当前位置:网站首页>Webuploader file upload drag upload progress monitoring type control upload result monitoring control
Webuploader file upload drag upload progress monitoring type control upload result monitoring control
2022-07-05 19:26:00 【-Geng Rui-】
webuploader Is a very compatible And also very easy to use front-end controls vue It can also be used in projects
Let's take a brief look at
You can download the resource plug-in I uploaded first
https://download.csdn.net/download/weixin_45966674/85899651?spm=1001.2014.3001.5503
After downloading, we can see the following directory 
you 're right This plug-in depends on jquery This is a small failure But the technology of the previous generation It is also true that they basically depend on jq
Then we build a directory To build a webuploader Put these four files inside
And then webuploader Peer directory creation page
The demo code is as follows
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- introduce WebUploader File upload CSS-->
<link rel="stylesheet" type="text/css" href="./webuploader/webuploader.css" media="screen" />
<script type="text/javascript" src="./webuploader/jquery-1.8.3.js"></script>
<!-- introduce WebUploader File upload JS-->
<script type="text/javascript" src="./webuploader/webuploader.js"></script>
<style> .maskUpload{
width: 300px; height: 300px; background-color: blueviolet; } </style>
</head>
<body>
<!-- Used to store file information -->
<div class="uploader-demo">
<div class="btns">
<div id="filePicker"> Select File </div>
<button id="ctlBtn" class="mybutton" onclick="upload_imgs()"> Start uploading </button>
<div class = "maskUpload"></div>
</div>
</div>
<script type="text/javascript"> var uploader; $(function(){
// initialization Web Uploader, Each file uploaded will create a uploader object , When multiple files are selected at the same time , Multiple... Will be created uploader object . uploader = WebUploader.create({
// After selecting the file , Whether to upload automatically . auto: false, //true when , Select the file and upload it automatically . // swf File path swf: 'resources/widget/webuploader/Uploader.swf', // File receiving server . server: 'upload/uploadImg', // Select the file button . Optional . pick: '#filePicker', dnd: ".maskUpload", accept: {
title: ' Upload files ', // Supports the types of files uploaded extensions: 'jpg,png,doc,xlsx', mimeTypes: '*' } }); // Triggered when the file is added to the queue uploader.on('fileQueued',function (file) {
console.log(file); }); // Triggered when all files in the queue are uploaded uploader.on('error', (type) => {
console.log(' Triggered when the upload file type is not supported '); }); // The progress is returned in real time during file uploading uploader.on('uploadProgress', (file, percentage) => {
console.log(' Upload progress '+percentage); }); // Triggered when the file is uploaded successfully uploader.on("uploadSuccess",function (file,response) {
console.log(' Upload successful '); }); // Triggered when file upload error uploader.on('uploadError', (file, reason) => {
console.log(' Upload failed '); }); // Triggered when all files in the queue are uploaded uploader.on('uploadFinished', (file, reason) => {
console.log(' End of upload '); }); }) // To upload pictures function upload_imgs() {
if (uploader){
uploader.upload(); } } </script>
</body>
</html>
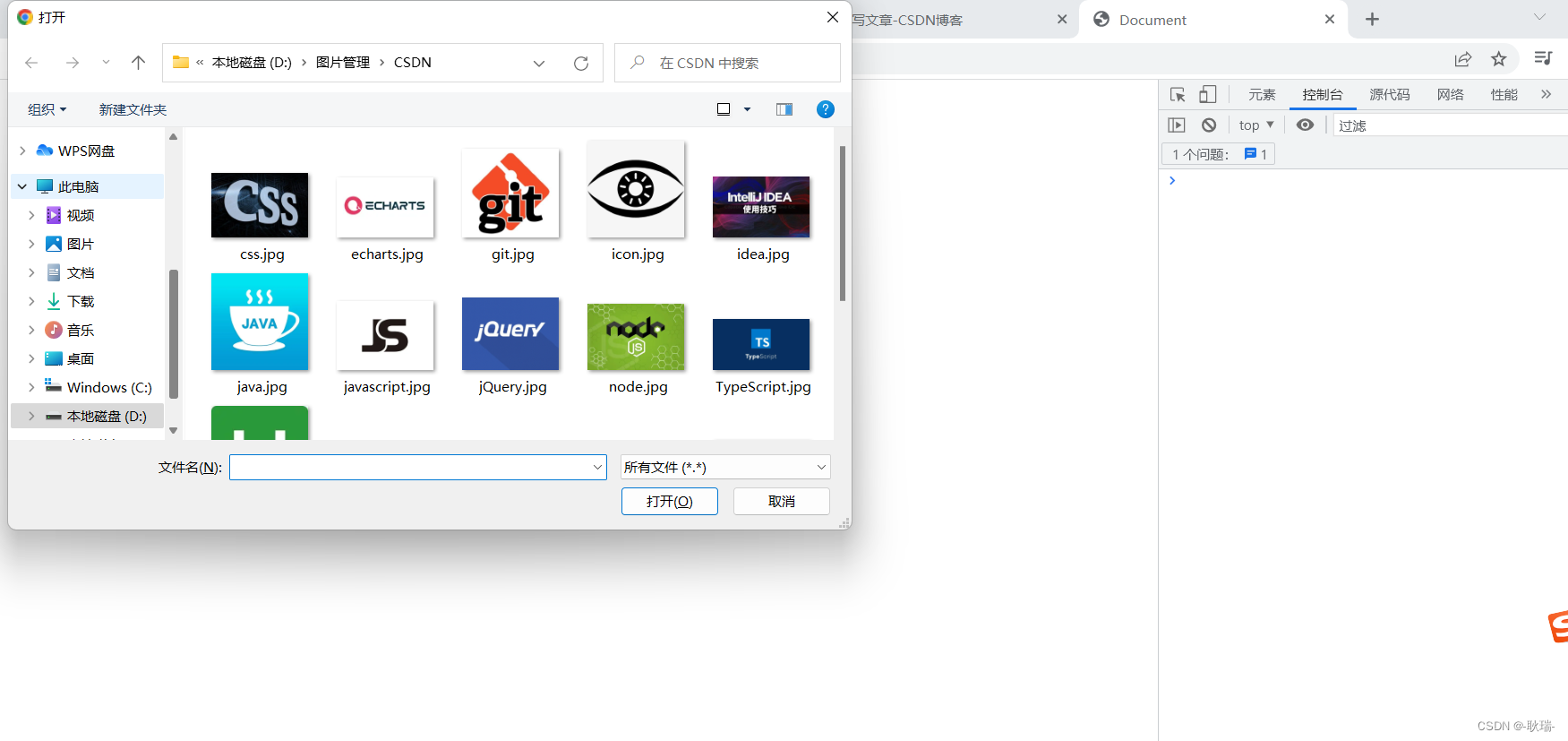
Then we click upload here extensions Control file suffix format The format I set Only support jpg,png,doc,xlsx
Click upload if it is right Will be added to the queue Trigger fileQueued Each file added to the queue will trigger fileQueued We can define an array take fileQueued Every file stream of is saved for display 

Then we upload unsupported formats Will be uploadFinished Stop it
When we click upload, it will trigger uploadProgress This is the biggest highlight of this framework You can monitor the progress of uploading How far is it
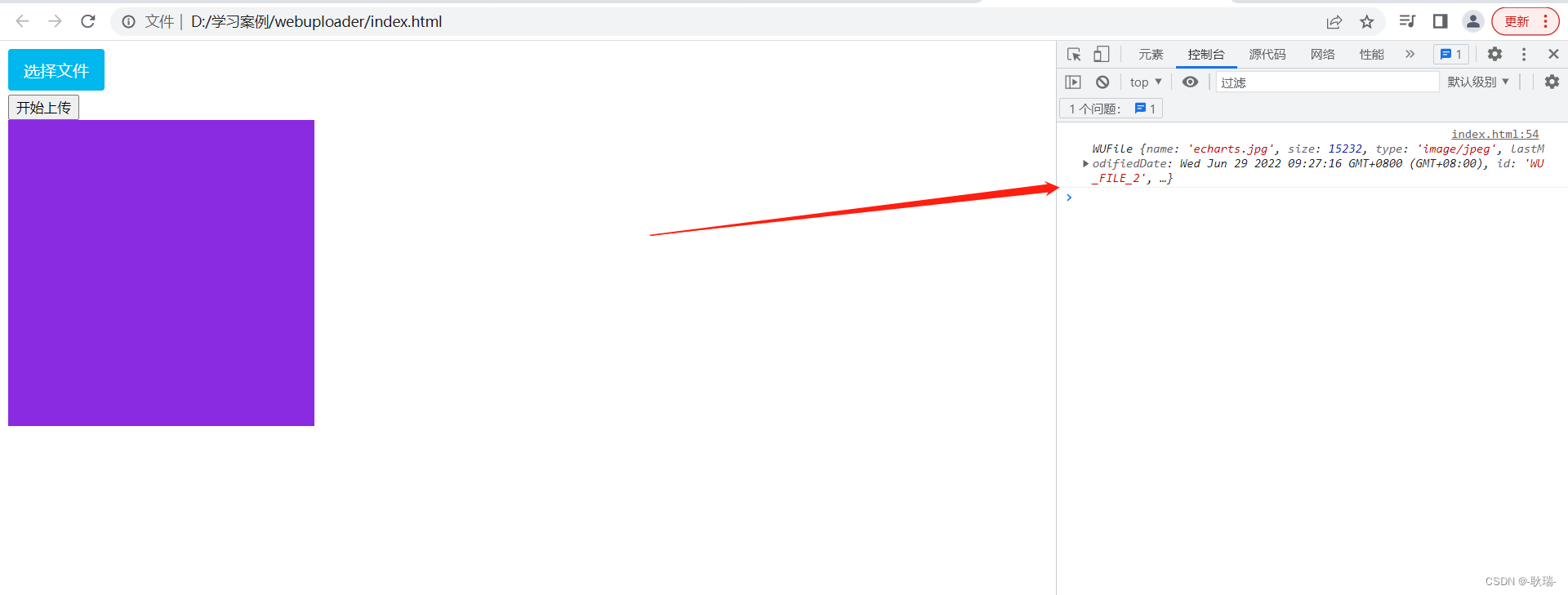
perform uploader.upload(); upload
Upload success triggers uploadSuccess
If it fails, execute uploadFinished
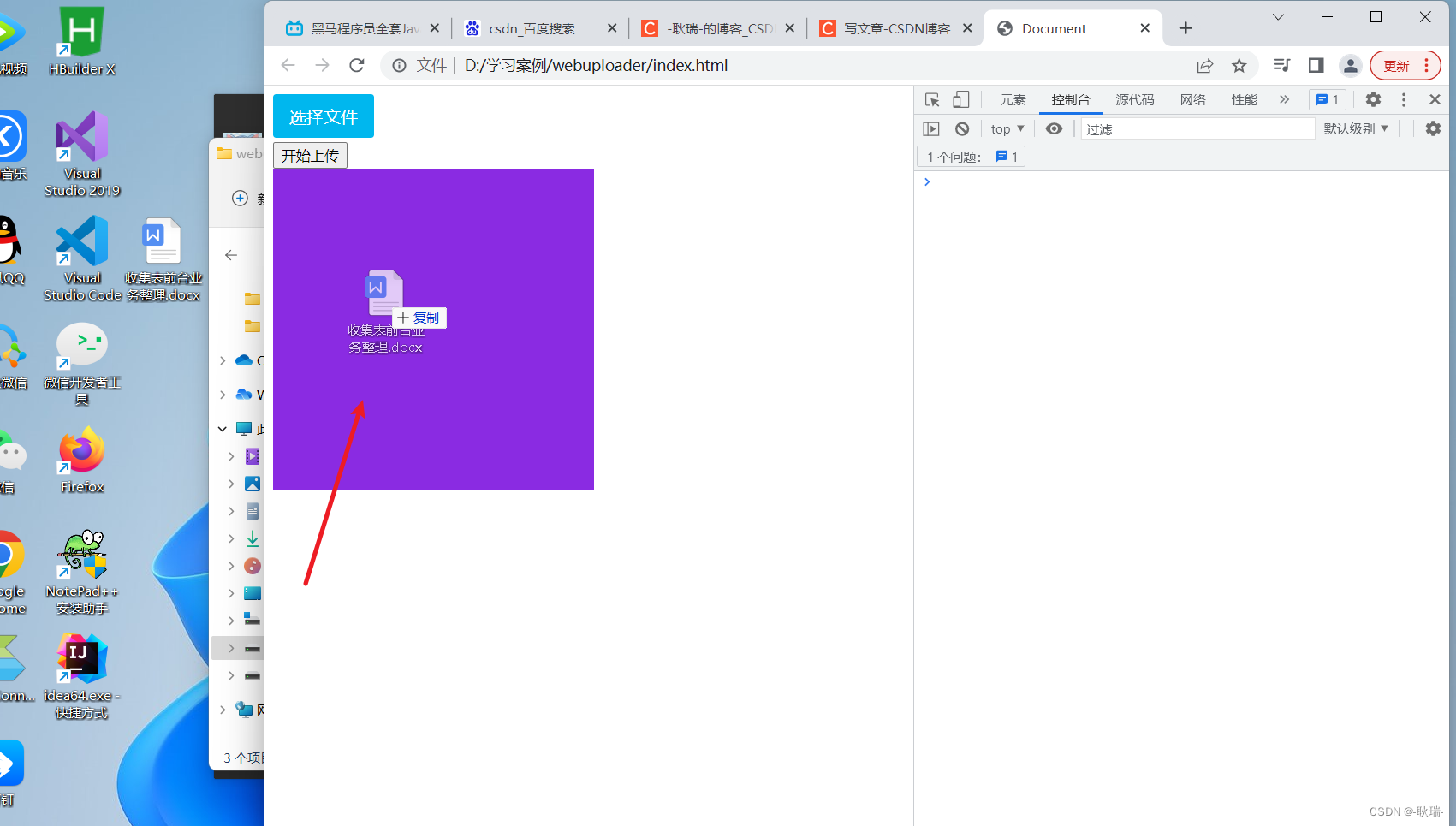
Of course, another highlight is drag upload
dnd Attribute control It corresponds to css Selectors Choose which element to drag to trigger upload
We have set up class by maskUpload Of div
When we drag a file directly from the computer to the interface, it will trigger it to be added to the queue It is also very easy to use
But this tool needs background cooperation server Control the service port for uploading swf Set the name of the uploaded interface
边栏推荐
- 测试的核心价值到底是什么?
- Go语言 | 03 数组、指针、切片用法
- S7-200SMART利用V90 MODBUS通信控制库控制V90伺服的具体方法和步骤
- Android面试,android音视频开发
- UWB超宽带定位技术,实时厘米级高精度定位应用,超宽带传输技术
- MMO項目學習一:預熱
- [performance test] jmeter+grafana+influxdb deployment practice
- JAD的安装、配置及集成IDEA
- Debezium系列之:IDEA集成词法和语法分析ANTLR,查看debezium支持的ddl、dml等语句
- 【合集- 行业解决方案】如何搭建高性能的数据加速与数据编排平台
猜你喜欢

块编辑器如何选择?印象笔记 Verse、Notion、FlowUs

力扣 1200. 最小绝对差

Password reset of MariaDB root user and ordinary user

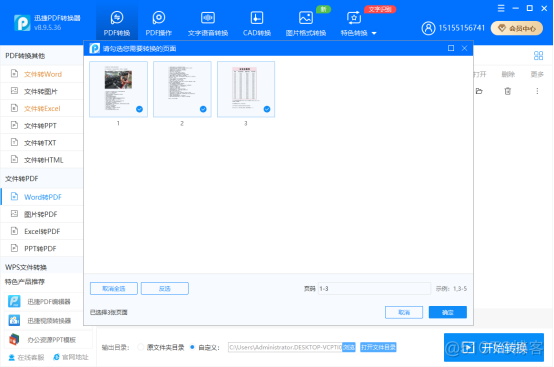
word如何转换成pdf?word转pdf简单的方法分享!

Mariadb root用户及普通用户的密码 重置

2022 the latest big company Android interview real problem analysis, Android development will be able to technology
![[performance test] jmeter+grafana+influxdb deployment practice](/img/32/f07792734d040829398a90a2040146.png)
[performance test] jmeter+grafana+influxdb deployment practice

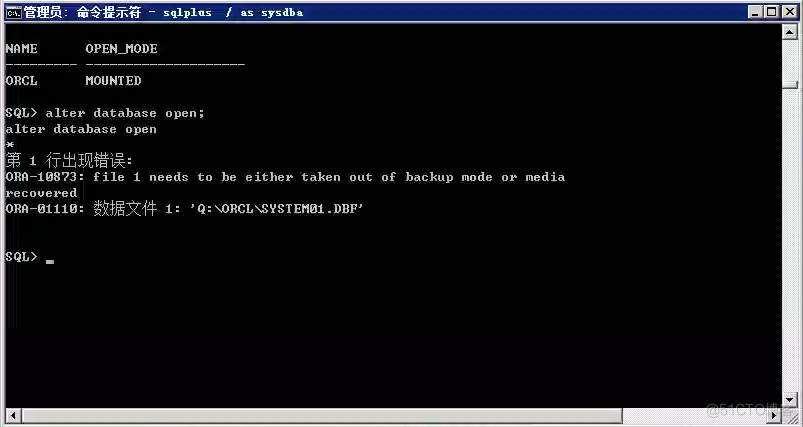
Oracle故障处理:Ora-10873:file * needs to be either taken out of backup or media recovered

Go语言 | 03 数组、指针、切片用法

That's awesome. It's enough to read this article
随机推荐
微波雷达感应模块技术,实时智能检测人体存在,静止微小动静感知
cf:B. Almost Ternary Matrix【對稱 + 找規律 + 構造 + 我是構造垃圾】
Go语言 | 03 数组、指针、切片用法
Go语言 | 01 WSL+VSCode环境搭建避坑指南
Fuzor 2020 software installation package download and installation tutorial
Go deep into the underlying C source code and explain the core design principles of redis
手把手教你处理 JS 逆向之图片伪装
Technology sharing | common interface protocol analysis
JAD installation, configuration and integration idea
flume系列之:拦截器过滤数据
机器学习基础(三)——KNN/朴素贝叶斯/交叉验证/网格搜索
通过POI追加数据到excel中小案例
Fuzor 2020软件安装包下载及安装教程
Oracle故障处理:Ora-10873:file * needs to be either taken out of backup or media recovered
Millimeter wave radar human body sensor, intelligent perception of static presence, human presence detection application
HAC cluster modifying administrator user password
Is it safe for Guohai Securities to open an account online?
JAD的安装、配置及集成IDEA
Advanced application of C # language
毫米波雷达人体感应器,智能感知静止存在,人体存在检测应用