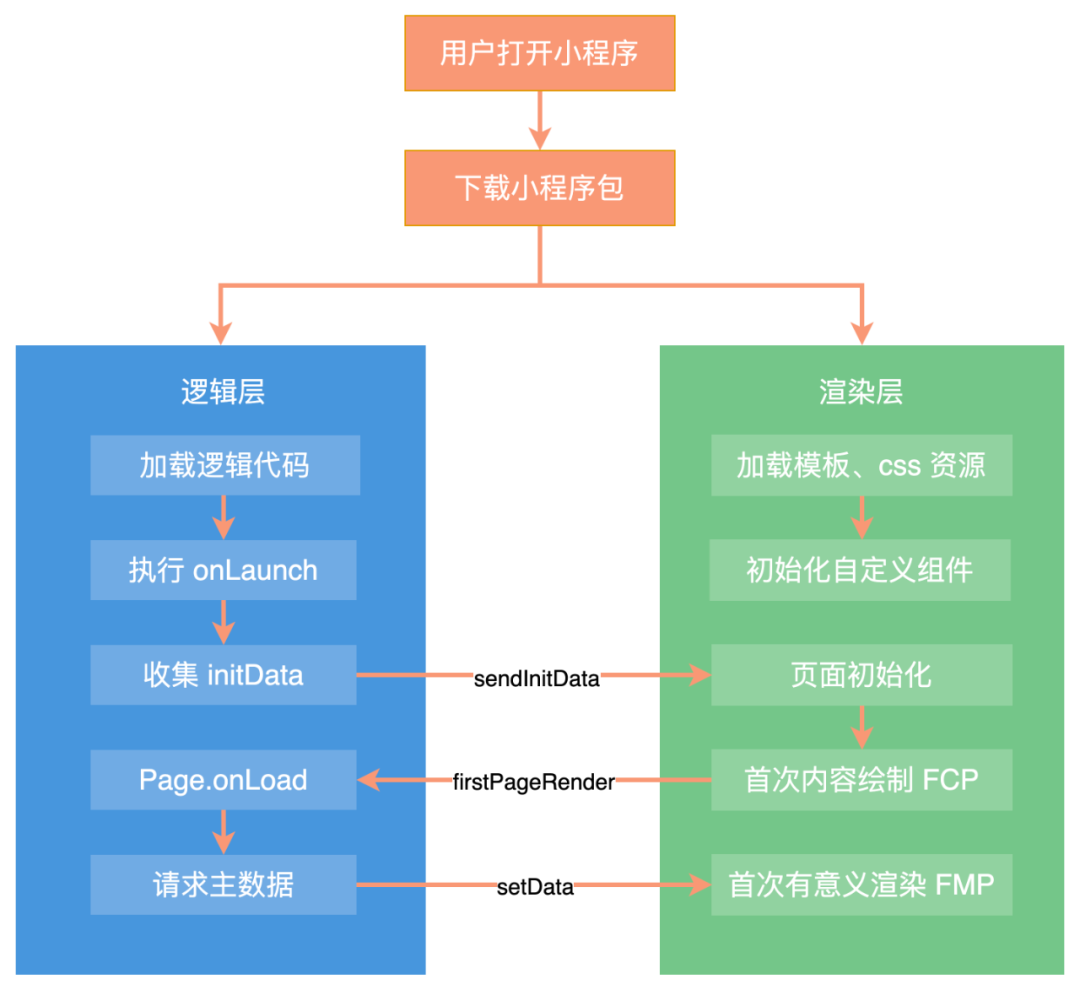
therefore , Let's first introduce the startup process of Baidu intelligent applet , As shown in the figure below :

Next, I will briefly introduce the main contents of the small program framework in each link :
1、 The user clicks to open the applet
Starting point of applet startup .
2、 Download Small Package
When users first open the applet, they will download the latest version of the applet package .
3、 Start the applet running framework
Initialize the applet logic layer
Load logic code : Logical code refers to App、 page 、 Custom components and other js Collection of modules .
perform APP Life cycle function : Necessary js When the resources are loaded , The applet framework will execute App.onLaunch、App.onShow Life cycle function .
Initialize applet render layer
Load a variety of resources required for the current page display , Include :app.css、 Templates for pages and all custom components (.swan) And css Related documents, etc .
After the custom component resource is loaded , The applet framework initializes custom components , Treat it as a component for rendering .
4、initData And the first rendering
After the initialization of the logic layer is completed , The applet framework collects the data needed for the page display (initData), This data is then sent to the render layer (sendInitData).
Render layer received initData after , Will initialize the page , Bind template and data , And start the first rendering (FCP).
5、 Execute page lifecycle
After the render layer finishes rendering the page for the first time , The logical layer will be notified (firstPageRender) Start executing the page lifecycle .
Developers usually onLoad-onReady In the life cycle , Start requesting page master data ( The data that the applet wants to display to the user on the first screen ).
6、 The first meaningful rendering
After the data request is completed , Developers usually send data to render layers (setData), Then trigger when the render layer is finished FMP.
Later , We will compare the main data request of the page with the corresponding setData This is called a core request (request) And the core setData.
4.2 How to identify performance problems ?
Performance problems can occur at different stages of the startup process .
Different applets , The usage scenarios are different , Business logic is different , The structure of the page presented to the user is also different , Therefore, the performance of performance problems will vary greatly .
Even for the same applet , The problems in different stages have different effects on the final performance . We often need to focus on performance bottlenecks , And ignore the relatively unimportant parts .
Besides , The various stages of the applet startup process are not independent , There will be some connections . When part of the performance optimization is completed , The performance of the performance problem may be quite different from that before , Need to reconsider .
Therefore, the analysis and identification of small program performance problems is a relatively complex process . In the past , Analyze applet performance problems , It is usually done based on past performance optimization experience or by reading applet code . But this process is not only time-consuming and labor-intensive , And the final result may not be accurate .
A good workman does his work well , You must sharpen your tools first . Use good tools , Will greatly improve our analysis 、 Problem solving efficiency .
Baidu smart applet provides a startup performance analysis tool (https://t.hk.uy/bbsQ), The startup process can be visualized , To help developers quickly locate performance problems and impacts .
Later , Sometimes the startup performance analysis tool is referred to as the performance tool for short .

The above figure shows the display page for launching the performance analysis tool , It mainly consists of three parts : Top bar 、 Left side bar and main panel .
In the center of the top bar are two selectors , It is used to select historical performance data and corresponding performance data of different pages . The left column is used to switch between different main panels , To display the analysis results of different types of performance data .
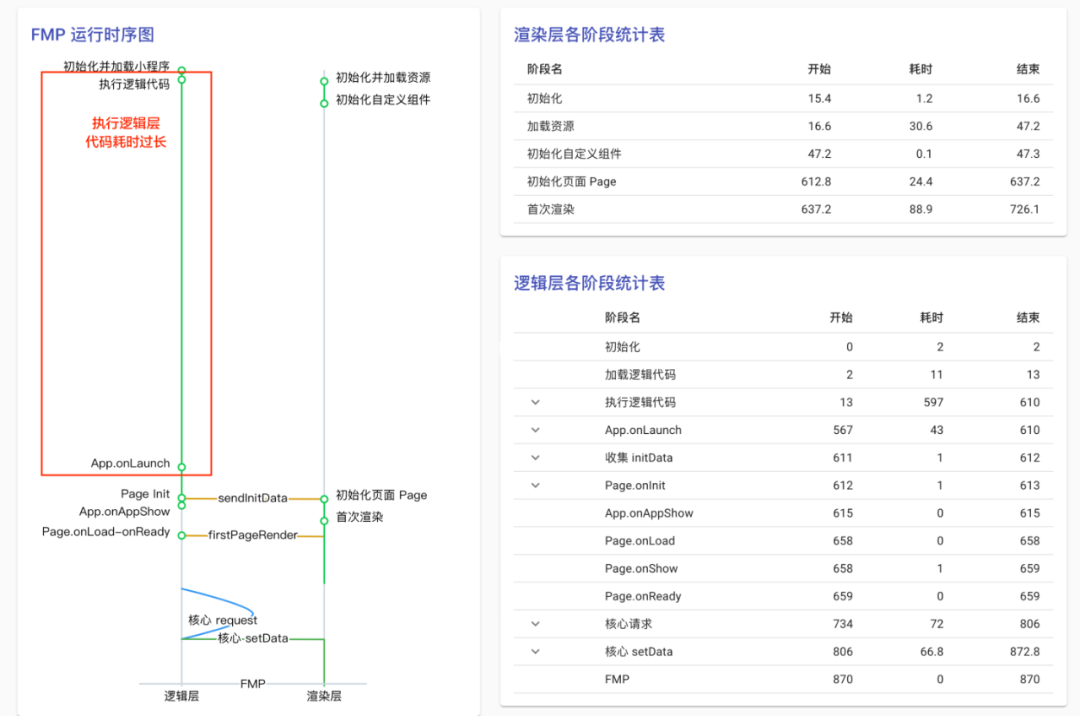
stay FMP The palette , The startup performance analysis tool converts the startup process into a sequence diagram :
1、 On the left is the logical layer , On the right is the render layer
2、 From top to bottom , Time gradually increases
3、 The length of the line , It shows the time-consuming proportion of this stage in the overall startup process ( Relative value )
The right side of the sequence diagram , List the specific start of each stage through the table 、 End and time consuming situations ( The absolute value )
4、 The green line indicates that the current thread is busy , A gray line indicates idle , The left and right connecting lines indicate communication ( event 、 The data transfer ), A blue line indicates a request .
You can use the sequence diagram , Quickly determine which stage , Relatively speaking, it is the most time-consuming .
4.3 How to solve performance problems ?
Different performance issues , Corresponding to different solutions .
Based on experience , Performance problems with applets , It usually appears in the initialization applet logic layer 、 Request master data (onLoad perform )、 The first meaningful rendering of these stages . The following will describe the specific performance of these performance problems and the corresponding optimization strategies .
Small package optimization : Reduce applet initialization time
In the sequence diagram , It is usually reflected in App.onLaunch It takes too long before , As shown in the figure below :

stay app.onLaunch front , The main phase is loading and executing logical code .
Length of time to load logical code , It is mainly related to the volume of logic code of small programs .
generally speaking , The larger the small package , The larger the logical layer code is , So the more time it takes to load .
Developers can use subcontracting 、 Independent subcontracting (https://t.hk.uy/bbsS) Or eliminate useless code , Reduce code size of applets .
Length of time to execute logical code , It is mainly related to small program logic code business .
Besides optimization js The code itself takes time to execute , Developers also need to pay attention to swan API Call status of .
quite a lot swan API Because it involves working with the client APP Communication for , Therefore ratio js Code execution is more time-consuming . The applet may call many times API, But these API The result of the call is unchanged , for example getSystemInfoSync etc. . Therefore, it is suggested that according to the business situation , Cache the results , It can effectively reduce the time of executing logical code .
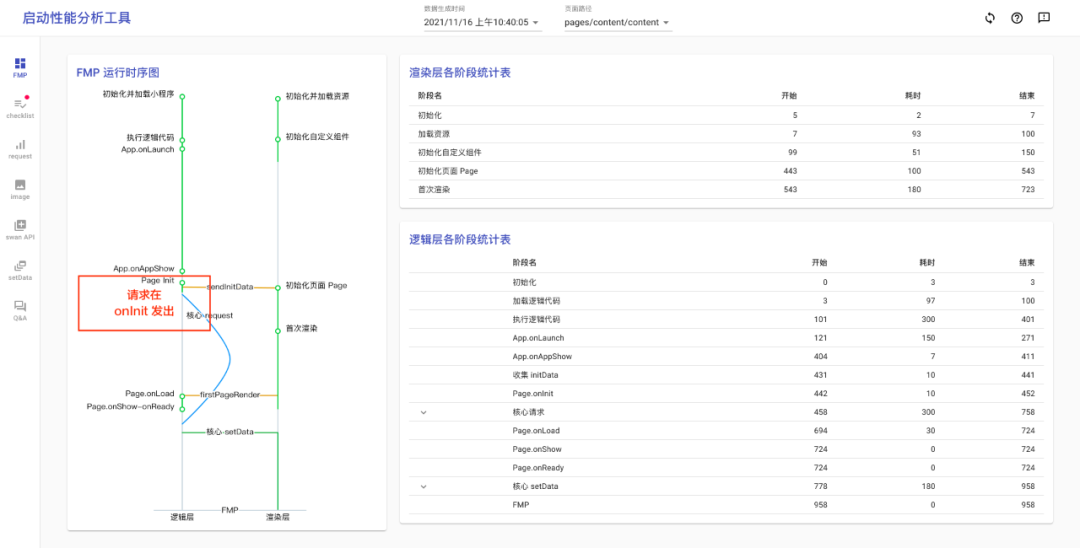
Request in advance : Make core requests as early as possible
Many developers will be onLoad Core request is issued in . But as shown in the startup process ,onLoad Execution depends on the completion of the first rendering , If the first rendering is slow , Will lead to onLoad Implemented too late .
Baidu smart applet provides a page level life cycle Page.onInit. This lifecycle triggers before the page is rendered for the first time , Compare with onLoad, The life cycle execution time will be greatly improved .
The following figure shows how to advance the request to onInit Sequence diagram effect of :

It can be seen that , The request response is processed in parallel with the first page rendering . Therefore, there will be a very obvious optimization effect .
Baidu knows 、 Baidu Encyclopedia 、 The baby knows that after the applet is optimized , The separation brings 210ms、100ms、150ms Performance improvement of .
Developers need to access onInit, May refer to :Page.onInit Access Guide (https://t.hk.uy/bbsT).
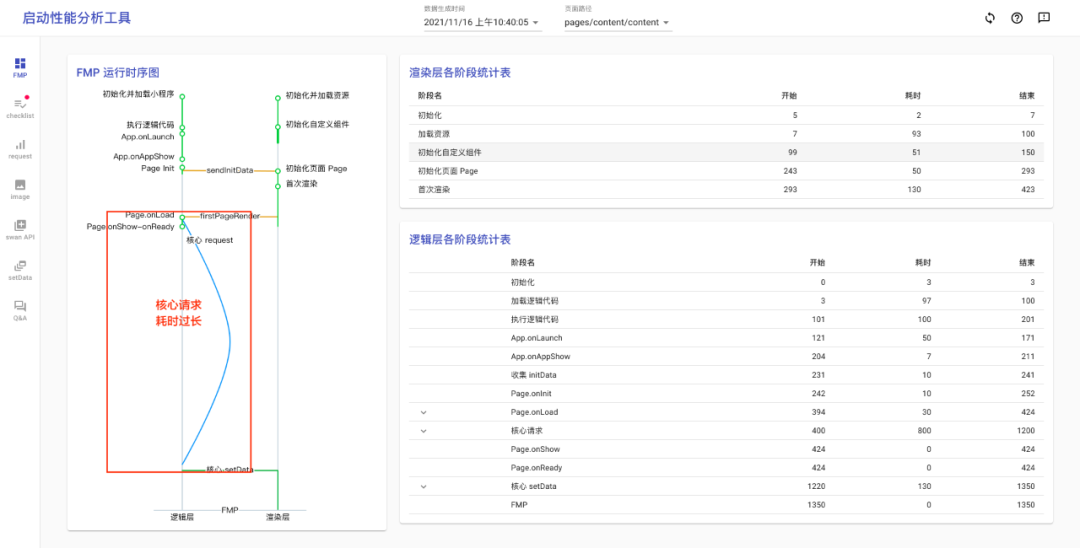
Request response optimization : Reduce core request time
In the sequence diagram , Embodied as the core request Blue line too long :

In addition to optimizing the performance of the network server itself , Optimizing the request response can also be considered from the following aspects :
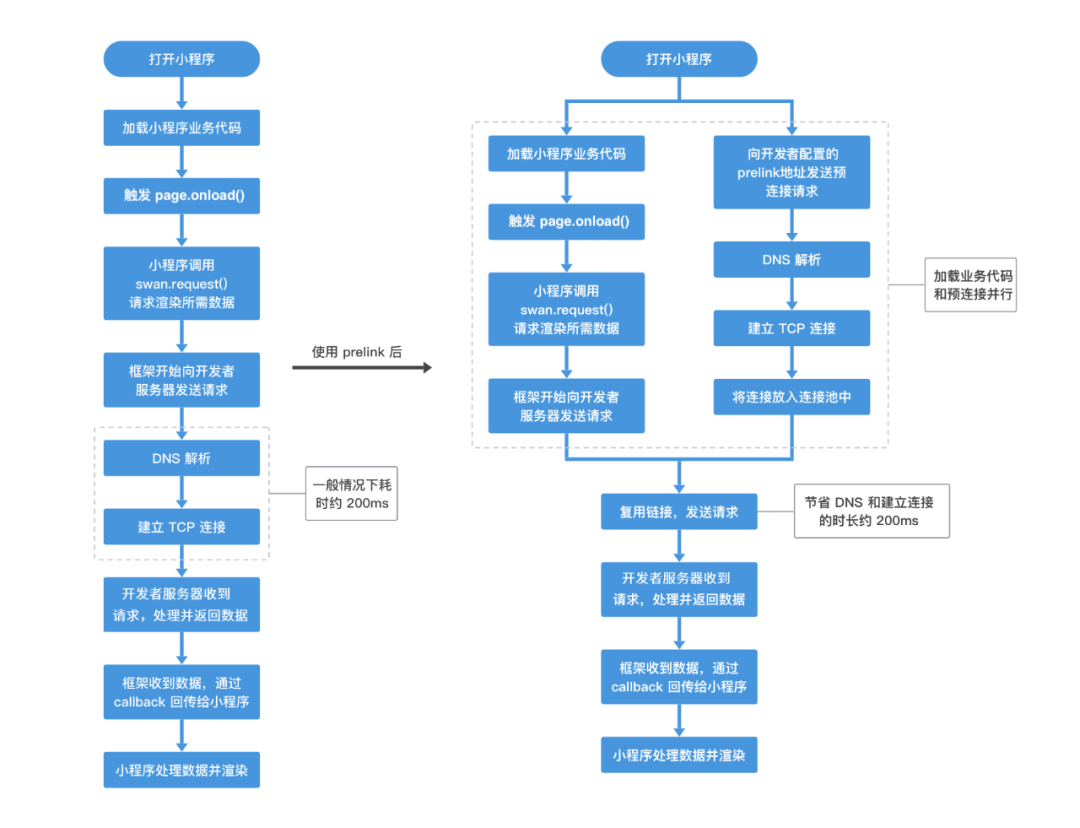
Turn on prelink
It is used to establish a network connection with the service server in advance , Enable subsequent master requests to reuse the connection , Increase request speed .

The picture above shows how to use prelink Contrast before and after : In configuration prelink when , The applet framework will send a pre connection request while loading the logical code . When sending a master request , The connection can be reused directly , To reduce the main request duration .
prelink Configuration Guide (https://t.hk.uy/bbsW)
Open server gzip
gzip It is an effective method to save bandwidth and speed up data transmission . When the server is turned on gzip after , It can reduce the volume of request transmission , Make the transmission speed faster .
Reduce the volume of request response
In some cases , The request response contains a lot of data irrelevant to the page display , This causes the transmission volume to be too large , Response time is too long ; For example, the response volume has 200K, Only one 50K Related to page display .
The reason why there is too much useless data may be that a data interface serves multiple requirements , The data required for each requirement is different , As a result, the volume is too large .
Consider agreeing new data formats and interfaces with the server , To reduce the request response volume .
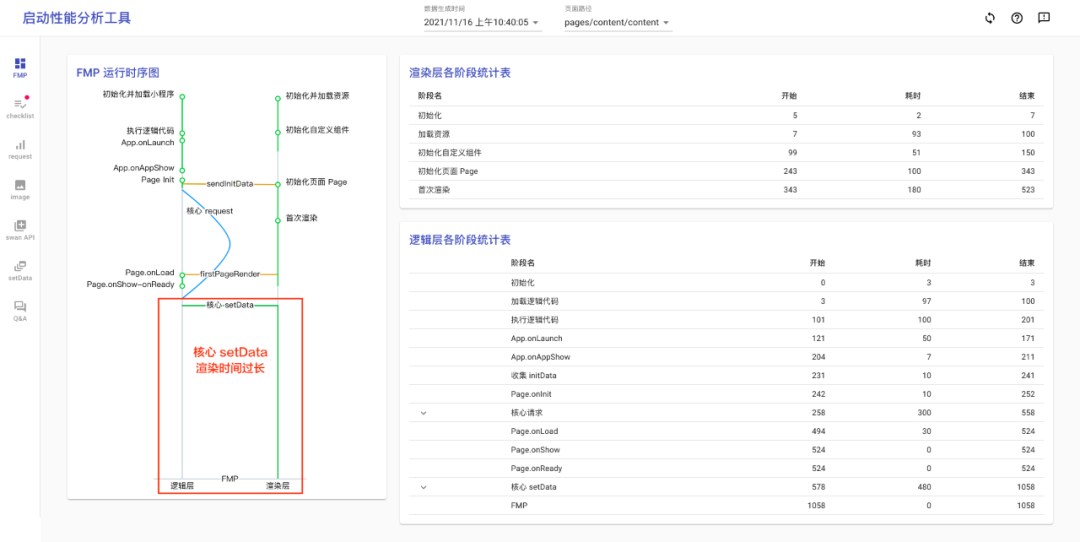
Rendering optimization : Avoid rendering more content for the first time
As shown in the following sequence diagram , After the request is completed , The core setData Rendering of has become the most time-consuming stage .

generally , This means that developers render too much content .
In many business scenarios , The height of the page rendered by the applet is more than one screen . But when you first enter the page , Just render the contents of the visual range . When the page is rendered for the first time , Continue to render the rest of the page asynchronously . Therefore, you can make certain trade-offs or deletions to the content rendered for the first time , for example :
If the page goes from top to bottom , It consists of several different independent parts , So the part not in the first screen , You can render later .
If the page is composed of a group of multiple list items with the same structure , So when you render for the first time , Actively control the length of list items , List items not in the first screen , Render later .
Case reference : The baby knows that the Q & a page is optimized for on-demand rendering (https://t.hk.uy/bbsY)
5、 ... and 、 Summary and prospect
After the developer understands the performance indicators and startup process of the applet , It is relatively easy to start the performance analysis tool , Identify performance issues and optimize . In addition to the performance issues and optimization strategies mentioned above , Developers can also further read the performance optimization document officially provided by Baidu smart applet , For more 、 More detailed optimization methods and practical cases .
In addition to the analysis by the developer according to the sequence diagram , At present, the performance tool also provides a performance analysis checklist , It can automatically analyze the performance problems of small programs and give optimization suggestions . Inspection items and suggestions , Based on the current running results of the applet and online statistical data , It combines the practical experience of small program performance optimization , So it is usually more intuitive and effective .
some time , We will prompt developers of possible performance problems in advance : Combine automated performance analysis with the applet publishing process , Block performance problems before full release , To avoid unexpected performance degradation caused by changes only after the launch .
---------- END ----------
Recommended reading 【 Technical gas station 】 series :
Baidu engineers teach you to play with design patterns ( The singleton pattern )
Baidu programmer Android Develop tips

边栏推荐
- [object array A and object array B take out different elements of ID and assign them to the new array]
- Node の MongoDB Driver
- The research trend of map based comparative learning (gnn+cl) in the top paper
- A detailed explanation of the general process and the latest research trends of map comparative learning (gnn+cl)
- Kotlin introductory notes (VII) data class and singleton class
- How to implement complex SQL such as distributed database sub query and join?
- 一文详解图对比学习(GNN+CL)的一般流程和最新研究趋势
- 从“化学家”到开发者,从甲骨文到 TDengine,我人生的两次重要抉择
- An article takes you into the world of cookies, sessions, and tokens
- Wechat applet obtains household area information
猜你喜欢

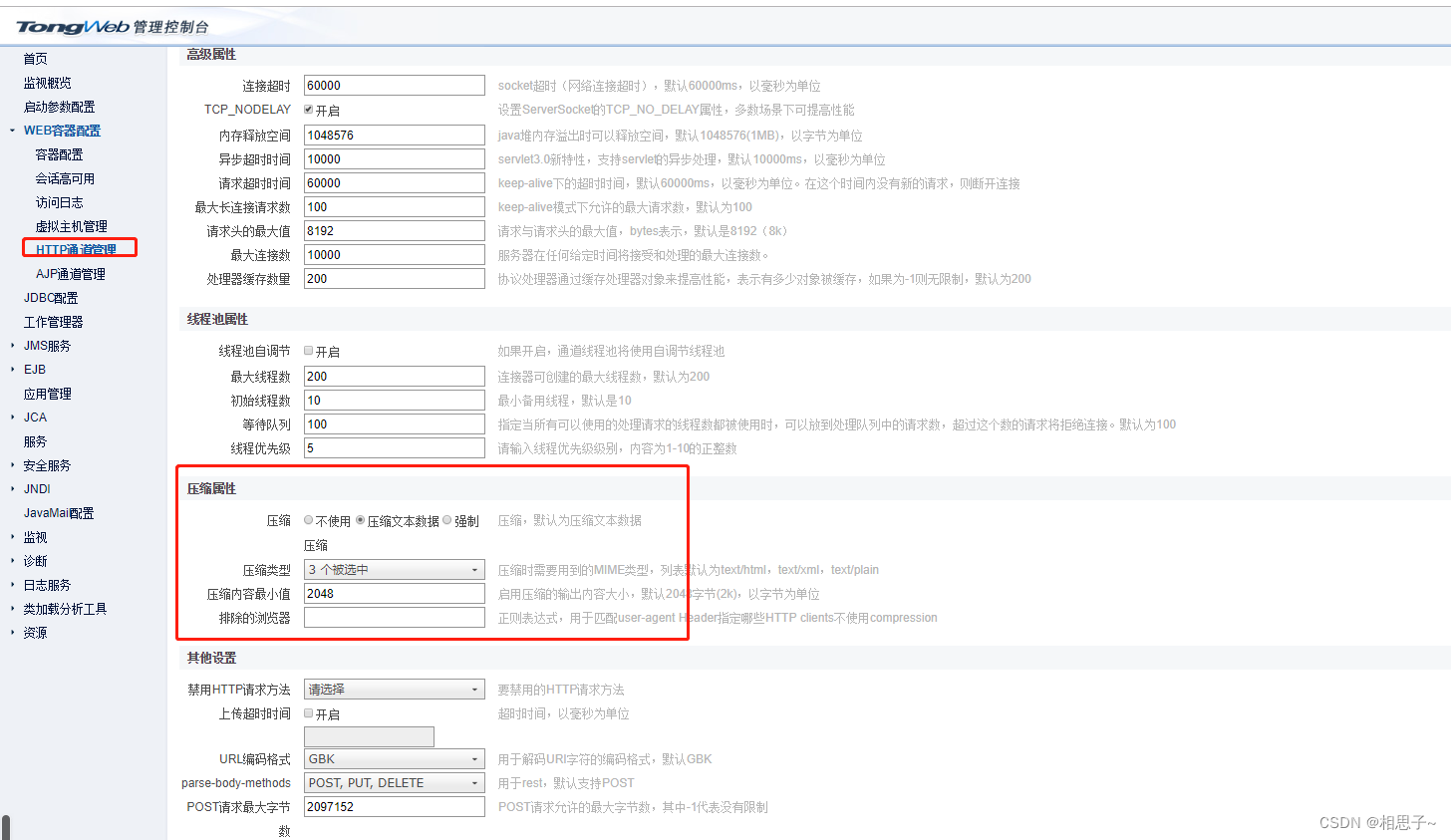
Tongweb set gzip

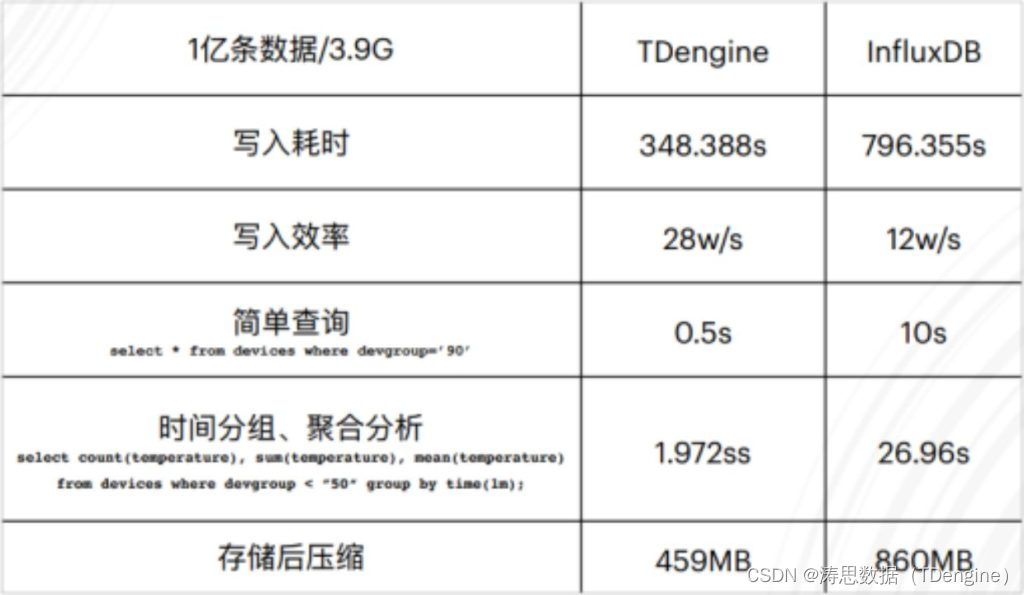
观测云与 TDengine 达成深度合作,优化企业上云体验

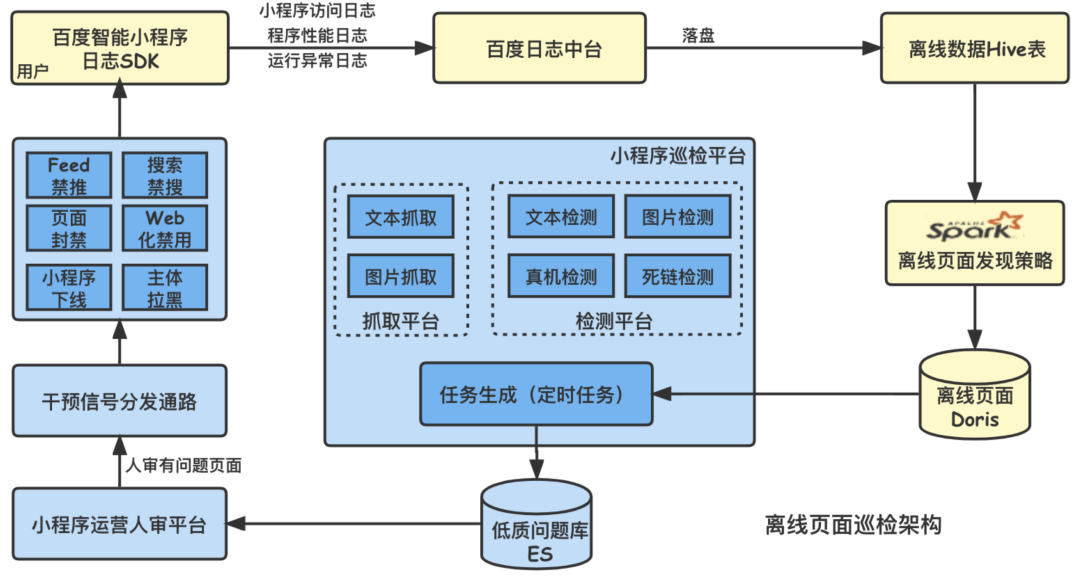
百度智能小程序巡檢調度方案演進之路
![[ctfhub] Title cookie:hello guest only admin can get flag. (cookie spoofing, authentication, forgery)](/img/78/d9d1a66fc239e7c62de1fce426d30d.jpg)
[ctfhub] Title cookie:hello guest only admin can get flag. (cookie spoofing, authentication, forgery)
![[sourcetree configure SSH and use]](/img/9a/1cd4ca29e5b7a3016ed6d5dc1abbef.png)
[sourcetree configure SSH and use]

Node の MongoDB Driver

How do enterprises choose the appropriate three-level distribution system?

The research trend of map based comparative learning (gnn+cl) in the top paper

使用el-upload封装得组件怎么清空已上传附件

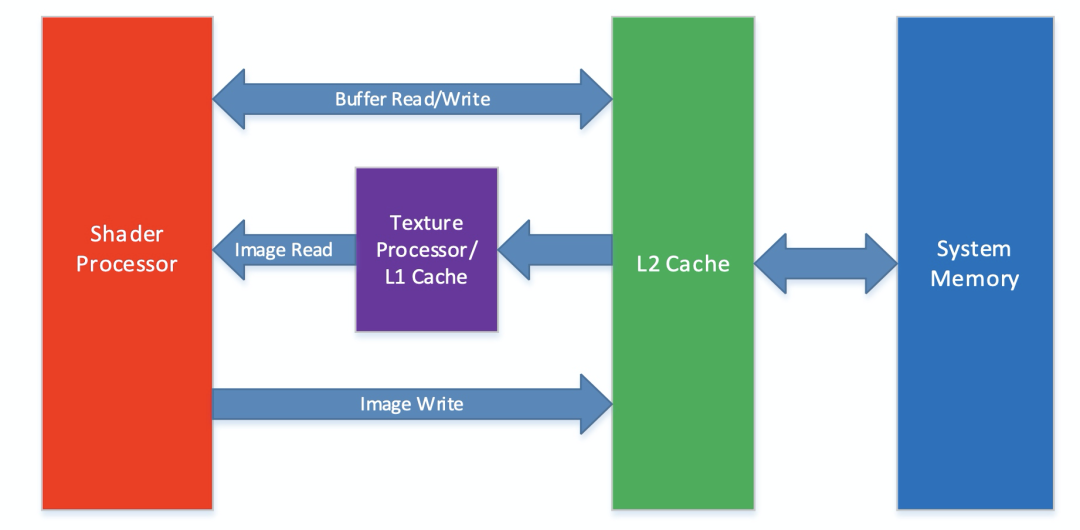
移动端异构运算技术-GPU OpenCL编程(进阶篇)
随机推荐
代码语言的魅力
A detailed explanation of the general process and the latest research trends of map comparative learning (gnn+cl)
Greendao reported an error in qigsaw, could not init daoconfig
OpenGL - Lighting
Kotlin introductory notes (V) classes and objects, inheritance, constructors
【数组的中的某个属性的监听】
Talking about the difference between unittest and pytest
从“化学家”到开发者,从甲骨文到TDengine,我人生的两次重要抉择
Kotlin introductory notes (II) a brief introduction to kotlin functions
Understanding of smt32h7 series DMA and DMAMUX
[JS sort according to the attributes in the object array]
uni-app---uni. Navigateto jump parameter use
An article takes you into the world of cookies, sessions, and tokens
What about wechat mall? 5 tips to clear your mind
百度智能小程序巡檢調度方案演進之路
Android 隐私沙盒开发者预览版 3: 隐私安全和个性化体验全都要
顶会论文看图对比学习(GNN+CL)研究趋势
Unity SKFramework框架(二十二)、Runtime Console 运行时调试工具
TDengine 连接器上线 Google Data Studio 应用商店
Alibaba's ten-year test brings you into the world of APP testing