当前位置:网站首页>UI自动化测试 App的WebView页面中,当搜索栏无搜索按钮时处理方法
UI自动化测试 App的WebView页面中,当搜索栏无搜索按钮时处理方法
2022-08-05 03:50:00 【入坑玩家】
一、遇到的问题

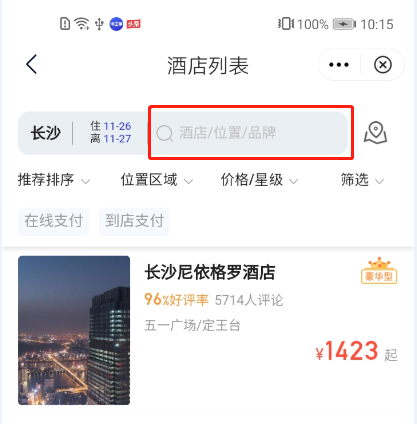
在做移动端的UI自动化测试时,经常会遇到上图所示的搜索框,这里有个麻烦就是搜索框没有“搜索”按钮,UI自动化测试时不能确认搜索。
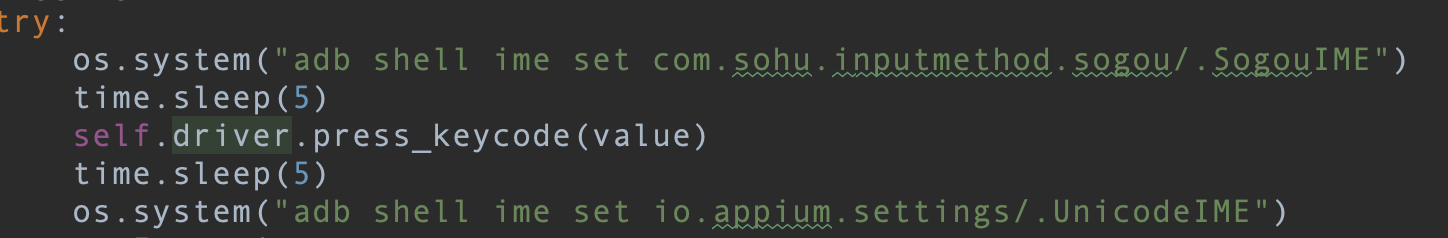
要解决这个问题,首先 ,在使用unicode输入法输入中文文本后,使用os模块进行adb命令切换输入法:os.system(“adb shell ime set com.sohu.inputmethod.sogou/.SogouIME”) ,记得切换后使用sleep等待个一两秒,重点:必须sleep等待一下。
我们在使用 driver.press_keycode(‘66’) 方法模拟键盘回车操作,在等待停顿一下,切换回unicode输入法os.system(“adb shell ime set io.appium.settings/.UnicodeIME”)。

这个时候输入中文也可以了,搜索也可以了。不过以后遇到这种情况都需要去调用下此方法进行切换。封装一下就好。
但是这种方法只能适用于Android环境,iOS环境不能使用。由于我是在Webview环境做UI自动化测试,无论是Android环境,iOS环境都可以使用js方法解决疑难杂症,操作时只需要通过python发送js方法就可以。
二、操作方法

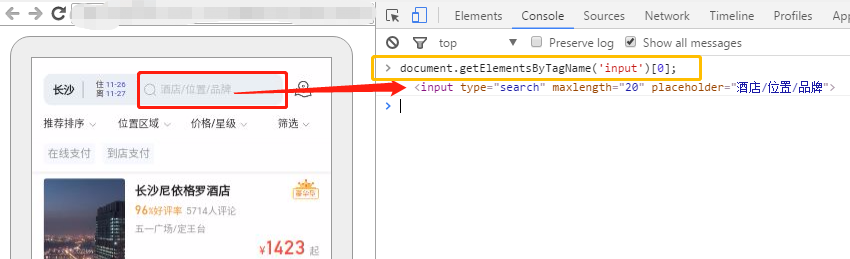
1、找到搜索框元素
通过document对象找到搜索框的元素位置,如上图搜索框:
document.getElementsByTagName('input')[0];
2、js模拟回车事件的方法
下面是实现回车事件的JavaScript方法:
function inputeven() {
let el = document.getElementsByTagName('input')[0];
let evtType = 'keyup';
let keyCode = 13;
let evtObj;
if (document.createEvent) {
if (window.KeyEvent) {
//firefox 浏览器下模拟事件
evtObj = document.createEvent('KeyEvents');
evtObj.initKeyEvent(evtType, true, true, window, true, false, false, false, keyCode, 0)
} else {
//chrome 浏览器下模拟事件
evtObj = document.createEvent('UIEvents');
evtObj.initUIEvent(evtType, true, true, window, 1);
delete evtObj.keyCode;
if (typeof evtObj.keyCode === 'undefined') {
//为了模拟keycode
Object.defineProperty(evtObj, 'keyCode', {
value: keyCode
})
} else {
evtObj.key = String.fromCharCode(keyCode)
}
if (typeof evtObj.ctrlKey === 'undefined') {
//为了模拟ctrl键
Object.defineProperty(evtObj, 'ctrlKey', {
value: true
})
} else {
evtObj.ctrlKey = true
}
}
el.dispatchEvent(evtObj)
} else if (document.createEventObject) {
//IE 浏览器下模拟事件
evtObj = document.createEventObject();
evtObj.keyCode = keyCode;
el.fireEvent('on' + evtType, evtObj)
}
}
inputeven();
在进行UI自动化时,使用selenium的 execute_script() 方法发送js指令时,需要是字符串格式的,因此需要将上面的方法压缩:
js = function inputeven(){
let el=document.getElementsByTagName('input')[0];let evtType='keyup';let keyCode=13;let evtObj;if(document.createEvent){
if(window.KeyEvent){
evtObj=document.createEvent('KeyEvents');evtObj.initKeyEvent(evtType,true,true,window,true,false,false,false,keyCode,0)}else{
evtObj=document.createEvent('UIEvents');evtObj.initUIEvent(evtType,true,true,window,1);delete evtObj.keyCode;if(typeof evtObj.keyCode==='undefined'){
Object.defineProperty(evtObj,'keyCode',{
value:keyCode})}else{
evtObj.key=String.fromCharCode(keyCode)}if(typeof evtObj.ctrlKey==='undefined'){
Object.defineProperty(evtObj,'ctrlKey',{
value:true})}else{
evtObj.ctrlKey=true}}el.dispatchEvent(evtObj)}else if(document.createEventObject){
evtObj=document.createEventObject();evtObj.keyCode=keyCode;el.fireEvent('on'+evtType,evtObj)}}inputeven();
3、要适应pytest自动化测试框架,上面的方法需要进行如下封装:
def js_keyboard_enter(self, element_located):
"""
搜索框输入后,通过js方法确认搜索(用于搜索框没有搜索确认按钮)
:param element_located:已定位到的搜索框元素document对象
:return:
"""
# js方法实现搜索确认事件
js = "function inputeven(){let el=%slet evtType='keyup';"
"let keyCode=13;let evtObj;if(document.createEvent){if(window.KeyEvent){evtObj=document.createEvent"
"('KeyEvents');evtObj.initKeyEvent(evtType,true,true,window,true,false,false,false,keyCode,0)}"
"else{evtObj=document.createEvent('UIEvents');evtObj.initUIEvent(evtType,true,true,window,1);"
"delete evtObj.keyCode;if(typeof evtObj.keyCode==='undefined'){Object.defineProperty(evtObj,'keyCode',"
"{value:keyCode})}else{evtObj.key=String.fromCharCode(keyCode)}if(typeof evtObj.ctrlKey==='undefined')"
"{Object.defineProperty(evtObj,'ctrlKey',{value:true})}else{evtObj.ctrlKey=true}}el.dispatchEvent(evtObj)}"
"else if(document.createEventObject){evtObj=document.createEventObject();evtObj.keyCode=keyCode;el."
"fireEvent('on'+evtType,evtObj)}}inputeven();" % (element_located)
# 执行搜索确认的js方法
self.driver.execute_script(js)
这里我将操作的搜索框document对象作为入参,在使用该方法时只需要传入操作的搜索框元素document对象即可。
4、使用举例
在前面的第1步中,我们已经通过document对象找到操作的搜索框,search_document_loc = “document.getElementsByTagName(‘input’)[0];”
调用js_keyboard_enter()方法,执行回车事件,确认搜索:
@allure.step("搜索框输入后,通过js方法确认")
def search_enter(self):
self.js_keyboard_enter(search_document_loc)
粉丝专享
现在我邀请你进入我们的软件测试学习交流群:【769146372】,备注“入群”, 大家可以一起探讨交流软件测试,共同学习软件测试技术、面试等软件测试方方面面,还会有免费直播课,收获更多测试技巧,我们一起进阶Python自动化测试/测试开发,走向高薪之路。
喜欢软件测试的小伙伴们,如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一 键三连哦!
软件测试工程师自学教程:


边栏推荐
- 2022-08-04T17:50:58.296+0800 ERROR Announcer-3 io.airlift.discovery.client.Announcer appears after successful startup of presto
- Web3.0 Dapps——通往未来金融世界的道路
- presto启动成功后出现2022-08-04T17:50:58.296+0800 ERROR Announcer-3 io.airlift.discovery.client.Announcer
- MySql index learning and use; (I think it is detailed enough)
- Index Mysql in order to optimize paper 02 】 【 10 kinds of circumstances and the principle of failure
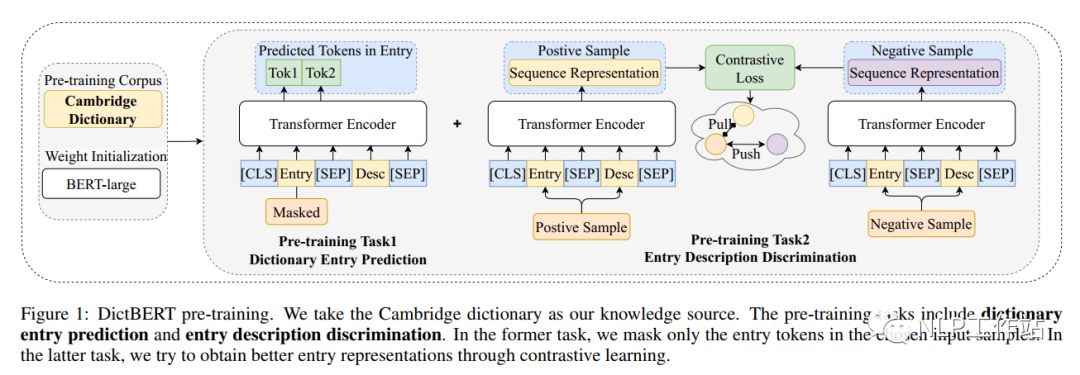
- IJCAI2022 | DictBert: Pre-trained Language Models with Contrastive Learning for Dictionary Description Knowledge Augmentation
- UE4 后期处理体积 (角色受到伤害场景颜色变淡案例)
- UE4 opens door via interaction (keyboard key)
- 10 years of testing experience, worthless in the face of the biological age of 35
- UE4 通过与其它Actor互动开门
猜你喜欢

After the large pixel panorama is completed, what are the promotion methods?

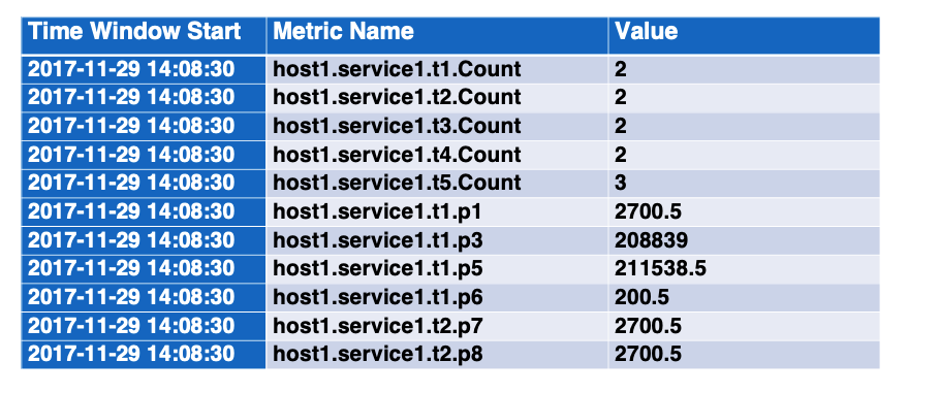
事件解析树Drain3使用方法和解释

Solana NFT开发指南

IJCAI2022 | DictBert: Pre-trained Language Models with Contrastive Learning for Dictionary Description Knowledge Augmentation

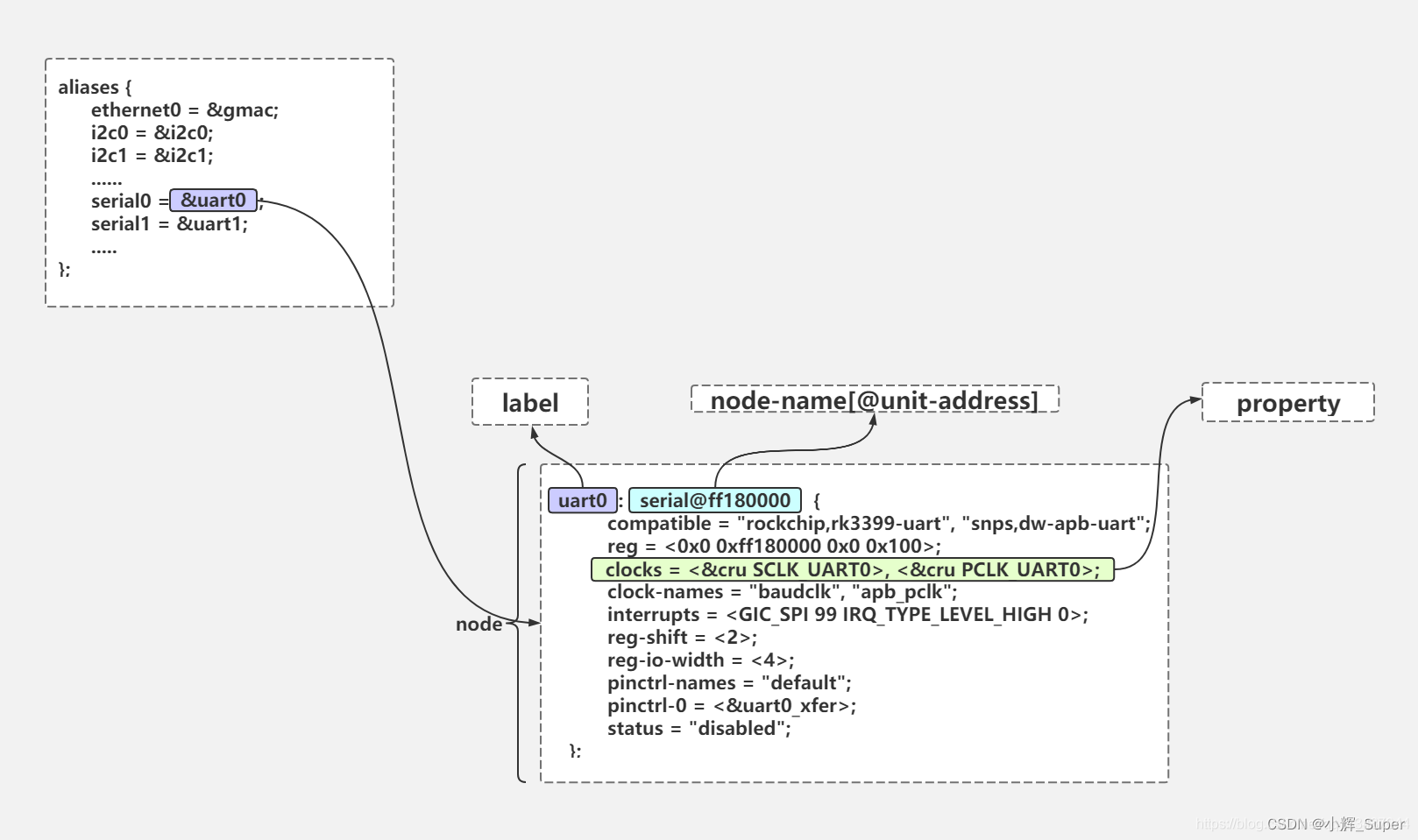
21 Days Learning Challenge (2) Use of Graphical Device Trees

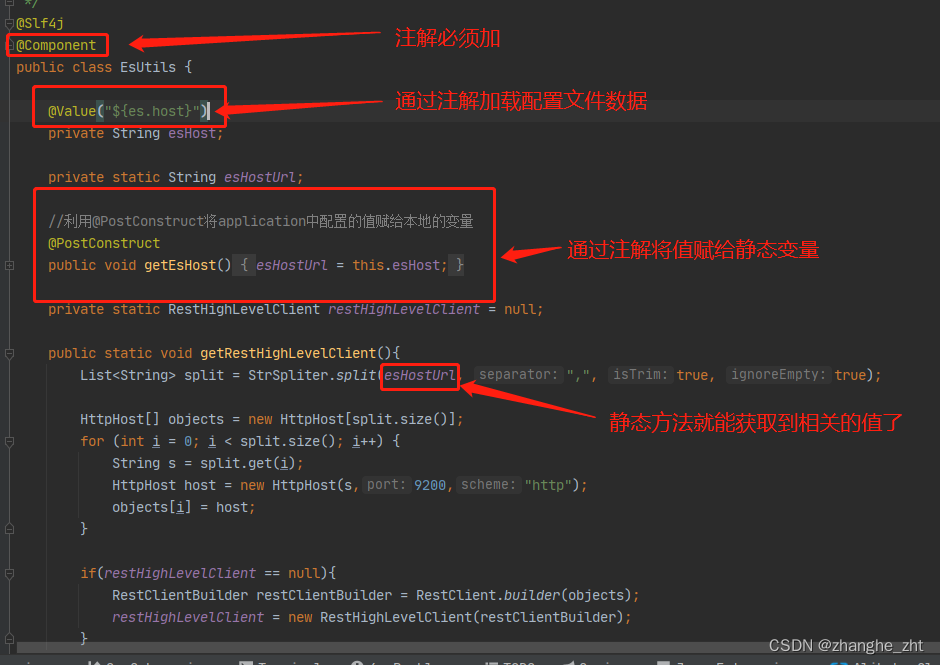
静态方法获取配置文件数据

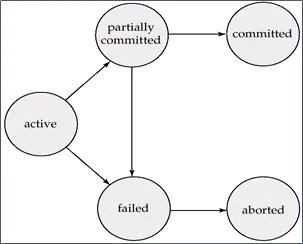
Acid (ACID) Base (BASE) Principles for Database Design
![[Solved] Unity Coroutine coroutine is not executed effectively](/img/ab/035ef004a561fb98d3dd1d7d8b5618.png)
[Solved] Unity Coroutine coroutine is not executed effectively

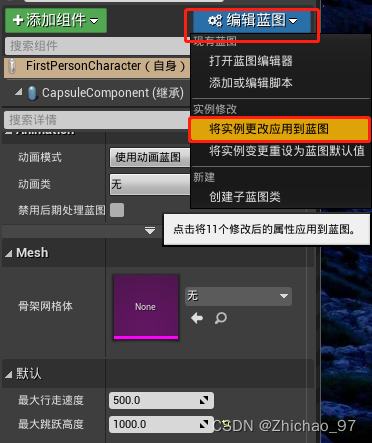
UE4 更改组件变量 (以修改第一人称角色模板的最大行走速度和跳跃高度为例)

基于生长的棋盘格角点检测方法
随机推荐
ASP.NET application--Hello World
Based on holding YOLOv5 custom implementation of FacePose YOLO structure interpretation, YOLO data format conversion, YOLO process modification"
【Mysql进阶优化篇02】索引失效的10种情况及原理
Kubernetes 网络入门
Shell script: for loop and the while loop
UE4 通过与其它Actor互动开门
ffmpeg pixel format basics
【已解决】Unity Coroutinue 协程未有效执行的问题
Static method to get configuration file data
[Solved] Unity Coroutine coroutine is not executed effectively
Slapped in the face: there are so many testers in a certain department of byte
Spark基础【介绍、入门WordCount案例】
2022 Hangzhou Electric Multi-School 1st Game
markdown如何换行——md文件
DNS被劫持如何处理?
How to discover a valuable GameFi?
iMedicalLIS监听程序(2)
UE4 更改组件变量 (以修改第一人称角色模板的最大行走速度和跳跃高度为例)
Confessing the era of digital transformation, Speed Cloud engraves a new starting point for value
IJCAI2022 | DictBert: Pre-trained Language Models with Contrastive Learning for Dictionary Description Knowledge Augmentation