当前位置:网站首页>js电梯导航基础案例
js电梯导航基础案例
2022-08-02 14:20:00 【铃儿响叮当不响】
重点代码:
for(let i = 0; i < items.length; i++){
items[i].addEventListener('mouseenter',function(){
// 侧边导航栏 排他思想
document.querySelector('.item.active').classList.remove('active')
this.classList.add('active')
})
items[i].addEventListener('click',function(){
// 点击使得当前页面滚动的距离等于div距离顶部的长度达到动态跳转的效果
document.documentElement.scrollTop = content.children[i].offsetTop
aside.style.marginTop = content.children[i].offsetTop + 'px'
})
}
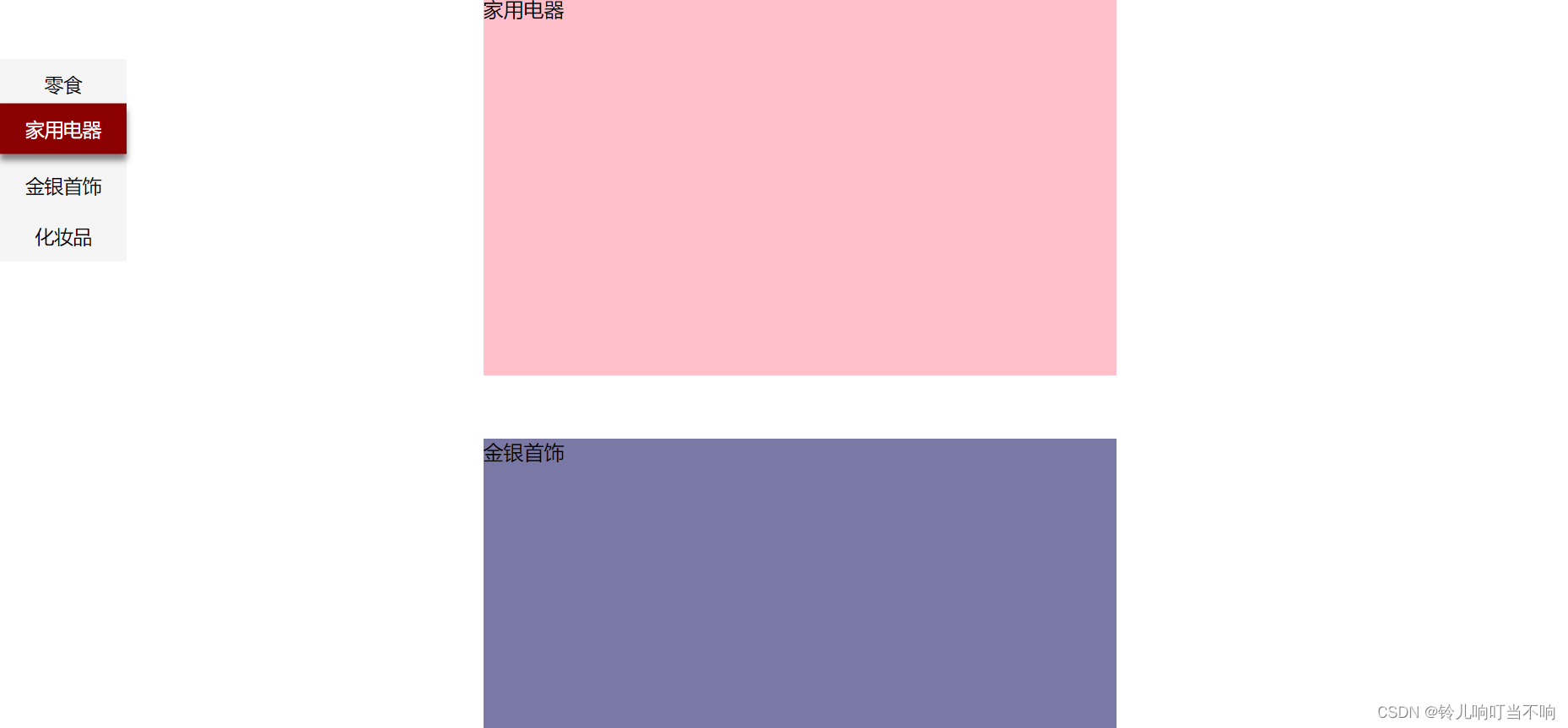
效果图展示:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.aside {
float: left;
height: 160px;
width: 100px;
background-color: whitesmoke;
}
.item {
height: 40px;
line-height: 40px;
font-size: 15px;
text-align: center;
}
.active {
transition: all .5s;
background-color: darkred;
color:white;
}
.active:hover {
box-shadow: 0 5px 5px 0 gray;
transform: translate(0, -5px);
}
.content {
margin: 0 200px 0 200px;
height: 2000px;
}
.content1 {
margin: 50px auto;
height: 300px;
width: 500px;
background-color: skyblue;
margin-top: 50px;
}
.content2 {
margin: 50px auto;
height: 300px;
width: 500px;
background-color: pink;
margin-top: 50px;
}
.content3 {
margin: 50px auto;
height: 300px;
width: 500px;
background-color: rgb(122, 120, 164);
margin-top: 50px;
}
.content4 {
margin: 50px auto;
height: 300px;
width: 500px;
background-color: peachpuff;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="aside">
<div class="item active">零食</div>
<div class="item">家用电器</div>
<div class="item">金银首饰</div>
<div class="item">化妆品</div>
</div>
<div class="content">
<div class="content1">零食</div>
<div class="content2">家用电器</div>
<div class="content3">金银首饰</div>
<div class="content4">化妆品</div>
</div>
<script>
let items = document.querySelectorAll('.item')
let content = document.querySelector('.content')
let aside = document.querySelector('.aside')
for(let i = 0; i < items.length; i++){
items[i].addEventListener('mouseenter',function(){
document.querySelector('.item.active').classList.remove('active')
this.classList.add('active')
})
items[i].addEventListener('click',function(){
document.documentElement.scrollTop = content.children[i].offsetTop
aside.style.marginTop = content.children[i].offsetTop + 'px'
})
}
</script>
</body>
</html>边栏推荐
- Principles of permutation entropy, fuzzy entropy, approximate entropy, sample entropy and approximate entropy implemented by MATLAB
- golang时间-时间戳的获取-转换-计算
- RTMP, RTSP, SRT 推流和拉流那些事
- CUDA programming based on Visual Studio 2015 (1): basic configuration
- 【无标题】
- 解决启动filebeat时遇到Exiting: error unpacking config data: more than one namespace configured accessing错误
- DOM —— 事件绑定与解绑
- EL 表达式 & JSTL 标签库
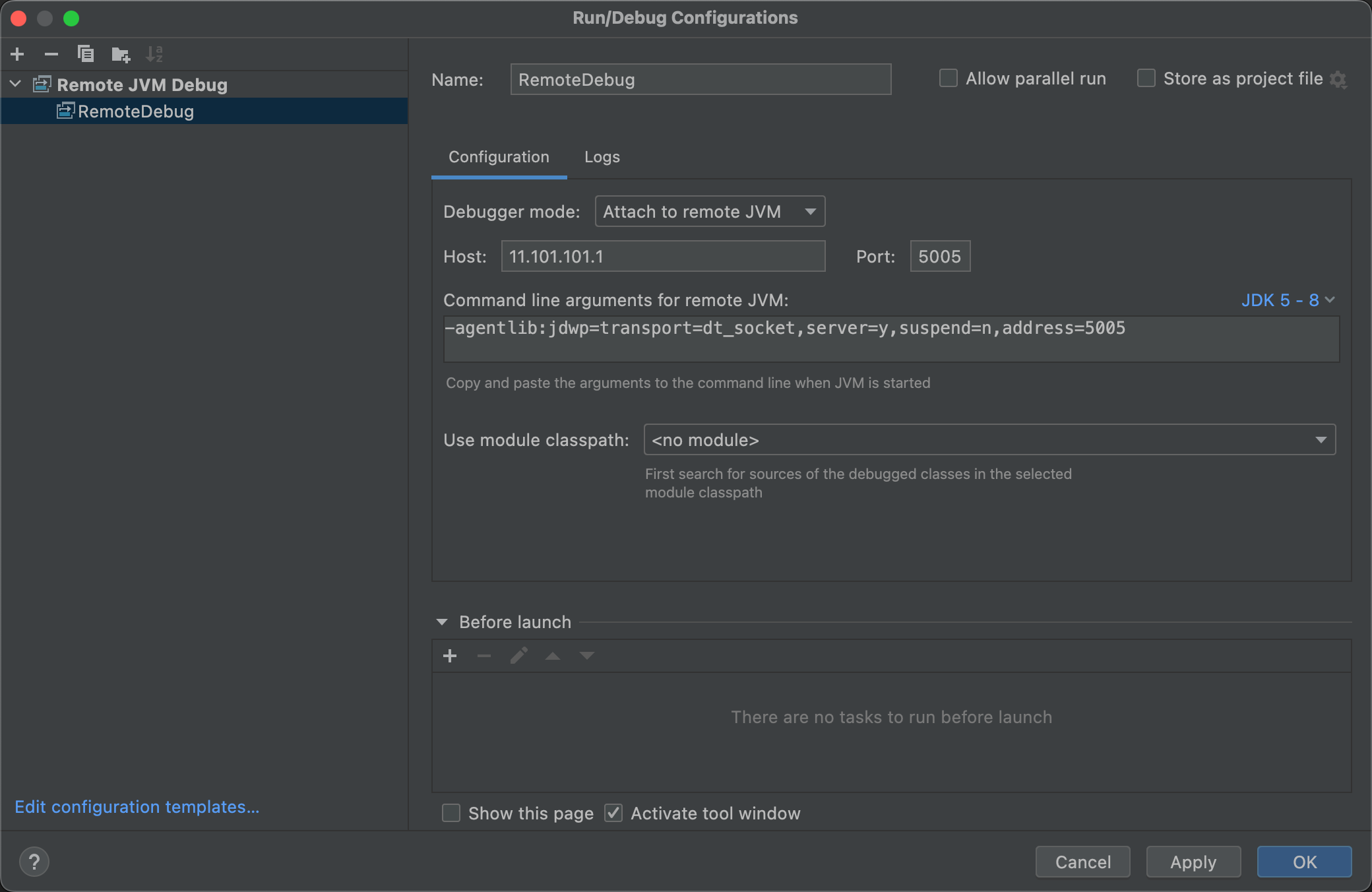
- IDEA如何进行远程Debug
- 解决跨域的方法 --- Proxy
猜你喜欢
随机推荐
【数据读写】csv文件与xls/xlsx文件
static关键字的三种重要作用详解
CSV file with the data read and write 】 【 XLS/XLSX file
GC垃圾回收ZGC
flask获取post请求参数
2021 annual summary - complete a year of harvest
CPU缓存一致性协议MESI
Redis6
Mysql理解MVCC与BufferPool缓存机制
GC垃圾收集器G1
golang八股文整理(持续搬运)
velocity模板页面四则运算
2021年度总结——收获圆满的一年
DOM - Event Mechanism and Event Chain
RouteOS 导入至PVE
网络运维系列:Ubnt ER-X初始化和开启硬件NAT
【网络参考模型】
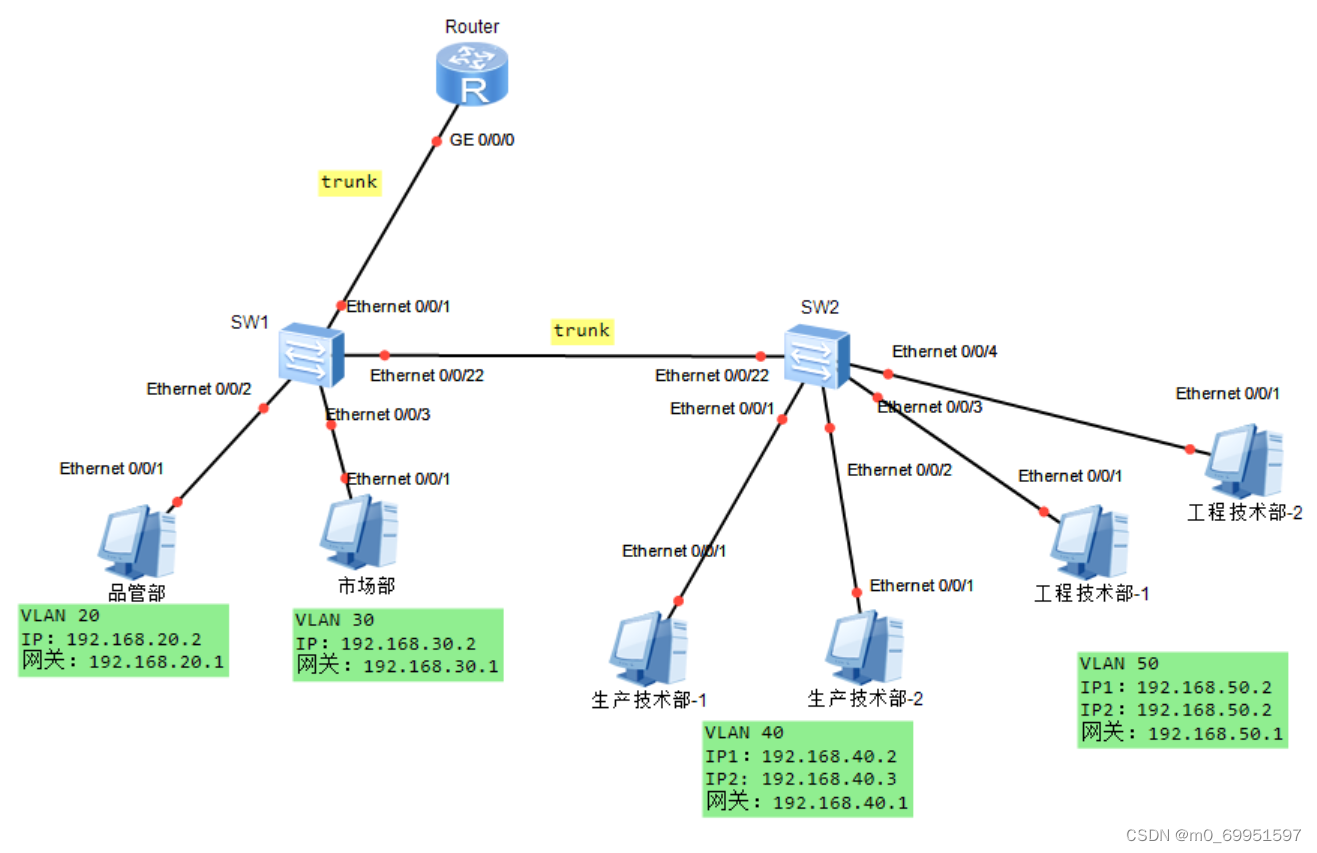
VLAN原理
DOM - Event Delegate
这几年让你大呼惊人的AI应用,都离不开这项技术