当前位置:网站首页>组件的嵌套和拆分
组件的嵌套和拆分
2022-07-07 03:12:00 【要成为光的女人】
如果我们一个应用程序将所有的逻辑放在一个组件中,那么这个组件就会变成非常的臃肿和非常难以维护;
所以组件化的核心思想应该是对组件进行拆分,拆成一个个小的组件;
在将这些组件组合嵌套在一起,最终形成我们的应用程序;
1.注意在vscode里面去写.vue文件的时候,vscode本身是不支持的,在这个里面写的所有代码是没有高亮提示的
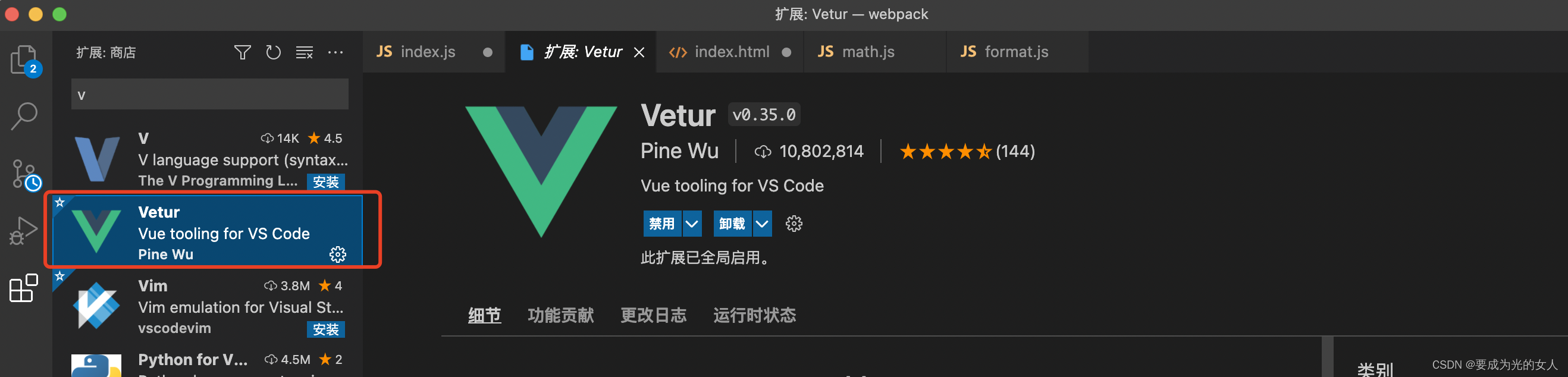
官方插件推荐:Vetur 这个插件(高亮提示)

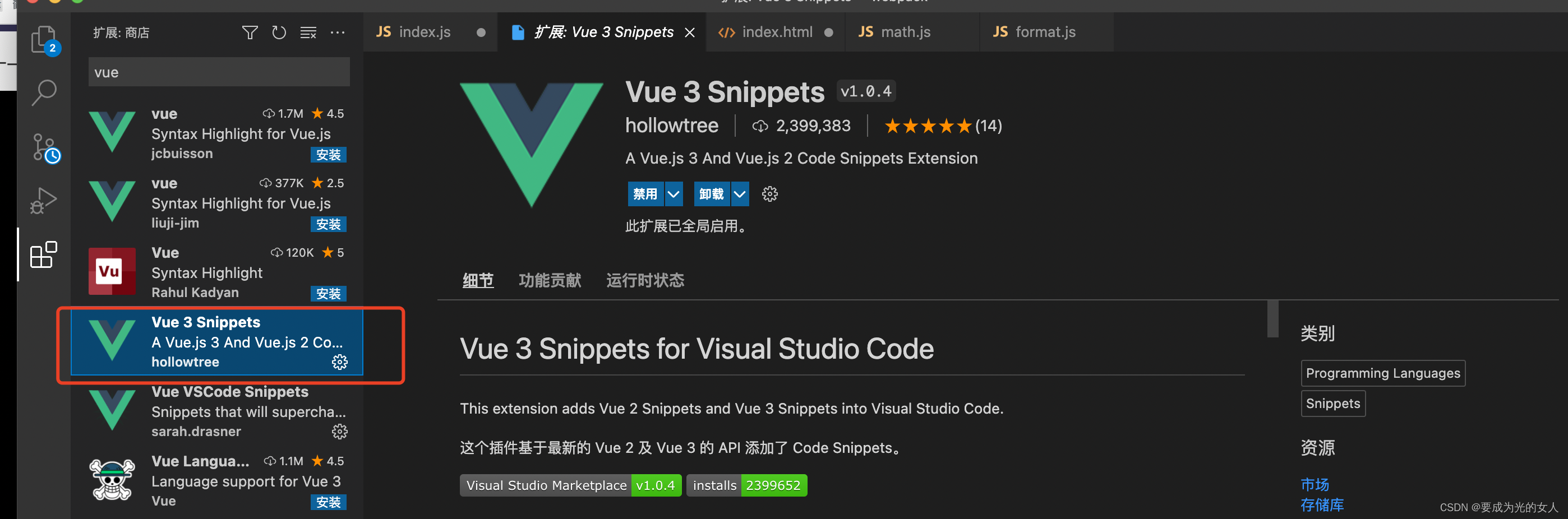
Vu3 Snippets 代码片段生成(提高开发效率)

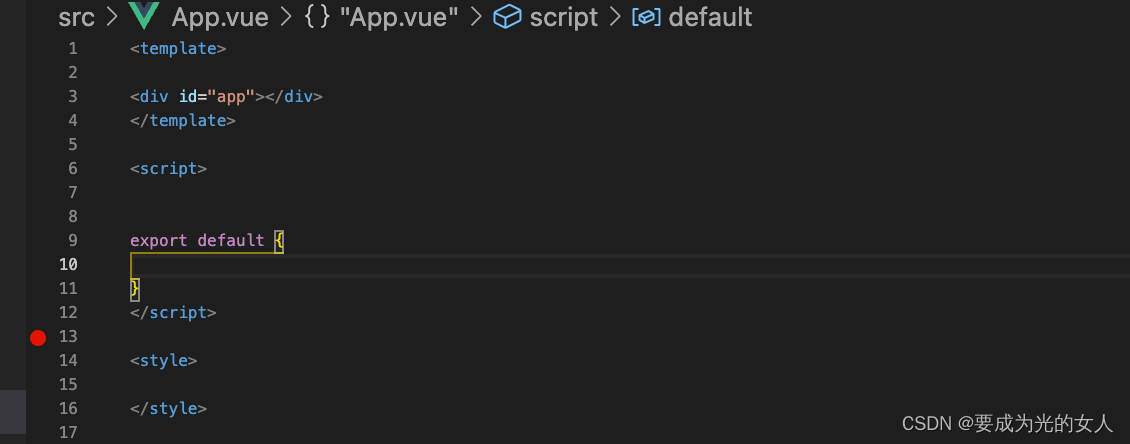
App.vue文件里写入:

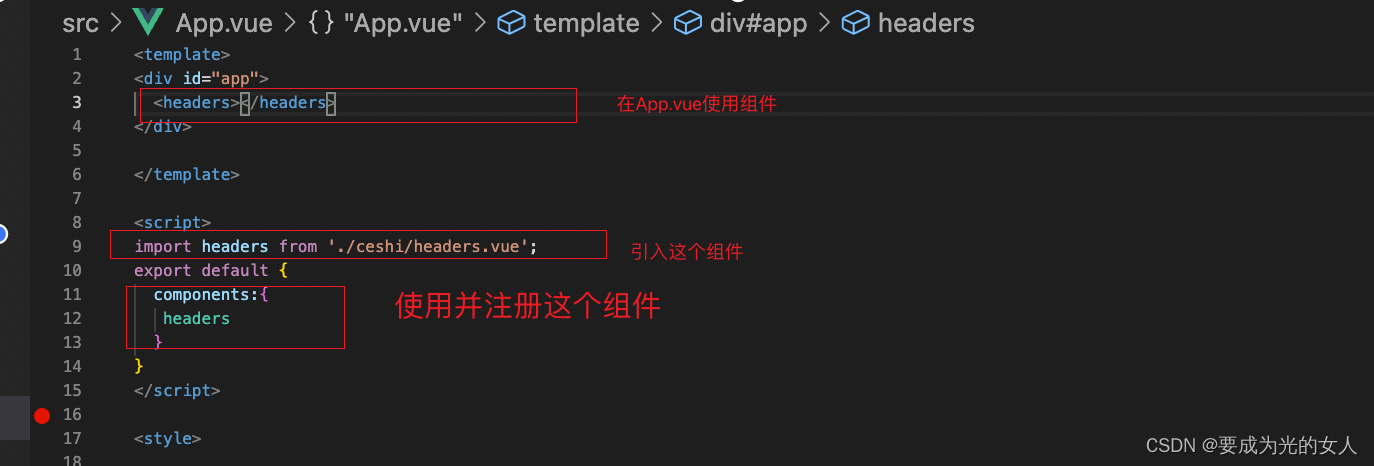
如果想要在App.vue想要使用其他的组件,有两种方式:
- 全部注册成全局组件(不建议:全局组件一旦注册就不会销毁,这样会浪费性能)
- 局部注册,用到哪个组件注册。

边栏推荐
- Initial experience of addresssanitizer Technology
- 多线程与高并发(9)——AQS其他同步组件(Semaphore、ReentrantReadWriteLock、Exchanger)
- MOS tube parameters μ A method of Cox
- libcurl返回curlcode说明
- Answer to the first stage of the assignment of "information security management and evaluation" of the higher vocational group of the 2018 Jiangsu Vocational College skills competition
- 【mysqld】Can't create/write to file
- 偏执的非合格公司
- 企业如何进行数据治理?分享数据治理4个方面的经验总结
- Leetcode t1165: log analysis
- Jetpack Compose 远不止是一个UI框架这么简单~
猜你喜欢

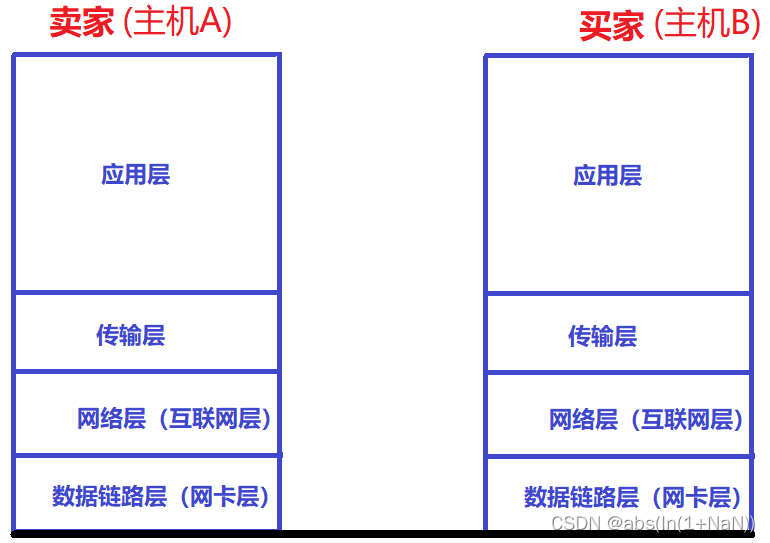
使用TCP/IP四层模型进行网络传输的基本流程

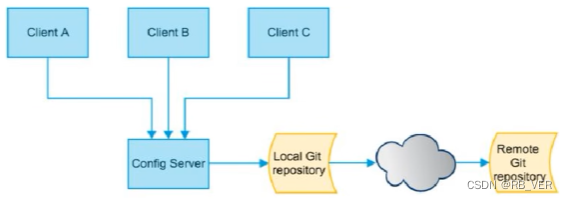
Config distributed configuration center

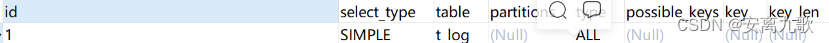
Mysql---- import and export & View & Index & execution plan

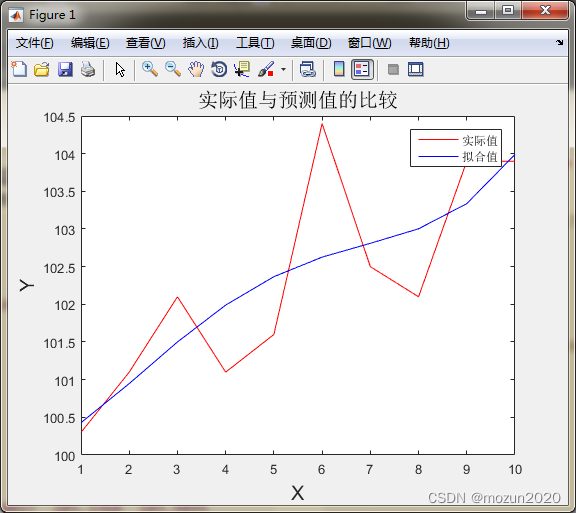
Matlab tips (30) nonlinear fitting lsqcurefit

Brand · consultation standardization

精准时空行程流调系统—基于UWB超高精度定位系统

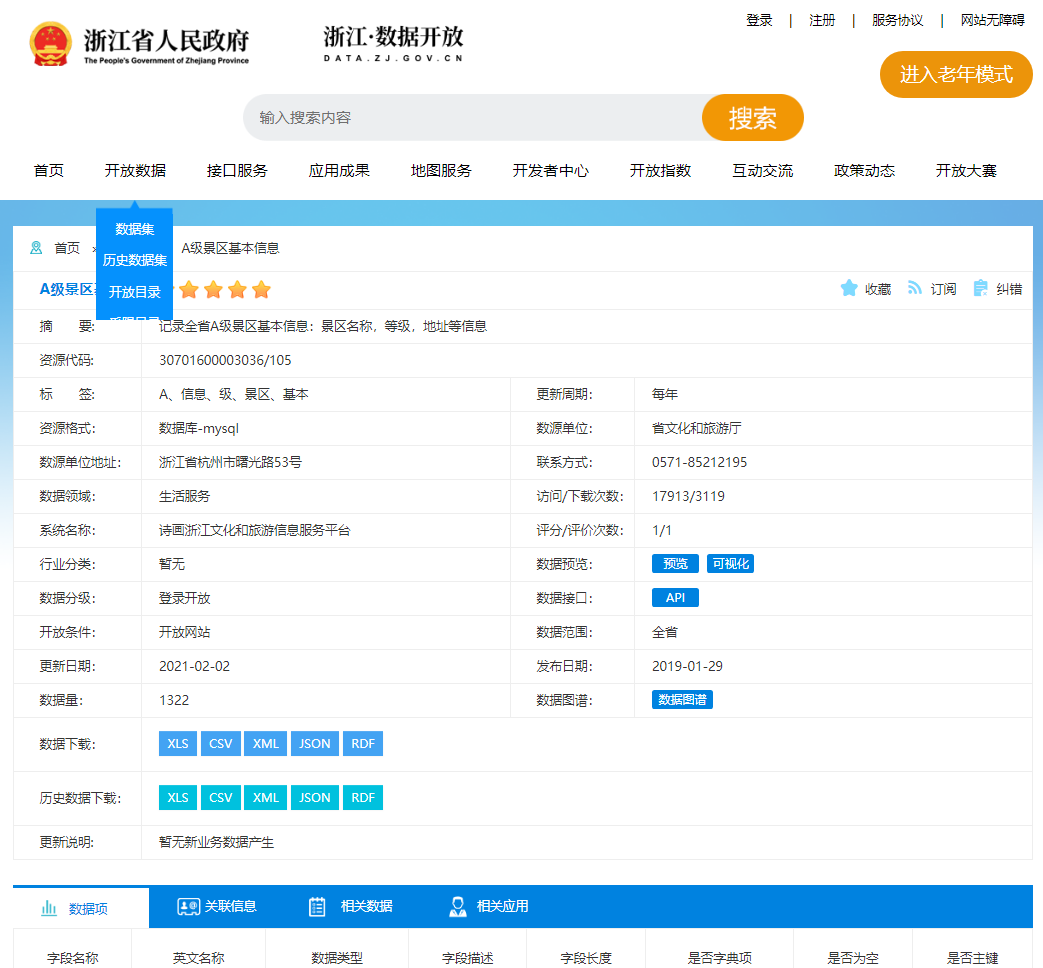
Data of all class a scenic spots in China in 2022 (13604)

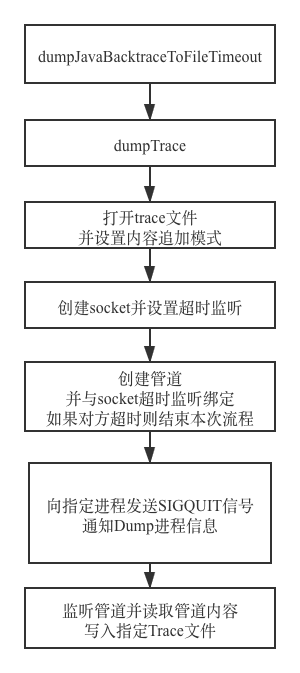
ANR 原理及实践

2018年江苏省职业院校技能大赛高职组“信息安全管理与评估”赛项任务书

联合索引ABC的几种索引利用情况
随机推荐
From zero to one, I will teach you to build the "clip search by text" search service (2): 5 minutes to realize the prototype
Test of transform parameters of impdp
MOS tube parameters μ A method of Cox
JDBC database connection pool usage problem
Exception of DB2 getting table information: caused by: com ibm. db2.jcc. am. SqlException: [jcc][t4][1065][12306][4.25.13]
How can gyms improve their competitiveness?
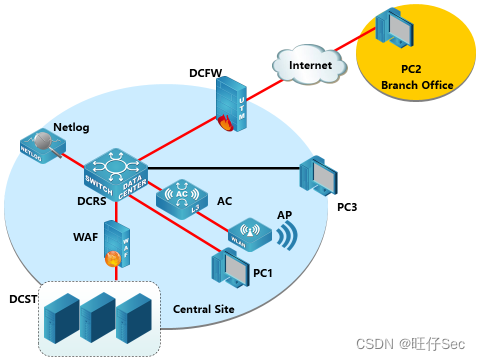
一文带你了解静态路由的特点、目的及配置基本功能示例
A slow SQL drags the whole system down
7天零基础能考证HCIA吗?华为认证系统学习路线分享
This article introduces you to the characteristics, purposes and basic function examples of static routing
Redhat5 installing vmware tools under virtual machine
如何给目标机器人建模并仿真【数学/控制意义】
RuntimeError: CUDA error: CUBLAS_STATUS_ALLOC_FAILED when calling `cublasCreate(handle)`问题解决
网络基础 —— 报头、封装和解包
leetcode 509. Fibonacci Number(斐波那契数字)
from . onnxruntime_ pybind11_ State Import * noqa ddddocr operation error
DB2获取表信息异常:Caused by: com.ibm.db2.jcc.am.SqlException: [jcc][t4][1065][12306][4.25.13]
关于数据库数据转移的问题,求各位解答下
途家、木鸟、美团……民宿暑期战事将起
libcurl返回curlcode说明