当前位置:网站首页>Thymeleaf 常用函数
Thymeleaf 常用函数
2022-07-05 14:10:00 【fengyehongWorld】
目录
- 一. #dates
- 二. #numbers
- 三. #strings
- `#strings.toString`
- `#strings.isEmpty`
- `#strings.defaultString`
- `#strings.contains`
- `#strings.containsIgnoreCase`
- `#strings.startsWith`
- `#strings.endsWith`
- `#strings.indexOf`
- `#strings.substring`
- `#strings.replace`
- `#strings.prepend`
- `#strings.append`
- `#strings.toUpperCase`
- `#strings.length`
- `#strings.trim`
- `#strings.abbreviate`
- 四. #objects
- 五. #bools
一. #dates
处理日期数据.生成,转换,获取日期的具体天数和年数。
#dates.createNow
生成当前的日期(相当于Java的new Date())
<span th:text="${#dates.createNow()}"></span>
<!--结果页面-->
<span>Sun May 16 09:38:33 CST 2021</span>
#dates.create
- 构造一个日期
<span th:text="${#dates.create('2019','05','31','10','18')}"></span>
<!--结果页面-->
<span>Fri May 31 10:18:00 CST 2019</span>
#dates.format
- 对日期进行格式化
- 对日期进行格式化的时候,日期一定要是
new Date()类型,不能是字符串日期类型,否则会报错.
<span th:text="*{#dates.format(#dates.createNow())}"></span>
<!--结果页面-->
<span>2021年5月16日 上午09时40分46秒</span>
- 按照指定格式对日期进行格式化
<span th:text="*{#dates.format(#dates.createNow(), 'yyyy/MM/dd HH:mm')}"></span>
<!--结果页面-->
<span>2021/05/16 09:43</span>
<span th:text="*{#dates.format(#dates.createNow(), 'yyyy年MM月dd日 HH:mm')}"></span>
<!--结果页面-->
<span>2021年05月16日 09:43</span>
#dates.year
- 获取年
<span th:text="*{#dates.year(#dates.createNow())}"></span>
<!--结果页面-->
<span>2021</span>
#dates.month
- 获取月份(使用内联的方式)
<span>[[*{#dates.month(#dates.createNow())}]]</span>
<!--结果页面-->
<span>5</span>
#dates.monthName
<span th:text="*{#dates.monthName(#dates.createNow())}"></span>
<!--结果页面-->
<span>五月</span>
#dates.monthNameShort
<span th:text="*{#dates.monthNameShort(#dates.createNow())}"></span>
<!--结果页面-->
<span>五月</span>
#dates.day
- 获取日期
<span th:text="*{#dates.day(#dates.createNow())}"></span>
<!--结果页面-->
<span>30</span>
#dates.dayOfWeek
获取本周的第几天(外国的情况,周日是本周的第一天)
<span th:text="*{#dates.dayOfWeek(#dates.createNow())}"></span>
<!--结果页面-->
<span>1</span>
#dates.dayOfWeekName
<span th:text="*{#dates.dayOfWeekName(#dates.createNow())}"></span>
<!--结果页面-->
<span>星期日</span>
#dates.dayOfWeekNameShort
<span th:text="*{#dates.dayOfWeekNameShort(#dates.createNow())}"></span>
<!--结果页面-->
<span>星期日</span>
#dates.hour
- 获取当前的小时
<span th:text="*{#dates.hour(#dates.createNow())}"></span>
<!--结果页面-->
<span>10</span>
#dates.minute
- 获取当前的分钟
<span th:text="*{#dates.minute(#dates.createNow())}"></span>
<!--结果页面-->
<span>6</span>
#dates.second
- 获取当前的秒
<span th:text="*{#dates.second(#dates.createNow())}"></span>
<!--结果页面-->
<span>12</span>
#dates.millisecond
- 获取当前的毫秒数
<span th:text="*{#dates.millisecond(#dates.createNow())}"></span>
<!--结果页面-->
<span>221</span>
二. #numbers
处理数字数据的转换
- 对不够位数的数字进行补0(formatInteger)
- 设置千位分隔符(formatInteger)
- 精确小数点(formatDecimal)
- 设置百分号(formatPercent)
- 生成数组(sequence)
#numbers.formatInteger
- 对不够位数的数字进行补0
<p th:text="${#numbers.formatInteger('123',4)}"></p> // 0123
<p th:text="${#numbers.formatInteger('123',2)}"></p> // 123
- 设置千位分隔符
.
<p th:text="${#numbers.formatInteger('1000',2,'POINT')}"></p> // 1.000
<p th:text="${#numbers.formatInteger('1000',6,'POINT')}"></p> // 001.000
<p th:text="${#numbers.formatInteger('1000',7,'POINT')}"></p> // 0.001.000
设置千位分隔符,
<p th:text="${#numbers.formatInteger('1000', 2, 'COMMA')}"></p> // 1,000
<div th:text="*{#numbers.formatInteger('1000', 0, 'COMMA')}"></div> // 1,000
设置千位分隔符为空白
<p th:text="${#numbers.formatInteger('1000', 2, 'WHITESPACE')}"></p> // 1 000
#numbers.formatDecimal
精确小数点
<p th:text="${#numbers.formatDecimal('10.123', 3, 2)}"></p> // 010.12
#numbers.formatCurrency
钱显示符号
<p th:text="${#numbers.formatCurrency('1000')}"></p> // ¥1,000.00
#numbers.formatPercent
百分比操作
<p th:text="${#numbers.formatPercent('0.2',2, 4)}"></p> // 20.0000%
<p th:text="${#numbers.formatPercent('0.2',3, 2)}"></p> // 020.00%
三. #strings
- 字符串转换(toString)
- 检查字符串是否为空(isEmpty)
- 字符串是为空替换操作(defaultString)
- 检查字符串中是否包含某个字符串(contains containsIgnoreCase)
- 检查字符串是以片段开头还是结尾(startsWith endsWith)
- 截取(substring substringAfter)
- 替换(replace)
- 追加(prepend append)
- 变更大小写(toUpperCase toLowerCase)
- 拆分和组合字符串(arrayJoin arraySplit)
- 去空格(trim)
- 缩写文本(abbreviate)
- 字符串连接(concat)
#strings.toString
// java代码
Object object = "123";
<p th:text="${#strings.toString(object)}"></p>
<p>123</p>
#strings.isEmpty
String name = null;
<p th:text="${#strings.isEmpty(name)}"></p>
<p>true</p>
#strings.defaultString
String text = null;
String text1 = "123";
<p th:text="${#strings.defaultString(text,'该值为null')}"></p>
<p>该值为null</p>
<p th:text="${#strings.defaultString(text1,'该值为null')}"></p>
<p>123</p>
#strings.contains
<p th:text="${#strings.contains('abcez','ez')}"></p>
<p>true</p>
#strings.containsIgnoreCase
<p th:text="${#strings.containsIgnoreCase('abcEZ','ez')}"></p>
<p>true</p>
#strings.startsWith
<p th:text="${#strings.startsWith('Donabcez','Don')}"></p>
<p>true</p>
#strings.endsWith
<p th:text="${#strings.endsWith('Donabcezn','n')}"></p>
<p>true</p>
#strings.indexOf
<p th:text="${#strings.indexOf('abcefg','e')}"></p>
<p>3</p>
#strings.substring
<p th:text="${#strings.substring('abcefg',3,5)}"></p>
<p>ef</p>
#strings.replace
<p th:text="${#strings.replace('lasabce','las','ler')}"></p>
<p>lerabce</p>
#strings.prepend
<p th:text="${#strings.prepend('abc','012')}"></p>
<p>012abc</p>
#strings.append
<p th:text="${#strings.append('abc','456')}"></p>
<p>abc456</p>
#strings.toUpperCase
<p th:text="${#strings.toLowerCase('ABC')}"></p>
<p>abc</p>
#strings.length
<p th:text="${#strings.length('abc')}"></p>
<p>3</p>
#strings.trim
<p th:text="${#strings.trim(' abc ')}"></p>
<p>abc</p>
#strings.abbreviate
<p th:text="${#strings.abbreviate('12345678910',10)}"></p>
<p>1234567...</p>
四. #objects
#objects.nullSafe
<p th:text="${#objects.nullSafe(null,'该对象为null')}"></p>
<p>该对象为null</p>
五. #bools
#bools.isTrue
<p th:text="${#bools.isTrue(true)} "></p>
<p>true</p>
<p th:text="${#bools.isTrue(false)} "></p>
<p>false</p>
<p th:text="${#bools.isTrue('on')} "></p>
<p>true</p>
<p th:text="${#bools.isTrue('off')} "></p>
<p>false</p>
<p th:text="${#bools.isTrue('true')} "></p>
<p>true</p>
<p th:text="${#bools.isTrue('false')} "></p>
<p>false</p>
<p th:text="${#bools.isTrue(1)} "></p>
<p>true</p>
<p th:text="${#bools.isTrue(0)} "></p>
<p>false</p>
边栏推荐
- 瑞能实业IPO被终止:年营收4.47亿 曾拟募资3.76亿
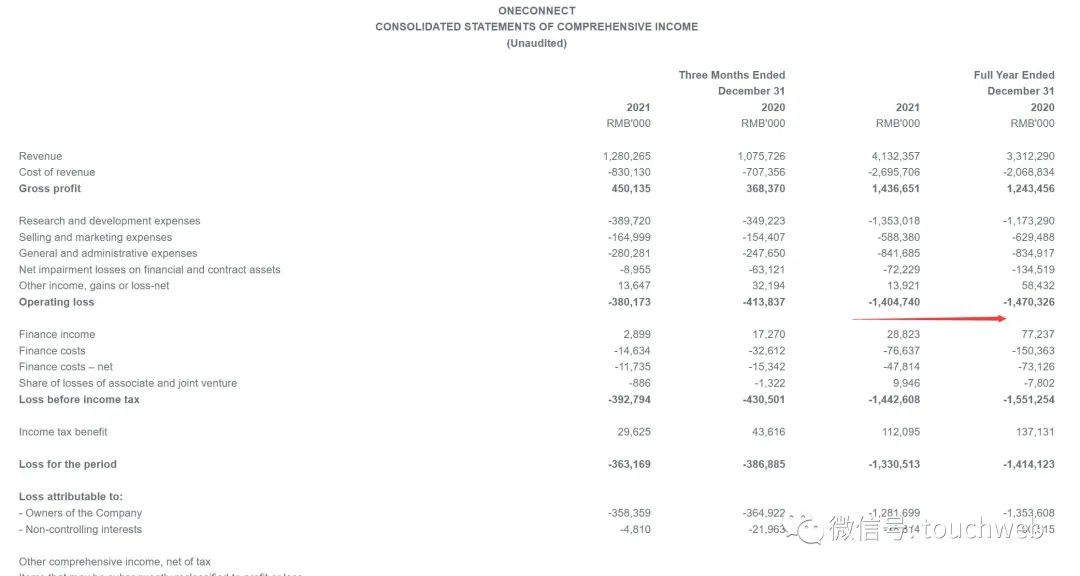
- Oneconnect listed in Hong Kong: with a market value of HK $6.3 billion, ye Wangchun said that he was honest and trustworthy, and long-term success
- 04_ Use of solrj7.3 of solr7.3
- How to deeply understand the design idea of "finite state machine"?
- Leetcode array question brushing notes
- Google EventBus 使用详解
- VC development of non MFC program memory leak tracking code
- The IPO of Ruineng industry was terminated: the annual revenue was 447million and it was planned to raise 376million
- Current situation, trend and view of neural network Internet of things in the future
- ASP. Net large takeout ordering system source code (PC version + mobile version + merchant version)
猜你喜欢

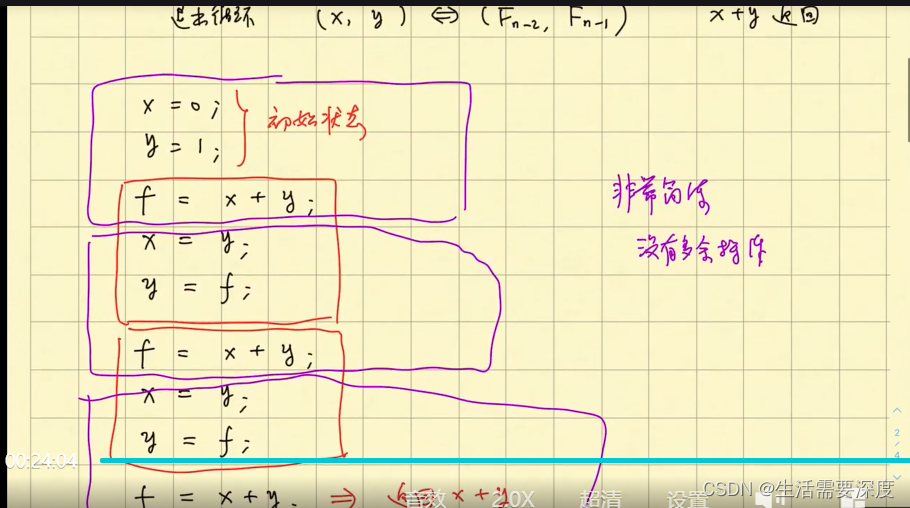
循环不变式

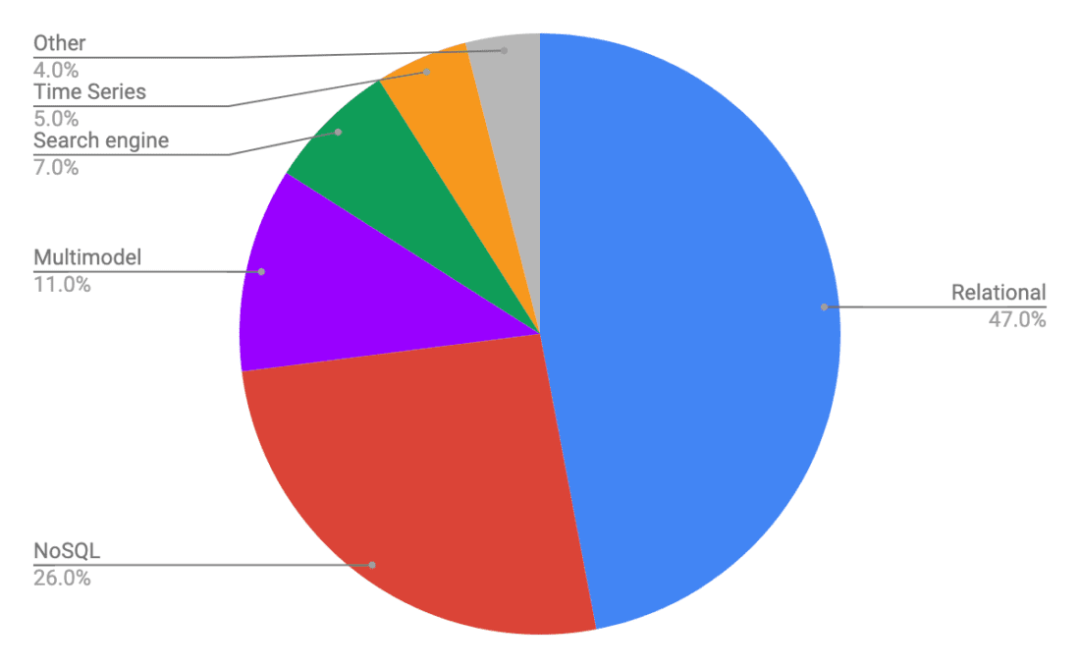
Comparison of several distributed databases

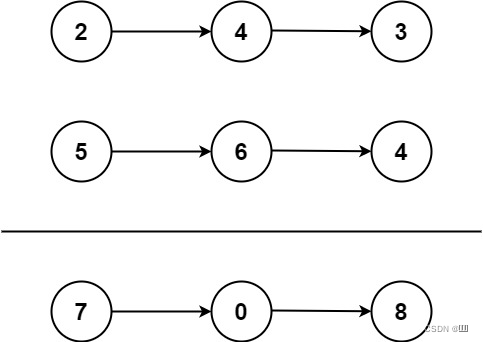
LeetCode_2(两数相加)

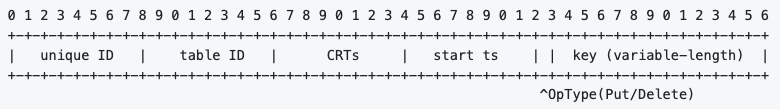
TiCDC 6.0原理之Sorter演进

The IPO of Ruineng industry was terminated: the annual revenue was 447million and it was planned to raise 376million

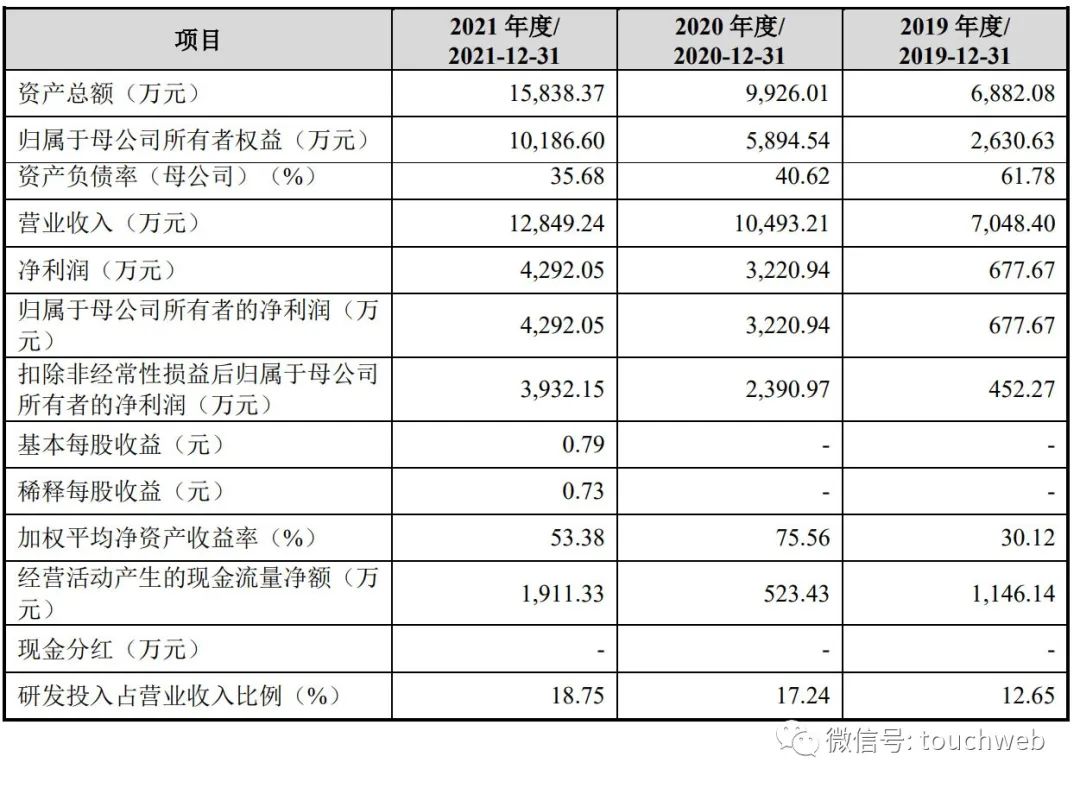
昆仑太科冲刺科创板:年营收1.3亿拟募资5亿 电科太极持股40%

金融壹账通香港上市:市值63亿港元 叶望春称守正笃实,久久为功

Shenziyu, the new chairman of Meizu: Mr. Huang Zhang, the founder, will serve as the strategic adviser of Meizu's scientific and technological products

Simple process of penetration test

Make the seckill Carnival more leisurely: the database behind the promotion (Part 2)
随机推荐
PHP5下WSDL,SOAP调用实现过程
Judge whether the variable is an array
upload (1-6)
Lepton 无损压缩原理及性能分析
R language ggplot2 visual bar graph: visualize the bar graph through the two-color gradient color theme, and add label text for each bar (geom_text function)
R language dplyr package select function, group_ By function, mutate function and cumsum function calculate the cumulative value of the specified numerical variable in the dataframe grouping data and
清大科越冲刺科创板:年营收2亿 拟募资7.5亿
R语言使用nnet包的multinom函数构建无序多分类logistic回归模型、使用coef函数获取模型中每个变量(自变量改变一个单位)对应的对数优势比(log odds ratio)
3W principle [easy to understand]
Google eventbus usage details
How to call the function mode of one hand and one machine
Login interface code
R语言dplyr包select函数、group_by函数、mutate函数、cumsum函数计算dataframe分组数据中指定数值变量的累加值、并生成累加数据列
Laravel - view (new and output views)
Recommendation number | what are interesting people looking at?
What is the future development trend of neural network Internet of things
R語言ggplot2可視化:可視化折線圖、使用theme函數中的legend.position參數自定義圖例的比特置
Laravel dompdf exports PDF, and the problem of Chinese garbled code is solved
Some ideas about Apache mesos
LeetCode_ 2 (add two numbers)