当前位置:网站首页>Web Security (3) -- CSRF attack
Web Security (3) -- CSRF attack
2020-11-07 20:56:00 【Coxhuang】
List of articles
- CSRF attack
- #1 What is? CSRF attack
- #2 Cookie
- #3 The same source strategy for browsers
- #3 How to avoid the front and back end separation project CSRF attack
-
- #3.1 Defense one --- Verification Code
- #3.2 Defense two --- HTTP Referer
- #3.3 Defense three --- TOKEN
CSRF attack
#1 What is? CSRF attack
CSRF Cross-site request forgery (Cross—Site Request Forgery)
The attacker stole your identity (TOKEN or Cookie Etc ), Send a request to the server in your name , This request is perfectly legal to the server , But it does what the attacker wants , And you don't know , for example : Send email in your name , Transfer and other operations
CSRF The attack process :
- user Tom Open the browser , visit https://weibo.com/, Enter your account and password to log in to Weibo
- Microblog background verification account password passed , Will return a Cookie, Save to browser , At this time, the user login successfully , And be able to send requests like Weibo
- When the user doesn't have to log out of the microblog , Open another website A, Website A After receiving the user's request , Return some offensive code , And send a request to visit Weibo
- After the browser receives the attack code , According to the website A Request , Without the user's knowledge , carry Cookie Send a request to Weibo , For Weibo backstage , This request is perfectly legal , So according to the user Tom Of Cookie Information to Tom Permission to process the request , Lead from website A The malicious code was executed .
CSRF Attack instance :
Xiaoming uses the browser to log in to the bank website , The back office of the bank will return a Cookie Coexist in the browser of Xiaoming computer , In this Cookie Before the expiration date , Xiao Ming clicks on the pop-up advertisement in the browser , Now jump to another website A, Website A There's a piece of malicious code , The code content is : Send a transfer request to the bank's back office ( carry Cookie), At this time , Tragedy struck , This url The request is answered , Money will be transferred from Xiaoming's account to the attacker's account , Xiao Ming didn't know about it at that time , Later, Xiaoming found that the account money was less , Even if he went to the bank to check the log , He can only find that there is indeed a legitimate request from himself to transfer funds , There is no trace of being attacked .
#2 Cookie
natural CSRF attack , The request sent by the attack will be carried automatically by default Cookie
|
Cookie Field |
meaning |
|---|---|
|
NAME=VALUE |
give Cookie The name and value of ( Required ) |
|
expires=DATE |
Cookie The validity of the ( If not specified, the default is until the browser is closed ) |
|
path=PATH |
Use the file directory on the server as Cookie Applicable objects ( If not specified, it defaults to the file directory where the document is located ) |
|
domain= domain name |
As Cookie Domain name of the applicable object ( If not specified, it defaults to create Cookie The domain name of the server ) |
|
Secure |
Only in HTTPS Only when secure communication is sent Cookie |
|
HttpOnly |
To limit , send Cookie Can not be JavaScript The script access |
For one Http POST request http://xxx.minhung.me/ooooo/create-msg Come on
If the following conditions are satisfied :
- On the browser side Cookie Of domain Field equals xxx.minhung.me perhaps minhung.me
- All are http perhaps https, Or in different situations Secure The attribute is false
- The path to send the request , Above http://xxx.minhung.me/ooooo/create-msg Of ooooo With the browser side Cookie Of path Attributes must be consistent , Or browser side Cookie Of path A subdirectory , For example, the browser side Cookie Of path by /test, that ooooo It has to be for /test perhaps /test/xxxx Wait for a subdirectory to
above 3 Two conditions must be satisfied at the same time , Otherwise Post The request can't automatically bring the existing browser side Cookie
Because in CSRF In attack , It's about setting up Cookie The server interface of , So it will be carried automatically when you visit Cookie
#3 The same source strategy for browsers
The same source strategy for browsers , In general, there are three limitations :
- One is from one source js You can only read and write the storage of your own source, but not the storage of other sources , Storage includes Cookie、Session Storage、Local Storage、Cache、Indexed DB etc. .
- The second is from one source js You can only read and write from your own source DOM Trees cannot read from other sources DOM Trees . That is, if we start talking about ,iframe If the inner and outer layers are not homologous, they can't operate with each other , If the outer layer wants to get the content of the inner layer, it can only be used with click hijacking ; The principle of implementation is also unknown as mentioned above .
- Third, generally speaking, it comes from one source js You can only send requests to the interface of your own source, not to the interface of other sources . Of course, the essence is , On the one hand, the browser finds a source of js When sending a request to an interface of another source, it will automatically bring Origin The header identifies the source from , Let the server pass through Origin Judge whether to respond to ; On the other hand , If the browser does not find Access-Control-Allow-Origin The domain that sends the request is allowed to request, and that does not allow parsing . I've complained about it before , It's not that the server doesn't respond, the server doesn't respond, the browser doesn't ( allow js) Is it meaningless to analyze ; Now it seems , Write by yourself python And so on, they can actually request other servers and parse their results , The browser doesn't have Access-Control-Allow-Origin One is to maintain the idea of homology strategy, the other is to ensure that it will not appear in yourself A Fields can be detected at will B The case of the domain , So it can't be said that it's totally useless .
- Fourth, it comes from one source js Can't operate resources outside the browser at will . For example, open a command prompt 、 Execute system commands and so on . If you visit a website, the website's js You can directly call system commands to add users to your computer , That's a big problem .
Under the same origin strategy of browser , Other sites js Can't read and write other sites Cookie、Session Storage、Local Storage、Cache、Indexed DB
#3 How to avoid the front and back end separation project CSRF attack
Defense plan :
- User operation restrictions , For example, verification code
- Request source restriction , For example, restrictions HTTP Referer To complete the operation
- token Authentication mechanism , For example, add a token, Verify the validity of the request when responding to it
#3.1 Defense one — Verification Code
When sending a request , Verification code is needed to verify whether it is the user himself , The user experience is significantly affected by the sub scheme , And there are additional development costs
#3.2 Defense two — HTTP Referer
The cost of the second scheme is the lowest , But there is no guarantee that 100% Security , And it's likely to be buried
Referer yes HTTP request header Part of , When browser ( Or simulate browser behavior ) towards web When the server sends the request , The header contains Referer . For example, I am in www.google.com There's one in it www.baidu.com link , So click on this www.baidu.com , its header There's... In the message :
Referer=http://www.google.com
therefore , Put this http After the request is sent to the server , If the server requires that it must be an address or several addresses to access , And you sent referer It doesn't meet his requirements , Will intercept or jump to the address he asked for , And then visit through this address .
#3.3 Defense three — TOKEN
After the user logs in successfully , The server generates a user name and some key data Token, take Token Package to Cookie in , Then send it to the client , Every time a client sends a request , First get Cookie Medium Token, And then carry it with you Token Access server
Participation of this paper Tencent cloud media sharing plan , You are welcome to join us , share .
版权声明
本文为[Coxhuang]所创,转载请带上原文链接,感谢
边栏推荐
- Insight -- the application of sanet in arbitrary style transfer
- Share several vs Code plug-ins I use everyday
- laravel8更新之维护模式改进
- 一万四千字分布式事务原理解析,全部掌握你还怕面试被问?
- Adobe Lightroom /Lr 2021软件安装包(附安装教程)
- 看一遍就理解,图解单链表反转
- 工作1-3年的程序员,应该具备怎么样的技术能力?该如何提升?
- On the coverage technology and best practice of go code
- Deep into web workers (1)
- Get started, GIT
猜你喜欢

Deep into web workers (1)

More than 50 object detection datasets from different industries

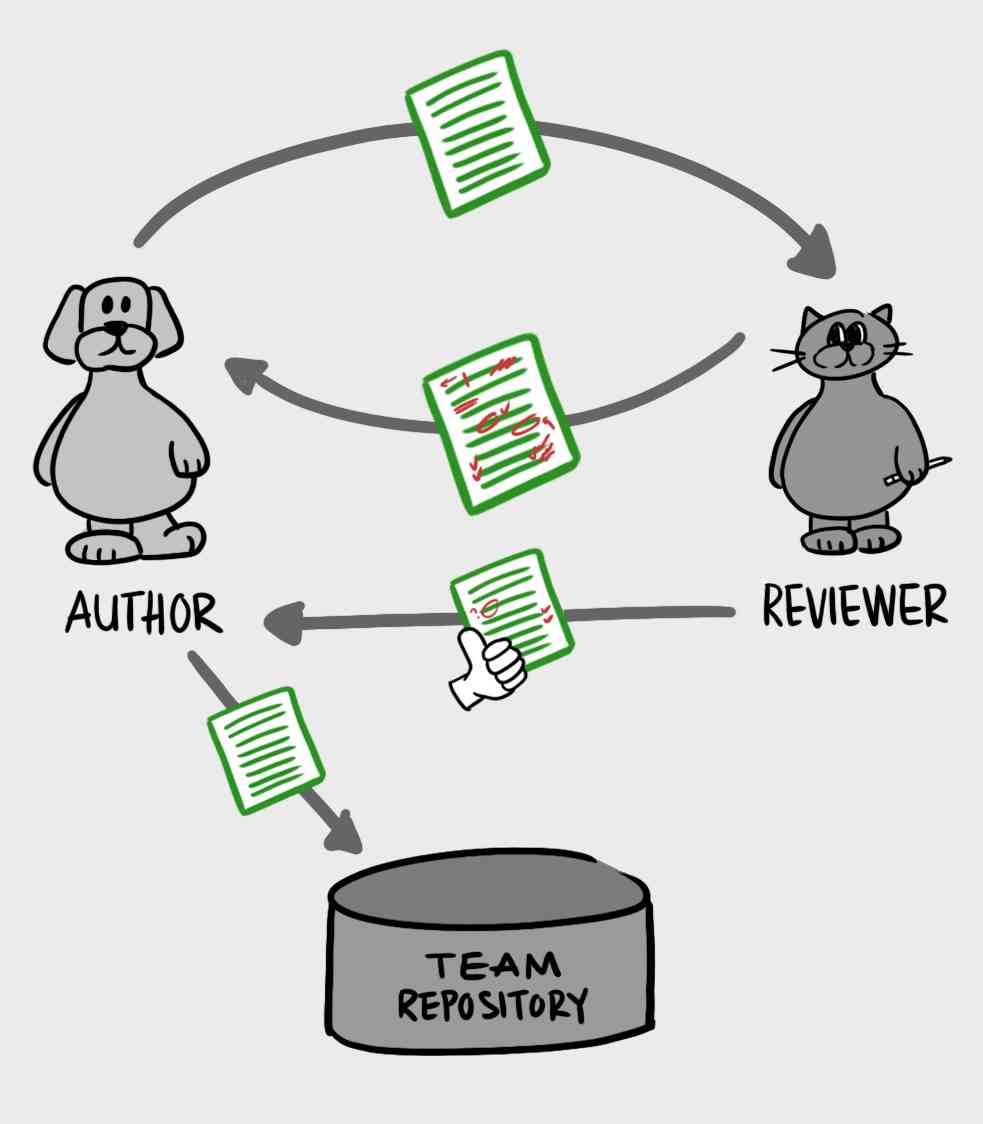
Code Review最佳实践

Do not understand the underlying principle of database index? That's because you don't have a B tree in your heart

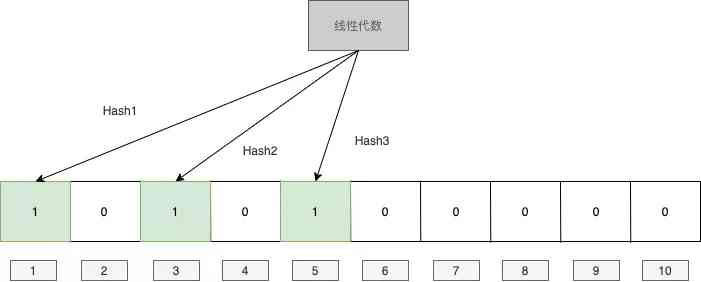
大数据算法——布隆过滤器

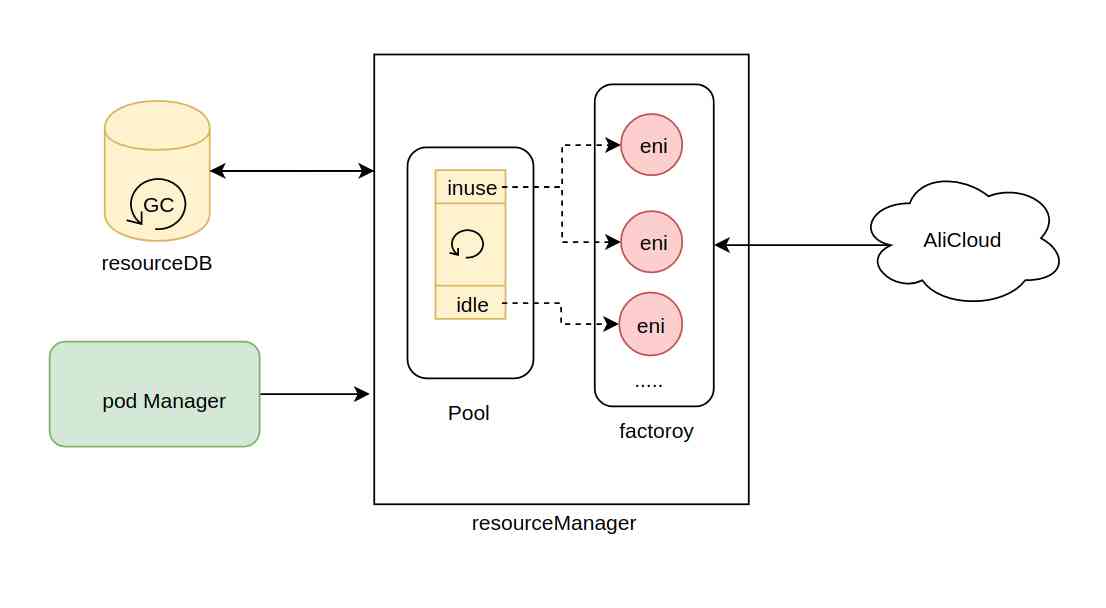
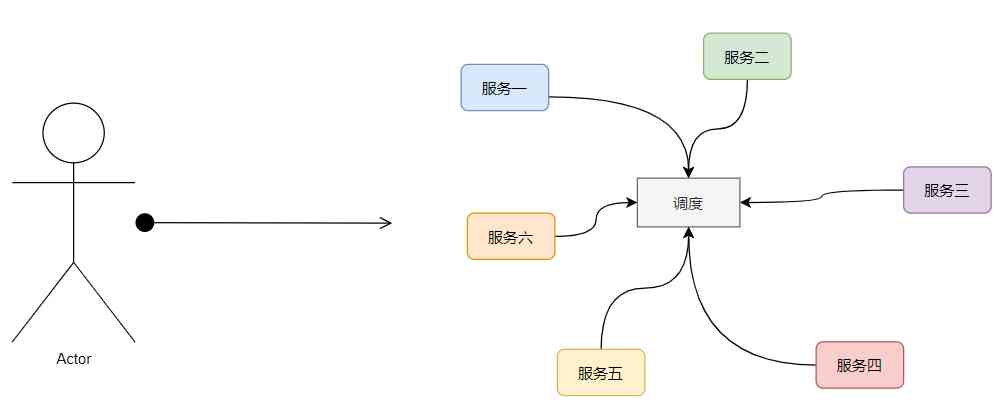
阿里terway源码分析

Design pattern of facade and mediator

WPF 关于绘图个人总结

What magic things can a line of Python code do?

你可能不知道的Animation动画技巧与细节
随机推荐
Recommend suicide, openai warns: gpt-3 is too risky for medical purposes
go wire 依赖注入入门
Deep into web workers (1)
数据库基本操作
ROS学习---远程启动ROS节点
盘点那些争议最大的编程观点,你是什么看法呢?
Kylin on kubernetes' practice on eBay
Improvement of maintenance mode of laravel8 update
微信小程序request报400错误 @RequestBody接收不到
The CPU does this without the memory
What magic things can a line of Python code do?
某618大促项目的复盘总结
技术总监7年自述——如何选择一家好公司
The emergence and significance of micro service
GrowingIO 响应式编程探索和实践
来自不同行业领域的50多个对象检测数据集
Implementation of multi GPU distributed training with horovod in Amazon sagemaker pipeline mode
AFO记
What is the relationship between low code vs model driven?
Share several vs Code plug-ins I use everyday