当前位置:网站首页>Unity之ASE实现全屏风沙效果
Unity之ASE实现全屏风沙效果
2022-07-07 13:02:00 【PassionY】
前言
最近在做一个沙漠环境的2D游戏,里面需要加一个风沙的全屏特效,本来我们是用粒子特效实现的,但是后面发现,粒子数量有点多,性能消耗很大。而且由于是全屏风沙,当粒子特效面积过大,叠层过多时,引起的overdraw的增加,会使cpu压力更大。甚至最后导致我们游戏切换前后台时会卡死。
所以,我们最后打算用shader来实现一个风沙效果,虽然不能完全模拟粒子的效果,但是基本还原90%的风沙效果。
先看效果图:
实现原理
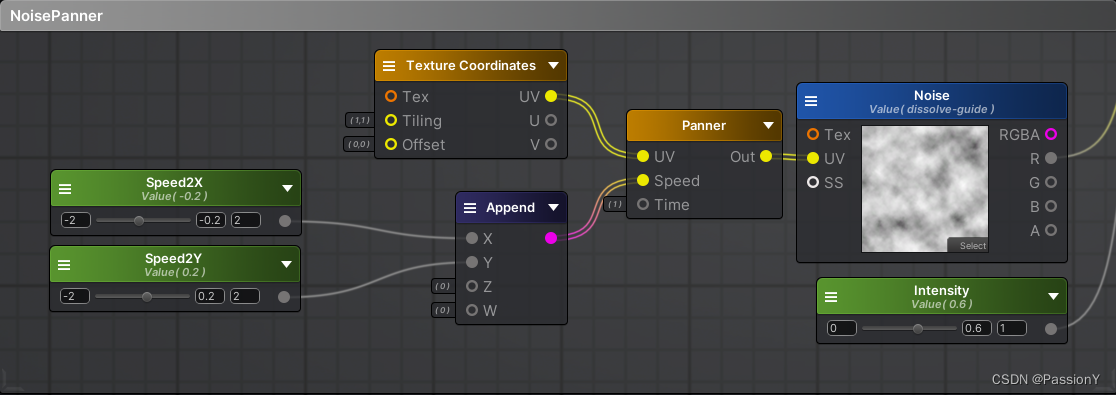
1.风的实现 原理:使用一个流动的噪波图,实现对云雾图片的UV扰动。
2.沙粒实现 原理:先让颗粒状或者条装的图片在风向上平移,然后使用一个噪波图的R通道对沙粒的平移结果进行踢出,最后在乘个叠加色。
噪波干扰
噪波图的流动原理如下图所示:
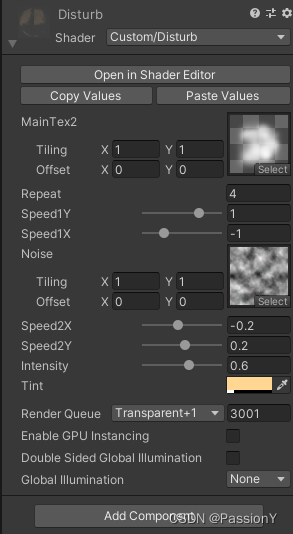
风的属性设置

沙的属性设置
边栏推荐
- FFmpeg----图片处理
- How to enable radius two factor / two factor (2fa) identity authentication for Anheng fortress machine
- 什么是云原生?这回终于能搞明白了!
- Ctfshow, information collection: web2
- 激光雷达lidar知识点滴
- #yyds干货盘点# 解决名企真题:交叉线
- [Yugong series] go teaching course 005 variables in July 2022
- CTFshow,信息搜集:web8
- Infinite innovation in cloud "vision" | the 2022 Alibaba cloud live summit was officially launched
- 连接ftp服务器教程
猜你喜欢

众昂矿业:萤石继续引领新能源市场增长

拜拜了,大厂!今天我就要去厂里
![[Yugong series] go teaching course 005 variables in July 2022](/img/66/4265a06a98412bd2c88d8281caf06e.png)
[Yugong series] go teaching course 005 variables in July 2022

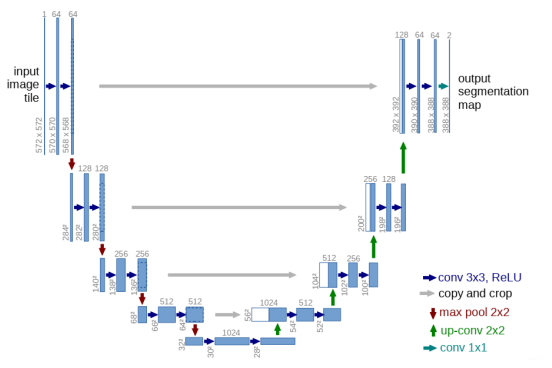
【深度学习】语义分割实验:Unet网络/MSRC2数据集

什麼是數據泄露

广州开发区让地理标志产品助力乡村振兴

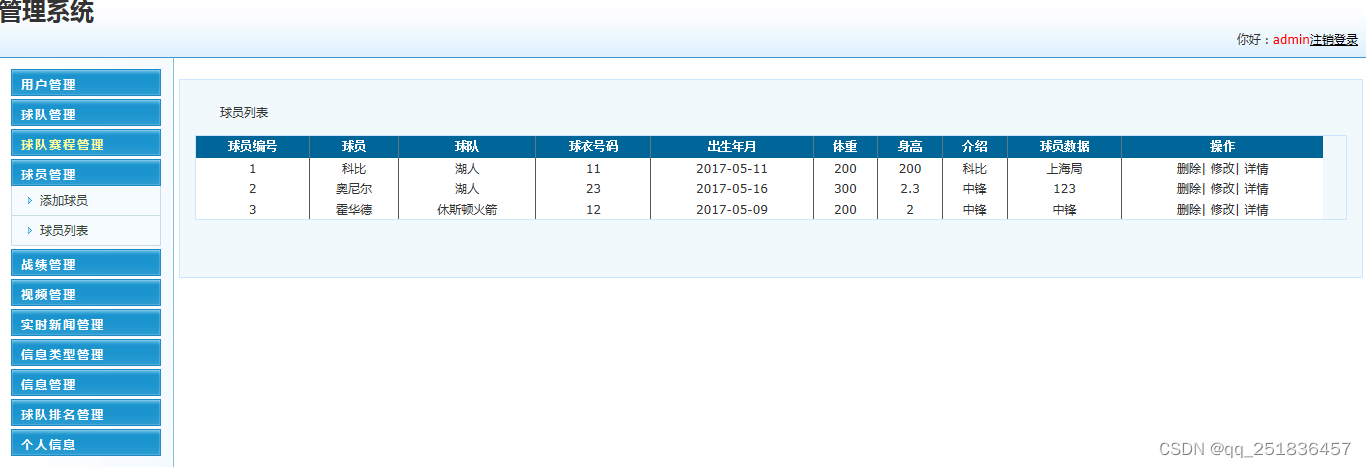
asp. Netnba information management system VS development SQLSERVER database web structure c programming computer web page source code project detailed design

在软件工程领域,搞科研的这十年!

Ctfshow, information collection: web10

Deformable convolutional dense network for enhancing compressed video quality
随机推荐
JSON parsing instance (QT including source code)
Ctfshow, information collection: web2
Niuke real problem programming - Day12
C# 6.0 语言规范获批
【深度学习】图像超分实验:SRCNN/FSRCNN
Navigation — 这么好用的导航框架你确定不来看看?
leetcode 241. Different Ways to Add Parentheses 为运算表达式设计优先级(中等)
众昂矿业:萤石继续引领新能源市场增长
Niuke real problem programming - Day17
Ctfshow, information collection: web12
一文读懂数仓中的pg_stat
Classification of regression tests
Lidar Knowledge Drop
什么是pv和uv? pv、uv
6. Electron borderless window and transparent window lock mode setting window icon
Integer learning
Five pain points for big companies to open source
Yyds dry goods inventory # solve the real problem of famous enterprises: cross line
[understanding of opportunity -40]: direction, rules, choice, effort, fairness, cognition, ability, action, read the five layers of perception of 3GPP 6G white paper
Comparable and comparator of sorting