当前位置:网站首页>Common methods of JS array
Common methods of JS array
2022-07-02 10:56:00 【Ape L】
One 、 Array common methods
1.Array.isArray( Judgment content ) Determine whether it is an array , Returns... For the array true Do not return for array false

2. let arr2=Array.of( Parameters ) Definition arr2 An array of parameters

3.let arr=Array.from(obj) Replace the object with an array
( Generate a new array )

4. Remove elements
arr.pop() Delete the last element of the array pop

arr.shift() Delete the first element of the array shift()

5. Additive elements
arr.push( Add content ) Add later push()

arr.unshift(1) Add unshift()

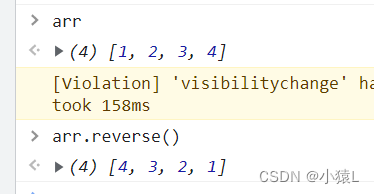
6 Inversion array arr.reverse()

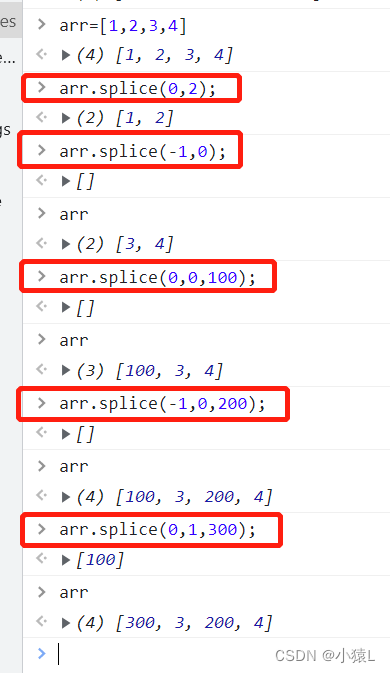
7.arr.splice() Delete , Add replacement array
2 Parameters Delete
arr.splice( The starting position , Bottom position );
3 Parameters Add or replace
arr.splice( Starting position , length , Replace or add elements );
arr.splice(0,0,100); Add... At the beginning 100
arr.splice(0,1,100); Replace 0~1 That is, the first position element , Replace with 100
arr.splice(-1,0,500) Add... At the penultimate position 500 Number of numbers
arr.splice(-1,1,600) Replace the last element with 600


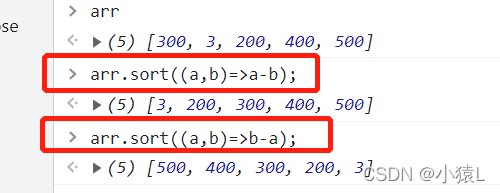
8.arr.sort() Scheduling problem Default ascending sort , From small to large
(1) Array elements are numbers , Sort
arr.sort((a,b)=>a-b); Ascending From small to large
arr.sort((a,b)=>b-a); Descending From big to small

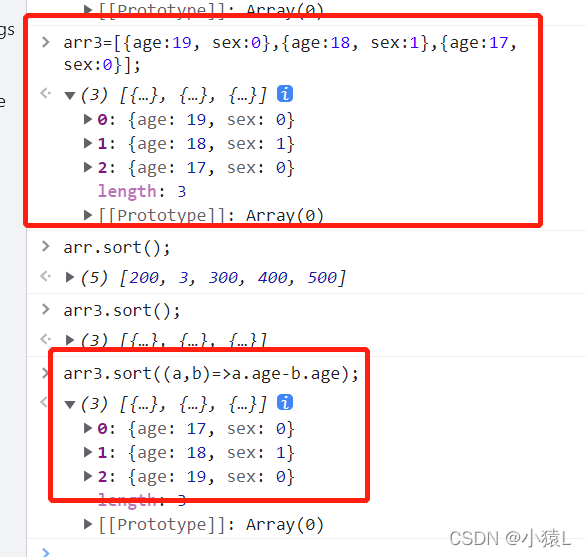
(2) Array elements are strings , Call directly arr.sort() Method

(3) Array objects

9.arr.copyWithin() Copy and change the array
arr.copyWithin(index,start,end);

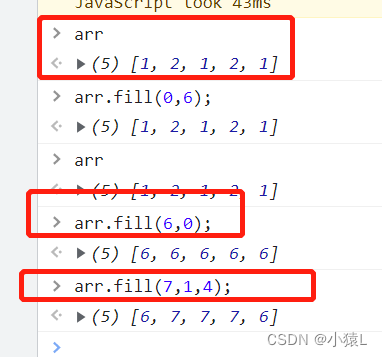
10.arr.fill(value,start,end) Fill change array

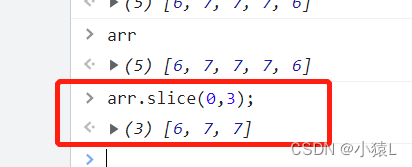
11. arr.slice(start,end) Copy array elements

12 arr.join() Convert an array to a string

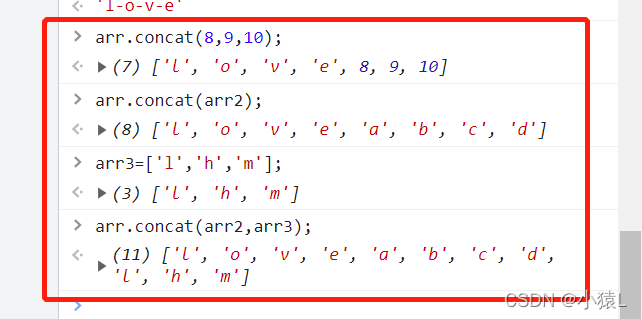
13 arr.concat() Linked array

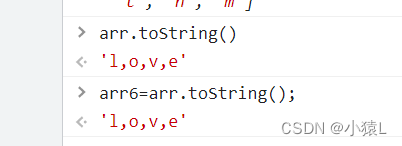
14 arr.toString() Array to string

15 arr.indexOf() Query whether the element exists
arr.indexOf(" Query element ", Query start position ); There is no return -1, There is a return subscript position

15 arr.lastIndexOf(value,index) Reverse search
index Start looking for the penultimate
If there are multiple , Return the last element position , Otherwise, there is no return -1

16 arr.includes(value,index) The result returns a Boolean value

Two 、 Array traversal method
1.arr.forEach() Traversing elements
arr.forEach((value,index)=>{
console.log(' The value is '+value);
console.log(' Subscript to be '+index);
});2.arr.some() Check whether the value in the array meets the condition , Having one can
// Check whether there is greater than 888 Value . If there is a return true, Otherwise return to false
arr.some(value=>value>888);
3.arr.every() Check whether all the conditions in the array are met
let arr=[1,2,3,4];
arr.every(value=>value>0) // return true, All conditions are met
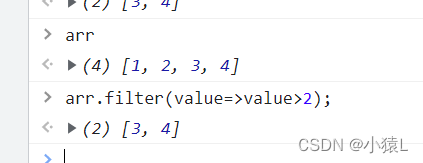
arr.every(value=>value>2) // return false, Only partially satisfied 4.arr.filter() Filter array Return a new array

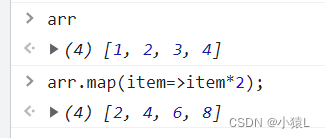
5.arr.map() Treat each element , Return a new array

6.keys() Traverse the key name ,values() Traverse the key values , entries() Traversal key value pairs
arr=['a','b','c'];
for(let i of arr.keys()){
console.log(i)//keys() Ergodic subscript 0 1 2
}
for(let item of arr.values()){
console.log(item)//values() Traversal value a b c
}
for (let [i,item] of arr.entries()){
console.log(i,item)//entries() Traverse subscripts and contents
}
keys values entries
7.reduce() Accumulator of array , Merge into one value .
grammar arr.reduce((total, value, index, arr), init)
Parameters total( must ): Initial value , Then it is the return value of the previous callback .
value( must ): The value of an array element .
index( Optional ): Index value .
arr( Optional ): Array objects .
init( Optional ): Initial value .
Return value : The accumulated value
let arr = [1,2,3,4,5]
let sum = arr.reduce((total,value)=>total +value)
console.log(sum)//15
Find out how many elements are in the array

8.find() / findIndex() Find the array member by condition [ES6]
grammar arr.find(function(value, index, arr), this);
The parameter value is the same as froEach equally
Return value : find() Return the first qualified array member , If there is no return undefined. findIndex() Return the index of the qualified array members .
let arr= [1,2,3,4,5]
let result = arr.find(item=>item>3)
console.log(result)//4 The first value is
let result1 = arr.findIndex(item=>item>3)
console.log(result1)//3 The subscript of the first value
9. arr.flat() Depth traversal expansion array

Array de reordering
let arr = [1,3,2,4,8,6,[5,1,3,5,9,10,5,[1,5,3,6,7,8,11,7,66]]]
let newarr = Array.from(new Set(arr.flat(Infinity))).sort((a,b)=>a-b)
console.log(newarr)//[1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 66]Array scrambling
var arr = [1,2,3,4,5,6,7,8,9]
for(let i =0;i<arr.length;i++){
let sum = parseInt(Math.random()*(arr.length-1))
let copyarr = arr[i];
arr[i] = arr[sum]
arr[sum] = copyarr
}
console.log(arr)It's all about carrying bloggers to learn , But taking notes is more familiar
边栏推荐
猜你喜欢
随机推荐
1287_FreeRTOS中prvTaskIsTaskSuspended()接口实现分析
Is this code PHP MySQL redundant?
MySQL environment configuration
js promise. all
LeetCode+ 76 - 80 暴搜专题
Use WinDbg to statically analyze dump files (summary of practical experience)
[TS] 1368 seconds understand typescript generic tool types!
【TS】1368- 秒懂 TypeScript 泛型工具类型!
flume 190 INSTALL
UWA report uses tips. Did you get it? (the fourth bullet)
Shapiro Wilk normal analysis by SPSS
SQOOP 1.4.6 INSTALL
Analysis of hot spots in AI technology industry
HDU1236 排名(结构体排序)
"Matching" is true love, a new attitude for young people to make friends
《MySQL 8 DBA基础教程》简介
Point cloud projection picture
转换YV12到RGB565图像转换,附YUV转RGB测试
MySQL数据库远程访问权限设置
大华设备播放过程中设置播放速度