当前位置:网站首页>Wechat applet - Advanced chapter component packaging - Implementation of icon component (I)
Wechat applet - Advanced chapter component packaging - Implementation of icon component (I)
2022-07-07 14:36:00 【Oliver Yin】
Hello everyone , This is the ninth article in the applet series , Starting from this chapter, we will enter the improvement chapter , At this stage , Our goal is to have a deeper understanding of component development , And practice and accumulate some follow-up projects, that is, the components used in the original God data station :
1.《 Wechat applet - The basic chapter 》 Take you through the life cycle of an applet ( One )
2.《 Wechat applet - The basic chapter 》 Take you through the life cycle of an applet ( Two )
3.《《 Wechat applet - The basic chapter 》 Events and bubbles in applets
——
Please pay attention to , For collection , Please thumb up , This is a series of articles , Recommended column collection , It must be related to small programs , It aims to improve the ability in small programs , thank you ~
——
How did the epidemic worsen in Wuxi , On this hot day , Doctors and volunteers are a little hard , come on. , Clear as soon as possible ~
《 Wechat applet - Advanced 》 Component encapsulation -Icon Implementation of components ( One )
Preface
From here on , We will gradually enter Improve , I feel that the basic content of the applet is almost shared , These shared before are the foundations of applet foundation , If you don't know those , We can hardly start with the development of that small program ;
From here on , We will stop sharing those boring , Too basic knowledge , Although there will be a lot of basic knowledge to share later , But I personally expect it to be carried out after encountering practical problems , After all The actual problems encountered and solved will make people easier to remember ~
Reading object and difficulty
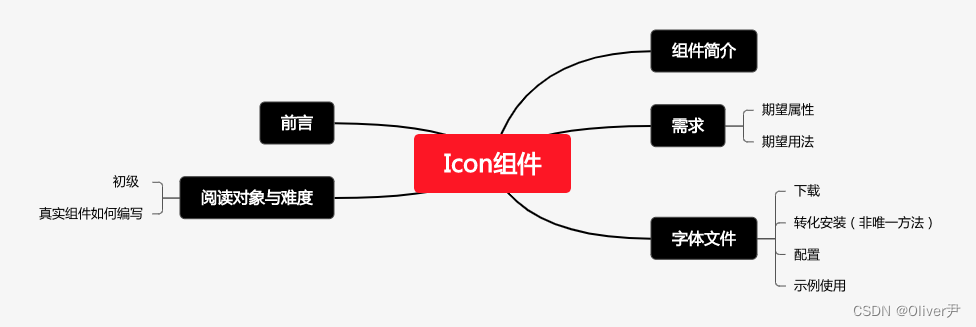
The difficulty of this article belongs to : primary , fit A little partner who knows the basics of small programs ,Icon Components are divided into Two articles , This article is about Icon Preparation stage of components , Include Source of font source file , How to install add applet , Because and web Different ends , There are still some small problems with the introduction of font files in small programs , The general thought map of this paper is as follows 
Icon Components
brief introduction
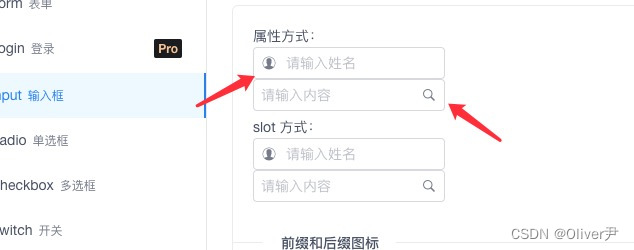
There may be many friends who don't understand , Why did the first component in this series choose Icon Components , Say the reason , I wonder if my little friend has seen it Others UI library , such as Element, Than Such as Iview, Another example ant-design wait , There are many components in these component libraries , There is an icon function in many components , such as :
For these ICON Use , In fact, the source code relies on internal ICON The components of Composite implementation ; therefore , For our subsequent implementation of some components , I also have to Encapsulates a ICON For reuse ;
demand
our ICON Components may There is no need for commercial level complexity , However, all the functions that should be provided must be provided , The main properties of the first edition are There are three , Because we have no direct source of business needs , So bloggers refer directly to some web The component library requirements of the end are sorted out :
Expectation attribute
| Property name | explain | type | Optional value | The default value is |
|---|---|---|---|---|
| icon | Specifically icon Name | String | - | - |
| color | Font icon color | String | - | #333333 |
| size | The size of the icon , The unit is rpx | Number|String | - | 38rpx |
Expected usage
Components must be used after development , So the user How to use it requires an expectation before development , Like this one of us icon Components , We expect users to use this after writing
// Component usage
<t-icon icon="user" color="#999999" size="30"/>
The font file
Since it's a Icon Components , that Icon file I'm sure this The core of the component , Here I recommend a font file library : Ali's iconfont, This is a Free font file library , The address is here : Ali Iconfont, Although it seems to have been maintained some time ago , A little late , But at present, I still think it is a relatively good , Of course, in addition to that Flying book wait ;
It's not just components , Believe in In the development of actual small programs, image resources will be used more or less , The use of font files will also be used ;
conversion ( Non essential )
The font file source package used in this article has not been uploaded yet , Anyone who is interested can Make your own way to iconfont Download it and try it yourself , Or leave an email address to contact the blogger , I'll contact and send it as soon as I see it ;
How to use Iconfont You can go there by yourself CSDN Check it out , I searched. There are many ways , Here I just list the methods I use :
I like Put .ttf Document conversion css, Directly on .wxss perhaps .scss In file , The specific steps are as follows :
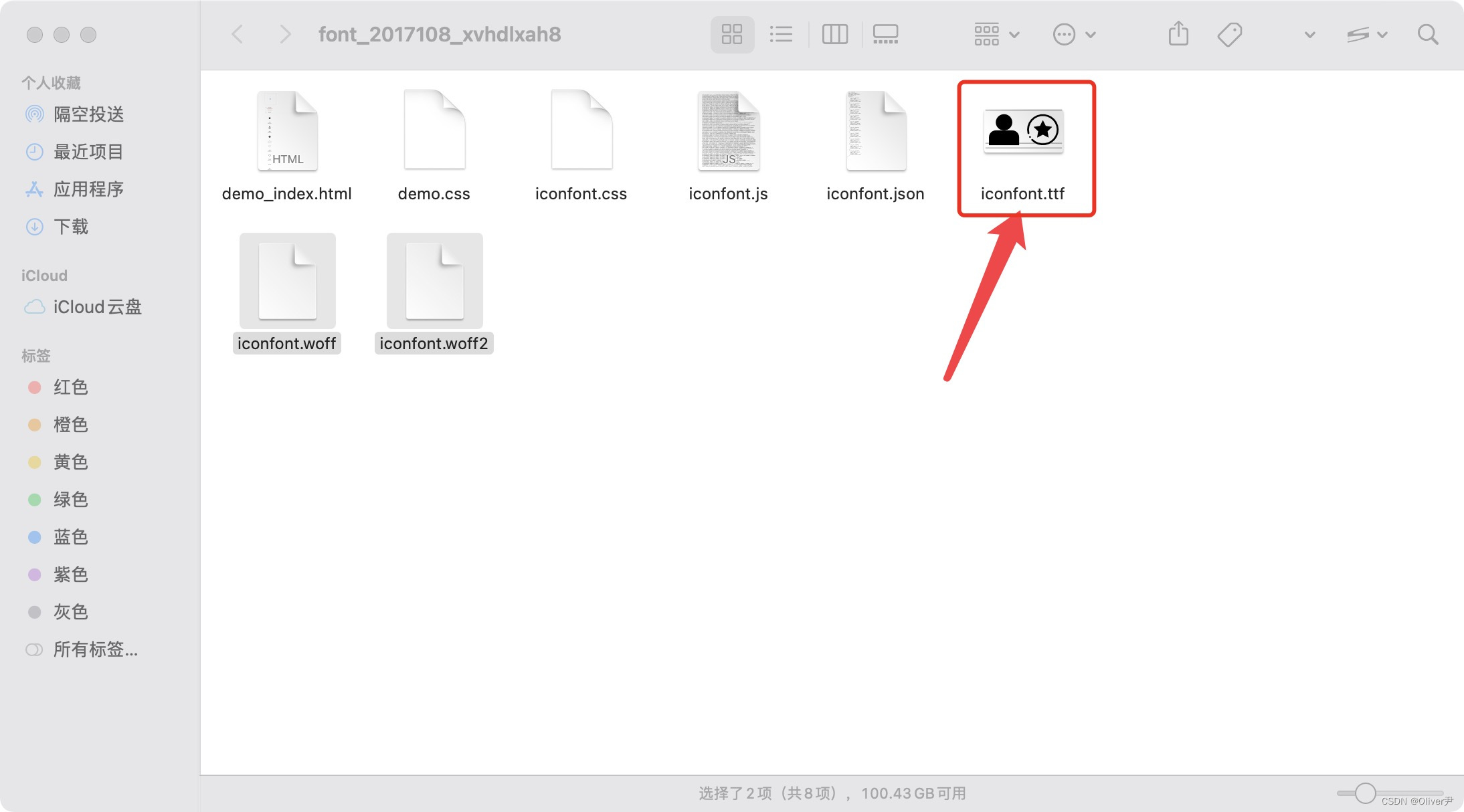
Unzip the downloaded compressed package ,iconfont Download the installation package from , Usually, the name of the downloaded installation package is download, After decompression, there will be a pile of files , as follows :

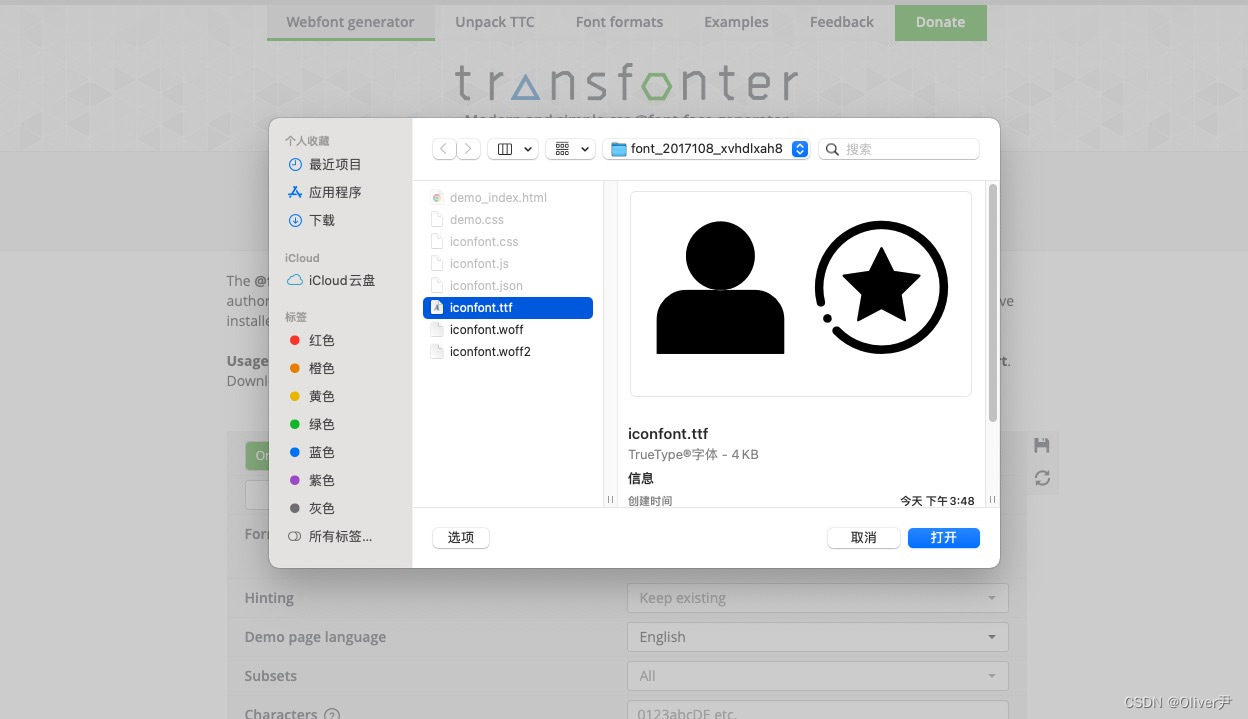
This file It cannot be used directly , Need to be transformed , Turn into Base64 Code for , The transformation needs to use a website , be called :transfonter, The official website is as follows: :transfonter.org, After opening , Select this from the previous step
.ttf file
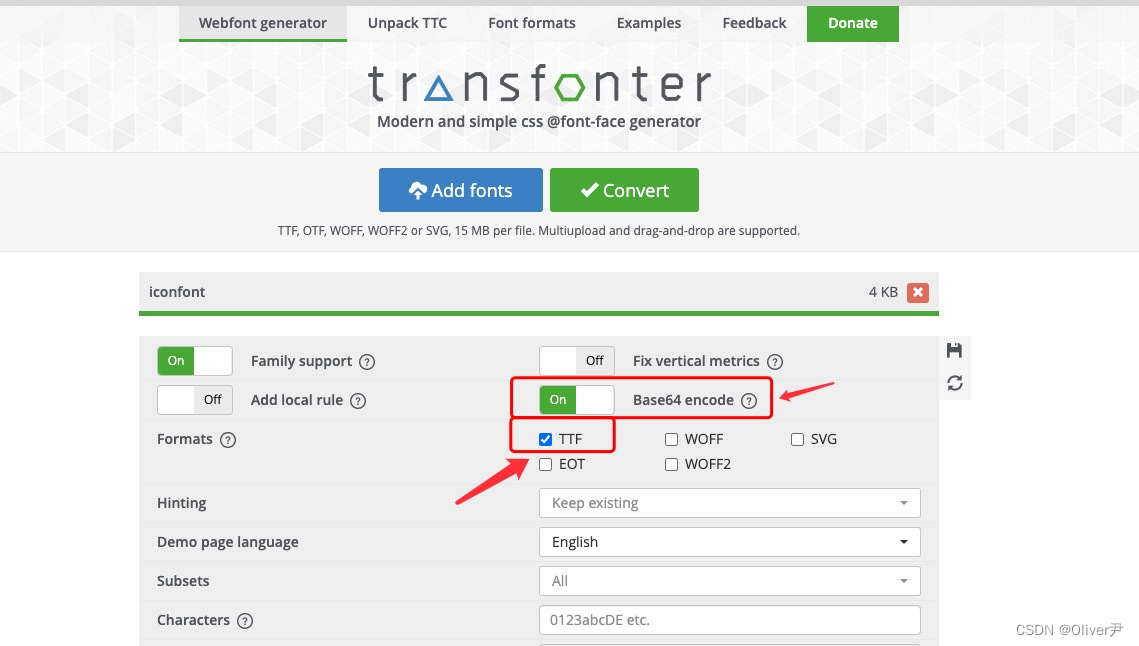
Modify the conversion configuration , Check TTF Options , Then open the Base64 encode;

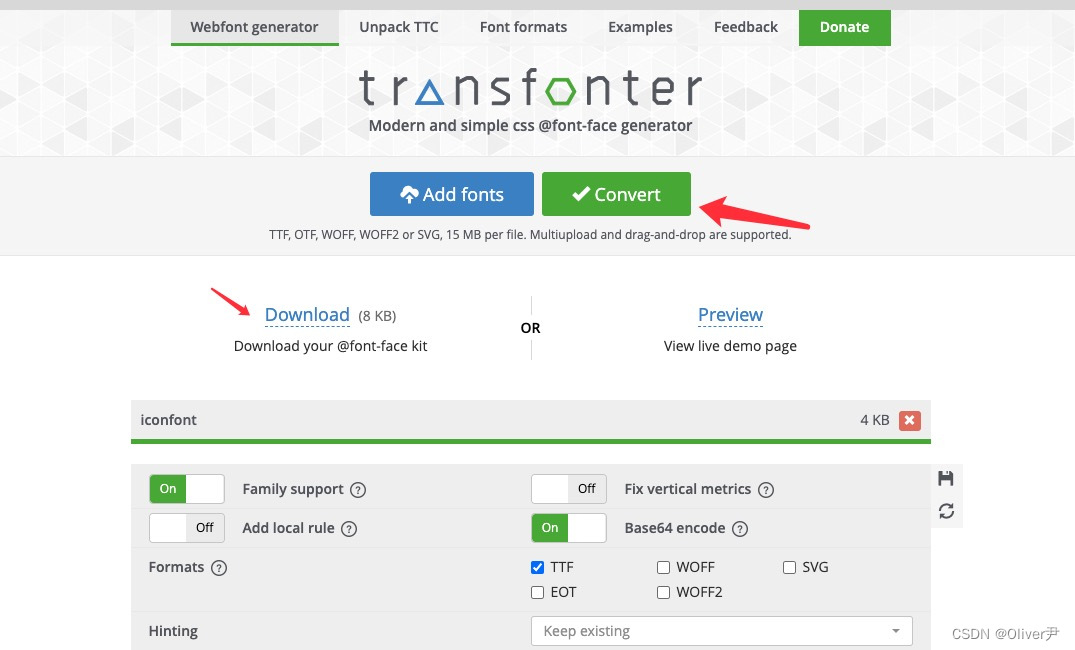
Click on
“convert”, Perform conversion , After successful conversion , A download button will appear below , After clicking on"Download"Download ;
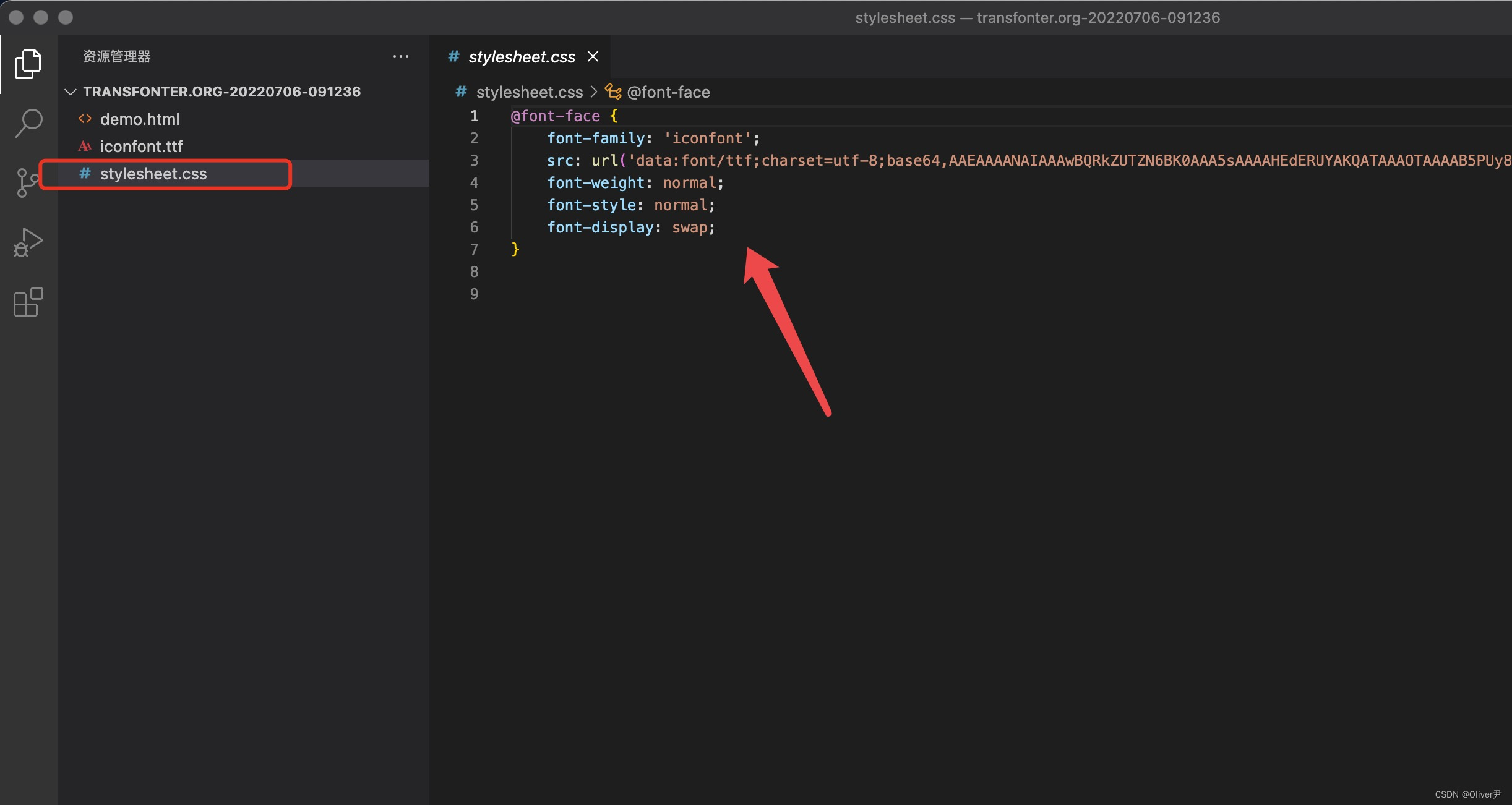
Unzip the downloaded installation package , One of them is called
stylesheetOf css file , This file is the file we need after conversion ;
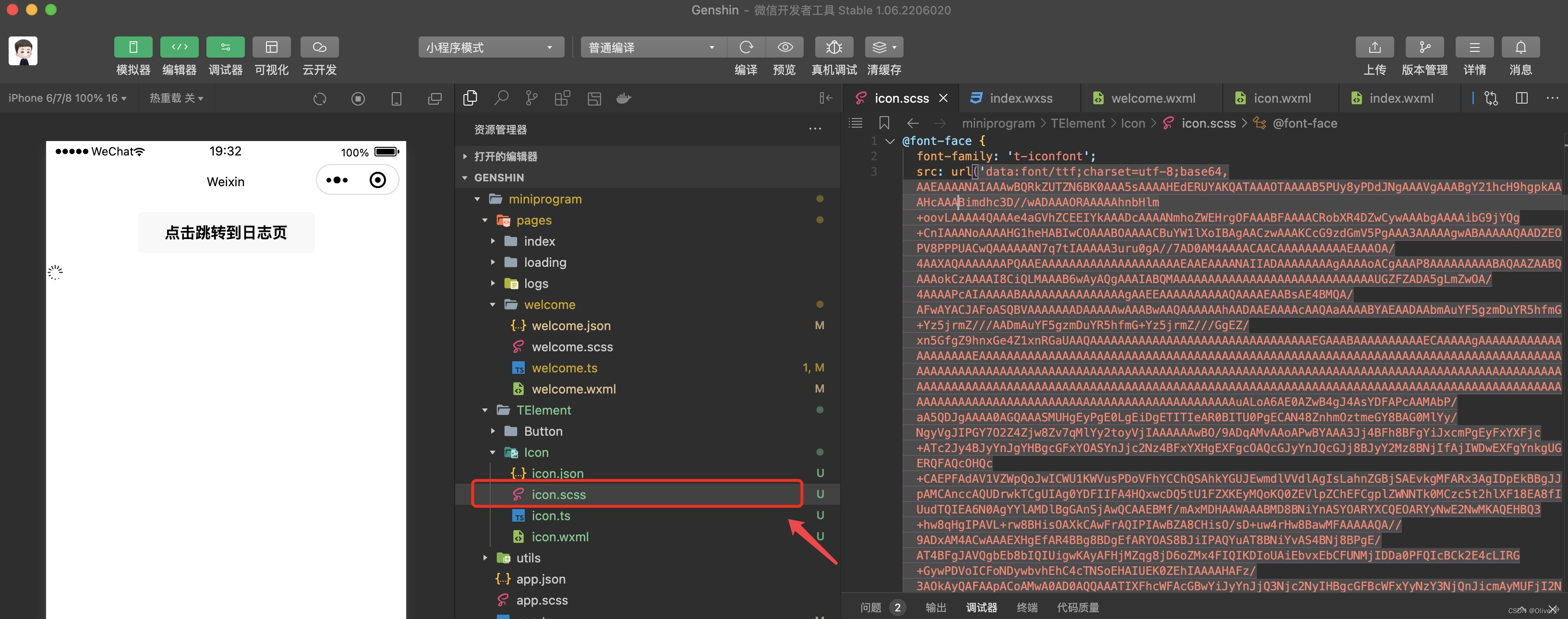
Copy everything and add it to the applet in icon Component's ·
.wxssperhaps.scssIn style files like , This code is transcoded into base64 Format font file , And modify itfont-familybyt-iconfont, This attribute is used to associate the default attribute ;
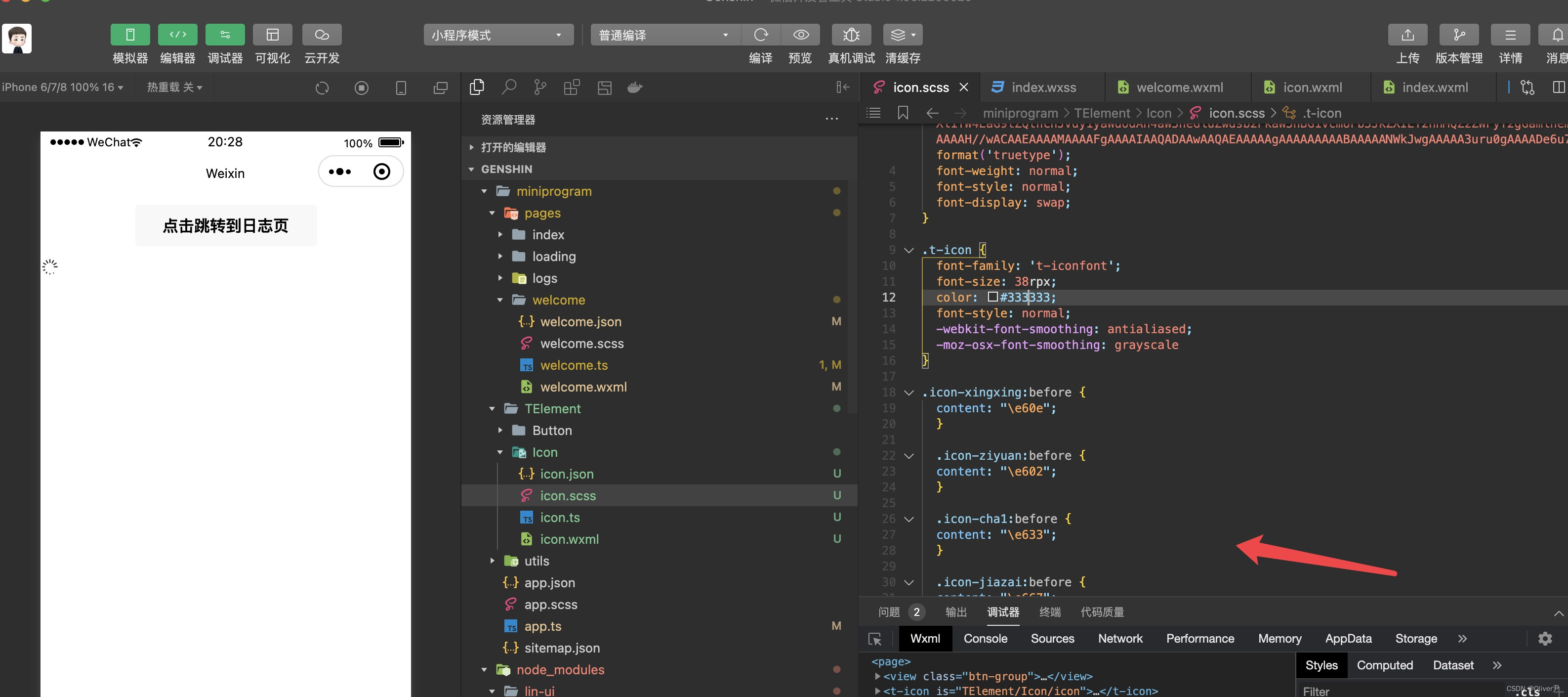
Although the source file is added , But now It can't be used directly , You need to add a little style , stay
icon.scss file (.wxss file )Add the following code
.t-icon {
font-family: 't-iconfont';
font-size: 38rpx;
color: #333333;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale
}
This code has two functions :
- first : Specifies the font file Default size and Color , We write in the expectation attribute , The desired size defaults to 38rpx, The default color is #333333;
- the second : adopt font-familt Associate the source code of the font file above , For example, the association here passes
t-iconfontThis attribute , Look at the last one , We have revised base64 Of font-family 了
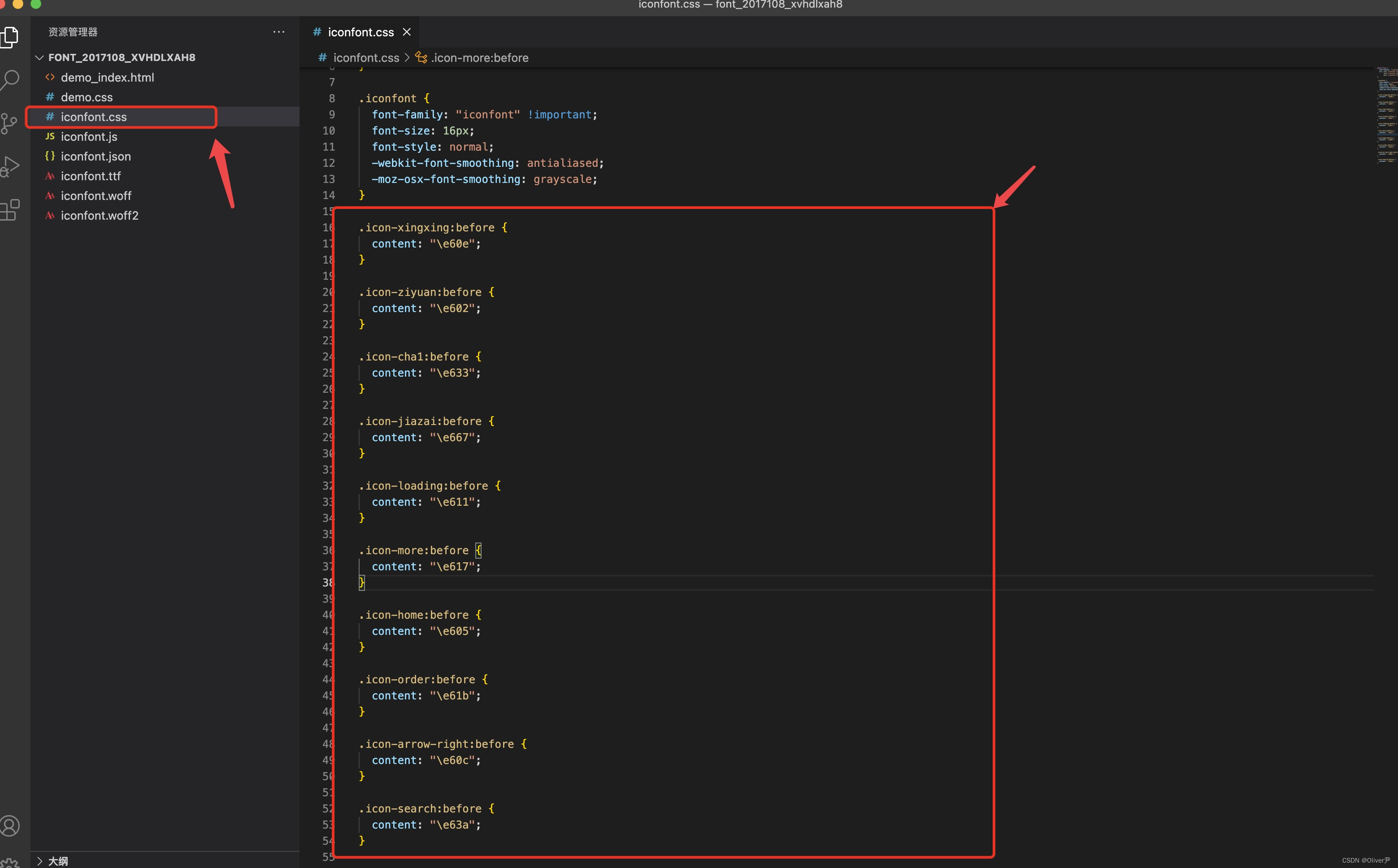
- next , open iconfont Medium iconfont.css file , Put the code in the red box Copy into the style file of the applet in , as follows :

After copying the applet.wxssperhaps.scssThe contents of the document are as follows :
Come here , Font files are all imported into the applet
To configure
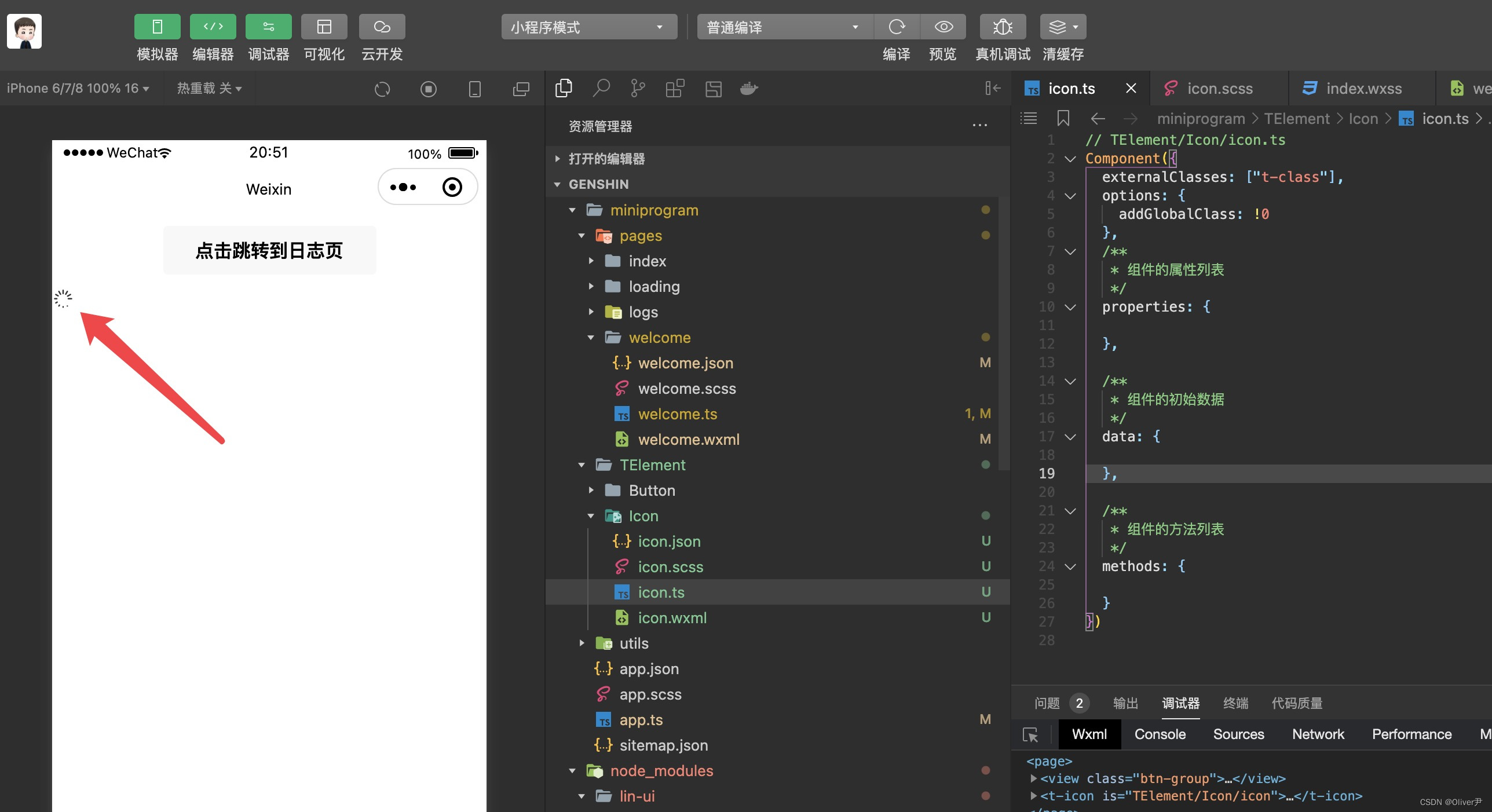
Want to use it inside the component , You also need to configure one externalClasses And addGlobalClass( The official website is as follows: : Component templates and styles ), The approximate code is as follows :
// TElement/Icon/icon.ts
Component({
externalClasses: ["t-class"],
options: {
addGlobalClass: !0
},
/**
* A list of properties of a component
*/
properties: {
},
/**
* The initial data of the component
*/
data: {
},
/**
* A list of methods for a component
*/
methods: {
}
})
This completes the configuration , You can use it directly later ;
Example use
Because of the above, we have completed the configuration , This side can be used directly , With Loading For example, icons
<!--TElement/Icon/icon.wxml-->
<view class="t-class t-icon icon-jiazai"></view>
After the example component is written , Then we must Import to the applet page to view
<!--pages/welcome.wxml-->
<t-icon></t-icon>
The effect is as follows :
The icon displays normally , This means that our import and configuration are successful , The next section will realize Icon Write the specific functions of components ;
Summary
This article mainly describes Icon Preparation stage of components , Through this article, we know Font source files can be downloaded from iconfont Wait for the free website to get , The existence of these websites greatly facilitates the collation and collection of materials by our developers , in addition , This article also describes How to integrate iconfont Install and add the applet from the downloaded source file , Although there are many steps , Nor is it the best way , But I think this method is relatively reliable ;
PS: Have seen this , Please pay attention to , Please thumb up , For collection , I will update and share the next chapter as soon as possible , thank you ~
边栏推荐
- Arm cortex-a9, mcimx6u7cvm08ad processor application
- Data connection mode in low code platform (Part 2)
- WPF DataGrid realizes the UI interface to respond to a data change in a single line
- 比尔·盖茨晒48年前简历:“没你们的好看”
- Reverse non return to zero code, Manchester code and differential Manchester code of common digital signal coding
- Es log error appreciation -trying to create too many buckets
- SAKT方法部分介绍
- Half an hour of hands-on practice of "live broadcast Lianmai construction", college students' resume of technical posts plus points get!
- 什么是云原生?这回终于能搞明白了!
- Beginner JSP
猜你喜欢

JS get the current time, month, day, year, and the uniapp location applet opens the map to select the location

Ian Goodfellow, the inventor of Gan, officially joined deepmind as research scientist

The longest ascending subsequence model acwing 1014 Mountaineering

因员工将密码设为“123456”,AMD 被盗 450Gb 数据?

一个程序员的水平能差到什么程度?尼玛,都是人才呀...

今日睡眠质量记录78分

Mmkv use and principle

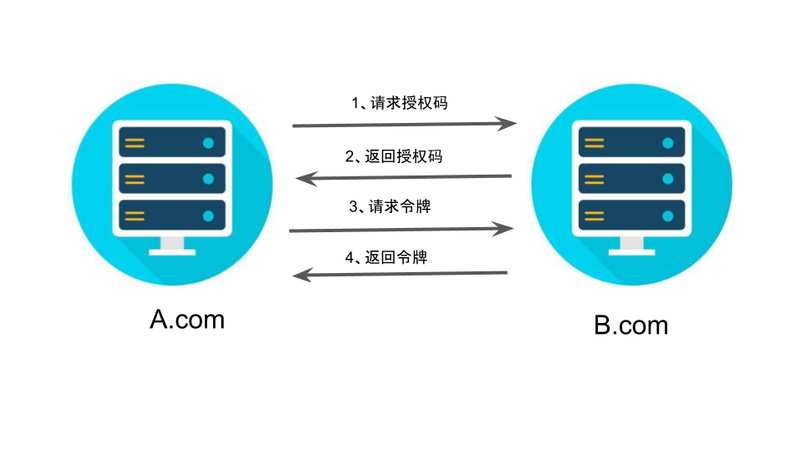
OAuth 2.0 + JWT protect API security

用例图
![[Reading stereo matching papers] [III] ints](/img/d3/4238432492ac3dc4ec14a971b8848d.png)
[Reading stereo matching papers] [III] ints
随机推荐
「2022年7月」WuKong编辑器更版记录
Reverse non return to zero code, Manchester code and differential Manchester code of common digital signal coding
libSGM的horizontal_path_aggregation程序解读
一个程序员的水平能差到什么程度?尼玛,都是人才呀...
数据流图,数据字典
Instructions d'utilisation de la trousse de développement du module d'acquisition d'accord du testeur mictr01
【服务器数据恢复】某品牌StorageWorks服务器raid数据恢复案例
常用數字信號編碼之反向不歸零碼碼、曼徹斯特編碼、差分曼徹斯特編碼
Bashrc and profile
Million data document access of course design
Demis Hassabis谈AlphaFold未来目标
Differences between cookies and sessions
Démontage de la fonction du système multi - Merchant Mall 01 - architecture du produit
PD virtual machine tutorial: how to set the available shortcut keys in the parallelsdesktop virtual machine?
今日睡眠质量记录78分
Vscode configuration uses pylint syntax checker
Mlgo: Google AI releases industrial compiler optimized machine learning framework
属性关键字ServerOnly,SqlColumnNumber,SqlComputeCode,SqlComputed
KITTI数据集简介与使用
昇腾体验官第五期随手记I