当前位置:网站首页>Flutter WebView示例
Flutter WebView示例
2022-07-04 20:35:00 【海阔天空6688】
加载url
final Completer<WebViewController> _controller = Completer<WebViewController>();
int _progressValue = 0;
@override
void initState() {
super.initState();
// Enable hybrid composition.
if (Device.isAndroid) {
WebView.platform = SurfaceAndroidWebView();
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
WebView(
initialUrl: "https://www.baidu.com",
javascriptMode: JavascriptMode.unrestricted,
allowsInlineMediaPlayback: true,
onWebViewCreated: (WebViewController webViewController) {
_controller.complete(webViewController);
},
onProgress: (int progress) {
debugPrint('WebView is loading (progress : $progress%)');
setState(() {
_progressValue = progress;
});
},
),
if (_progressValue != 100) LinearProgressIndicator(
value: _progressValue / 100,
backgroundColor: Colors.transparent,
minHeight: 2,
) else Gaps.empty,
],
),
);
}
加载html字符串
String html = """
<!DOCTYPE html>
<html>
<head><meta name="viewport" content="width=device-width, initial-scale=1.0"></head>
<body>
<p>html字符串加载</p>
</body>
</html>
""";
return Scaffold(
appBar: AppBar(title: Text(widget.messageItem.title)),
body: WebView(
javascriptMode: JavascriptMode.unrestricted,
onWebViewCreated: (WebViewController controller) {
controller.loadHtmlString(html);
},
),
);
边栏推荐
- WGCNA分析基本教程总结
- Gobang go to work fishing tools can be LAN / man-machine
- 解析steam教育中蕴含的众创空间
- 为什么说不变模式可以提高性能
- What are the functional modules of RFID warehouse management system solution
- Stealing others' vulnerability reports and selling them into sidelines, and the vulnerability reward platform gives rise to "insiders"
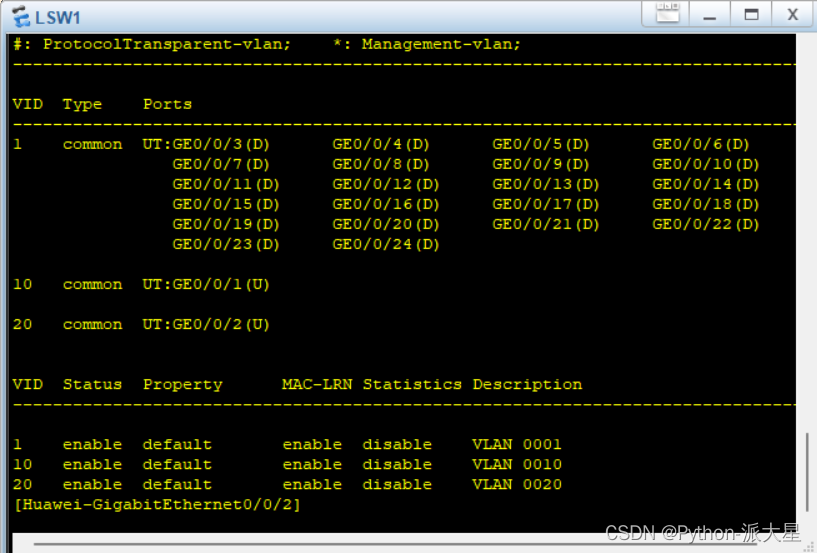
- Routing configuration and connectivity test of Huawei simulator ENSP
- Test case (TC)
- 测试用例 (TC)
- colResizable.js自动调整表格宽度插件
猜你喜欢

B站视频 声音很小——解决办法

网件r7000梅林系统虚拟内存创建失败,提示USB磁盘读写速度不满足要求解决办法,有需要创建虚拟内存吗??

Render function and virtual DOM

Huawei ENSP simulator realizes communication security (switch)

Advantages of RFID warehouse management system solution

如何使用ConcurrentLinkedQueue做一个缓存队列

网件r7000梅林系统5g不稳定 5g信号经常掉线解决方法

What are the functional modules of RFID warehouse management system solution

奋斗正当时,城链科技战略峰会广州站圆满召开

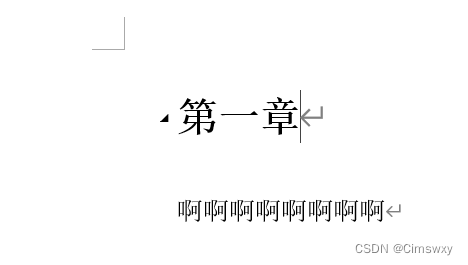
Word文档中标题前面的黑点如何去掉
随机推荐
colResizable.js自动调整表格宽度插件
Redis:Redis配置文件相关配置、Redis的持久化
Foxit pdf editor v10.1.8 green version
改善机器视觉系统的方法
__init__() missing 2 required positional arguments 不易查明的继承错误
Word文档中标题前面的黑点如何去掉
华为模拟器ensp常用命令
Render function and virtual DOM
Jerry's ad series MIDI function description [chapter]
Jerry's ad series MIDI function description [chapter]
迈动互联中标北京人寿保险
redis管道
redis03——Redis的网络配置与心跳机制
Poster cover of glacier
每日一题-LeetCode1200-最小绝对差-数组-排序
Routing configuration and connectivity test of Huawei simulator ENSP
Flutter在 release版本,打开后随机白屏不显示内容
Daily question -leetcode1200- minimum absolute difference - array - sort
Why does invariant mode improve performance
heatmap.js图片热点热力图插件