当前位置:网站首页>Antd-ProComponents中的EditableProTable无法在子行继续新增子子行的临时解决方案
Antd-ProComponents中的EditableProTable无法在子行继续新增子子行的临时解决方案
2022-08-02 16:10:00 【曲鸟】
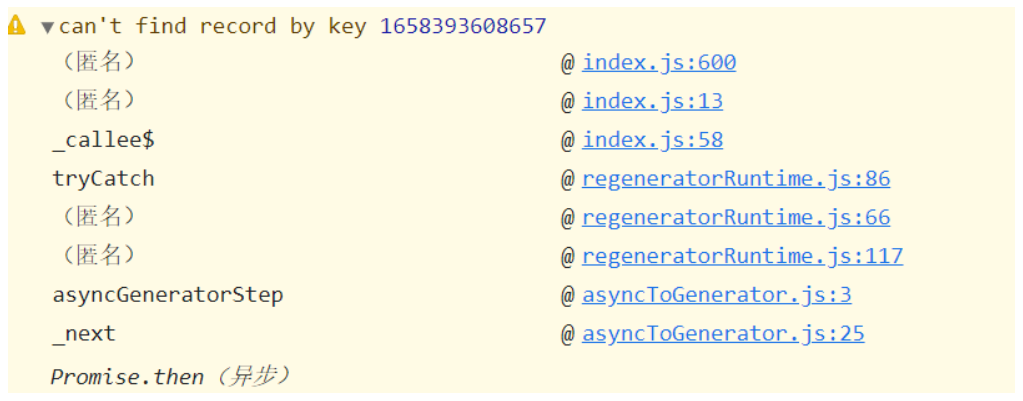
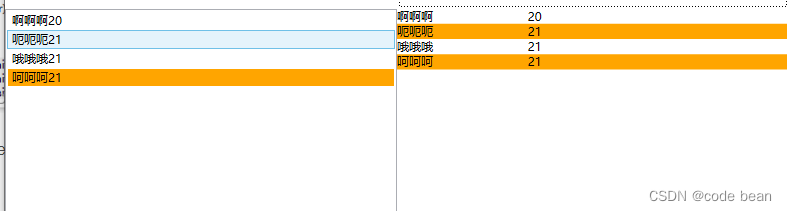
一、BUG效果如下

点击后报错:

二、复现代码
import {
EditableProTable } from '@ant-design/pro-table';
import React, {
useState } from 'react';
const defaultData: any = new Array(3).fill(1).map((_, index) => {
return {
id: (Date.now() + index).toString(),
title: `活动名称${
index}`,
decs: '这个活动真好玩',
state: 'open',
created_at: '2020-05-26T09:42:56Z',
};
});
export default () => {
const [editableKeys, setEditableRowKeys] = useState<React.Key[]>(() =>
defaultData.map((item) => item.id),
);
const [dataSource, setDataSource] = useState<any[]>(() => defaultData);
const columns: any = [
{
title: '活动名称',
dataIndex: 'title',
width: '30%',
formItemProps: {
rules: [
{
required: true,
whitespace: true,
message: '此项是必填项',
},
{
message: '必须包含数字',
pattern: /[0-9]/,
},
{
max: 16,
whitespace: true,
message: '最长为 16 位',
},
{
min: 6,
whitespace: true,
message: '最小为 6 位',
},
],
},
},
{
title: '状态',
key: 'state',
dataIndex: 'state',
valueType: 'select',
valueEnum: {
all: {
text: '全部', status: 'Default' },
open: {
text: '未解决',
status: 'Error',
},
closed: {
text: '已解决',
status: 'Success',
},
},
},
{
title: '描述',
dataIndex: 'decs',
},
{
title: '操作',
valueType: 'option',
width: 250,
render: () => {
return null;
},
},
];
return (
<>
<EditableProTable<any>
headerTitle="可编辑表格"
columns={
columns}
rowKey="id"
scroll={
{
x: 960,
}}
value={
dataSource}
onChange={
setDataSource}
recordCreatorProps={
{
newRecordType: 'dataSource',
position: 'bottom',
record: () => ({
id: Date.now(),
}),
}}
editable={
{
type: 'multiple',
editableKeys,
actionRender: (row, config, defaultDoms) => {
return [defaultDoms.delete,
<EditableProTable.RecordCreator
parentKey={
row.id}
newRecordType='dataSource'
position='bottom'
record={
{
id: Date.now(),
}}
>
<a>增加子行</a>
</EditableProTable.RecordCreator>];
},
onValuesChange: (record, recordList) => {
setDataSource(recordList);
},
onChange: setEditableRowKeys,
}}
/>
</>
);
};
三、解决方案
自己写一个递归的方法将子行追加到选中行下即可,下面展示的是我项目中的代码,不能复制直接用,但思路是一样的。
首先在actionRender中自定义“增加子行”的操作按钮,其中addChildToSource为增加逻辑方法:
actionRender: (row, _, dom) => [
<a
key="addChild"
onClick={
() => addChildToSource(row.id, type)}
>
增加子行
</a>
],
addChildToSource代码如下:
//增加子行
const addChildToSource = (rowKey: any, type: string) => {
let childRowKey = Date.now(); //rowkey的id不能重复,不然会回填异常
editableKeys[type].push(childRowKey);
let source = formRef.current.getFieldValue(`${
type}_source`); //type_source为表格定义的formItem的name
source = addChildToSourceFunc(source, rowKey, childRowKey, type);
const _dict = {
};
_dict[`${
type}_source`] = source;
formRef.current.setFieldsValue(_dict);
setEditableKeys({
...editableKeys });
};
上述方法调用的addChildToSourceFunc代码如下:
//删除参数edit及子级edit
const addChildToSourceFunc = (
source: any,
rowKey: any,
childRowKey: any,
type: string,
childName: any = null,
) => {
for (var i = 0; i < source.length; i++) {
const sourceItem = source[i];
if (sourceItem.id === rowKey) {
if (!sourceItem.children) {
sourceItem.children = [];
}
sourceItem.children.push({
id: childRowKey, required: true, param_type: 'string', name: childName });
break;
} else if (sourceItem.children) {
addChildToSourceFunc(sourceItem.children, rowKey, childRowKey, type, childName,);
}
}
return source;
};
成功解决了该问题,解决后的效果:

边栏推荐
猜你喜欢

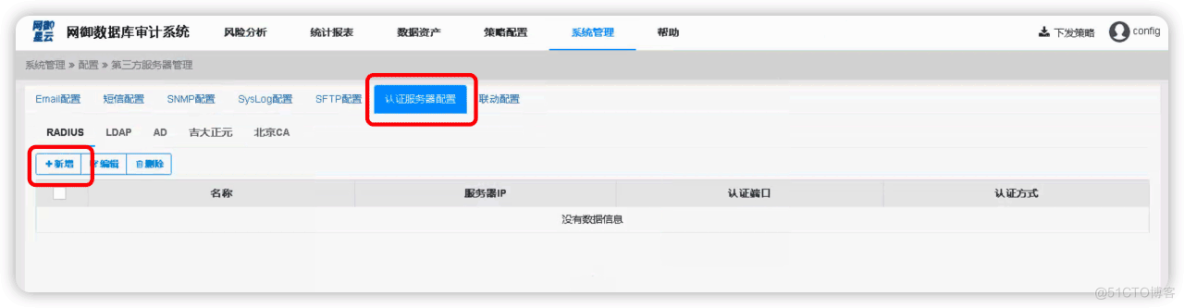
网御数据库审计系统配置Radius启用双因素/双因子(2FA/MFA)身份认证

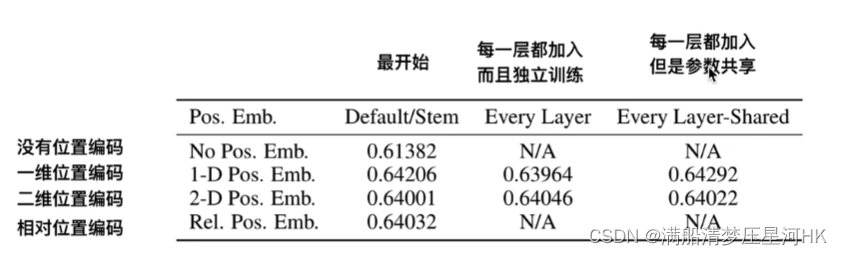
【Transformer专题】Vision Transformer(ViT)原理 + 代码

MySQL【数据类型】

【Transformer专题】一、Attention is All You Need(Transformer)

机械臂速成小指南(十八):圆弧规划
![【[SCOI2005] 互不侵犯】【状压DP(含概念讲解)】](/img/93/667e81afeb99b1cce4eb8068e6ce14.png)
【[SCOI2005] 互不侵犯】【状压DP(含概念讲解)】

【wpf】ListView 和 ItemsControl 的一点区别

“如何写好一篇学术论文?”这大概是最详实的一则攻略了!

【面经】被虐了之后,我翻烂了equals源码,总结如下

CefSharp practical demonstration
随机推荐
互联网刚需岗位 前景一片大好?
面试官:可以谈谈乐观锁和悲观锁吗
领导无线边缘AI的联合神经形态学习,具有较高的识别精度以及较低的能耗
JZ81 调整数组顺序使奇数位于偶数前面(二)-相对位置变化
Redis进阶之路:深度解析Redis单线程架构,图文并茂不能再清晰了
uniapp 小程序 动态style class
DevOps开发工具对比
跨境电商看不到另一面:商家刷单、平台封号、黑灰产牟利
JZ42 连续子数组的最大和
Arduino 硬件编程语言基础学习入门
NC52 有效括号序列
一文搞懂│php 中的 DI 依赖注入
AI智能剪辑,仅需2秒一键提取精彩片段
“如何写好一篇学术论文?”这大概是最详实的一则攻略了!
【2022河南萌新联赛第(三)场:河南大学】【部分思路题解+代码解析】
锁定和并发控制(四)
想要白嫖正则是吧?这一次给你个够!
A tour of gRPC: 06 - gRPC client straming
带你了解MySQL数据库
机械臂速成小指南(十五):线性规划