当前位置:网站首页>Flutter 父子组件如何都能收到点击事件
Flutter 父子组件如何都能收到点击事件
2022-08-05 04:50:00 【bawomingtian123】
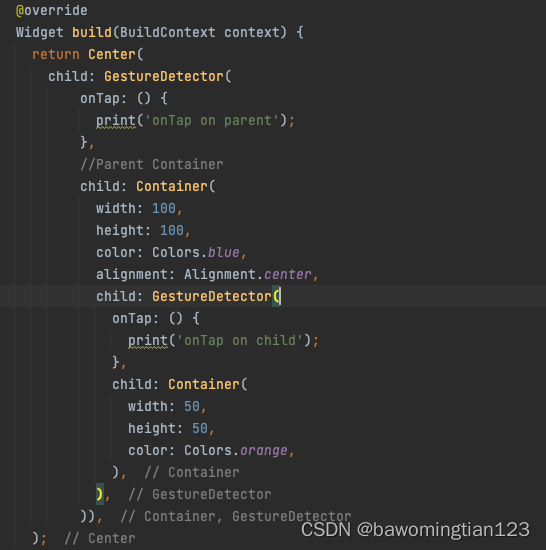
在实际项目中,在使用点击事件时,由于需求设计问题,需要子组件和父组件都能收到onTap回调,故会出现类似下面demo中的源码。

按照Flutter 点击事件的设计思路,这样的源码肯定是满足不了需求,在点击组件时,只有子组件会有回调打印,父组件是没有回调的。
那父组件怎么样才能也收到长按事件呢。我们按照以下修改可以满足需求
/// Created by wuliquan on 19.7.22.
/// 测试页面
class SecondPage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return SecondPageState();
}
}
class SecondPageState extends State<SecondPage> {
@override
Widget build(BuildContext context) {
return Center(
child: RawGestureDetector(
gestures: {
AllowMultipleGestureRecognizer: GestureRecognizerFactoryWithHandlers<AllowMultipleGestureRecognizer>(
() => AllowMultipleGestureRecognizer(),
(AllowMultipleGestureRecognizer instance) {
instance.onTap = () => print('tap on parent ');
},
)
},
//Parent Container
child: Container(
width: 100,
height: 100,
color: Colors.blue,
alignment: Alignment.center,
child: GestureDetector(
onLongPress: () {
print('tap on child');
},
child: Container(
width: 50,
height: 50,
color: Colors.orange,
),
),
)),
);
}
}
class AllowMultipleGestureRecognizer extends TapGestureRecognizer {
@override
void rejectGesture(int pointer) {
acceptGesture(pointer);
}
}
使用RawGestureDetector包裹手势识别器AllowMultipleGestureRecognizer
AllowMultipleGestureRecognizer是我们继承TapGestureRecognizer 复写了rejectGesture方法
@override
void rejectGesture(int pointer) {
acceptGesture(pointer);
}重点:
这个方法在手势识别器在手势竞技场竞争失败后,我们手动处理,让它可以继续处理手势,从而我们父组件也能收到回调打印日志
这里简单说明下手势竞技的规则,在分配手势时按照深度优先的策略进行,这里由于我们只是注册了最简单的onTap回调,在底层上报up事件时,会直接返回命中测试组件列表中最后的那个组件,也就是深度最深的那个组件,也就是子组件。
以上面例子说明,在竞技场宣布子组件获胜后,会通知父组件的rejectGesture。由于我们复写了rejectGesture方法,让父手势识别器继续工作。
边栏推荐
猜你喜欢
随机推荐
8.04 Day35-----MVC三层架构
[8.2] Code Source - [Currency System] [Coins] [New Year's Questions (Data Enhanced Edition)] [Three Stages]
ESP32 485光照度
基于Web的商城后台管理系统的设计与实现
Mini Program_Dynamic setting of tabBar theme skin
Cron(Crontab)--使用/教程/实例
ansible各个模块详解
[BSidesCF 2019]Kookie
How to identify false evidence and evidence?
七夕节赚徽章拉
Day019 方法重写与相关类的介绍
【cesium】加载并定位 3D Tileset
淘宝账号如何快速提升到更高等级
A 35-year-old software testing engineer with a monthly salary of less than 2W, resigns and is afraid of not finding a job, what should he do?
Bytebuffer put flip compact clear method demonstration
Qixi Festival earn badges
【学习笔记之菜Dog学C】动态内存管理之经典笔试题
Four-digit display header design
重载运算符
人性的弱点



![[Surveying] Quick Summary - Excerpt from Gaoshu Gang](/img/35/e5c5349b8d4ccf9203c432a9aaee7b.png)


![[MRCTF2020] Ezpop (detailed)](/img/19/920877ca36d1eda8d118637388ab05.png)