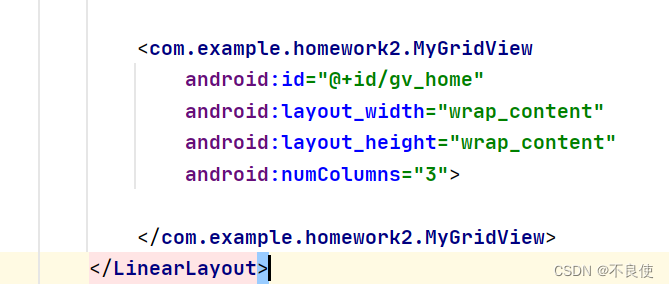
当前位置:网站首页>How to solve the component conflicts caused by scrollbars in GridView
How to solve the component conflicts caused by scrollbars in GridView
2022-07-04 05:45:00 【Bad make】
When you mix layouts or components, you may find gridview The Jiugong grid of is not completely displayed on the page , It just shows a part ( first line ) There is only one scroll bar , Can't drag up and down yet , It's really annoying , Like the screenshot below , So how to solve it ?
First of all, this is component conflict , not only gridview, listview The same solution has emerged . The solution is as follows
My is gridview There is an error , Then I just need to rewrite gridview That's it .
import android.content.Context;
import android.util.AttributeSet;
import android.widget.GridView;
public class MyGridView extends GridView {
public MyGridView(Context context) {
super(context);
}
public MyGridView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyGridView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
// todo Component conflicts No scrollbars
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}


Okay , Now run the program again , Problem solving .【listview Just rewrite listview Just go 】
GridView View mode is ListView One of the view modes of the control . adopt GridView Class and its supporting classes , You and your users can view the set of items in tabular form , This table usually uses buttons as interactive column headings . This topic introduces GridView Class and outline its use .GridView View mode displays a list of data items by binding data fields to columns and displaying column headings that identify fields . default GridView The style implements buttons as column headings . By using buttons for column headings , It can realize important user interaction functions ; for example , The user can click the column header to sort GridView Sort the data .
Gridview Grid view basically uses ( Small example ), Introduction and rookie tutorial
1. Related properties :
Here is GridView Some properties in :
android:columnWidth: Set the width of the column
android:gravity: Component to its way
android:horizontalSpacing: The spacing of each cell in the horizontal direction
android:verticalSpacing: The spacing of each cell in the vertical direction
android:numColumns: Set number of columns
android:stretchMode: Set stretch mode , The optional values are as follows : none: No stretching ;spacingWidth: Stretch the space between elements columnWidth: Just stretch the table element itself spacingWidthUniform: Both pull the element spacing and stretch the spacing between them
2. Examples of use :
Here is a simple example to get familiar with the use of this control : ( Used here Adapter We use it directly 2.5.0 Chinese teaching everyone to write reusable BaseAdapter~)
Code implementation :
First of all GridView Of Item Layout :item_grid_icon.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp">
<ImageView android:id="@+id/img_icon" android:layout_width="64dp" android:layout_height="64dp" android:layout_centerInParent="true" android:src="@mipmap/iv_icon_1" />
<TextView android:id="@+id/txt_icon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/img_icon" android:layout_centerHorizontal="true" android:layout_marginTop="30dp" android:text=" ha-ha " android:textSize="18sp" />
</RelativeLayout>
entity Entity class :Icon.java:
public class Icon {
private int iId;
private String iName;
public Icon() {
}
public Icon(int iId, String iName) {
this.iId = iId;
this.iName = iName;
}
public int getiId() {
return iId;
}
public String getiName() {
return iName;
}
public void setiId(int iId) {
this.iId = iId;
}
public void setiName(String iName) {
this.iName = iName;
}
}
And finally MainActivity Layout and Java Code
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" tools:context=".MainActivity">
<!--numColumns Set how many are displayed in each line -->
<GridView android:id="@+id/grid_photo" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="3" />
</RelativeLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private Context mContext;
private GridView grid_photo;
private BaseAdapter mAdapter = null;
private ArrayList<Icon> mData = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
grid_photo = (GridView) findViewById(R.id.grid_photo);
mData = new ArrayList<Icon>();
mData.add(new Icon(R.mipmap.iv_icon_1, " Icon 1"));
mData.add(new Icon(R.mipmap.iv_icon_2, " Icon 2"));
mData.add(new Icon(R.mipmap.iv_icon_3, " Icon 3"));
mData.add(new Icon(R.mipmap.iv_icon_4, " Icon 4"));
mData.add(new Icon(R.mipmap.iv_icon_5, " Icon 5"));
mData.add(new Icon(R.mipmap.iv_icon_6, " Icon 6"));
mData.add(new Icon(R.mipmap.iv_icon_7, " Icon 7"));
mAdapter = new MyAdapter<Icon>(mData, R.layout.item_grid_icon) {
@Override
public void bindView(ViewHolder holder, Icon obj) {
holder.setImageResource(R.id.img_icon, obj.getiId());
holder.setText(R.id.txt_icon, obj.getiName());
}
};
grid_photo.setAdapter(mAdapter);
grid_photo.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(mContext, " You click on the ~" + position + "~ term ", Toast.LENGTH_SHORT).show();
}
});
}
}
边栏推荐
猜你喜欢

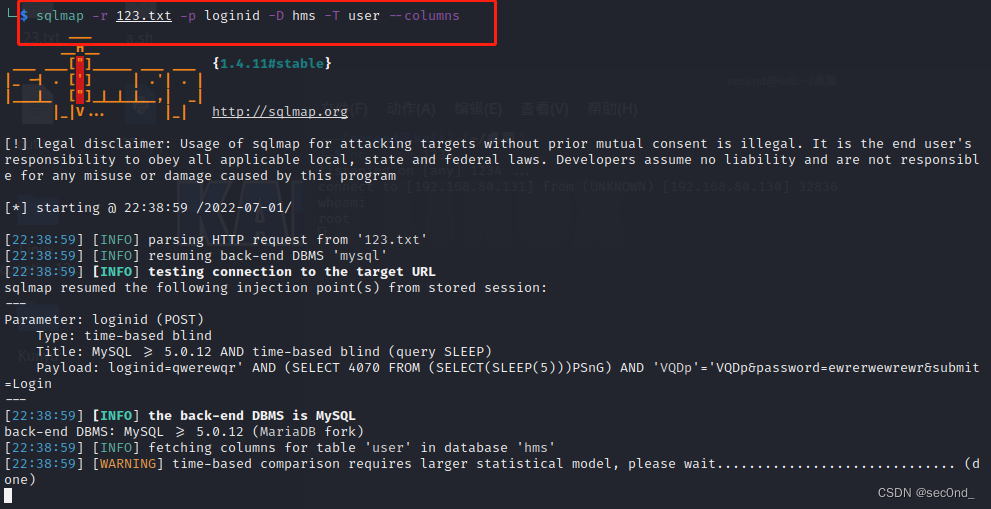
Penetration tool - sqlmap

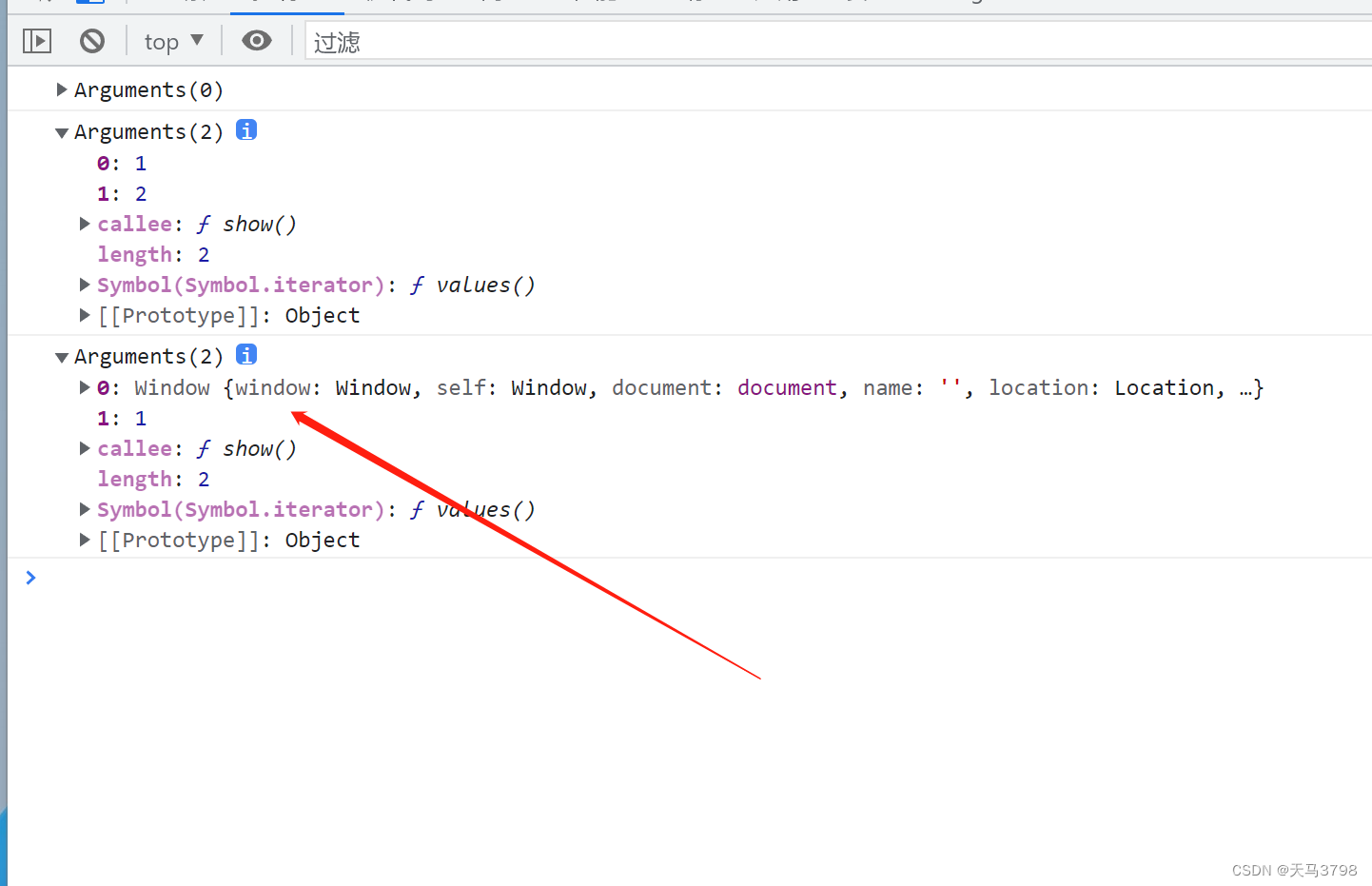
js arguments参数使用和详解

Build an Internet of things infrared temperature measuring punch in machine with esp32 / rush to work after the Spring Festival? Baa, no matter how hard you work, you must take your temperature first

HMS v1.0 appointment.php editid参数 SQL注入漏洞(CVE-2022-25491)

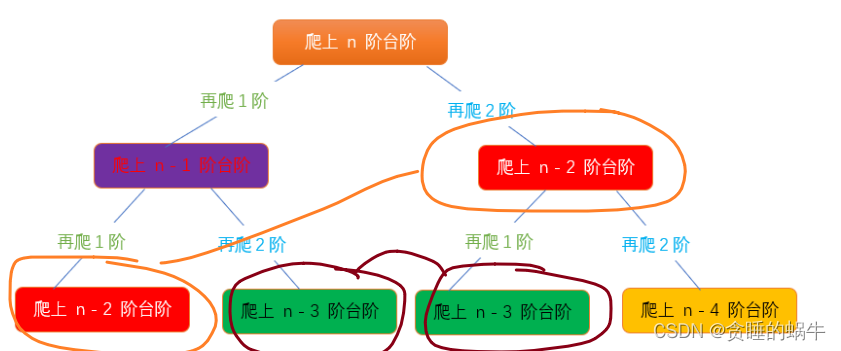
509. Fibonacci number, all paths of climbing stairs, minimum cost of climbing stairs
![BUU-Real-[PHP]XXE](/img/97/b7139270145e6aa6a4f5d1067e2527.jpg)
BUU-Real-[PHP]XXE

我的NVIDIA开发者之旅——优化显卡性能

Canoe panel learning video

What is MQ?

js如何将秒转换成时分秒显示
随机推荐
BUU-Crypto-Cipher
win10清除快速访问-不留下痕迹
Use of hutool Pinyin tool
ansys命令
2022 a special equipment related management (elevator) examination questions simulation examination platform operation
509. 斐波那契数、爬楼梯所有路径、爬楼梯最小花费
Flask
我的NVIDIA开发者之旅——优化显卡性能
LM small programmable controller software (based on CoDeSys) note 22: error 4268/4052
js获取对象中嵌套的属性值
Actual cases and optimization solutions of cloud native architecture
Letter meaning and parameter abbreviation of optical module Daquan
724. 寻找数组的中心下标
Excel comparator
C language simple student management system (including source code)
LM小型可编程控制器软件(基于CoDeSys)笔记二十二:错误4268/4052
Unity2D--人物移动并转身
2022 R2 mobile pressure vessel filling retraining question bank and answers
如何判断数组中是否含有某个元素
JS flattened array of number shape structure

