当前位置:网站首页>render函数与虚拟dom
render函数与虚拟dom
2022-07-04 19:48:00 【bug丸】
render函数与虚拟dom
虚拟dom
是什么:用来描述dom的js对象
作用:vue在更新真实DOM前,虚拟dom会进行diff运算,比较更新前后虚拟DOM结构中的有差异的部分,然后采用异步更新队列的方式将差异的部分更新到真实DOM中,从而减少了最终要在真实DOM上执行的操作次数,提高了页面渲染的效率
let vDom = {
tag: "div",
attributes: {
id: "vdom",
},
children: {},
};
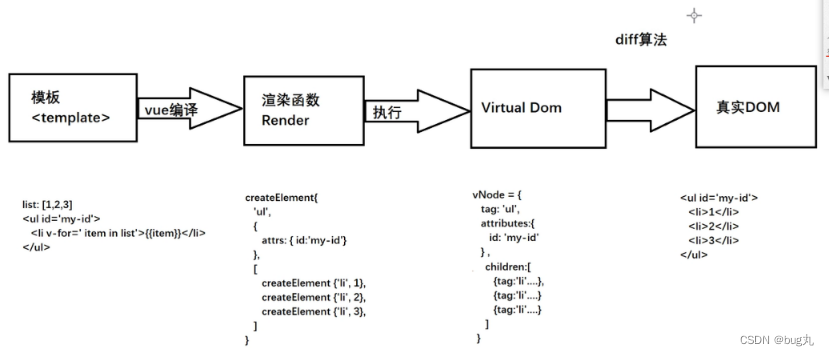
从模板到真实dom:
模板 -> 进行编译 -> 成render函数 -> 虚拟dom -> 真实dom
如果直接使用render函数,就省略了模板的编译过程,vue运行的更快
render函数
render函数就是用于实现虚拟dom的
使用render函数代替模板功能
不再需要使用vue内置指令,也没法使用,我们都可以通过原生js来实现
render函数通过createElement参数来创建虚拟dom;
createElement构成了vue virtual dom的模板,它有三个参数:
第一个参数必选:可以是一个html标签,也可以是一个组件或函数
第二个参数可选:数据对象,该dom节点的配置
第三个参数可选:组节点
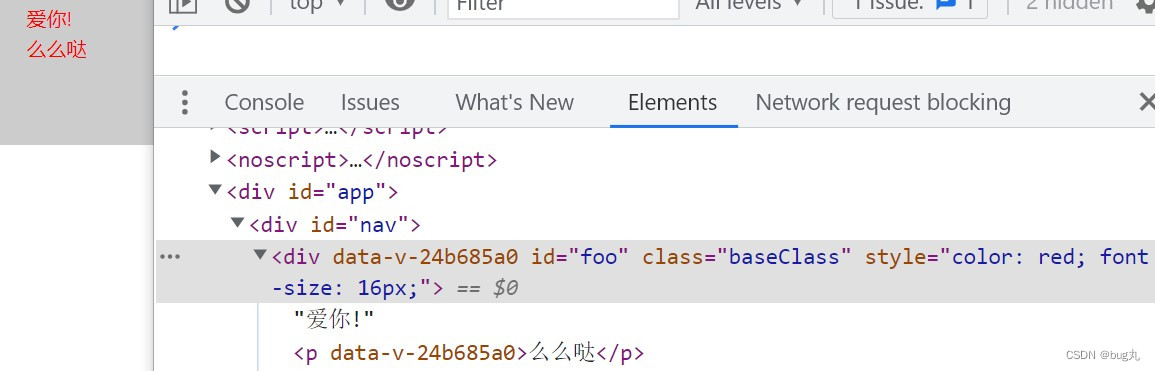
<script>
export default {
render: (createElement) => {
return createElement(
// 第一个参数:必选,标签名
"div",
// 第二个参数:可选对象,标签相关信息
{
// 与 `v-bind:class` 的 API 相同,
// 接受一个字符串、对象或字符串和对象组成的数组
class: {
baseClass: true,
bar: false,
},
// 与 `v-bind:style` 的 API 相同,
// 接受一个字符串、对象,或对象组成的数组
style: {
color: "red",
fontSize: "16px",
},
// 普通的 HTML 特性
attrs: {
id: "foo",
},
// 组件 prop
props: {
myProp: "bar",
},
// DOM 属性
// domProps: {
// innerHTML: `爱你`,
// },
// 事件监听器在 `on` 属性内,
// 但不再支持如 `v-on:keyup.enter` 这样的修饰器。
on: {
click: function() {
console.log(6688);
},
},
},
// 第三个参数:可选数组,子节点相关
["爱你!", createElement("p", ["么么哒"])]
);
},
};
</script>
<style lang="less" scoped>
.baseClass {
background: #ccc;
}
</style>
.baseClass {
background: #ccc;
}
</style>

边栏推荐
- go语言笔记(4)go常用管理命令
- Length of the longest integrable subarray
- Alibaba testers use UI automated testing to achieve element positioning
- 【观察】联想:3X(1+N)智慧办公解决方案,释放办公生产力“乘数效应”
- Pytorch---使用Pytorch实现LinkNet进行语义分割
- Practical examples of node strong cache and negotiation cache
- 强化学习-学习笔记2 | 价值学习
- Win11亮度被锁定怎么办?Win11亮度被锁定的解决方法
- E-week finance | Q1 the number of active people in the insurance industry was 86.8867 million, and the licenses of 19 Payment institutions were cancelled
- 网络命名空间
猜你喜欢

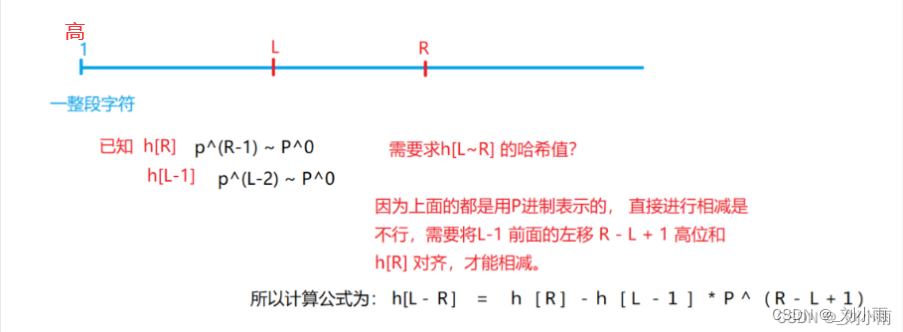
The concept and application of hash table

Quelques suggestions pour la conception de l'interface

Idea configuration standard notes

What if win11u disk refuses access? An effective solution to win11u disk access denial
![[server data recovery] a case of RAID5 data recovery stored in a brand of server](/img/a2/e03dcb30276d115969fbd00f1830dc.png)
[server data recovery] a case of RAID5 data recovery stored in a brand of server

阿里测试师用UI自动化测试实现元素定位

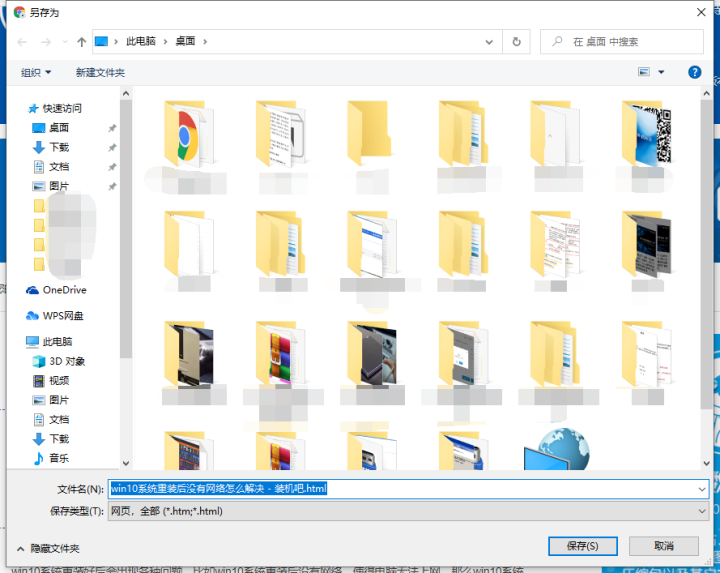
How does the computer save web pages to the desktop for use

NetCore3.1 Json web token 中间件

Flet教程之 06 TextButton基础入门(教程含源码)

电脑共享打印机拒绝访问要怎么办
随机推荐
Flet教程之 05 OutlinedButton基础入门(教程含源码)
ACM组合计数入门
Is it safe for Great Wall Securities to open an account? Stock account opening process online account opening
阿里测试师用UI自动化测试实现元素定位
LeetCode 871. Minimum refueling times
E-week finance | Q1 the number of active people in the insurance industry was 86.8867 million, and the licenses of 19 Payment institutions were cancelled
idea大小写快捷键
HMS Core 机器学习服务
Automatic generation of interface automatic test cases by actual operation
【1200. 最小絕對差】
科普达人丨一文看懂阿里云的秘密武器“神龙架构”
How does wincc7.5 SP1 find variables and their positions through cross indexing?
MySQL statement execution details
JS closure
什么是区块哈希竞猜游戏系统开发?哈希竞猜游戏系统开发(案例成熟)
How to solve the problem that win11 cannot write the value to the registry key?
Idea configuration standard notes
Win11无法将值写入注册表项如何解决?
acwing 3302. 表达式求值
idea插件