当前位置:网站首页>js数组的常用的原型方法
js数组的常用的原型方法
2022-07-02 06:23:00 【xuefankang】
数组原型方法主要有以下这些:
- join()
- push()和pop()
- shift() 和 unshift()
- sort()
- reverse()
- concat()
- slice()
- splice()
- indexOf()和 lastIndexOf()
- forEach()
- map()
- filter()
- every()
- some()
下面详细介绍一下各个方法的基本功能。
1、join()
将数组的元素组起一个字符串,以separator为分隔符,省略的话则用默认用逗号为分隔符,该方法只接收一个参数:即分隔符
var arr = [1,2,3,4,5];
console.log(arr.join(",")); // 1,2,3,4,5
2、push()和pop()
push(): 可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度。
pop():数组末尾移除最后一项,减少数组的 length 值,然后返回移除的项。
var arr = ["张三","李四"];
arr.push("王五","赵六");
console.log(arr); // ["张三", "李四", "王五", "赵六"]
var item = arr.pop();
console.log(item); // 赵六
console.log(arr); // ["张三", "李四", "王五"]3、unshift()和shift()
unshift():将参数添加到原数组开头,并返回数组的长度 。
shift():删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined 。
var arr = ["张三","李四","王五"];
arr.unshift("赵六");
console.log(arr); // ["张三", "李四", "王五", "赵六"]
var item = arr.shift();
console.log(item); // 赵六
console.log(arr); // ["张三", "李四", "王五"]这组方法和上面的push()和pop()方法正好对应,一个是操作数组的开头,一个是操作数组的结尾。
4、sort()
sort():按升序排列数组项——即最小的值位于最前面,最大的值排在最后面。
var arr = [2, 45, 11, 36, 29];
console.log(arr.sort()); // [2, 11, 29, 36, 45]5、reverse()
reverse():反转数组项的顺序。
var arr = [13, 24, 51, 3];
console.log(arr.reverse()); //[3, 51, 24, 13]6、concat()
concat() :将参数添加到原数组中。这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组。
var arr1 = [1, 3, 5, 7];
var arr2 = [2, 4, 6, 8];
console.log(arr1.concat(arr2); //[1, 3, 5, 7, 2, 3, 6 ,8]7、slice()
slice():返回从原数组中指定开始下标到结束下标之间的项组成的新数组。slice()方法可以接受一或两个参数,即要返回项的起始和结束位置。在只有一个参数的情况下, slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项——但不包括结束位置的项。
var arr = [1,3,5,7,9,11];
var arrRes1 = arr.slice(1);
var arrRes2 = arr.slice(1,4);
var arrRes3 = arr.slice(1,-2);
var arrRes4 = arr.slice(-4,-1);
console.log(arrRes1); // [3, 5, 7, 9, 11]
console.log(arrRes2); // [3, 5, 7]
console.log(arrRes3); // [3, 5, 7]
console.log(arrRes4); // [5, 7, 9]8、splice()
splice():很强大的数组方法,它有很多种用法,可以实现删除、插入和替换。
- 删除:可以删除任意数量的项,只需指定 2 个参数:要删除的第一项的位置和要删除的项数。
- 插入:可以向指定位置插入任意数量的项,只需提供 3 个参数:起始位置、 0(要删除的项数)和要插入的项。
- 替换:可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定 3 个参数:起始位置、要删除的项数和要插入的任意数量的项。插入的项数不必与删除的项数相等。
splice()方法始终都会返回一个数组,该数组中包含从原始数组中删除的项,如果没有删除任何项,则返回一个空数组。
var arr = [1,3,5,7,9,11];
var arrRes1 = arr.splice(0,2);
console.log(arr); // [5, 7, 9, 11]
console.log(arrRes1); // [1, 3]
var arrRes2 = arr.splice(2,0,4,6);
console.log(arr); // [5, 7, 4, 6, 9, 11]
console.log(arrRes2); // []
var arrRes3 = arr.splice(1,1,2,4);
console.log(arr); // [5, 2, 4, 4, 6, 9, 11]
console.log(arrRes3); // [7]9、indexOf()和 lastIndexOf()
indexOf():接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的开头(位置 0)开始向后查找。
lastIndexOf:接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的末尾开始向前查找。
var arr = [1,3,5,7,7,5,3,1];
console.log(arr.indexOf(5)); //2
console.log(arr.lastIndexOf(5)); //5
console.log(arr.indexOf(5,2)); //2
console.log(arr.lastIndexOf(5,4)); //2
console.log(arr.indexOf("5")); //-1这两个方法都返回要查找的项在数组中的位置,或者在没找到的情况下返回-1。在比较第一个参数与数组中的每一项时,会使用全等操作符。
10、forEach()
forEach():对数组进行遍历循环,对数组中的每一项运行给定函数。这个方法没有返回值。参数都是function类型,默认有传参,参数分别为:遍历的数组内容;第对应的数组索引,数组本身。
var arr = [1, 2, 3, 4, 5];
arr.forEach(function(i, index){
console.log(i + '|' + index);
});
// 输出为:
// 1|0
// 2|1
// 3|2
// 4|3
// 5|411、map()
map():指“映射”,对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。
下面代码利用map方法实现数组中每个数求平方。
var arr = [1, 2, 3, 4, 5];
var arrRes = arr.map(function(item){
return item*item;
});
console.log(arrRes ); //[1, 4, 9, 16, 25]12、filter()
filter():“过滤”功能,数组中的每一项运行给定函数,返回满足过滤条件组成的数组。
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
var arrRes = arr.filter(function(i, index) {
return index % 3 === 0 || i >= 8;
});
console.log(arrRes ); //[1, 4, 7, 8, 9, 10]13、every()
every():判断数组中每一项都是否满足条件,只有所有项都满足条件,才会返回true。
var arr = [1, 2, 3, 4, 5];
var arrRes1 = arr.every(function(i) {
return i < 10;
});
console.log(arrRes1); // true
var arrRes2 = arr.every(function(i) {
return i < 3;
});
console.log(arrRes2); // false14、some()
some():判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回true。
var arr = [1, 2, 3, 4, 5];
var arrRes1 = arr.some(function(i) {
return i < 3;
});
console.log(arrRes1); // true
var arrRes2 = arr.some(function(i) {
return i < 1;
});
console.log(arrRes2); // false边栏推荐
- DeprecationWarning: .ix is deprecated. Please use.loc for label based indexing or.iloc for positi
- ts和js区别
- Improve user experience defensive programming
- Idea announced a new default UI, which is too refreshing (including the application link)
- FE - Eggjs 结合 Typeorm 出现连接不了数据库
- Utilisation de la carte et de foreach dans JS
- Dynamic global memory allocation and operation in CUDA
- Latex在VSCODE中编译中文,使用中文路径问题解决
- Eggjs -typeorm 之 TreeEntity 实战
- 【文献阅读与想法笔记13】 Unprocessing Images for Learned Raw Denoising
猜你喜欢

The intern left a big hole when he ran away and made two online problems, which made me miserable

【文献阅读与想法笔记13】 Unprocessing Images for Learned Raw Denoising

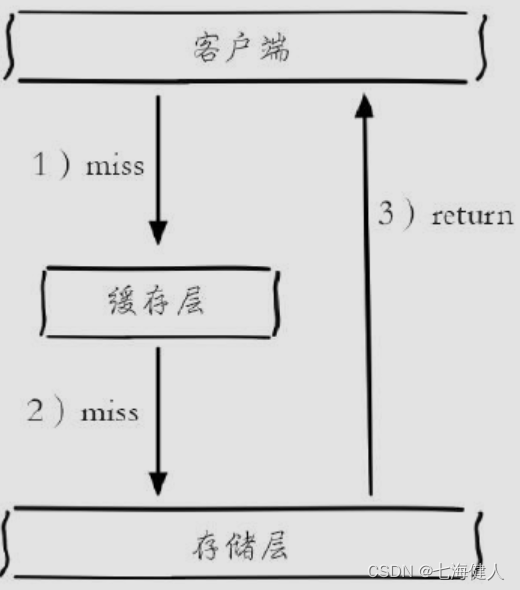
Redis——缓存击穿、穿透、雪崩

Linux MySQL 5.6.51 community generic installation tutorial

Win10: add or delete boot items, and add user-defined boot files to boot items

pytest(2) mark功能
![[literature reading and thought notes 13] unprocessing images for learned raw denoising](/img/a5/ed26a90b3edd75a37b2e5164f6b7d2.png)
[literature reading and thought notes 13] unprocessing images for learned raw denoising

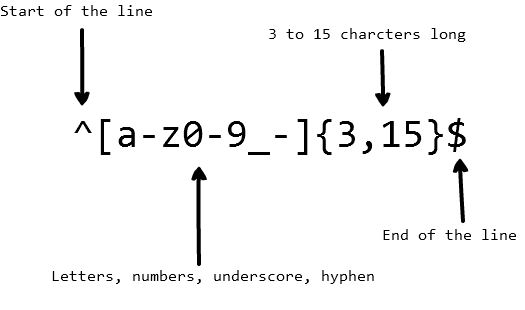
The use of regular expressions in JS

Log (common log framework)

CTF web practice competition
随机推荐
Log (common log framework)
20201002 VS 2019 QT5.14 开发的程序打包
js中对于返回Promise对象的语句如何try catch
Unexpected inconsistency caused by abnormal power failure; Run fsck manually problem resolved
查询GPU时无进程运行,但是显存却被占用了
Fe - use of weex development weex UI components and configuration use
Idea announced a new default UI, which is too refreshing (including the application link)
FE - weex 开发 之 使用 weex-ui 组件与配置使用
Sparse array (nonlinear structure)
Asynchronous data copy in CUDA
Latex 报错 LaTeX Error: The font size command \normalsize is not defined问题解决
CUDA user object
Win10:添加或者删除开机启动项,在开机启动项中添加在用户自定义的启动文件
Linux MySQL 5.6.51 Community Generic 安装教程
[daily question 1] write a function to judge whether a string is the string after the rotation of another string.
Thread hierarchy in CUDA
Detailed definition of tensorrt data format
Pytest (1) case collection rules
js的防抖和节流
重载全局和成员new/delete