当前位置:网站首页>Long list optimized virtual scrolling
Long list optimized virtual scrolling
2022-07-05 14:36:00 【Forgive me for not being free and easy enough】
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul.container {
position: relative;
width: 500px;
max-height: 500px;
/* Limit the size of the container display area */
margin: 0;
padding: 0;
border: 1px solid #000;
overflow-y: auto;
list-style-type: none;
}
ul.container li {
position: absolute;
width: 100%;
height: 50px;
color: white;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<ul class="container"></ul>
<script>
const dataList = Array.from({
length: 1000 }).map((item, index) => index); // Generate 1000 pieces of data
const $list = document.querySelector(".container")
const size = 20 // Visual area 10 strip , But you need to scroll Take the number of pieces each time 20
createItem(0) // The default from the 0 Start (i)
$list.setAttribute("style", `height: ${
50 * dataList.length}px;`); // Set container height
function handleScroll(e) {
// Calculations should show those
const i = Math.floor(e.target.scrollTop / 50);
createItem(i);
}
function createItem(i) {
$list.innerHTML = dataList.slice(i, i + size).map(
item =>
`<li style="top: ${
item * 50}px; background: ${
createHexColor()};">${
item}</li>`)
.join("");
}
$list.onscroll = throttle(handleScroll, 20);
function throttle(fn, delay) {
// Events triggered by scrolling
let lastTime = 0;
return function () {
const nowTime = +new Date();
if (nowTime - lastTime > delay) {
fn.apply(this, arguments);
lastTime = nowTime;
}
}
}
function createHexColor() {
const colorStr = "6789abcdef",
len = colorStr.length;
let colorVal = "#";
for (let i = 0; i < 6; i++) {
colorVal += colorStr[Math.floor(Math.random() * len)];
}
return colorVal
}
</script>
</body>
</html>
边栏推荐
- The speed monitoring chip based on Bernoulli principle can be used for natural gas pipeline leakage detection
- Implement a blog system -- using template engine technology
- FR练习题目---综合题
- Google eventbus usage details
- Total amount analysis accounting method and potential method - allocation analysis
- 美国费城发生“安全事故” 2名警察遭枪杀
- Catch all asynchronous artifact completable future
- Webrtc learning (II)
- Thymeleaf 常用函數
- 【leetcode周赛总结】LeetCode第 81 场双周赛(6.25)
猜你喜欢

CYCA少儿形体礼仪 宁波市培训成果考核圆满落幕

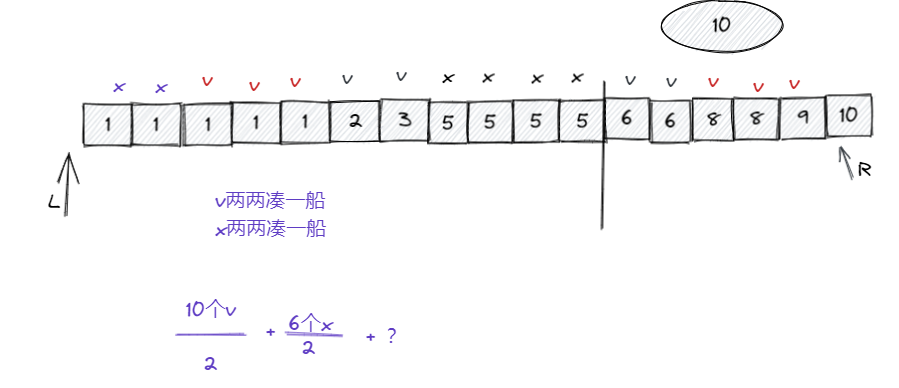
leetcode:881. lifeboat

World Environment Day | Chow Tai Fook serves wholeheartedly to promote carbon reduction and environmental protection

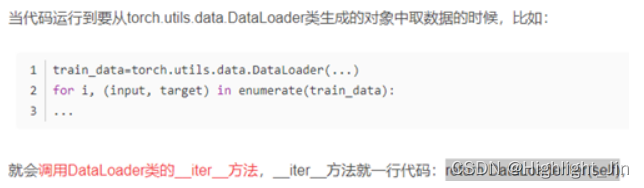
浅谈Dataset和Dataloader在加载数据时如何调用到__getitem__()函数

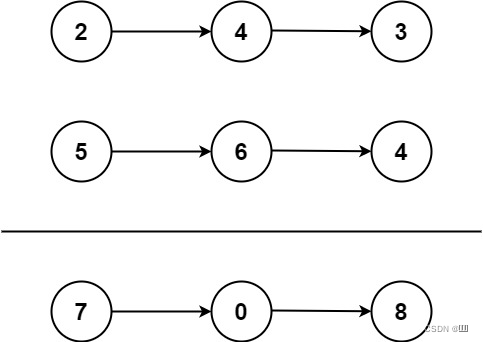
LeetCode_ 2 (add two numbers)

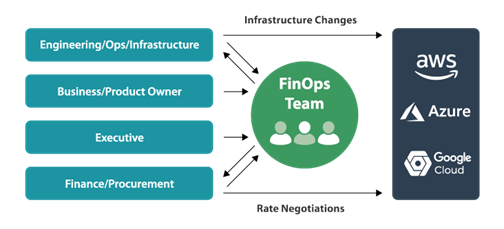
非技术部门,如何参与 DevOps?

Thymeleaf 使用后台自定义工具类处理文本

【leetcode周赛总结】LeetCode第 81 场双周赛(6.25)

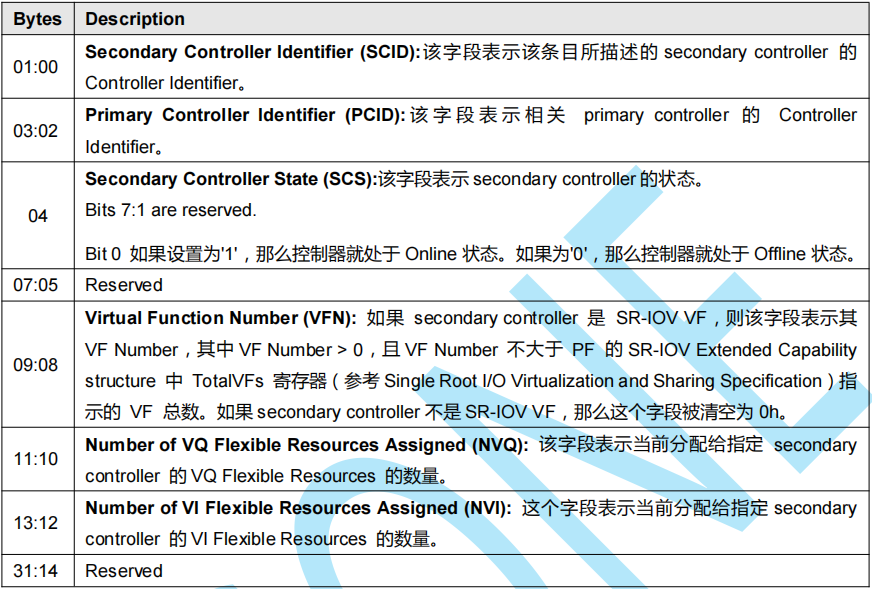
【NVMe2.0b 14-9】NVMe SR-IOV

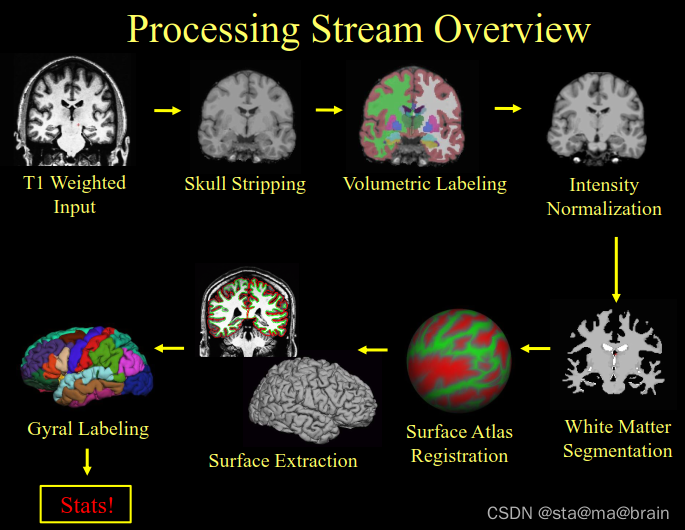
freesurfer运行完recon-all怎么快速查看有没有报错?——核心命令tail重定向
随机推荐
【招聘岗位】软件工程师(全栈)- 公共安全方向
无密码身份验证如何保障用户隐私安全?
【NVMe2.0b 14-9】NVMe SR-IOV
Penetration testing methodology
一键更改多个文件名字
手写promise与async await
黑马程序员-软件测试-10阶段2-linux和数据库-44-57为什么学习数据库,数据库分类关系型数据库的说明Navicat操作数据的说明,Navicat操作数据库连接说明,Navicat的基本使用,
The forked VM terminated without saying properly goodbye
做自媒體視頻二次剪輯,怎樣剪輯不算侵權
Sharing the 12 most commonly used regular expressions can solve most of your problems
01. Solr7.3.1 deployment and configuration of jetty under win10 platform
CPU设计实战-第四章实践任务二用阻塞技术解决相关引发的冲突
04_ Use of solrj7.3 of solr7.3
LeetCode_ 67 (binary sum)
Un week - end heureux
直播预告|如何借助自动化工具落地DevOps(文末福利)
Thymeleaf 常用函數
C语言中限定符的作用
useMemo,memo,useRef等相关hooks详解
想进阿里必须啃透的12道MySQL面试题