当前位置:网站首页>uview 2.x版本 tabbar在uniapp小程序里头点击两次才能选中图标
uview 2.x版本 tabbar在uniapp小程序里头点击两次才能选中图标
2022-08-02 13:49:00 【独行侠_阿涛】
最近将uview2.x应用到基于uniapp开发的小程序里头,作者发现,确实好用。但是很快就发现了,使用了其中的tabbar组件,出现如题的问题。
出问题的代码如下:
<template>
<view>
<u-tabbar
:value="value6"
@change="changeTab"
activeColor="#00cc33"
:fixed="true"
:placeholder="true"
:safeAreaInsetBottom="true"
>
<u-tabbar-item text="首页" :icon="value6==0?'home-fill':'home'" ></u-tabbar-item>
<u-tabbar-item text="我的" :icon="value6==1?'account-fill':'account'" ></u-tabbar-item>
</u-tabbar>
</view>
</template>
<script>
export default {
data() {
return {
value6:0,
list: [
{path: "/pages/index/index"},
{path: "/pages/user/user"},
]
}
},
methods: {
changeTab(e) {
uni.switchTab({
url: this.list[e].path,
success:()=>{
this.value6 = e
}
})
}
}
}
</script>
效果如下:

问题:点击我的,页面成功切换到了我的,但是图标没被选中(第一次会选中我的,然后闪变会首页,只是图标闪变,页面保持)。
找了一圈,没找到答案,但是我分析了下,可能是uni.switchTab导致当前的组件发生某种不可描述的问题吧。所以我注释掉uni.switchTab的代码,确实恢复正常了。
有了上面的结论,我觉得只要定义一个全局的变量来记录当前的图标位置,脱离当前组件的控制,问题应该就解决了,所以我在vuex里头定义了一个变量tabIndex,每次切换修改这个变量。果然,就成功的解决了如题的问题,修改后的代码如下:
<template>
<view>
<u-tabbar
:value="tabIndex"
@change="changeTab"
activeColor="#00cc33"
:fixed="true"
:placeholder="true"
:safeAreaInsetBottom="true"
>
<u-tabbar-item text="首页" :icon="tabIndex==0?'home-fill':'home'" ></u-tabbar-item>
<u-tabbar-item text="我的" :icon="tabIndex==1?'account-fill':'account'" ></u-tabbar-item>
</u-tabbar>
</view>
</template>
<script>
import {
mapState
} from 'vuex';
export default {
data() {
return {
interval:null,
list: [
{path: "/pages/index/index"},
{path: "/pages/user/user"},
]
}
},
computed: mapState({
tabIndex:'tabIndex'
}),
methods: {
changeTab(e) {
uni.switchTab({
url: this.list[e].path,
success:()=>{
this.setTabIndex(e)
s }
})
},
setTabIndex(tabIndex){
this.$store.state.tabIndex = tabIndex
}
}
}
</script>
<style>
</style>
边栏推荐
- HALCON: 内存管理(Memory Management)
- Redis all
- WeChat applet getPhoneNumber interface code=40013
- C language improvement (3)
- Taurus.MVC V3.0.3 microservice open source framework released: Make the evolution of .NET architecture easier in large concurrency.
- 多个驻外使领馆发提醒 事关赴华出行、人身财产安全
- 方正璞华“劳动人事法律自助咨询服务平台”在武汉武昌区投入使用!
- C# 编译错误:Compiler Error CS1044
- 【C语言】手撕循环结构 —— for语句
- 【C语言】函数哪些事儿,你真的get到了吗?(1)
猜你喜欢

First acquaintance of scrapy framework 1

高效代码静态测试工具Klocwork 2022.2——Portal全新升级、支持RLM

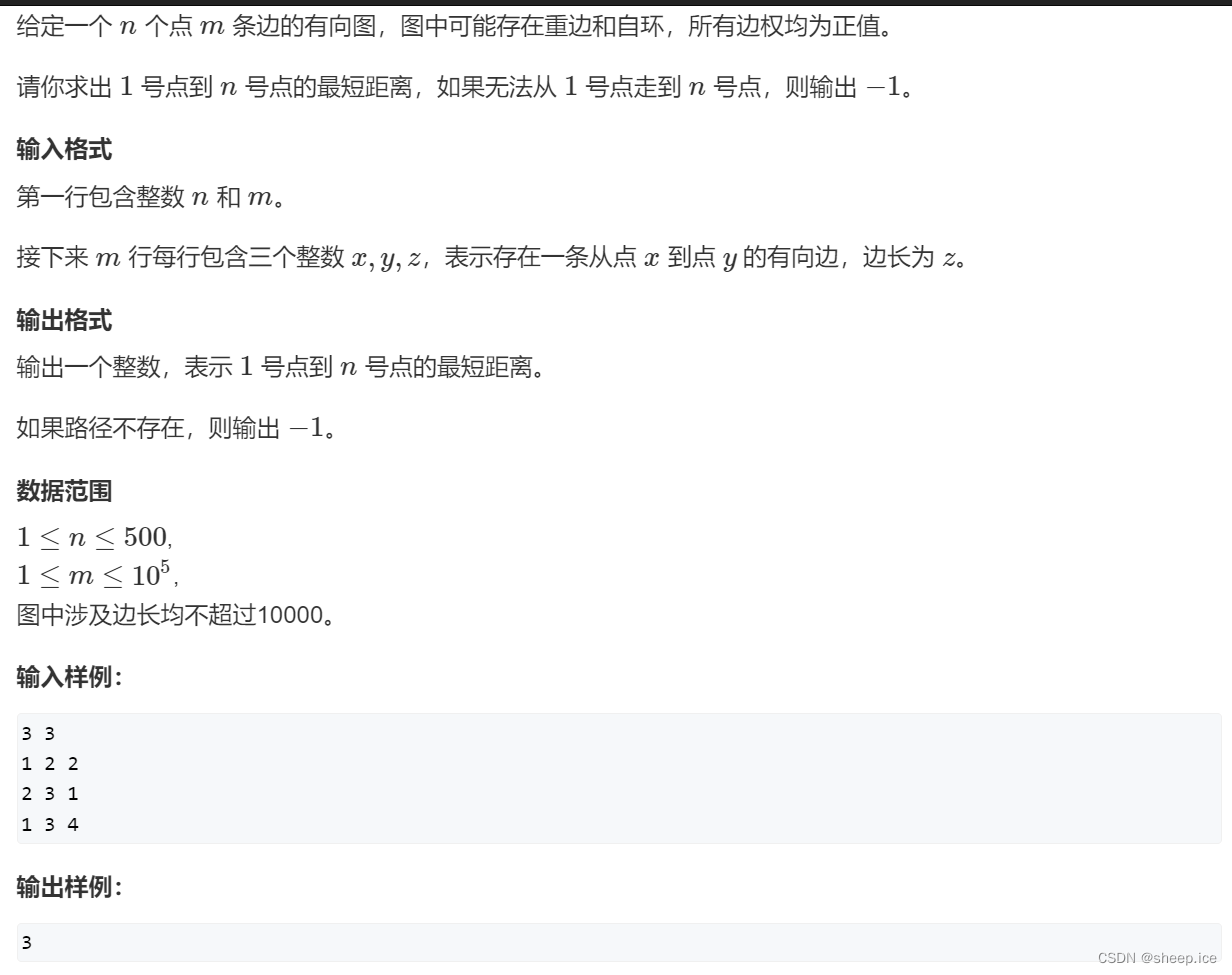
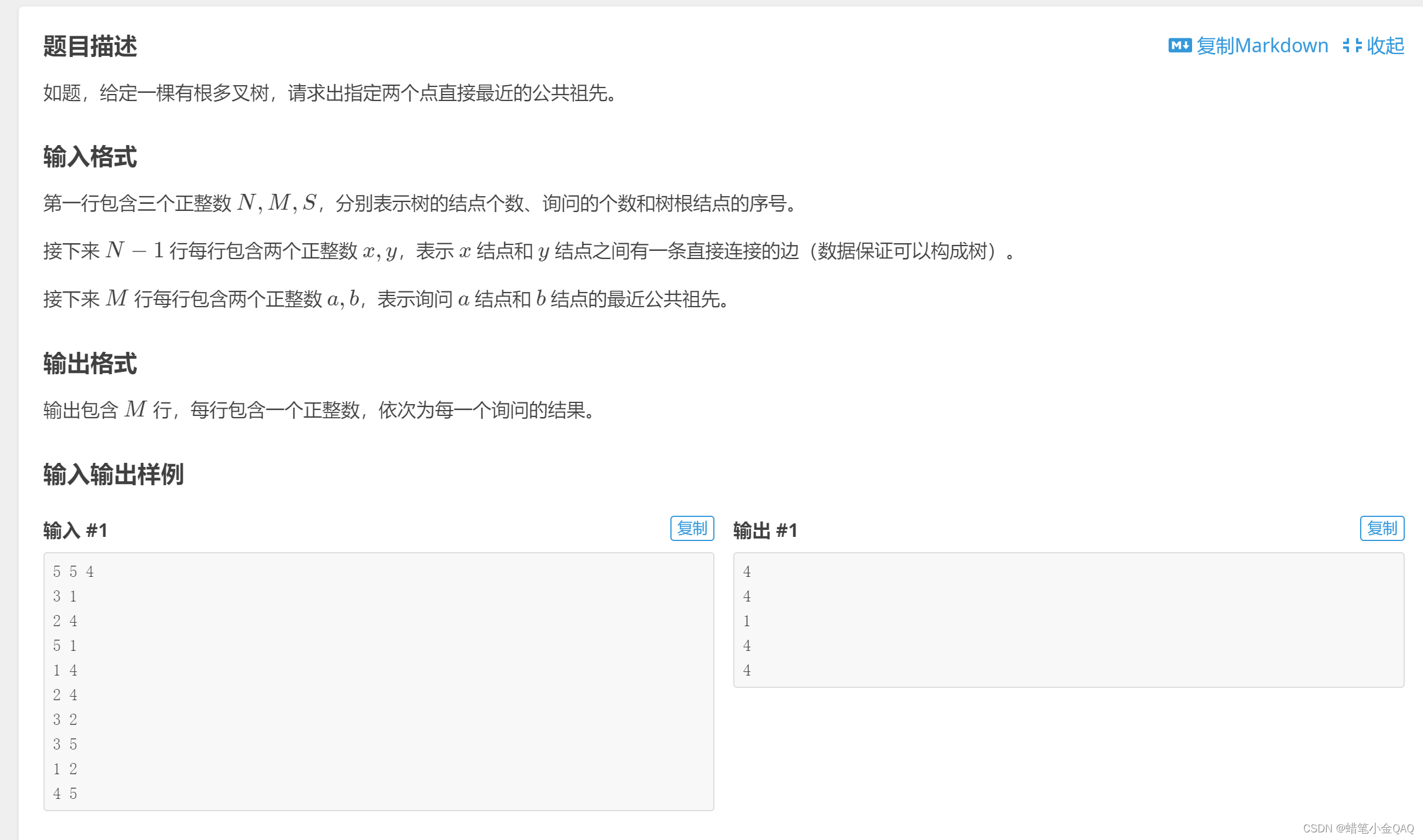
Do you know Dijkstra of graph theory?

Summer training camp-week2 graph theory

Win11怎么修改关机界面颜色?Win11修改关机界面颜色的方法

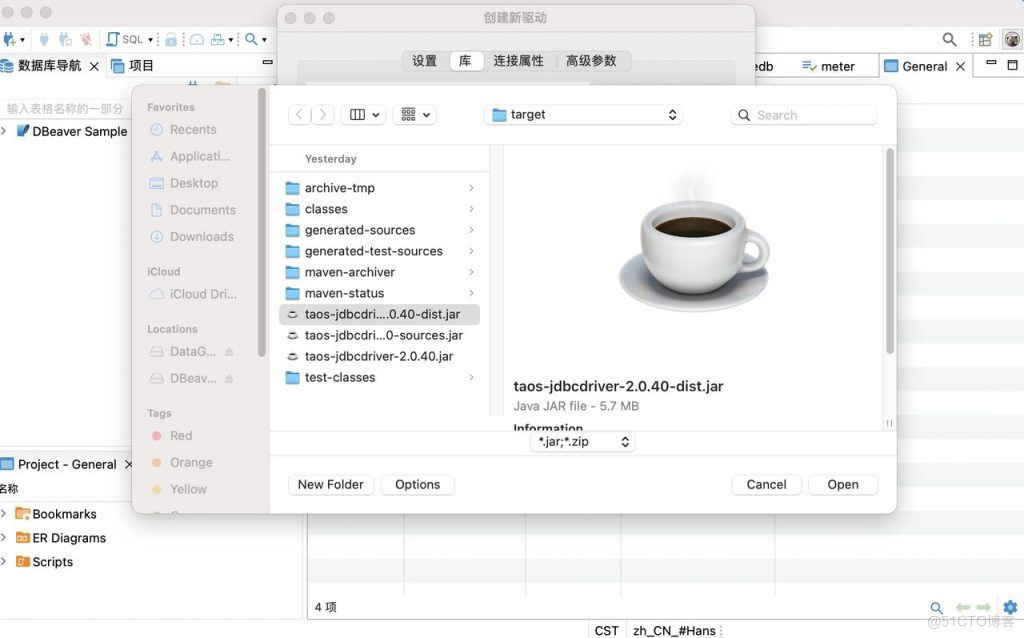
如何通过DBeaver 连接 TDengine?

拯救流浪猫 | 「喵先锋」系列数字版权盲盒明日开抢
![Embedded system driver primary [2] - based on character device driver _ basic framework](/img/71/4feb9e42fd2ff1bc4a2d49798657b2.png)
Embedded system driver primary [2] - based on character device driver _ basic framework

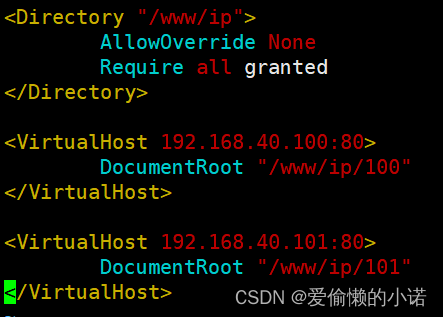
rhce第三天作业

二分查找 && 树
随机推荐
【622. 设计循环队列】
Fabric.js 动态设置字号大小
第二讲 软件生命周期
【C语言】手把手带你写游戏 —— 猜数字
leetcode 504. Base 7 七进制数 (简单)
好用的php空间,推荐国内三个优质的免费PHP空间[通俗易懂]
【C语言】剖析函数递归(3)
Automatically generate code generator recommendation-code-gen
Closures in JS
【C语言】函数哪些事儿,你真的get到了吗?(2)
Mysql索引详解(图文并茂)
二叉树的类型、构建、遍历、操作
Detailed explanation of ORACLE expdp/impdp
CVE-2020-27986(Sonarqube敏感信息泄漏) 漏洞修复
First acquaintance of scrapy framework 1
【C语言】手撕循环结构 —— while语句
binary search && tree
Oracle update error operation single table rollback
腾讯安全发布Tencent Cloud EdgeOne,为企业出海打造安全加速一体化服务
Reading IDEO, Design Changes Everything