当前位置:网站首页>Visibility of multi-column attribute column elements: display, visibility, opacity, vertical alignment: vertical-align, z-index The larger it is, the more it will be displayed on the upper layer
Visibility of multi-column attribute column elements: display, visibility, opacity, vertical alignment: vertical-align, z-index The larger it is, the more it will be displayed on the upper layer
2022-08-05 04:12:00 【(-^_^-)】
div (page division) span (use style within one line)
width attribute: set the width of the content display area ----- only valid for block elements (h1, p,) and img elements
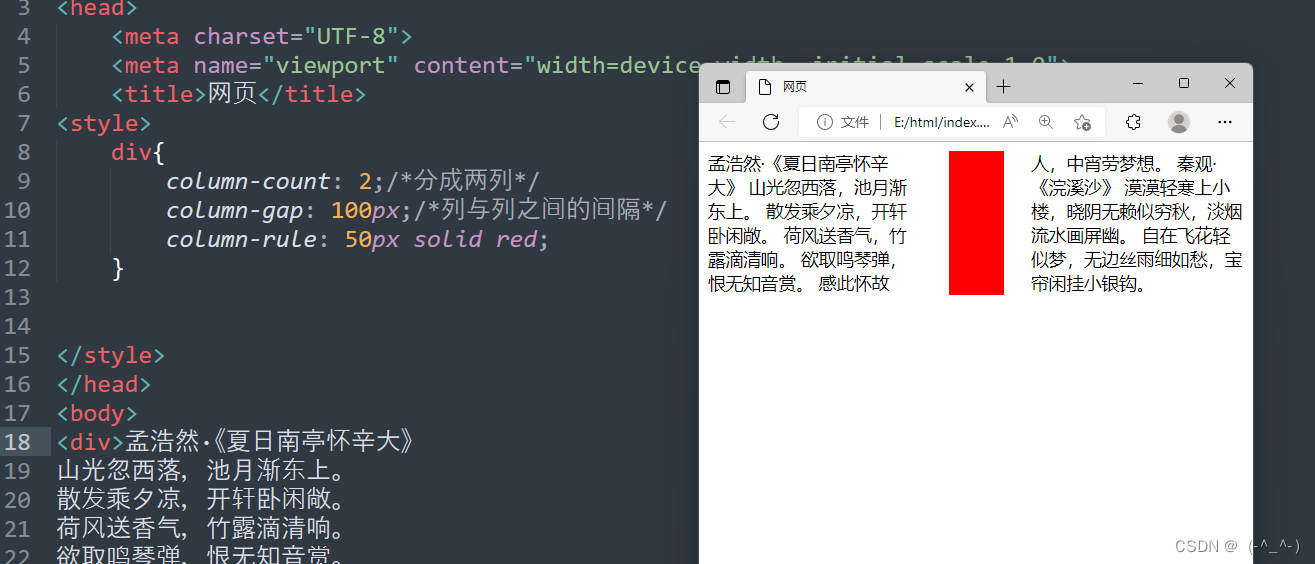
Multi-column attributes
column-count: specifies the number of columns that the element should be divided into - an integer ;
column-gap: specifies the interval between columns - px pt em % ;
column-rule: sets the number of columnsVertical bar width, style and color rules between 2px solid green ;
column-span: specify how many columns the element should span - 1 all;
column-width: specify the width of the column - px pt em%;

Center horizontally: margin
Vertical alignment: vertical-align:
baseline (default, the element is placed on the baseline of the parent element) top (the top of the element is aligned with the top of the tallest element in the row) middle (the element is placed in the middle of the parent element) bottom (the top of the element is aligned with the top of the rowtop of the element that is the lowest inbottom-aligned parent element font)
Element visibility: the higher the z-index, the more visible
Element visibility: display
display: Set the type of box that the element should generate - block (setting the element to a block element can convert a row element into a block element and then set the width, with line breaks before and after the element) inline (default value, the element is displayed as an inline element, which can be displayed on one line without line breaks before and after the element)none (the element will not be realistic, the element will not occupy space on the page);
visibility: set whether the element is visible - visible (default value)The element is visible) hidden (the element is invisible, the element still occupies the page space);
opacity: set the transparency of the element - 0.0 completely transparent -> 1.0 completelyOpaque;
边栏推荐
猜你喜欢
随机推荐
Mysql的undo log详解
UE4 第一人称角色模板 添加冲刺(加速)功能
Hard power or soft power, which is more important to testers?
UE4 通过与其它Actor互动开门
DEJA_VU3D - Cesium功能集 之 058-高德地图纠偏
MySql的索引学习和使用;(本人觉得足够详细)
Index Mysql in order to optimize paper 02 】 【 10 kinds of circumstances and the principle of failure
多御安全浏览器 V10.8.3.1 版正式发布,优化多项内容
【8.1】代码源 - 【第二大数字和】【石子游戏 III】【平衡二叉树】
[BSidesCF 2019] Kookie
狗仔队:表面编辑多视点图像处理
bytebuffer 内部结构
[BJDCTF2020] EasySearch
程序开发的一些常规套路(一)
2022软件测试工程师最全面试题
The most comprehensive exam questions for software testing engineers in 2022
token、jwt、oauth2、session解析
flink读取mongodb数据源
DEJA_VU3D - Cesium功能集 之 059-腾讯地图纠偏
[GYCTF2020]EasyThinking





![[CISCN2019 华东南赛区]Web11](/img/15/843334fec0a5cc8cfaba92aab938db.png)