当前位置:网站首页>【微信小程序】底部有安全距离,适配iphone X等机型的解决方案
【微信小程序】底部有安全距离,适配iphone X等机型的解决方案
2022-08-03 08:15:00 【少年歌行s】
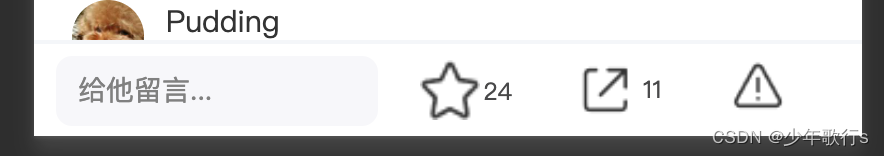
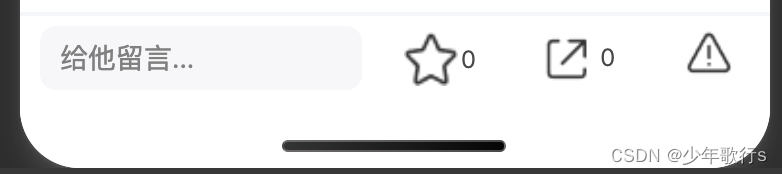
微信小程序开发常常需要适配机型问题,如iPhone X/XR等机型,底部有黑色横杠(称为安全距离),这时如果直接加css样式fixed是不行的,不会计算底部安全距离,而会与之重叠。
// fixed .box {
position: fixed;
bottom: 0;
}


经过搜索后,我们知道env(safe-area-inset-bottom)能计算出安全距离,我想到一个通用的写法,具体做法是将页面高度page的高度限制为屏幕高度减去安全距离,代码实现是calc(100vh- env(safe-area-inset-bottom))
完整代码如下:
<scroll-view class="container" scoll-y="{
{true}}">
//正常html代码
</scroll-view>
page {
height: calc(100vh- env(safe-area-inset-bottom));
overflow: hidden;
}
//要给高度,不然scroll-view无法垂直方向滑动 .container {
height: 100%;
}
边栏推荐
- unity的game界面里有canvas的线框?如何隐藏掉?
- FusionAccess软件架构、FusionAccess必须配置的四个组件、桌面发放流程、虚拟机组类型、桌面组类型
- Add Modulo 10 (规律循环节,代码实现细节)
- RViz报错: Error subscribing: Unable to load plugin for transport ‘compressed‘解决方法
- Shell运维开发基础(一)
- 集群
- Karatsuba大数乘法的Verilog实现
- 数仓4.0(一)
- The Transformer, BERT, GPT paper intensive reading notes
- 品牌方发行NFT时,应如何考量实用性?
猜你喜欢

redis AOF持久化个人理解

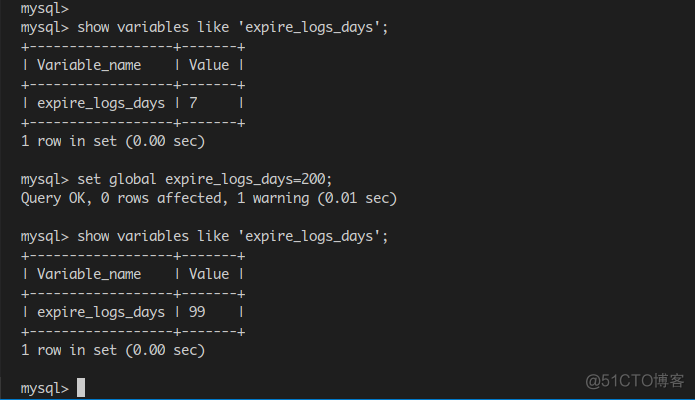
二进制日志过期时间设置expire_logs_days

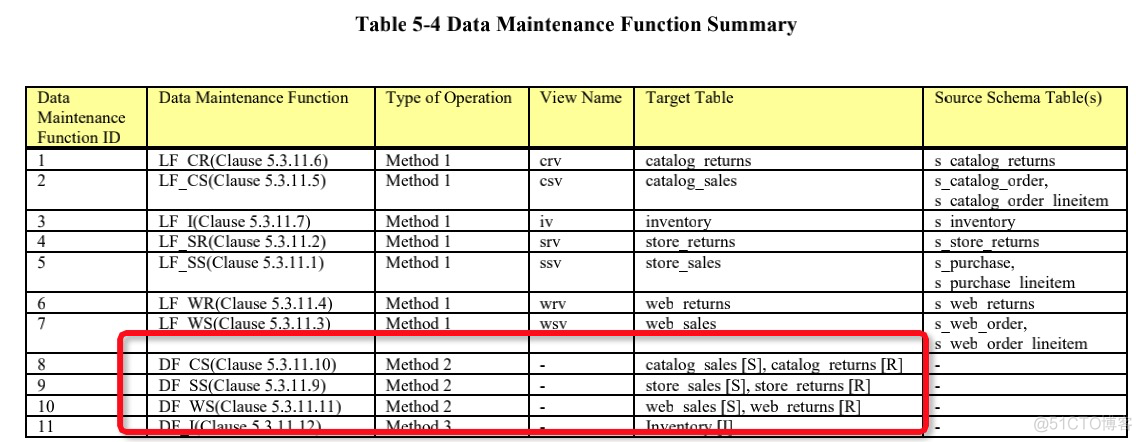
【TPC-DS】DF的SQL(Data Maintenance部分)

sqlite 日期字段加一天

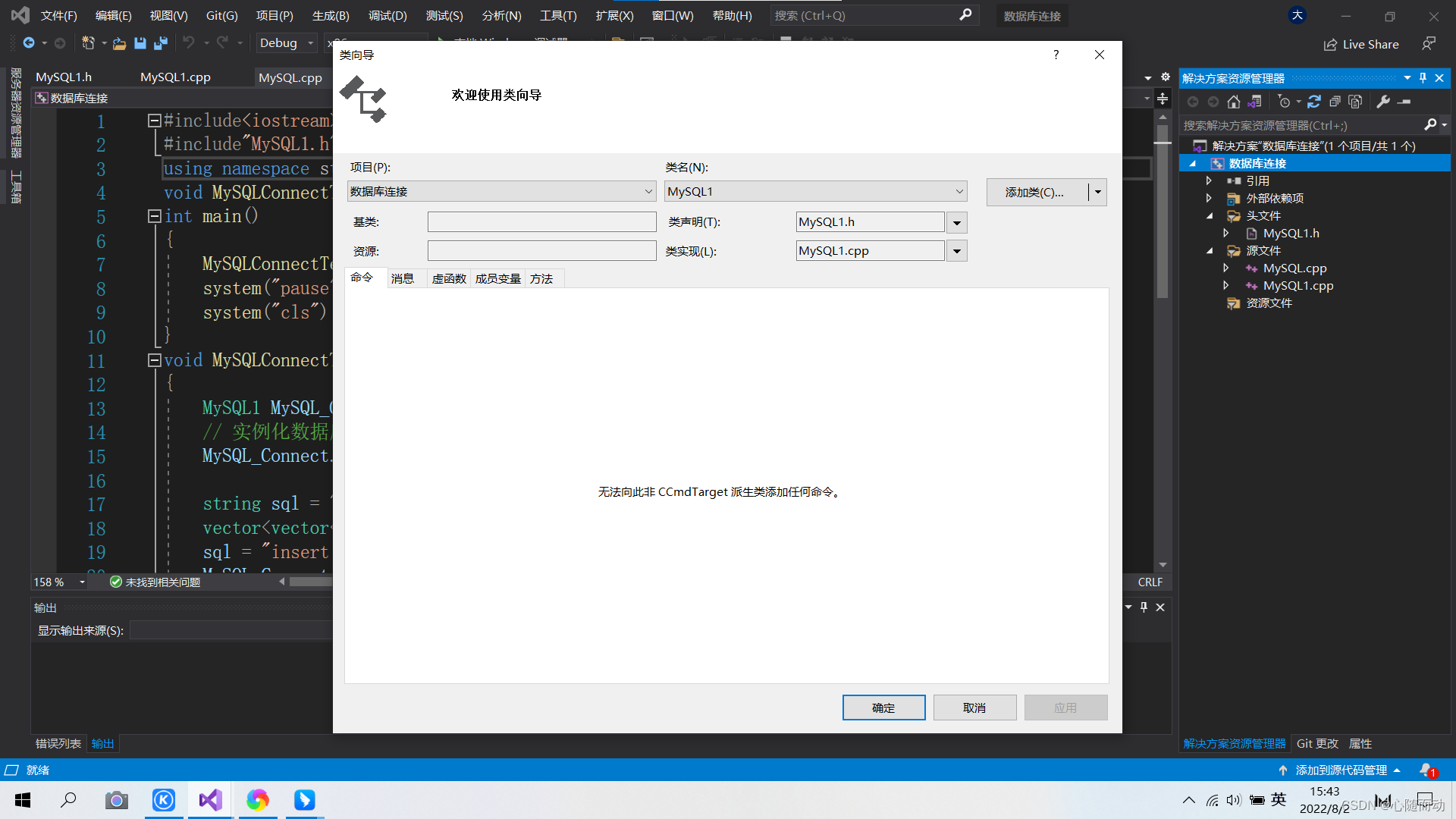
MySQL数据库————数据库与vs的连接

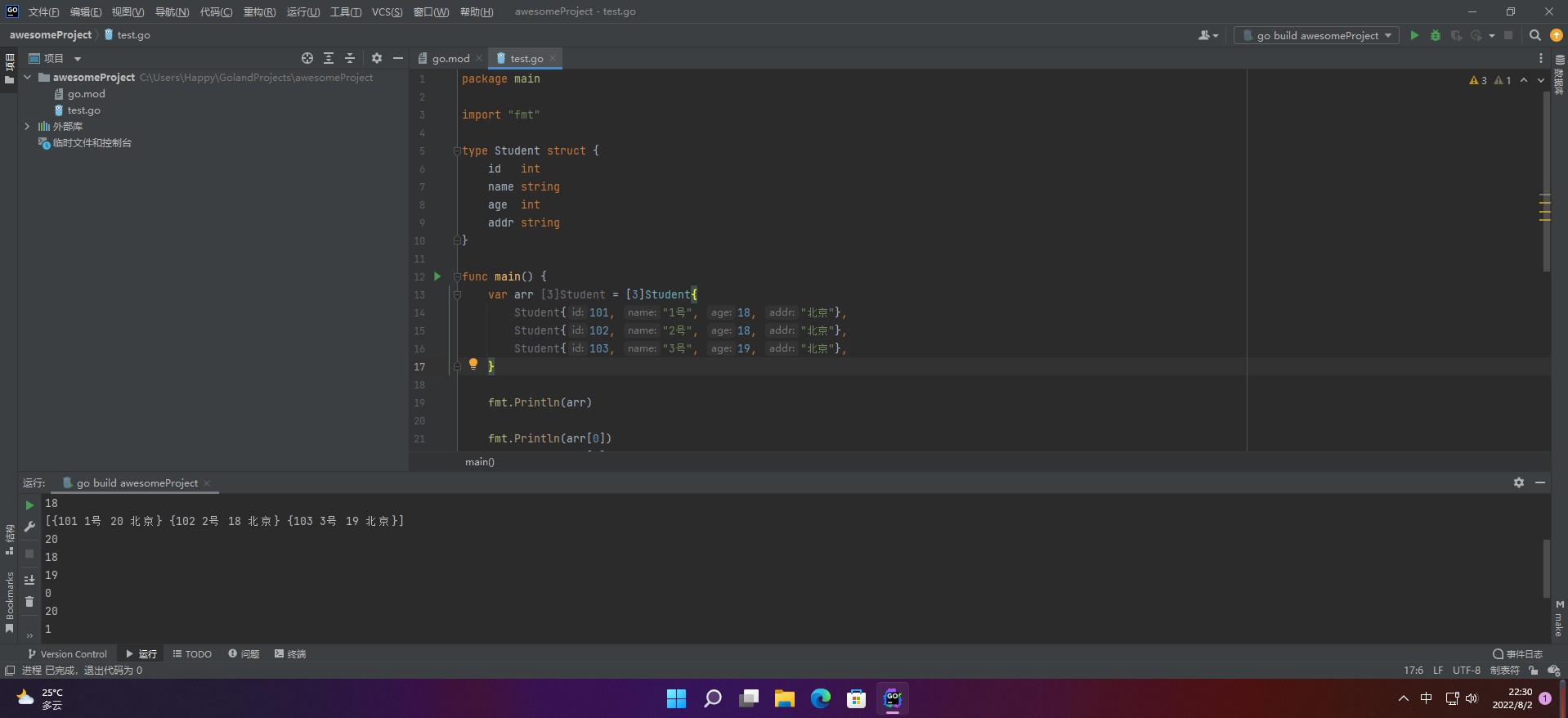
【愚公系列】2022年07月 Go教学课程 026-结构体

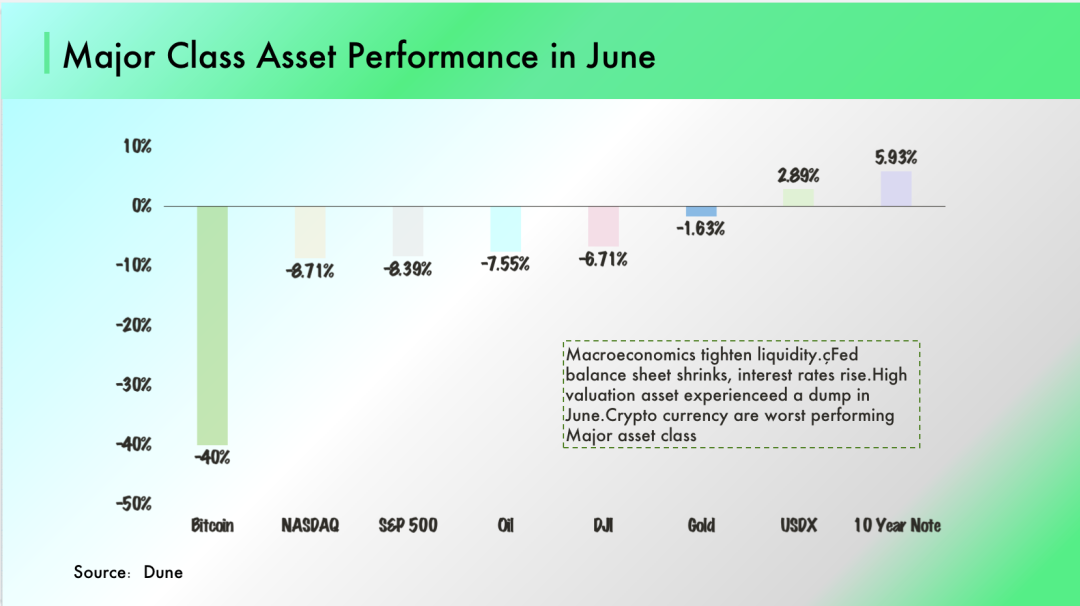
DeFi明斯基时刻:压力测试与启示

Logic Pro X built-in sound library list

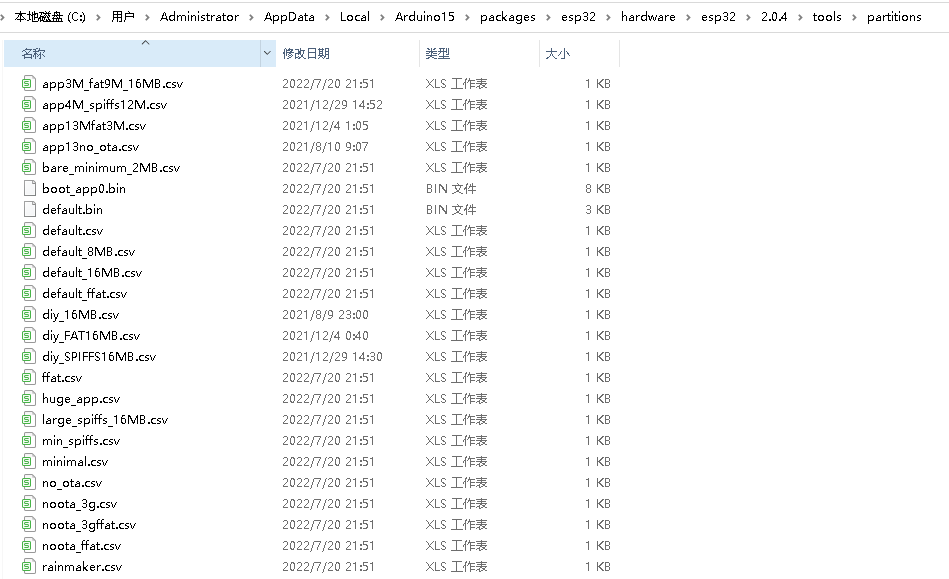
Arduino框架下对ESP32 NVS非易失性存储解读以及应用示例

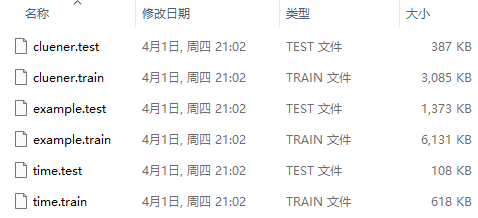
AI mid-stage sequence labeling task: three data set construction process records
随机推荐
品牌方发行NFT时,应如何考量实用性?
ceph简介
Docker starts mysql
Arduino框架下对ESP32 NVS非易失性存储解读以及应用示例
并发之ReentrantLock
Redisson实现分布式锁
How does Mysql query two data tables for the same fields in two tables at the same time
Redis分布式锁
内存模型之可见性
JMeter接口自动化发包与示例
Unity编辑器扩展批量修改图片名称
Shell运维开发基础(一)
解决GANs训练中模式崩塌/训练崩溃的十五个方法
RViz报错: Error subscribing: Unable to load plugin for transport ‘compressed‘解决方法
Gauva的ListenableFuture
MySQL or使索引失效
实时目标检测新高地之#YOLOv7#更快更强的目标检测器
MySQL2
NFT到底有哪些实际用途?
frp:开源内网穿透工具