当前位置:网站首页>Three.js入门详解
Three.js入门详解
2022-08-03 23:25:00 【格格巫 MMQ!!】
什么是WebGL
WebGL(Web 图形库)是一种 JavaScript API,用于在任何兼容的 Web 浏览器中呈现交互式 3D 和 2D 图形,而无需使用插件。WebGL 通过引入一个与 OpenGL ES 2.0 紧密相符合的 API,可以在 HTML5 元素中使用(简介引自 MDN)。
以我的理解,WebGL 给我们提供了一系列的图形接口,能够让我们通过 JavaScript 去使用 GPU 来进行浏览器图形渲染的工具。
什么是Three.js
Three.js 是一款 webGL 框架,由于其易用性被广泛应用。Three.js 在 WebGL 的 API 接口基础上,又进行的一层封装。它是由居住在西班牙巴塞罗那的程序员 Ricardo Cabbello Miguel 所开发,他更为人知的网名是 Mr.doob。
Three.js 以简单、直观的方式封装了 3D 图形编程中常用的对象。Three.js 在开发中使用了很多图形引擎的高级技巧,极大地提高了性能。另外,由于内置了很多常用对象和极易上手的工具,Three.js 的功能也非常强大。最后,Three.js 还是完全开源的,你可以在 GitHub 上找到它的源代码,并且有很多人贡献代码,帮助 Mr.doob 一起维护这个框架。
WebGL与Three.js的关系
WebGL 原生 API 是一种非常低级的接口,而且还需要一些数学和图形学的相关技术。对于没有相关基础的人来说,入门真的很难,Three.js 将入门的门槛降低了一大截,对 WebGL 进行封装,简化我们创建三维动画场景的过程。只要你有一定的 JavaScript 基础,有一定的前端经验,我坚信,用不了多长时间,三维制作会变得很简单。
用最简单的一句话概括:WebGL 和 Three.js 的关系,相当于 JavaScript 和 jQuery 的关系。
功能概述
Three.js 作为 WebGL 框架中的佼佼者,由于它的易用性和扩展性,使得它能够满足大部分的开发需求,Three.js 的具体功能如下:
1. Three.js 掩盖了 3D 渲染的细节:Three.js 将 WebGL 原生 API 的细节抽象化,将 3D 场景拆解为网格、材质和光源(即它内置了图形编程常用的一些对象种类)。
2. 面向对象:开发者可以使用上层的 JavaScript 对象,而不是仅仅调用 JavaScript 函数。
3. 功能非常丰富:Three.js 除封装了 WebGL 原始 API 之外,Three.js 还包含了许多实用的内置对象,可以方便地应用于游戏开发、动画制作、幻灯片制作、髙分辨率模型和一些特殊的视觉效果制作。
4. 速度很快:Three.js 采用了 3D 图形最佳实践来保证在不失可用性的前提下,保持极高的性能。
5. 支持交互:WebGL 本身并不提供拾取(Picking)功能(即是否知道鼠标正处于某个物体上)。而 Three.js 则固化了拾取支持,这就使得你可以轻松为你的应用添加交互功能。
6. 包含数学库:Three.js 拥有一个强大易用的数学库,你可以在其中进行矩阵、投影和矢量运算。
7. 内置文件格式支持:你可以使用流行的 3D 建模软件导出文本格式的文件,然后使用 Three.js 加载,也可以使用 Three.js 自己的 JSON 格式或二进制格式。
8. 扩展性很强:为 Three.js 添加新的特性或进行自定义优化是很容易的事情。如果你需要某个特殊的数据结构,那么只需要封装到 Three.js 即可。
9. 支持HTML5 Canvas:Three.js 不但支持 WebGL,而且还支持使用 Canvas2D、Css3D 和 SVG 进行渲染。在未兼容 WebGL 的环境中可以回退到其它的解决方案。
虽然 Three.js 的优势很大,但是它也有它的不足之处:
1. 官网文档非常粗糙,对于新手极度不友好。
2. 国内的相关资源匮乏。
3. Three.js 所有的资料都是以英文格式存在,对国内的朋友来说又提高了门槛。
4. Three.js 不是游戏引擎,一些游戏相关的功能没有封装在里面,如果需要相关的功能需要进行二次开发。
Three.js提供了几种源码获取方式,我是用的BootCDN 提供的免费 CDN 加速服务(同时支持 HTTP 和 HTTPS 协议),直接引入方式为:
如果需要更新代码,可以点击这里查找最新版本地址引入即可。
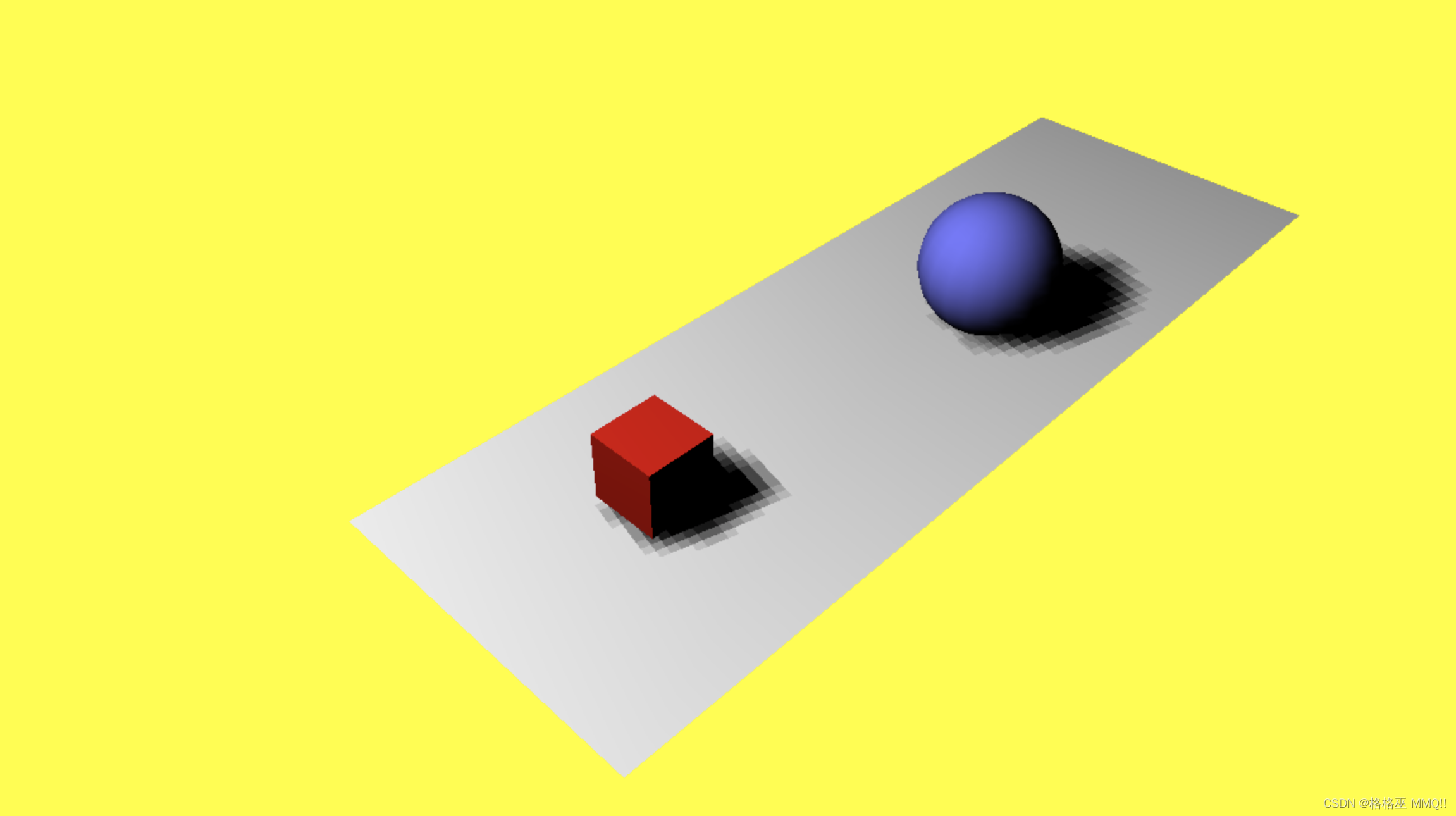
入门程序:
-->
边栏推荐
猜你喜欢

BMN: Boundary-Matching Network for Temporal Action Proposal Generation Reading Notes

软件测试内卷严重,如何提升自己的竞争力呢?

rosbridge-WSL2 && carla-win11

The super perfect layout has shortcut keys and background replacement

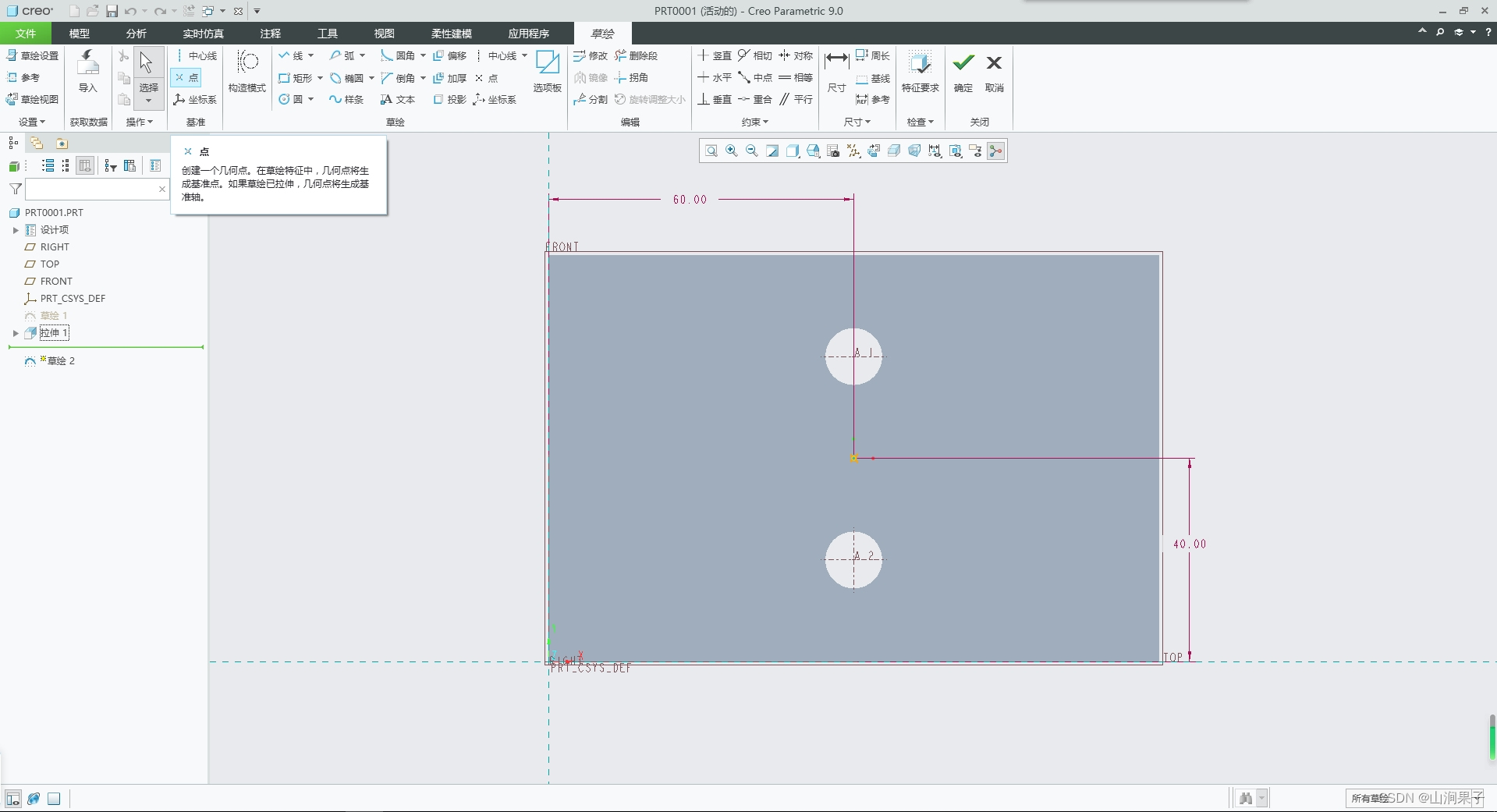
Creo 9.0创建几何点

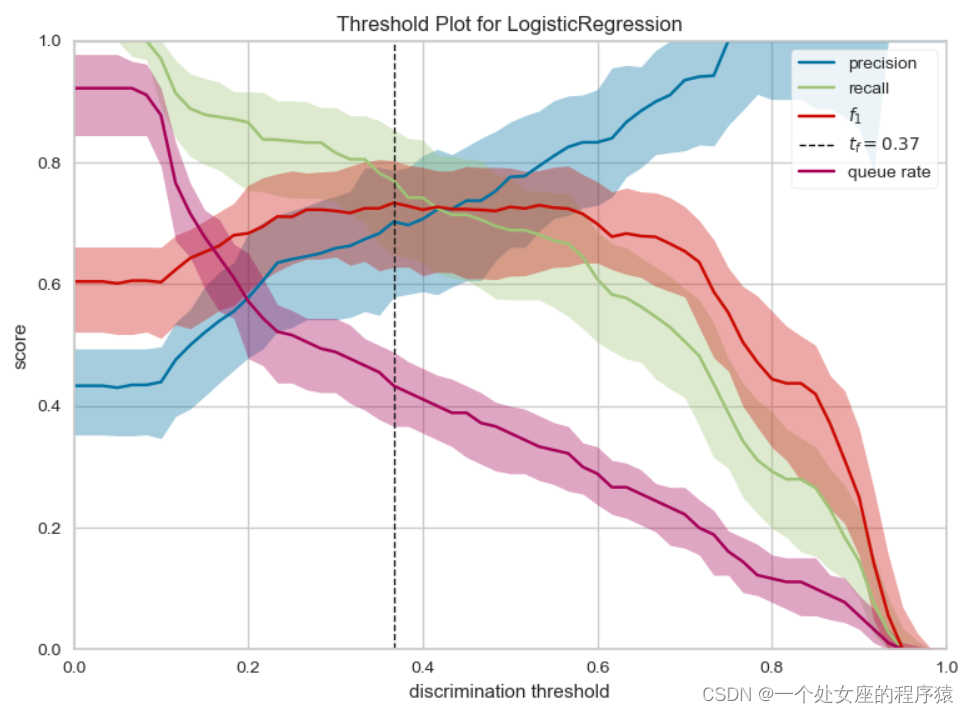
ML's yellowbrick: A case of interpretability (threshold map) for LoR logistic regression model using yellowbrick based on whether Titanic was rescued or not based on the two-class prediction dataset

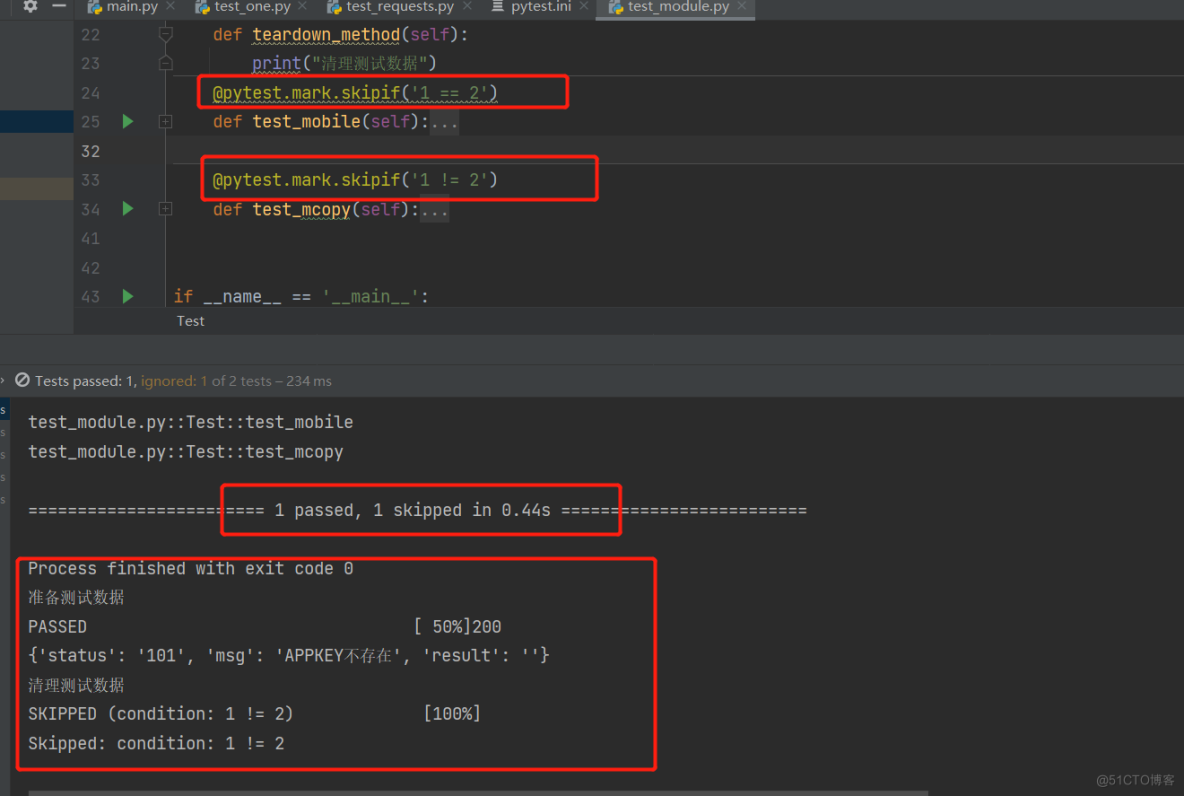
- the skip/skipif Pytest learning

Why Flutter Flutter of tutorials is the best choice for business?

MiniAPI of .NET6 (14): Cross-domain CORS (Part 1)

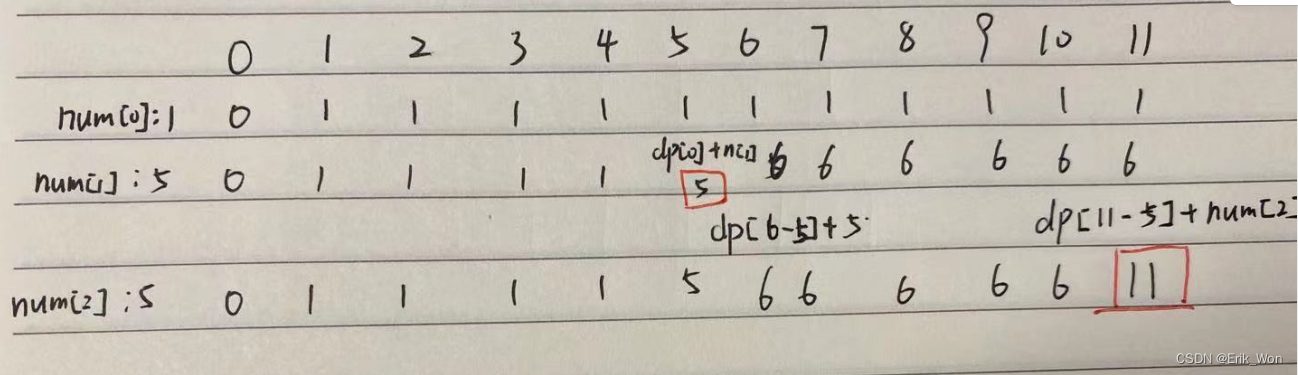
Code Casual Recording Notes_Dynamic Programming_416 Segmentation and Subsetting
随机推荐
【深度学习】基于tensorflow的服装图像分类训练(数据集:Fashion-MNIST)
P1996 约瑟夫问题
utlis 线程池
Unity2021 releases WebGL fog effect disappearing problem
rosbridge-WSL2 && carla-win11
二叉搜索树解决落叶问题
Jar a key generation document database
一个函数有多少种调用方式?
创建函数报错,提示DECLARE定义语法问题
超级完美版布局有快捷键,有背景置换(解决opencv 中文路径问题)
Creo 9.0创建几何点
The principle and use of AOSP CameraLatencyHistogram
【LeetCode】最长公共子序列(动态规划)
What is the difference between the generator version and the viewer version?
易观分析:2022年Q2中国网络零售B2C市场交易规模达23444.7亿元
响应式织梦模板餐饮酒店类网站
Use tf.image.resize() and tf.image.resize_with_pad() to resize images
为什么我们需要回调
用两个栈模拟队列
Testng listener