当前位置:网站首页>DOM and its applications
DOM and its applications
2022-08-05 05:23:00 【A long way to go】
DOM及其应用
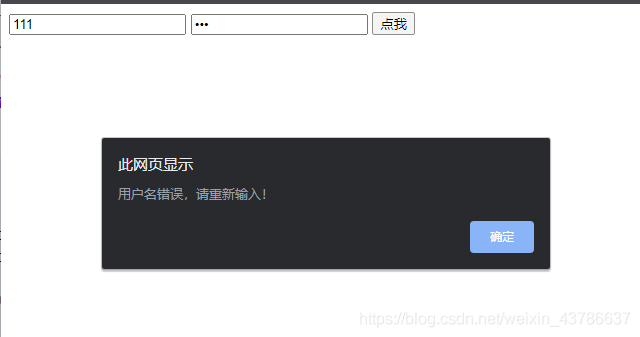
1.编写一个登录页面,Verify that the username and password conform to the specification on the client side.
账户为:123
密码为:456
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="https://www.baidu.com/" onsubmit="return fn()">
<input type="text" name="userName" />
<input type="password" name="passWord" />
<button type="submit" >点我</button>
</form>
<script>
function fn() {
var flag=true;
var myUserName = document.querySelectorAll("input")[0];
var myPassWord = document.querySelectorAll("input")[1];
if (myUserName.value == "123") {
if (myPassWord.value == "456") {
alert("验证成功");
return flag;
}
else {
flag = false;
alert("密码错误,请重新输入");
return flag;
}
}
else {
flag = false;
alert("用户名错误,请重新输入!");
return flag;
}
}
</script>
</body>
</html>
运行截图:

2.Write a table component.Two-dimensional table data is required to be separated from the table display,不使用任何框架.This question can be used as a course assessment development project.
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
window.onload = function(){
//增加行
var btn = document.getElementById("a");
btn.onclick = function(){
var table = document.getElementsByTagName("table")[0];
add(table,"tr");
}
//删除行
var a = document.getElementsByTagName("a");
for(var i=0;i<a.length;i++){
a[i].onclick =function(){
var parentTwo = this.parentNode.parentNode;
var parentThree = parentTwo.parentNode;
remove(parentTwo,parentThree);
}
}
//Mouse movement changes the color
var tr = document.getElementsByTagName("tr");
for(var i=0;i<tr.length;i++){
tr[i].onmouseover = function(){
background(this,"red");
};
tr[i].onmouseout = function(){
background(this,"white");
}
}
};
//改变颜色的函数
function background(obj,target){
obj.style.background = target;
}
//删除的函数
function remove(two,three) {
three.removeChild(two);
}
//Add functions for delete operations in rows
function remover(obj) {
var remove1=document.getElementById('table').childNodes[1];
var remove2=obj.parentNode.parentNode;
remove1.removeChild(remove2);
}
//function to add row
function add(parent,child) {
var newone=document.createElement("tr");//新增行
newone.onmouseover = function(){
background(this,"red");
};
newone.onmouseout = function(){
background(this,"white");
};
var newone1=document.createElement("td");
newone1.innerHTML="<td />";
newone.appendChild(newone1);
var newone2=document.createElement("td");
newone2.innerHTML="<td />";
newone.appendChild(newone2);
var newone3=document.createElement("td");
newone3.innerHTML="<a href='javascript:;' οnclick='remover(this)' >删除</a>";
newone.appendChild(newone3);
document.getElementById("table").childNodes[1].appendChild(newone);
}
</script>
</head>
<body>
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>001</td>
<td>张三</td>
<td><a href="javascript:;" >删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>002</td>
<td>李四</td>
<td><a href="javascript:;" >删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
</table>
<input id ="a" type="button" value="添加一行" /> <!--在添加按钮上添加点击事件 -->
</body>
</html>
运行截图:
边栏推荐
- entry point injection
- uboot enable debug printing information
- 数据库实验五 备份与恢复
- 【过一下10】sklearn使用记录
- Flutter学习2-dart学习
- 2022 Hangzhou Electric Multi-School 1st Session 01
- Detailed Explanation of Redis Sentinel Mode Configuration File
- Develop a highly fault-tolerant distributed system
- Structured Light 3D Reconstruction (2) Line Structured Light 3D Reconstruction
- 多线程查询结果,添加List集合
猜你喜欢
随机推荐
span标签和p标签的区别
NodeJs接收上传文件并自定义保存路径
human weakness
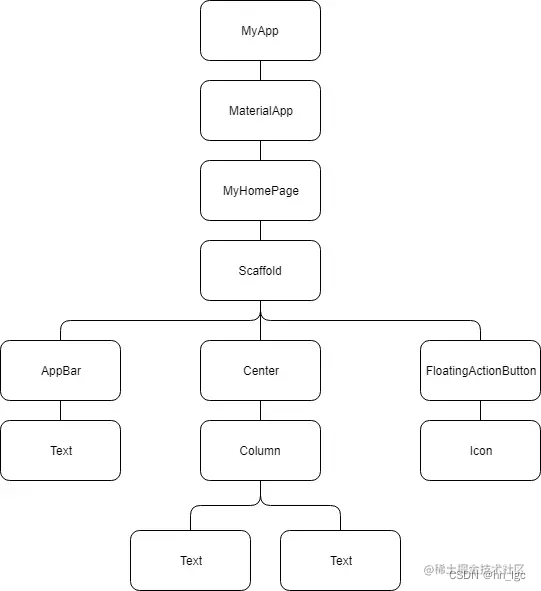
Flutter learning three-Flutter basic structure and principle
Understanding and use of C# on set() and get() methods
机器学习(二) —— 机器学习基础
ESP32 485 Illuminance
coppercam入门手册[6]
u-boot in u-boot, dm-pre-reloc
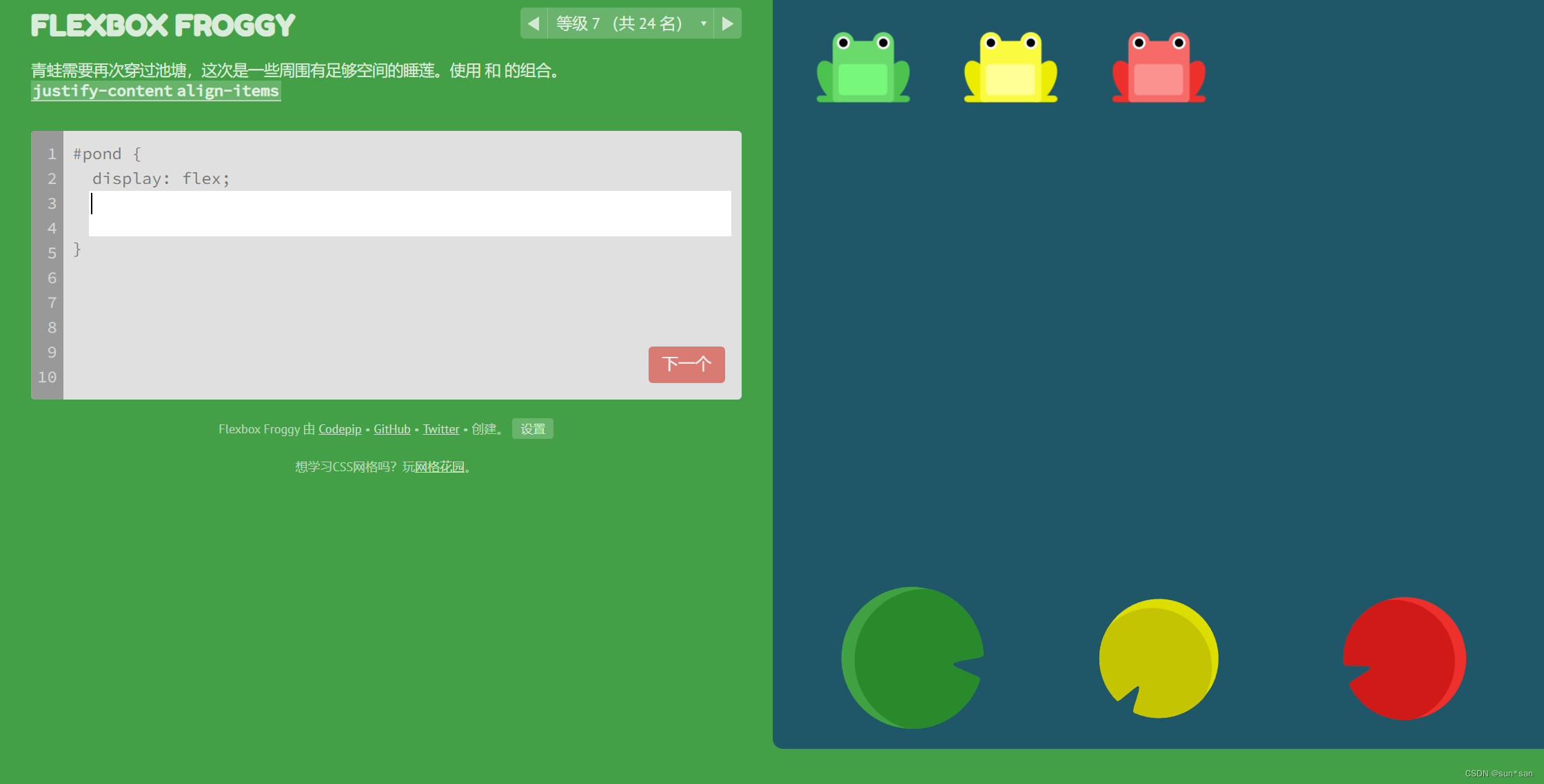
flex布局青蛙游戏通关攻略
第三讲 Gradient Tutorial梯度下降与随机梯度下降
Structured light 3D reconstruction (1) Striped structured light 3D reconstruction
u-boot调试定位手段
多线程查询结果,添加List集合
UVA10827
phone call function
MySQL Foundation (1) - Basic Cognition and Operation
The underlying mechanism of the class
淘宝账号如何快速提升到更高等级
Flutter 父子组件如何都能收到点击事件





![LeetCode: 1403. Minimum subsequence in non-increasing order [greedy]](/img/99/41629dcd84e95eb3672d0555d6ef2c.png)