当前位置:网站首页>ArcGIS应用基础4 专题图的制作
ArcGIS应用基础4 专题图的制作
2022-07-06 05:31:00 【GISer Liu】

本文数据免费下载
本次实验数据基于上次实验3结果进行处理,文章见ArcGIS应用基础3 人口密度图的制作
一、实验名称
ArcGIS应用基础之专题图的制作
二、实验目的
0 掌握地图要素添加的方法
1 掌握地图输出的方法
2 了解专题地图制作的基本流程
三、实验准备
1.数据准备
0 arterials.shp:街道矢量线要素数据
1 airport_area.shp:机场范围矢量面要素数据
2 tracts.shp:街道范围矢量面要素数据
2.软件准备
ArcGIS10.X
四、实验步骤
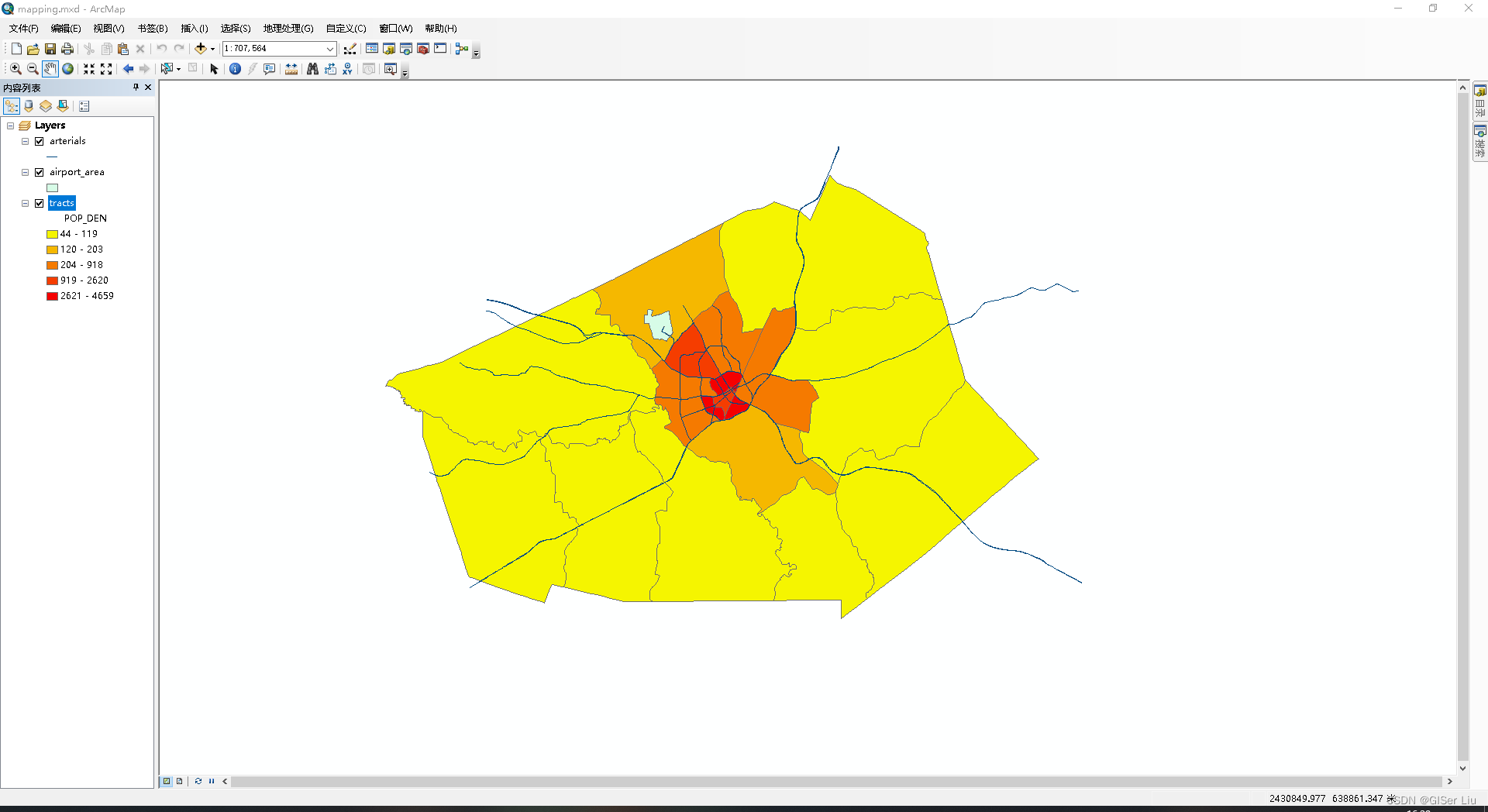
1.打开ArcMap软件,新建ArcMap空白文档,将上述数据导入进ArcMap软件;


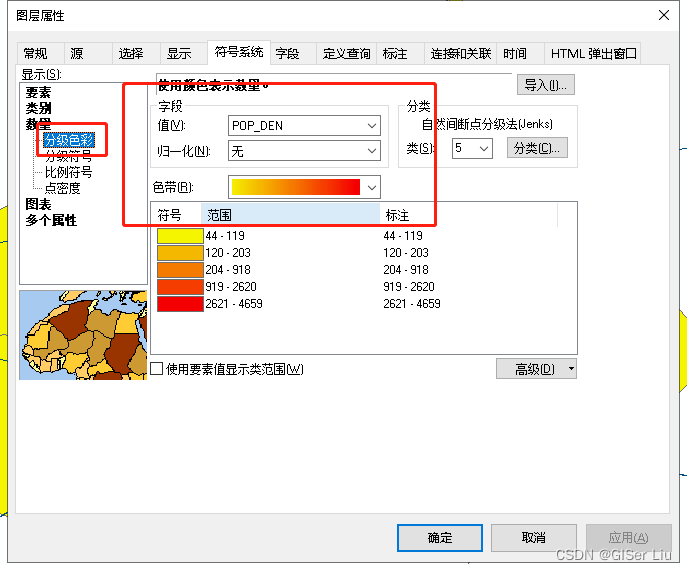
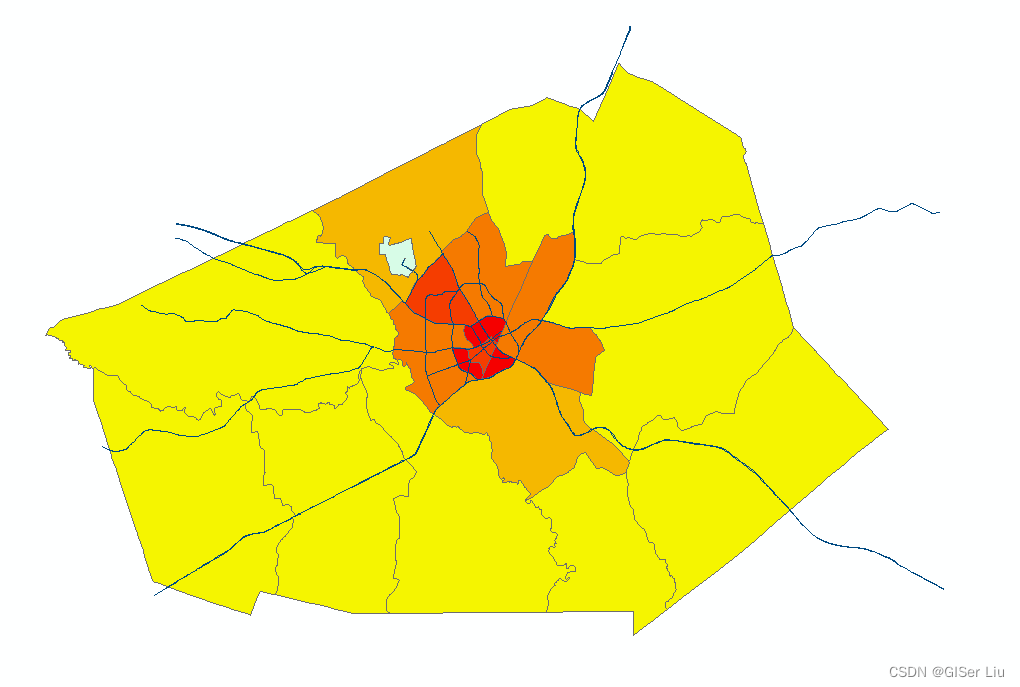
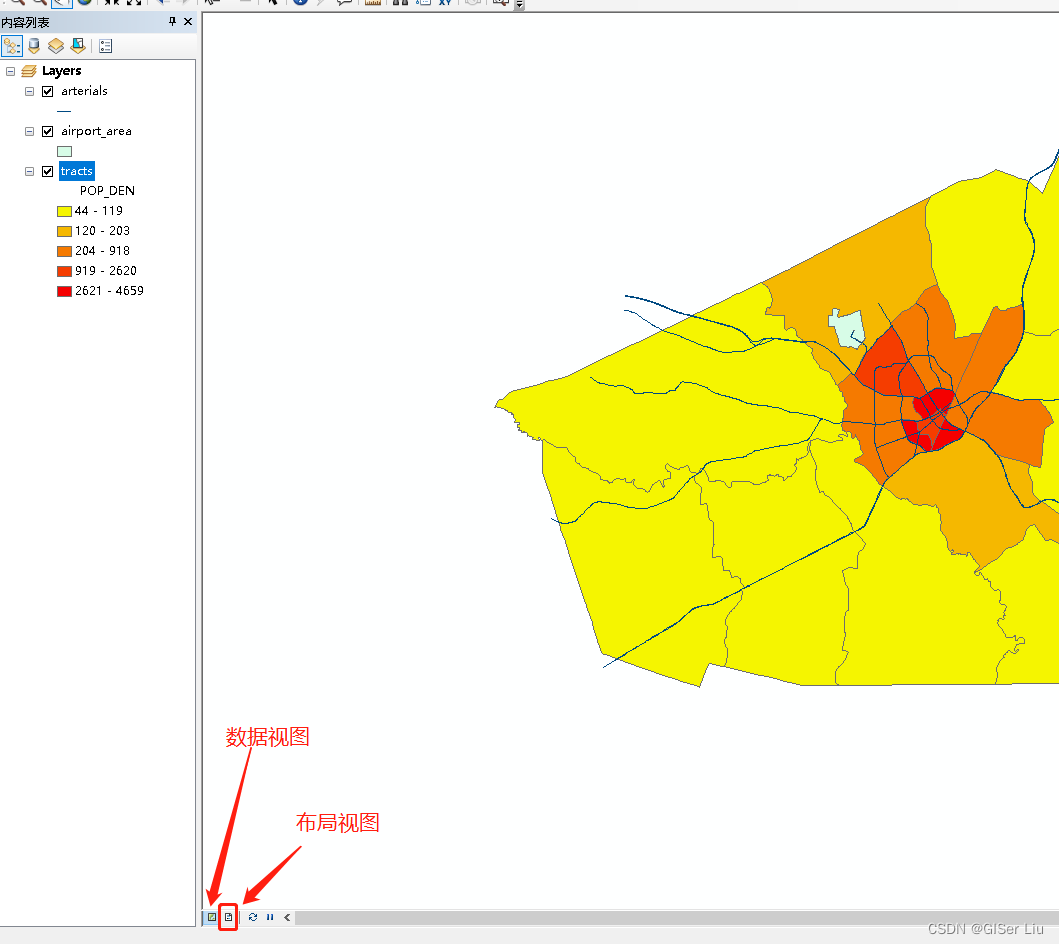
2.对tract.shp数据进行人口密度进行符号化,选择tract.shp数据右击打开属性>符号系统>类别>数量,选择人口密度字段,选择合适的色带。确认即可。


3.我们对可视化结果进行专题制图,专题制图需要在布局模式下进行,我们首先切换布局模式:在视图窗口左下角点击布局模式,进入布局视图;


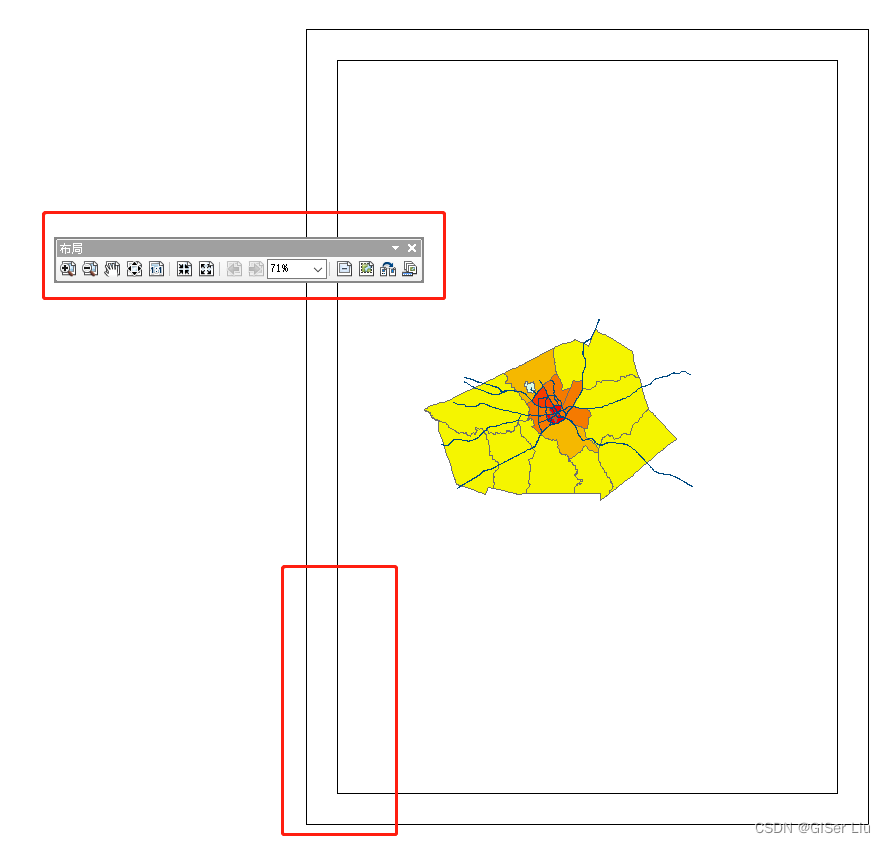
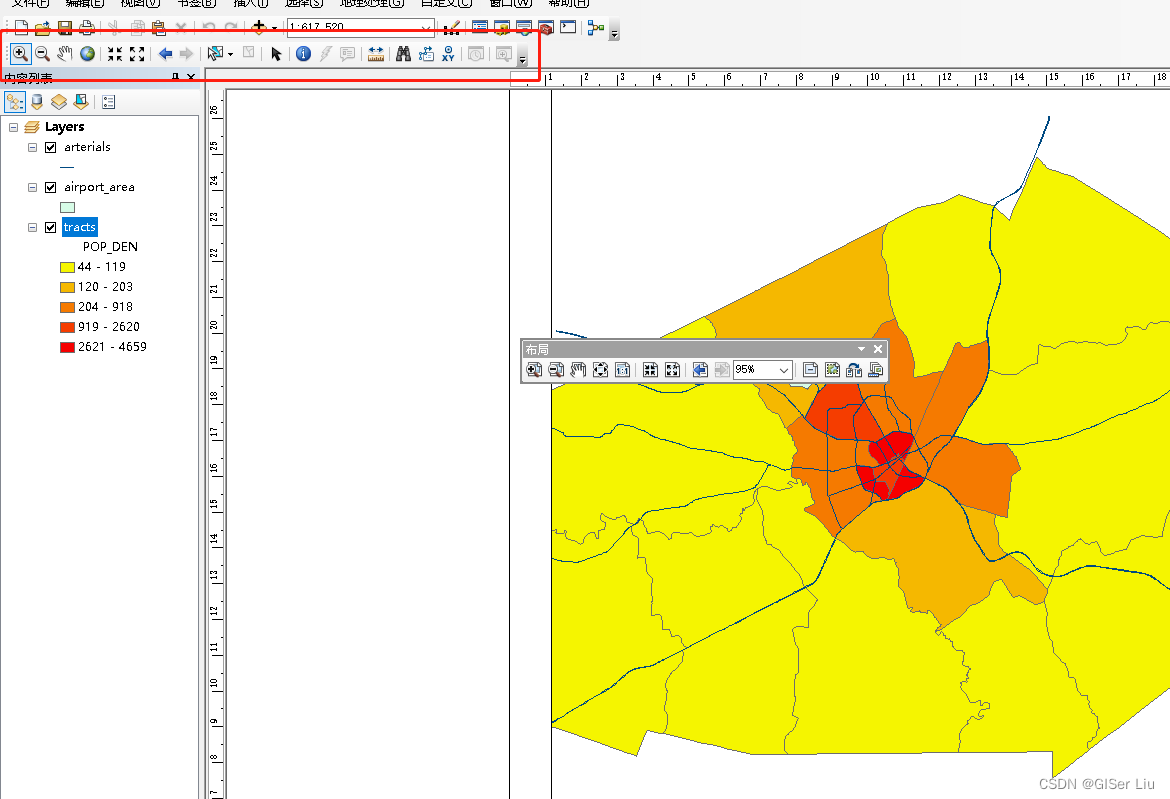
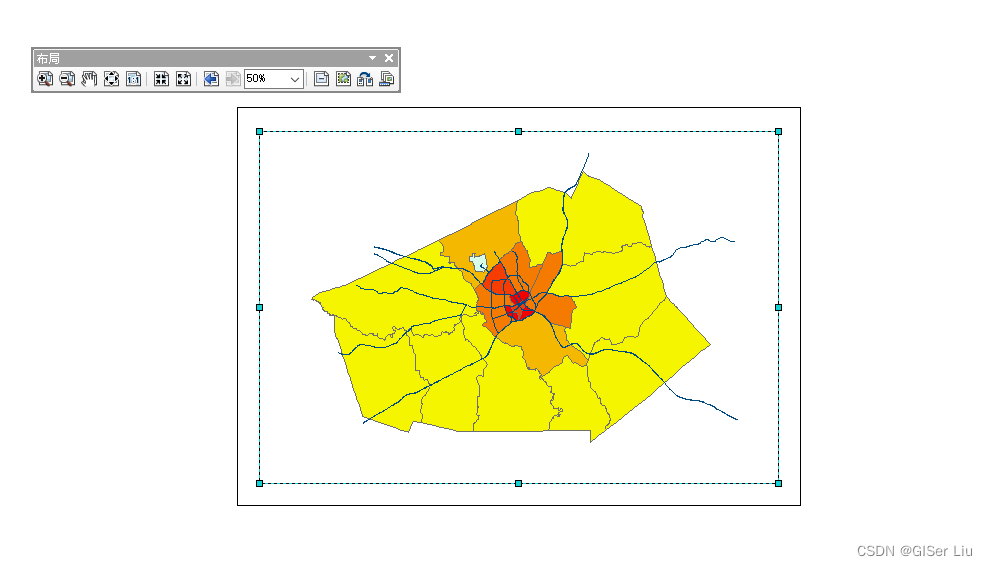
4.布局视图下,我们可以看到布局工具条,我们可以在这里调整布局的大小和位置。若想要调整布局内部数据的大小,可以选择下图所示的数据工具条。

5.布局视图下,我们需要为当前布局添加地图三要素:比例尺、图例、指北针,在此基础上还可以添加标题,文字等属性。 但在此之前,我们可以看到数据框的形状比例并不符合数据的形状,我们可以在页面和打印设置中调整数据框的形状,使其适合数据布局。
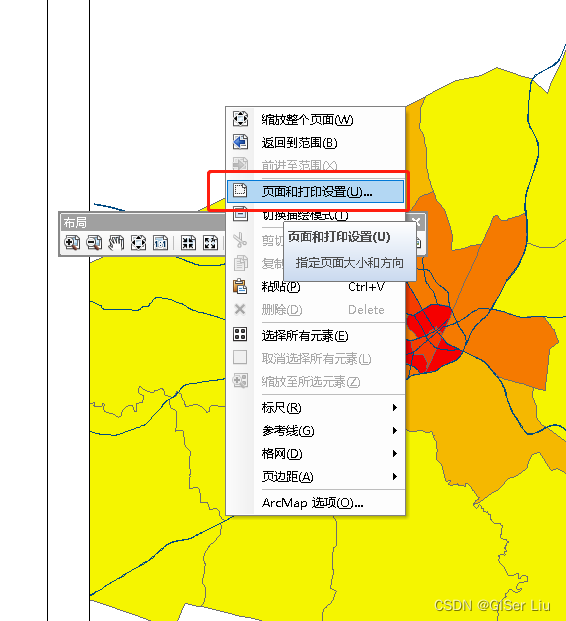
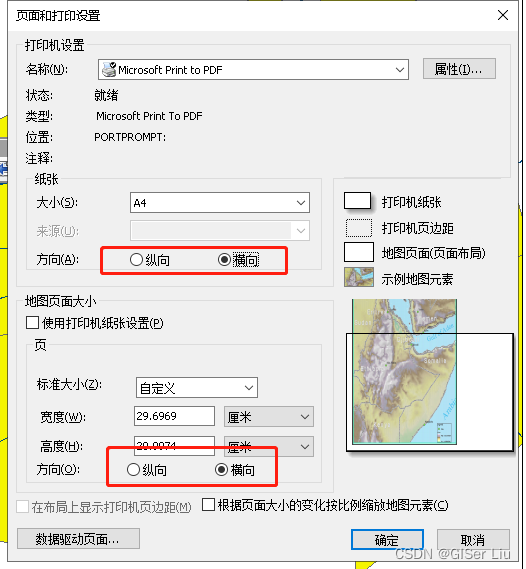
在布局视图下右击>页面和打印设置>将纸张方向与地图页面方向调整为横向,确定>手动调整一下数据框的边界位置,确认即可。



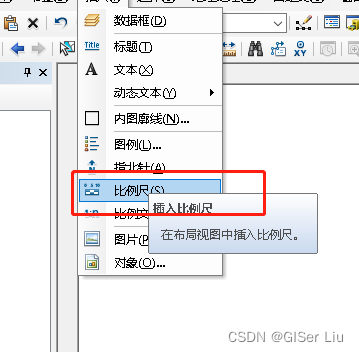
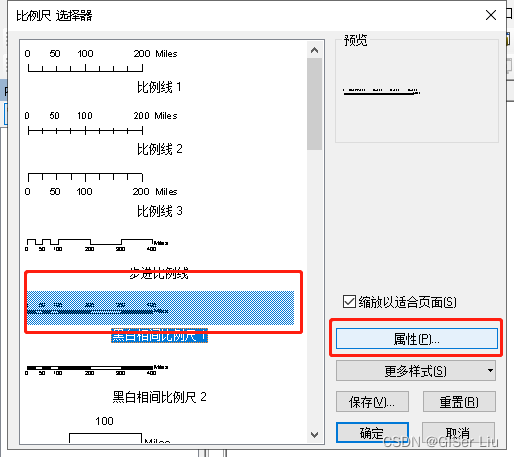
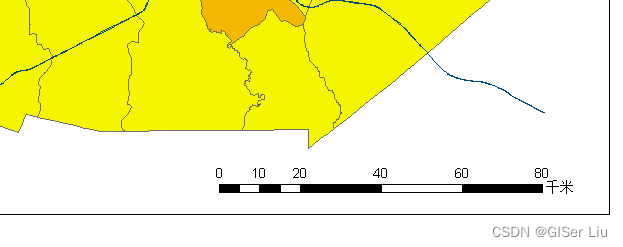
6.插入比例尺。现在,我们可以对布局添加地图要素了,在菜单栏插入选项选择比例尺,比例尺属性可根据具体情况设置,我这里将比例尺单位调整为km。点击两次确定后调整一下大小,移动至合适的位置即可。




7.插入指北针。同理,在菜单栏>插入>指北针,选择合适的指北针,调整位置与大小后即可。


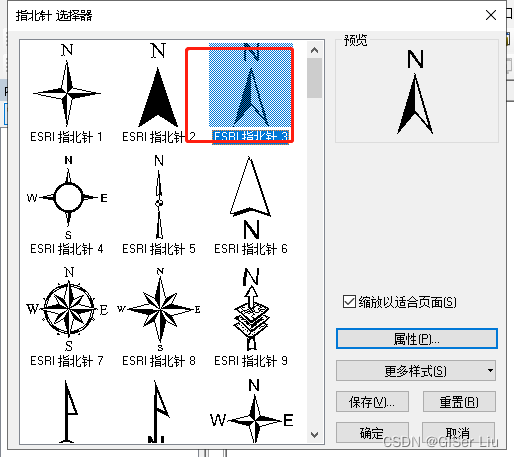
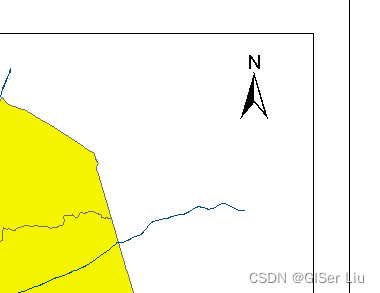
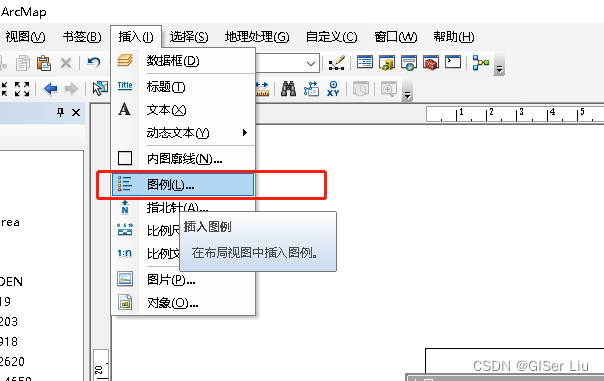
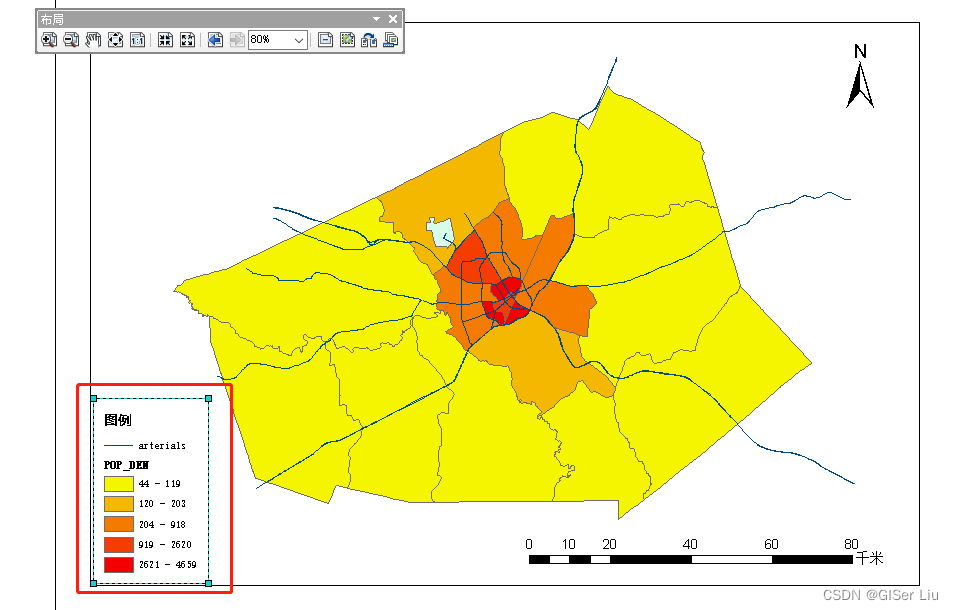
8.插入图例,图例是图中要素的描述,我们这里显示的要素是人口密度和道路要素,因此只需要将这两个要素在图例中展示出来,同样插入图例。调整布局后即可。

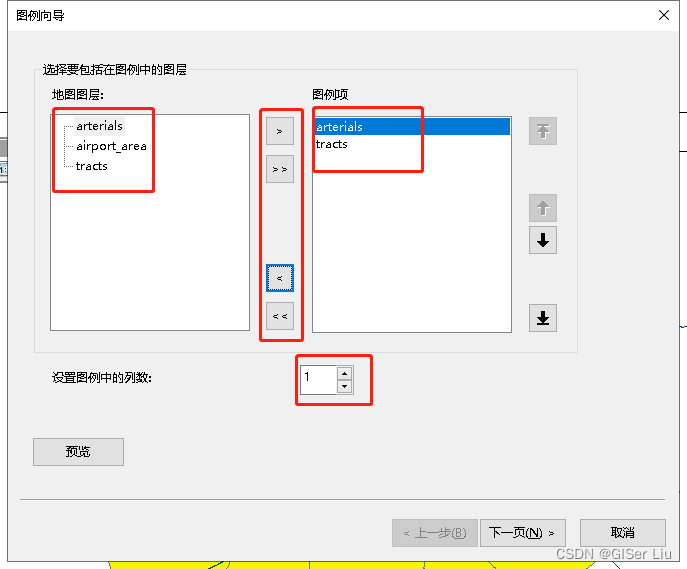
我们可以通过调整中间的按钮来选择需要在图例中展示的图层,点击下一步。

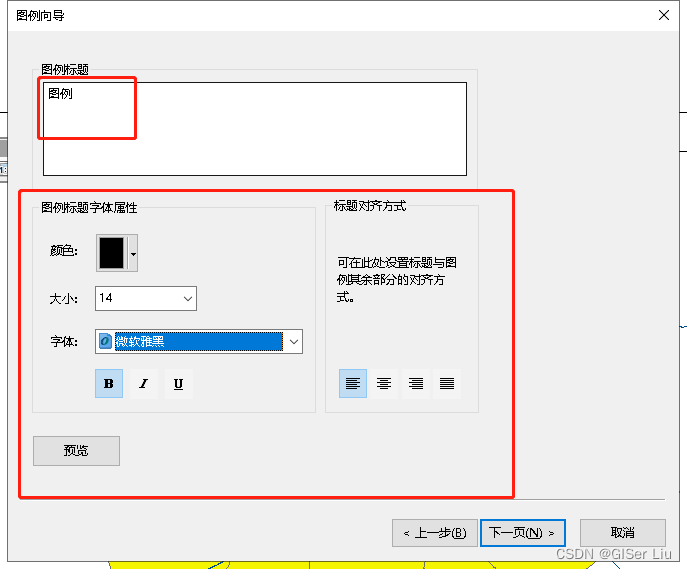
图例标题根据实际情况填写,调整图例字体属性,点击下一步。

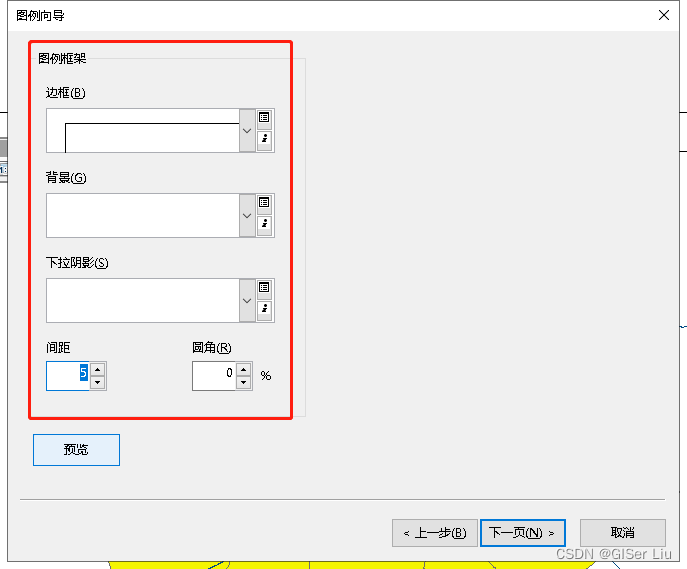
选择合适的图例布局,我这里只选择加入边框,其余默认;点击下一步。

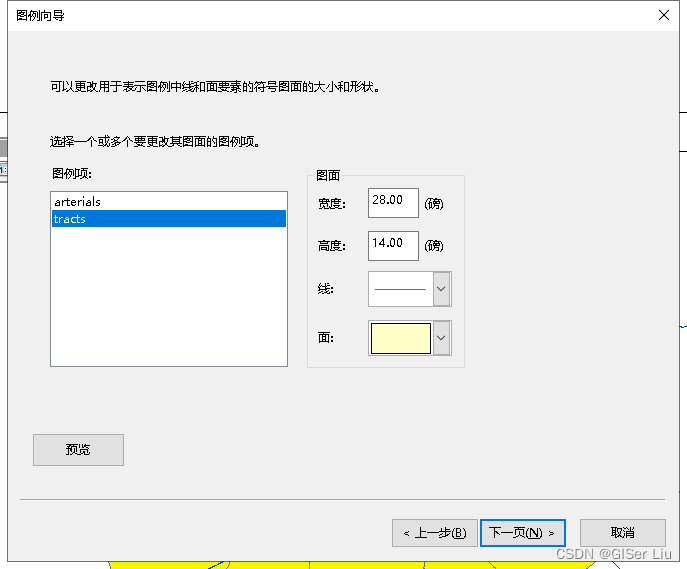
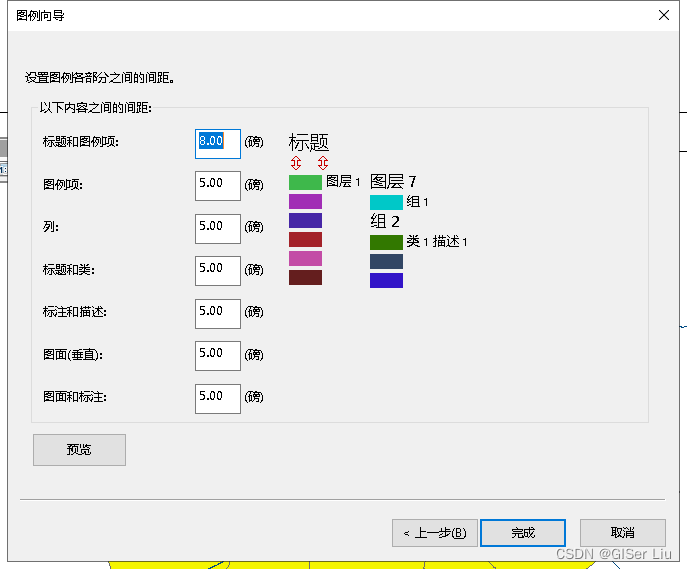
其余参数默认,完成即可。



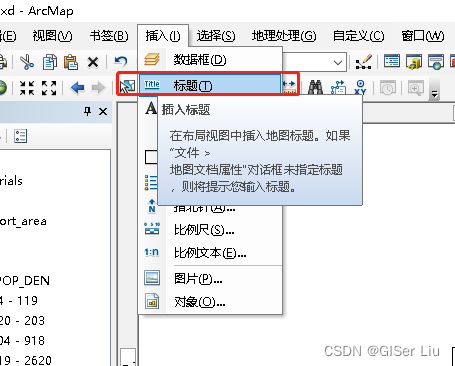
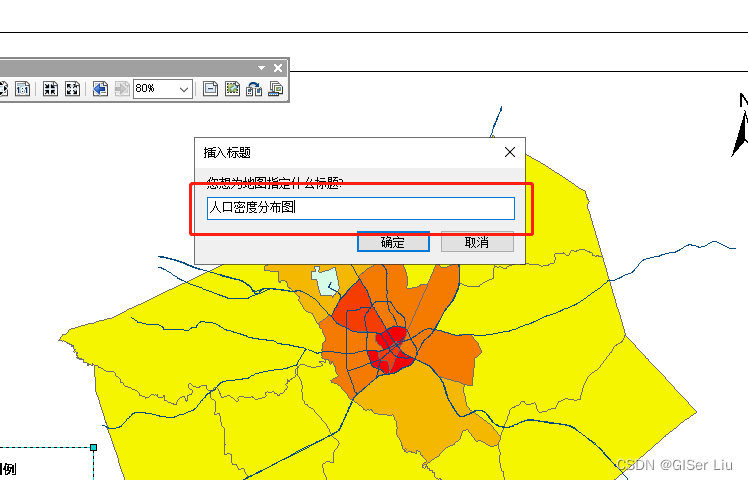
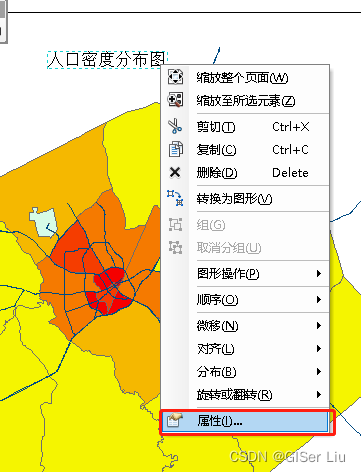
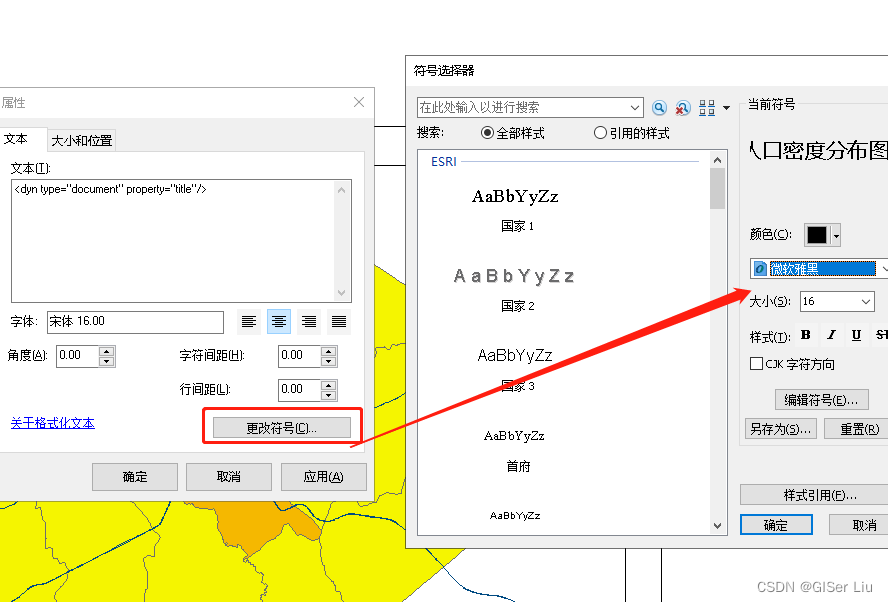
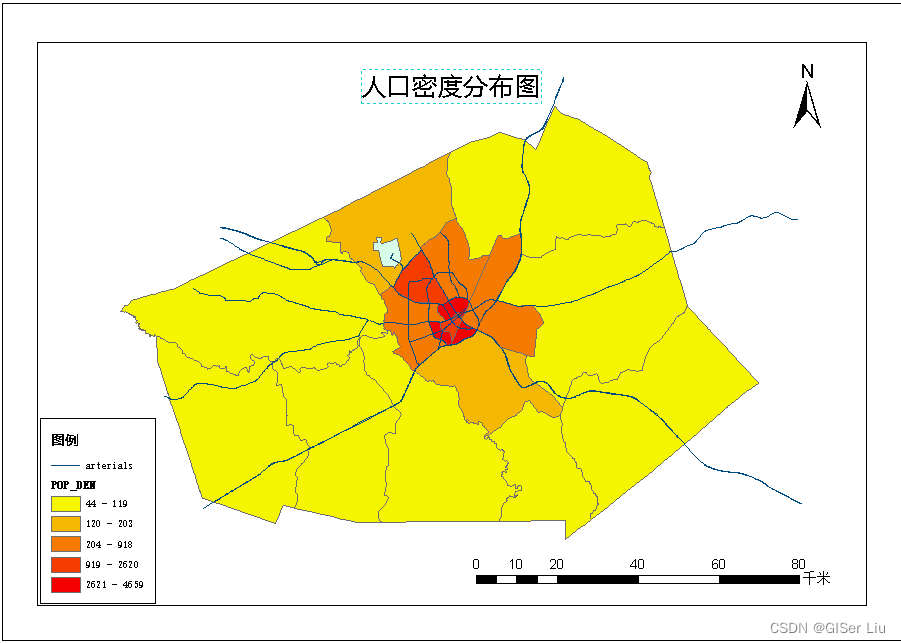
9.插入标题,输入标题内容,右击标题属性,选择合适的字体与字号然后确认,我们的布局视图基本创建完成。





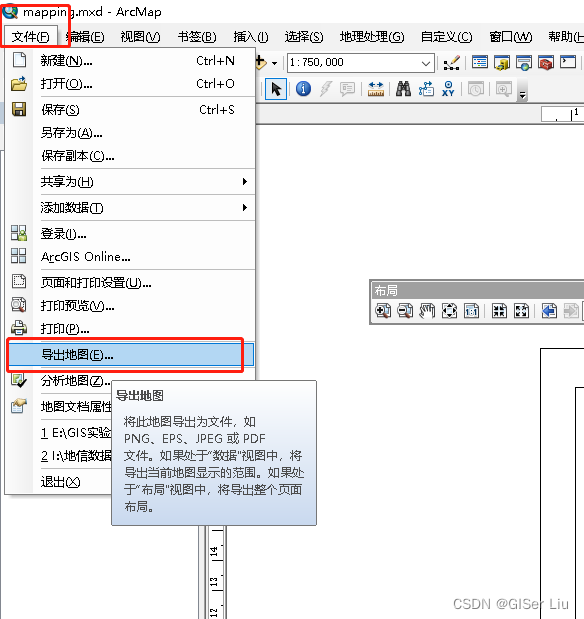
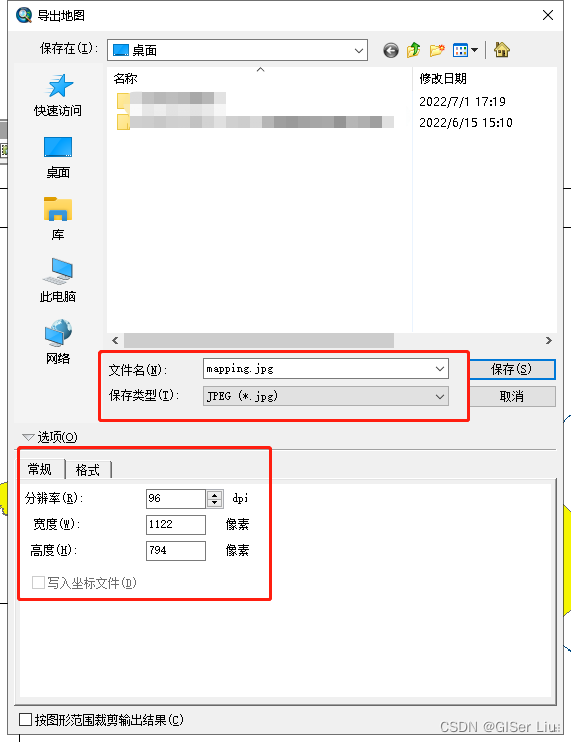
10.导出地图。在文件>导出地图>选择分辨率与保存类型及导出路径,确认即可。



至此,本次实验结束!

如果觉得我的文章对您有帮助,三连+关注便是对我创作的最大鼓励!
“本站所有文章均为原创,欢迎转载,请注明文章出处:https://blog.csdn.net/qq_45590504/category_11750215.html百度和各类采集站皆不可信,搜索请谨慎鉴别。技术类文章一般都有时效性,本人习惯不定期对自己的博文进行修正和更新,因此请访问出处以查看本文的最新版本。”
边栏推荐
- Easy to understand IIC protocol explanation
- Summary of redis basic knowledge points
- 02. Develop data storage of blog project
- Ora-01779: the column corresponding to the non key value saving table cannot be modified
- 28io stream, byte output stream writes multiple bytes
- HAC cluster modifying administrator user password
- UCF(暑期团队赛二)
- F12 solve the problem that web pages cannot be copied
- Graduation design game mall
- Summary of deep learning tuning tricks
猜你喜欢

Text classification still stays at Bert? The dual contrast learning framework is too strong

Codeforces Round #804 (Div. 2) Editorial(A-B)

js Array 列表 实战使用总结

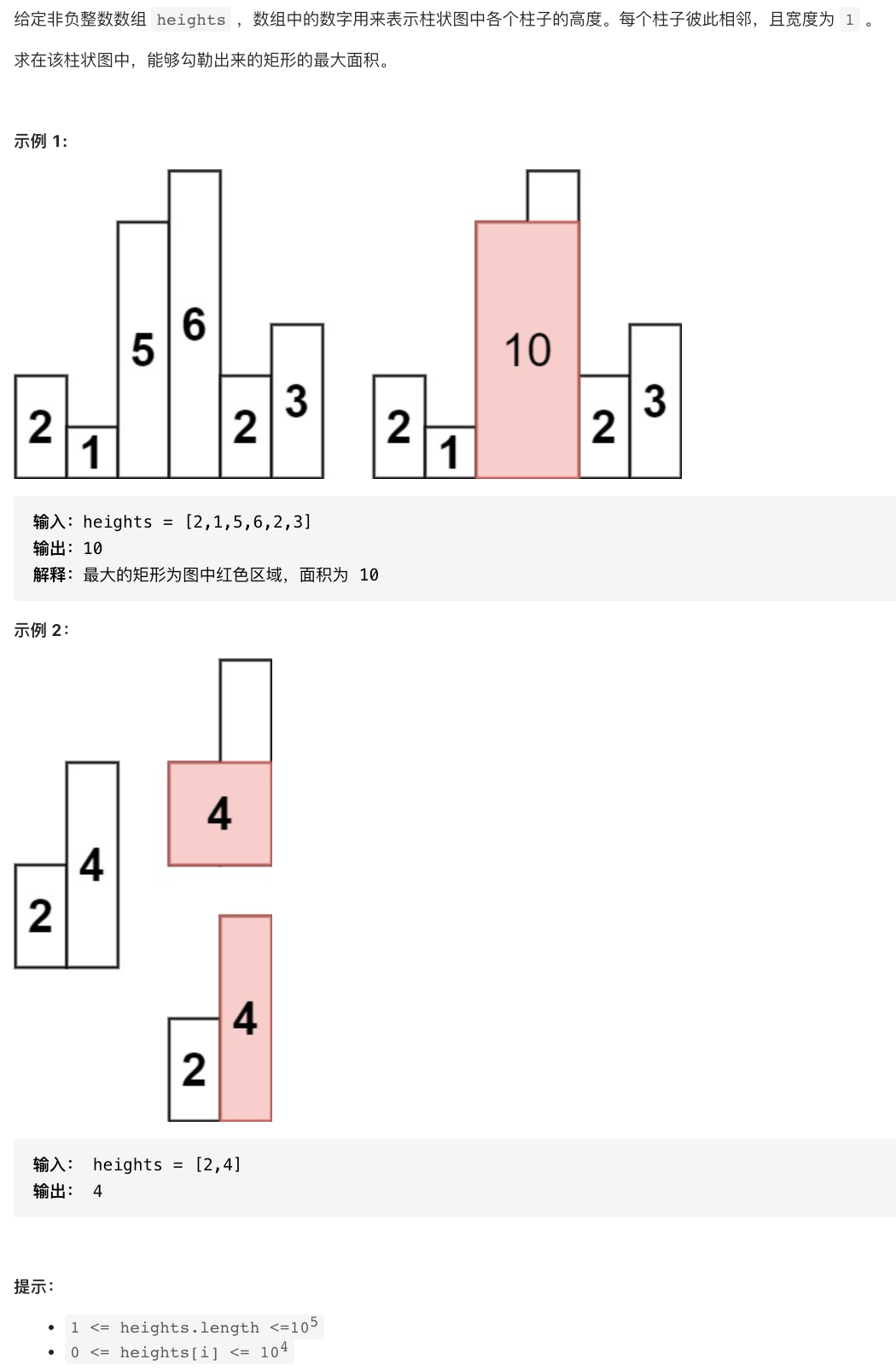
Sword finger offer II 039 Maximum rectangular area of histogram

Pointer classic written test questions

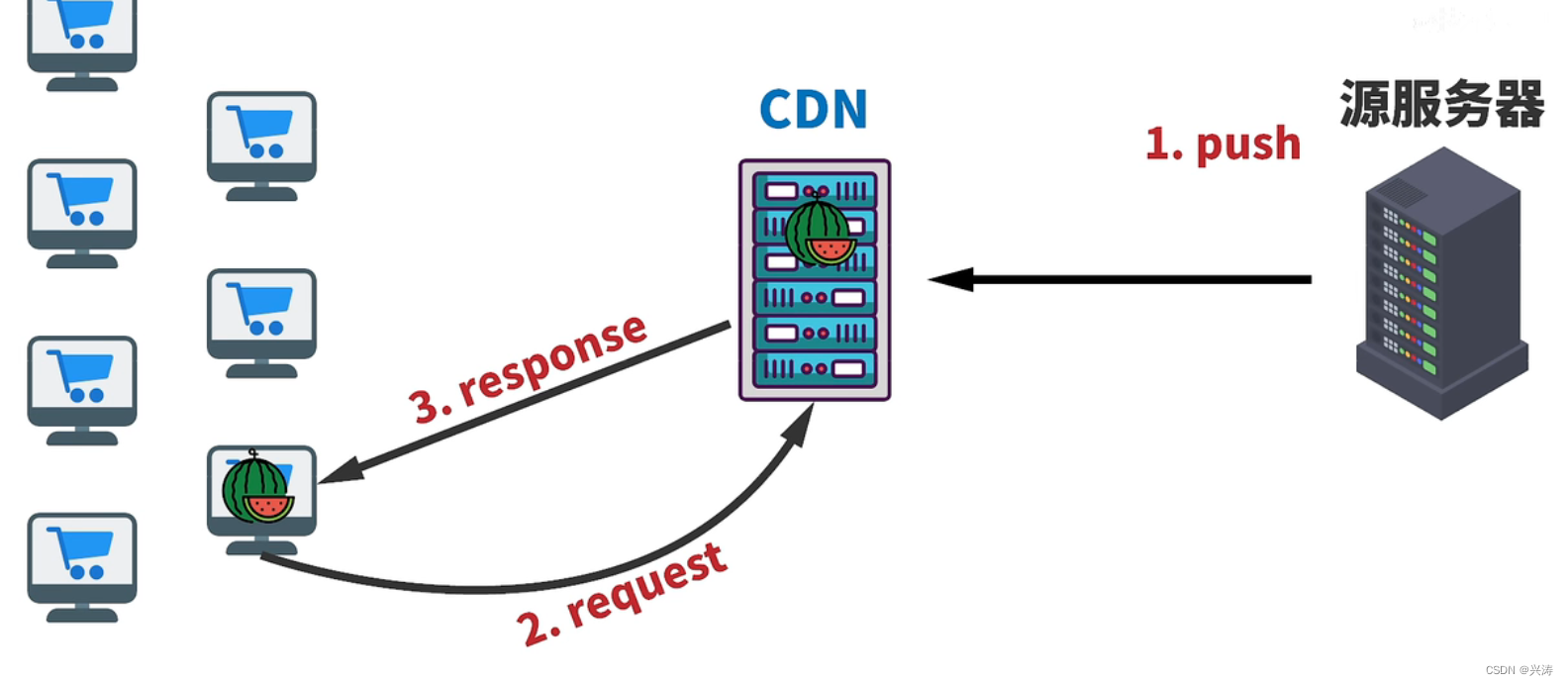
初识CDN

ARTS Week 25

Pix2pix: image to image conversion using conditional countermeasure networks

02. 开发博客项目之数据存储

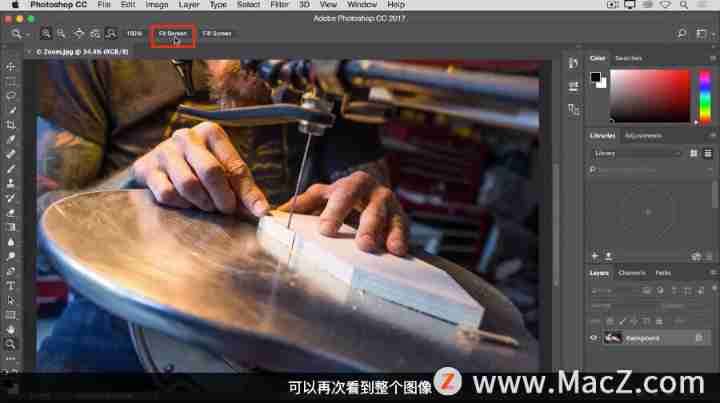
Zoom and pan image in Photoshop 2022
随机推荐
应用安全系列之三十七:日志注入
[untitled]
[leetcode16] the sum of the nearest three numbers (double pointer)
Improve jpopup to realize dynamic control disable
26file filter anonymous inner class and lambda optimization
HAC cluster modifying administrator user password
Unity gets the width and height of Sprite
Vulhub vulnerability recurrence 67_ Supervisor
The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
Algorithm -- climbing stairs (kotlin)
Realize a binary read-write address book
Summary of deep learning tuning tricks
nacos-高可用seata之TC搭建(02)
Zoom and pan image in Photoshop 2022
Codeless June event 2022 codeless Explorer conference will be held soon; AI enhanced codeless tool launched
JDBC calls the stored procedure with call and reports an error
In 2022, we must enter the big factory as soon as possible
SQLite add index
Web Security (VI) the use of session and the difference between session and cookie
Codeforces Round #804 (Div. 2) Editorial(A-B)