当前位置:网站首页>BFC block level formatting context
BFC block level formatting context
2022-07-05 22:18:00 【Front end students】
BFC The understanding of the
- Block level formatting context
- Only Block box Participate in
- It has nothing to do with the outside , Have your own set of rendering rules
Application scenarios
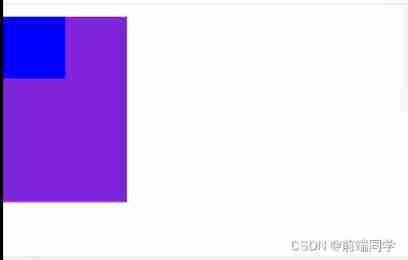
- solve Sub elements float , Parent element height collapse problem
- Cancel the box margin Collapse problem ( Child element set to margin-top, Both parent and child elements will be together margin-top( solve : Add... To the parent element overflow))

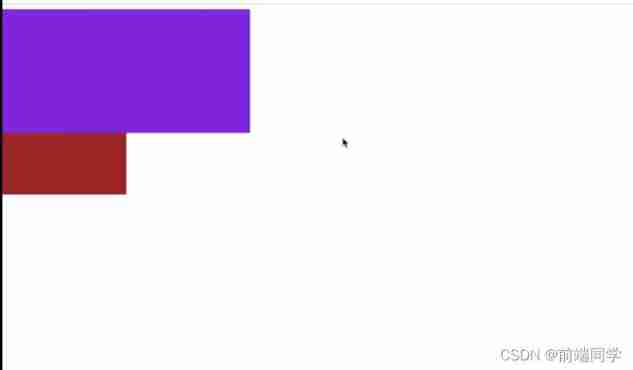
- Prevent being overwritten by floating elements ( Brother element floating , The following elements are not floating ( solve : Add overflow), The following elements will be covered by the previous floating elements )

How to create BFC
- float Not for none
- display by inline-block flex by inline-flex
- position Not for static or relative
- overflow:hidden( best )
边栏推荐
- Database recovery strategy
- Bitbucket installation configuration
- What if the files on the USB flash disk cannot be deleted? Win11 unable to delete U disk file solution tutorial
- Summary of concurrency control
- FBO and RBO disappeared in webgpu
- 科技云报道:算力网络,还需跨越几道坎?
- Analyse des risques liés aux liaisons de microservices
- The real situation of programmers
- Reptile practice
- MySQL disconnection reports an error MySQL ldb_ exceptions. OperationalError 4031, The client was disconnected by the server
猜你喜欢

Postman核心功能解析-参数化和测试报告

Solutions for unexplained downtime of MySQL services

如何快速体验OneOS

Meituan dynamic thread pool practice ideas, open source

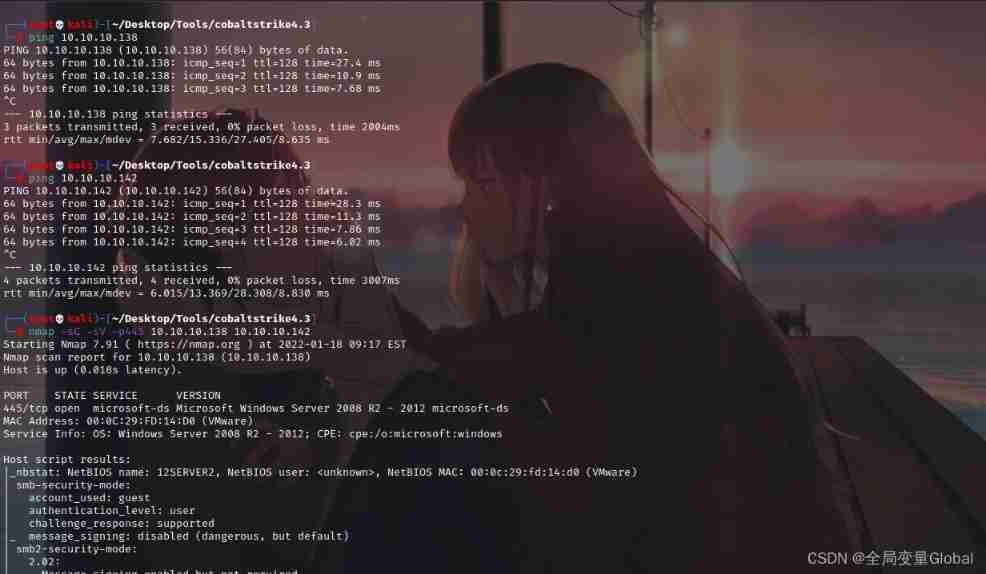
Cobaltstrike builds an intranet tunnel

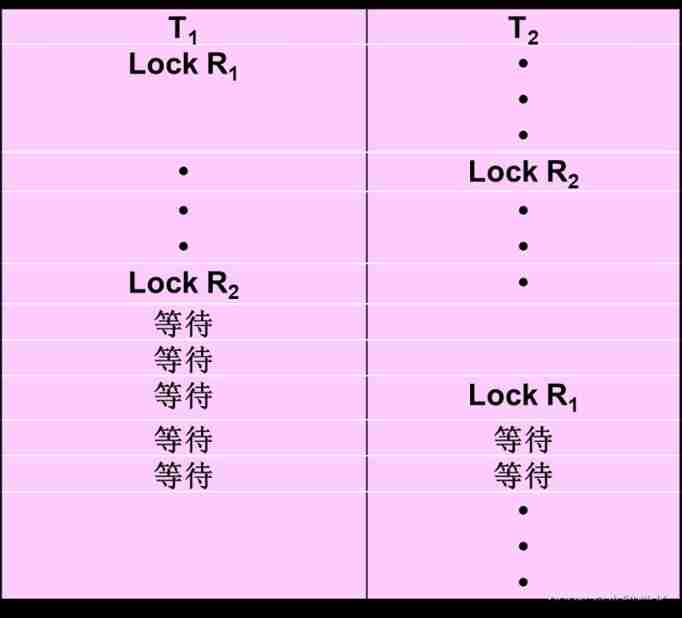
Livelocks and deadlocks of concurrency control

Alternating merging strings of leetcode simple questions

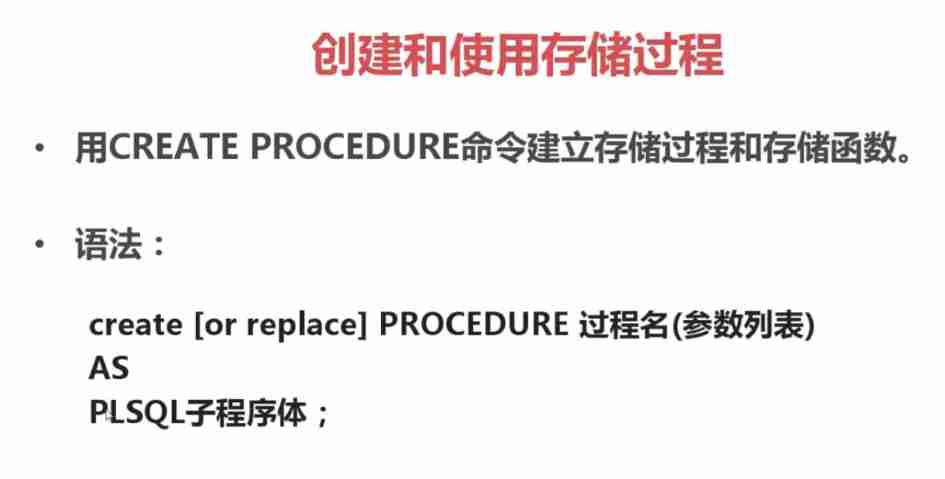
Stored procedures and stored functions

Business learning of mall order module

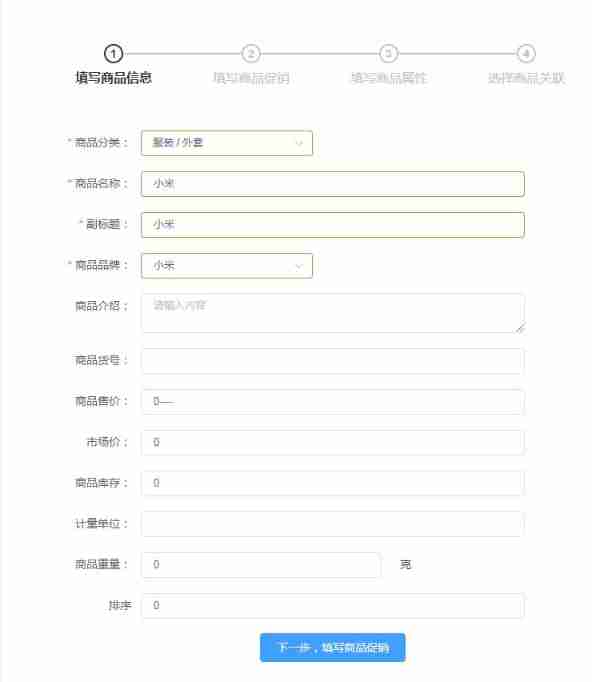
Business learning of mall commodity module
随机推荐
Performance testing of software testing
Search: Future Vision (moving sword)
How to reverse a string fromCharCode? - How to reverse String. fromCharCode?
MySQL服务莫名宕机的解决方案
C language knowledge points link
A number of ventilator giants' products have been recalled recently, and the ventilator market is still in incremental competition
如何开发引入小程序插件
Cobaltstrike builds an intranet tunnel
MySQL连接断开报错MySQLdb._exceptions.OperationalError 4031, The client was disconnected by the server
Analyse des risques liés aux liaisons de microservices
如何创建线程
A trip to Suzhou during the Dragon Boat Festival holiday
database mirroring
How can Bluetooth in notebook computer be used to connect headphones
Win11运行cmd提示“请求的操作需要提升”的解决方法
Did you brush the real title of the blue bridge cup over the years? Come here and teach you to counter attack!
"Chris Richardson microservices series" uses API gateway to build microservices
Daily question brushing record (XIV)
Kubernetes Administrator certification (CKA) exam notes (IV)
数据泄露怎么办?'华生·K'7招消灭安全威胁