当前位置:网站首页>Summary of wechat applet display style knowledge points
Summary of wechat applet display style knowledge points
2022-07-04 22:58:00 【Song Xiaoyu】
1. view Label of flex Layout
flex namely HTML Medium inline, Change block elements into inline elements
display: flex;
1.1 flex Direction selection of layout
Set up flex After layout , You can choose horizontal layout or vertical layout , There are four ways
flex-direction:
row: The horizontal direction from left to right is the main axis
row-reverse: The horizontal direction from right to left is the main axis
column: The vertical direction from top to bottom is the main axis
column-reverse: The vertical direction from bottom to top is the main axis
1.2 Other options for horizontal and vertical layout
- The horizontal layout
justify-content
flex-start Start on the left ( The default value is )
flex-end From the right
flex-center align horizontal center
space-between full-justified
space-around The distance between each element is equal , And there is an equal distance between the head and the tail
- Vertical layout
align-items
stretch Fill the entire container longitudinally
flex-start Start at the top
flex-end Start at the bottom
center Vertically centered
baseline Align with the first line of text of the child element ??
Son view A property is align-self, He has five choices for vertical layout , Plus auto
1.3 control view Do you want to change lines
flex-wrap:
nowrap Don't wrap ( Default )
wrap Line break
wrap-reverse Line break , The first line is at the bottom
Reference documents : https://www.cnblogs.com/sun8134/p/6395947.html
2. Line break , Single space , Consecutive spaces
- Line break
\nIt should be noted that , Text that needs to wrap , Must be wrapped intextIn the label - Single space have access to
\t, Multiple\tShow only one space , To display multiple spaces , You can use the following method - Consecutive spaces When parsing multiple spaces Need to be wrapped in `` In the label , If the page displays
You need to adddecode="{true}"
You can directly connect multiple spaces here , Can recognize
Hello ah Ha ha ha ( The space is half the size of Chinese characters )
Hello ah Ha ha ha ( The space is the size of Chinese characters )
Hello ah Ha ha ha ( The space is set according to the font )
or
Hello ah Ha ha ha ( The space is half the size of Chinese characters )
Hello ah Ha ha ha ( The space is the size of Chinese characters )
Hello ah Ha ha ha ( The space is set according to the font )
3. shadows
- Box model shadow
box-shadowShadow of the vulva : box-shadow: Shadowy X Axis ( You can use negative values ) Shadowy Y Axis ( You can use negative values ) Shadow blur value ( size ) Color of shadow ; X The positive value of the axis indicates that the direction is right ,Y A positive value of the axis indicates that the direction is down Inner shadow : On the basis of the outer shadow, addinsetX The positive value of the axis indicates that the direction is left ,Y The positive value of the axis indicates that the direction is up - Text shadow
text-shadowAttributes of the outer shadow with the box model , Consistent function No inner shadow Reference documents : http://www.cnblogs.com/wuchuanlong/p/5980766.html
4. Gradient effect gradients
- Linear gradient (Linear Gradients)- Down / Up / towards the left / towards the right / Diagonally
- Radial Gradient (Radial Gradients)- Defined by their center
// From top to bottom ( Default )
background: linear-gradient(red, blue);
// From left to right
background: linear-gradient(to right, red , blue);
...
Reference documents : https://blog.csdn.net/u010377372/article/details/79721725
solve "\n" Unable to achieve line feed effect
In the database \n When taken out, it will become \\n, And in the small program text The effect of line breaking should be achieved in the component , You need to \\n convert to \n.
resolvent :
content.replace(/\\n/g, "\n");
file :https://blog.csdn.net/zhangying1994/article/details/86552970
边栏推荐
- Naacl-22 | introduce the setting of migration learning on the prompt based text generation task
- 攻防世界 MISC 进阶区 Erik-Baleog-and-Olaf
- A complete tutorial for getting started with redis: Pipeline
- Duplicate ADMAS part name
- 堆排序代码详解
- Redis入门完整教程:Pipeline
- Redis introduction complete tutorial: client communication protocol
- MYSQL架构——用户权限与管理
- 【lua】int64的支持
- [cooking record] - stir fried 1000 pieces of green pepper
猜你喜欢

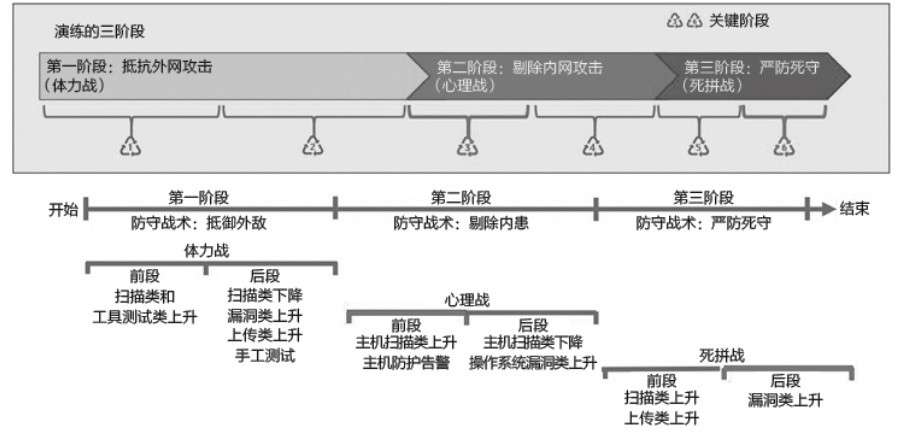
Three stage operations in the attack and defense drill of the blue team

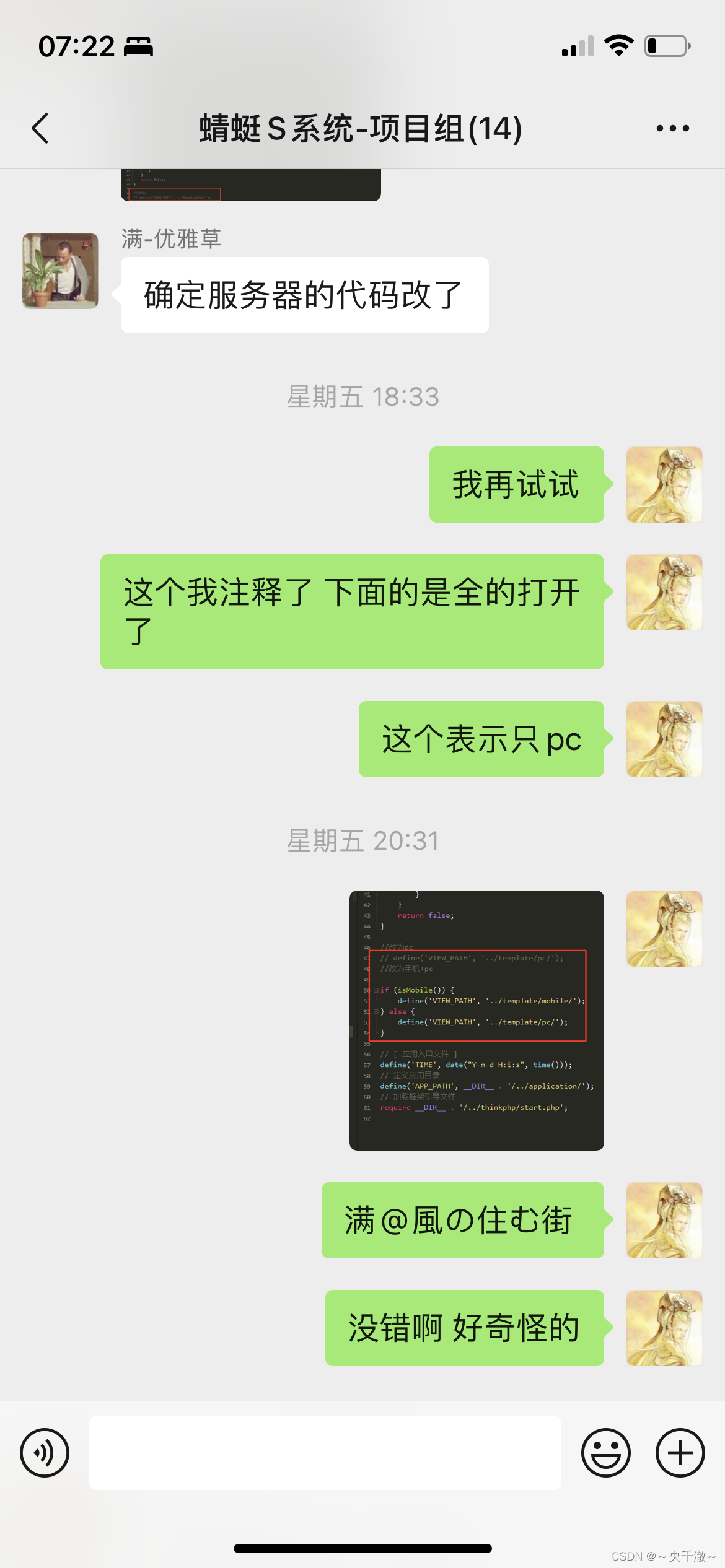
The new version judges the code of PC and mobile terminal, the mobile terminal jumps to the mobile terminal, and the PC jumps to the latest valid code of PC terminal

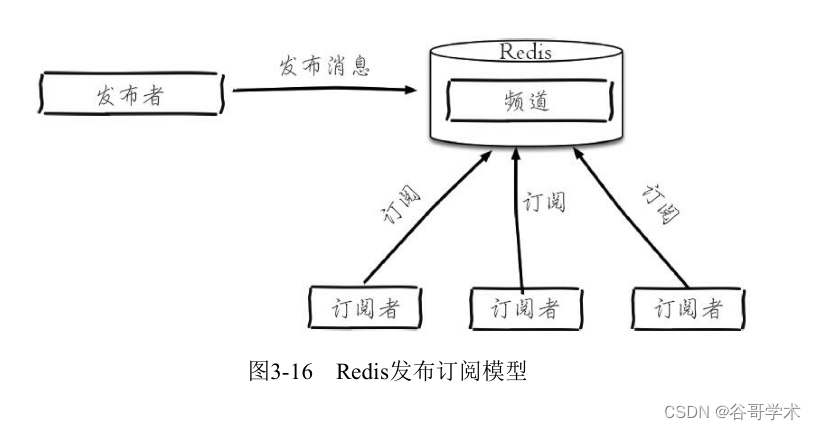
Redis入门完整教程:发布订阅

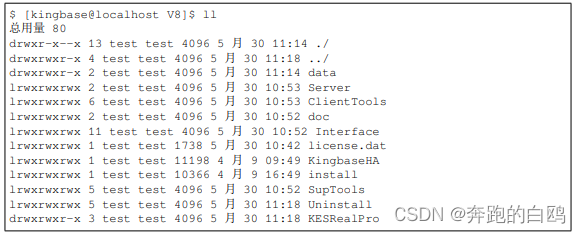
Install the gold warehouse database of NPC

Serial port data frame

Redis入門完整教程:Pipeline

攻防世界 MISC 进阶区 3-11

攻防世界 MISC 进阶 glance-50

Tla+ introductory tutorial (1): introduction to formal methods

Redis introduction complete tutorial: slow query analysis
随机推荐
One of the commonly used technical indicators, reading boll Bollinger line indicators
Summary of index operations in mongodb
浅聊一下中间件
Analysis of environmental encryption technology
Attack and defense world misc master advanced zone 001 normal_ png
String类中的常用方法
该如何去选择证券公司,手机上开户安不安全
A complete tutorial for getting started with redis: redis shell
[try to hack] wide byte injection
Google Earth Engine(GEE)——以MODIS/006/MCD19A2为例批量下载逐天AOD数据逐天的均值、最大值、最小值、标准差、方差统计分析和CSV下载(北京市各区为例)
剑指 Offer 67. 把字符串转换成整数
Redis入门完整教程:API的理解和使用
Wake up day, how do I step by step towards the road of software testing
【OpenGL】笔记二十九、抗锯齿(MSAA)
攻防世界 misc 进阶区 2017_Dating_in_Singapore
啃下大骨头——排序(二)
攻防世界 misc 高手进阶区 a_good_idea
集群的概述与定义,一看就会
堆排序代码详解
Record: how to scroll screenshots of web pages on Microsoft edge in win10 system?