当前位置:网站首页>Avec trois. JS fait une scène 3D simple
Avec trois. JS fait une scène 3D simple
2022-07-03 03:19:00 【Serre le nord.】
Three.jsQu'est - ce que c'est?
Three.js C'est unFonctionne dans le Navigateur 3D Moteur,Nous pouvons l'utiliser pour créer la série dont nous avons besoin3DScène animée,En bref, c'est construit sur une page web3DModèle.UtilisationThree.jsPeut faire beaucoup de cool3DAnimation,EtThree.jsVous pouvez également utiliser la souris、Clavier、Les événements comme le glisser - déposer forment une interaction,Ajouter quelques3DAnimation et3DL'interaction peut produire une meilleure expérience utilisateur.
Three.jsStructure du programme
Il est divisé en trois grandes structures:ScénarioScene La caméraCamera RendererRenderer
Tout le processus d'exécution du programme est:Chargez d'abord la scène—— Et la caméra——Le dernier rendu

Du point de vue de la photographie dans la vie réelle,Le modèle cube Mesh et l'éclairage forment une scène 3D virtuelle semblable à l'objet que vous photographiez,Les objets de caméra peuvent prendre des photos comme les caméras que vous utilisez dans votre vie,C'est juste que l'un d'eux est de photographier des scènes réelles,L'un est de photographier des scènes virtuelles,La position et l'angle de la caméra doivent être ajustés lors de la prise de vue d'un objet,La caméra virtuelle doit également définir le mode de projection,Quand vous créez une scène 3D,La caméra est également réglée,Juste un mouvement“Cliquez.”,Le rendu vous permet de prendre des photos
C'est facile à comprendre. Three.jsFais - le.3DLe principe du moteur, Alors aujourd'hui, nous allons faire un simple 3D Cube?
Cube
Tout d'abord, nous devonshtmlIntroduction dethree.js, C'est comme introduire d'autres .js Importer directement comme un fichier , Il doit être téléchargé sur le site officiel
Ici., J'utilise un chemin relatif

Ou se référer à un chemin relatif
<!-- Chargement à distance du chemin absolu -->
<script src="http://www.yanhuangxueyuan.com/3D/example/three.js"></script>
<!-- Version compressée -->
<script src="http://www.yanhuangxueyuan.com/3D/example/three.min.js"></script>Et puis,Inbody Il suffit d'insérer un fragment de code , Les codes spécifiques sont expliqués comme suit: :
<body>
<script>
// Créer un objet de scèneScene
var scene = new THREE.Scene();
//Créer un modèle de grille
// var geometry = new THREE.SphereGeometry(60, 40, 40); //Créer un objet de géométrie sphérique
var geometry = new THREE.BoxGeometry(100, 100, 100); //Créer un objet de géométrie cubique
var material = new THREE.MeshLambertMaterial({ //Créer un objet matérielMaterial
color: 0x008080 //La couleur du cube
});
var mesh = new THREE.Mesh(geometry, material); // Créer un objet modèle Mesh Mesh
scene.add(mesh); //Grillemesh Modèles ajoutés à la scène
// Réglage de l'éclairage
//Source lumineuse ponctuelle
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300); //Emplacement de la source lumineuse ponctuelle
scene.add(point); //Ajout d'une lumière ponctuelle à la scène
//Éclairage ambiant
var ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);
// console.log(scene)
// console.log(scene.children)
// Configuration de la caméra
var width = window.innerWidth; //Largeur de la fenêtre
var height = window.innerHeight; //Hauteur de la fenêtre
var k = width / height; //Rapport d'aspect de la fenêtre
var s = 200; //Facteur de contrôle de la plage d'affichage de la scène 3D,Plus le coefficient est élevé,Plus la plage d'affichage est grande
//Créer un objet caméra
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //Réglage de la position de la caméra
camera.lookAt(scene.position); //Définir l'orientation de la caméra(Objet de scène pointé)
// Créer un objet de rendu
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);//Définir la taille de la zone de rendu
renderer.setClearColor(0xb9d3ff, 1); //Définir la couleur de fond
document.body.appendChild(renderer.domElement); //bodyInsérer dans l'élémentcanvasObjet
//Effectuer une opération de rendu Spécifier le scénario、Caméra comme paramètre
renderer.render(scene, camera);
</script>
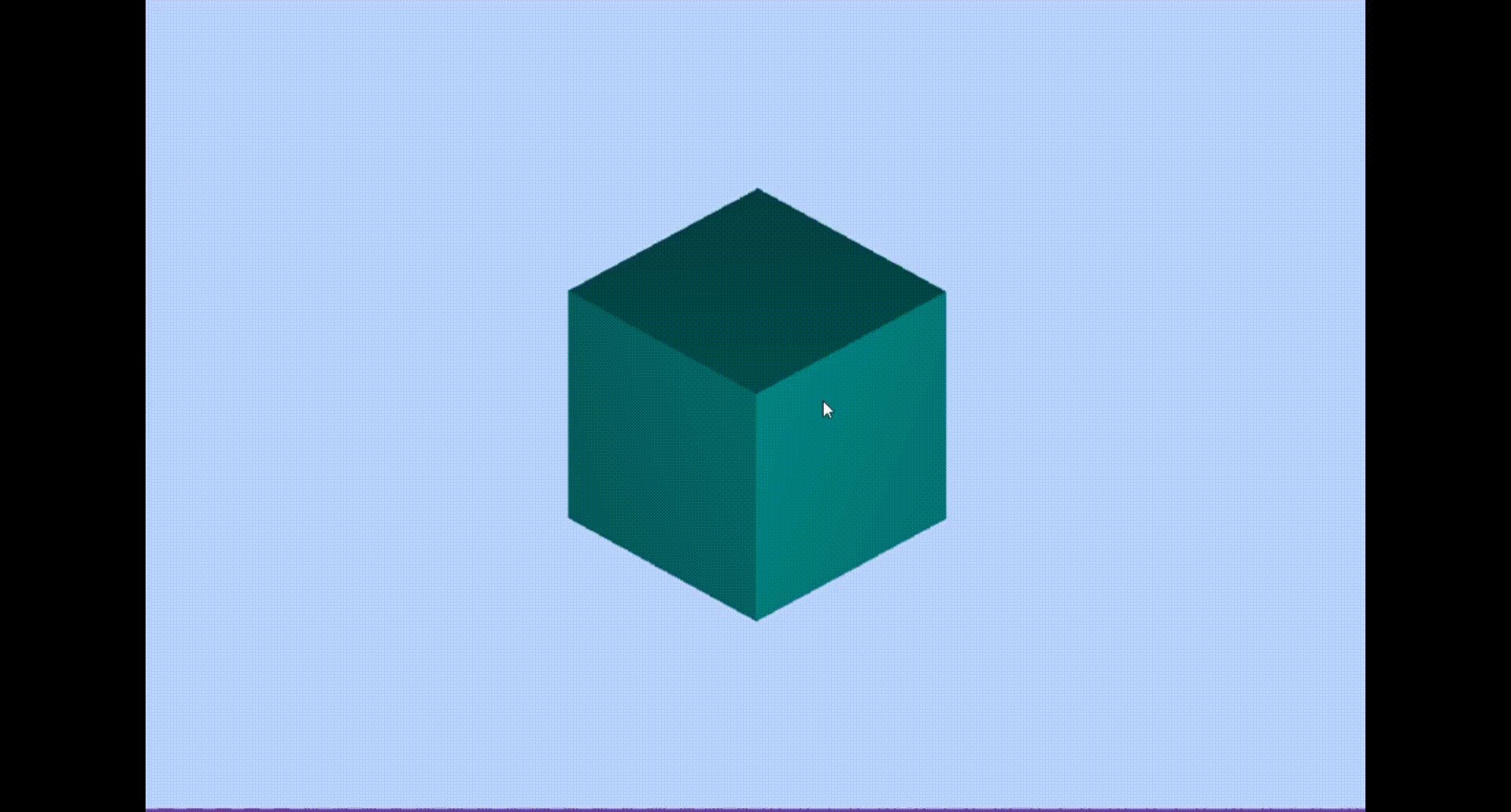
</body>Montrer l'effet:

Rotation de l'animation
Fais - le ici., C'est juste qu'il y en a un qui ne bouge pas sur la page. 3DCube, Pour augmenter l'intérêt et l'opérabilité , Nous pouvons encapsuler l'opération de rendu en une fonction ,AvecsetInterval Espacez - le. 20ms Appelé périodiquement render()Fonctions de rendu、Rafraîchir constamment
// Fonctions de rendu
function render() {
renderer.render(scene,camera);//Effectuer une opération de rendu
mesh.rotateY(0.01);//Chaque fois qu'on tourneyRotation de l'arbre0.01Radian
}
//Intervalle20ms Appel périodique à la fonction de rendu render()
setInterval("render()",20);L'Unit é de temps ici est ms,20ms C'est - à - dire que la fréquence de rafraîchissement est 50FPS(1s/20ms),C'est - à - dire:1s Rafraîchir l'écran intérieur 50Une fois( Je crois que les petits joueurs ne sont pas étrangers. )
L'effet de démonstration est le suivant:

Ou peut - être parrequestAnimationFrameDemande une autre exécution de la fonction de rendurender,Rendre le cadre suivant, Cela permet également un rafraîchissement continu , Effet de la rotation
// Fonctions de rendu
let T0 = new Date();//Dernière heure
function render() {
let T1 = new Date();//Cette fois
let t = T1-T0;//Différence de temps
console.log(t);// Intervalle de temps entre deux images Unité:ms
T0 = T1;//Assigner cette heure à l'heure précédente
renderer.render(scene,camera);//Effectuer une opération de rendu
mesh.rotateY(0.01);//Chaque fois qu'on tourneyRotation de l'arbre0.01Radian
requestAnimationFrame(render);//Demande une autre exécution de la fonction de rendurender,Rendre le cadre suivant
}
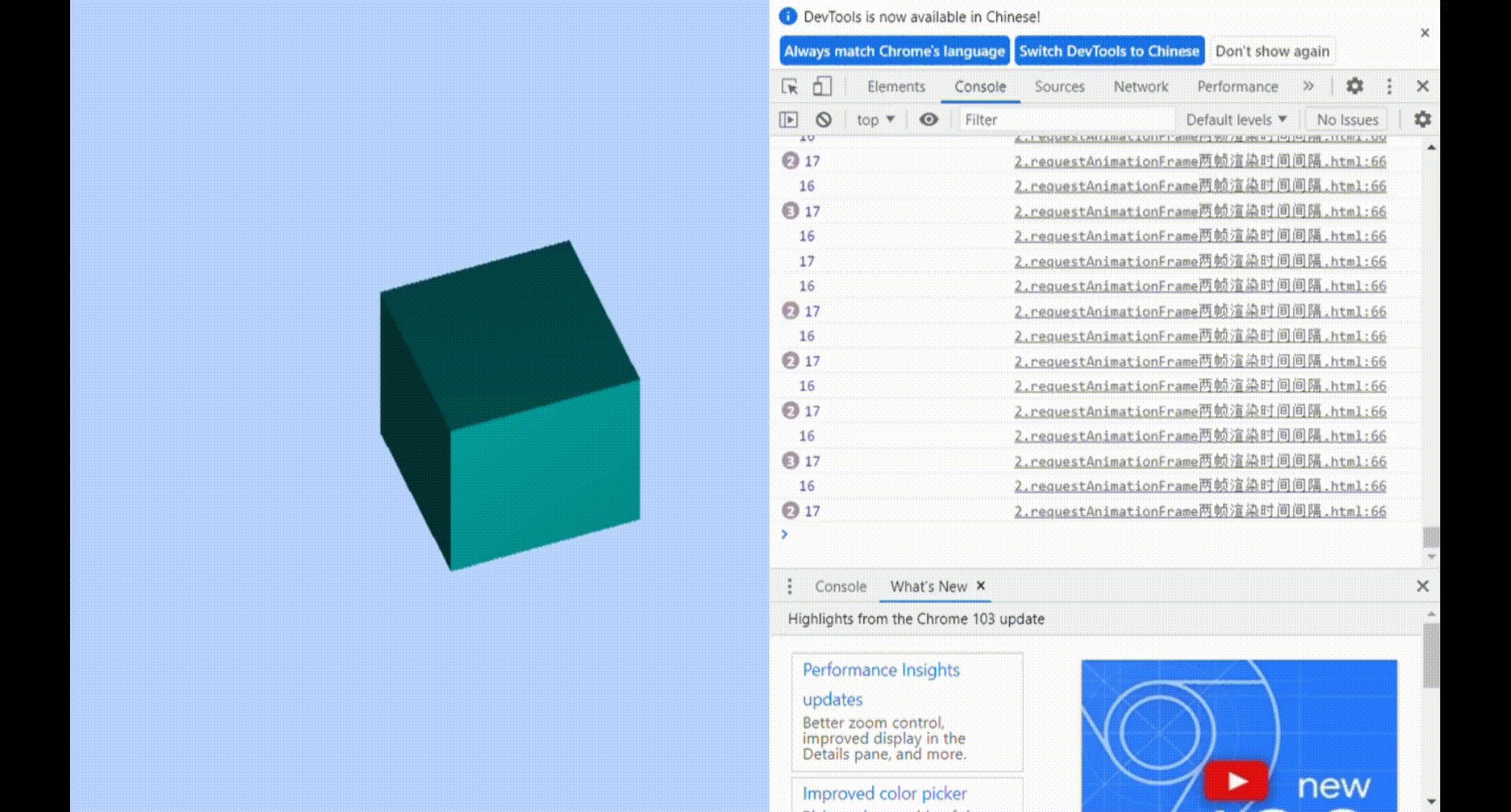
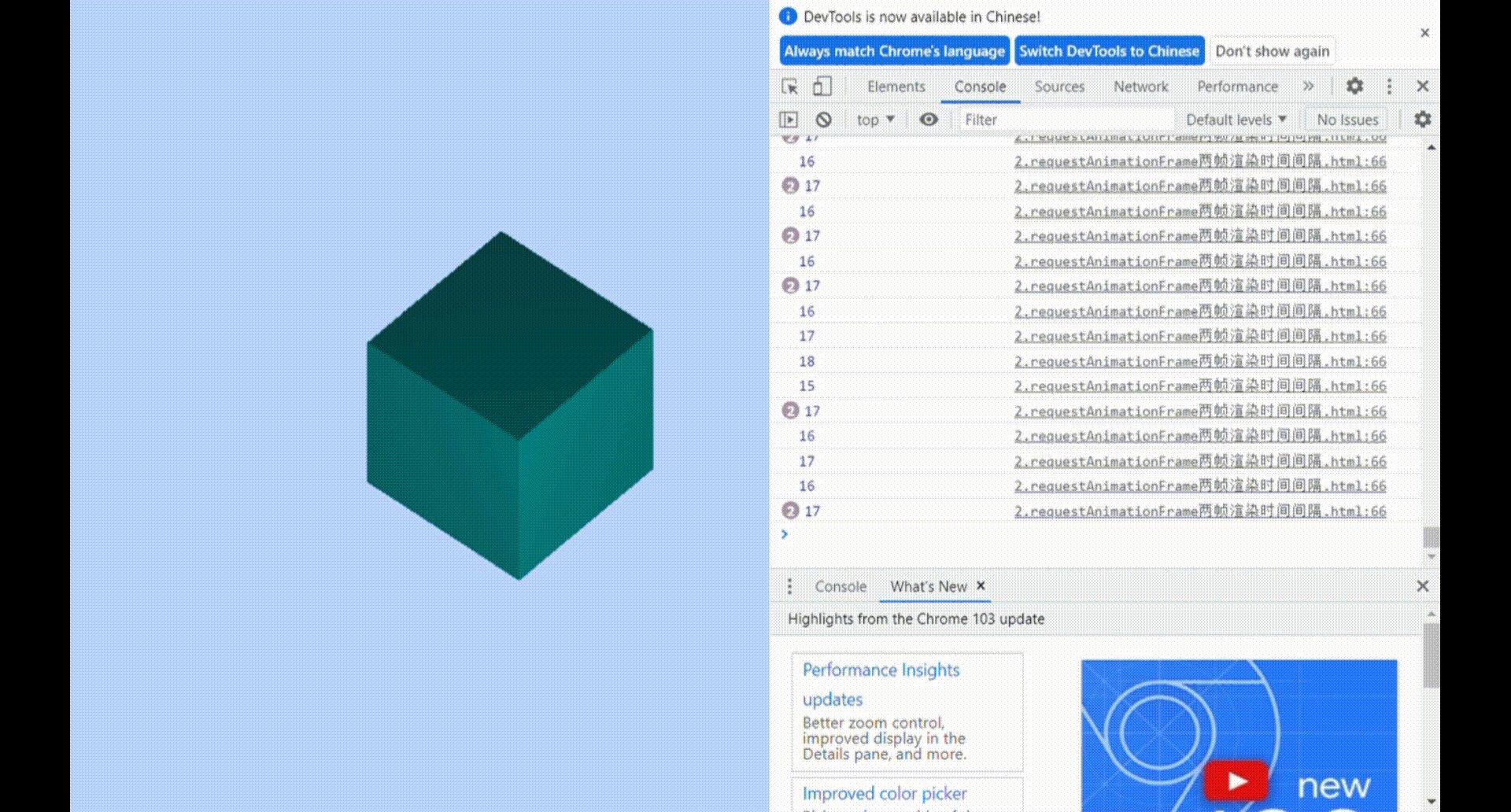
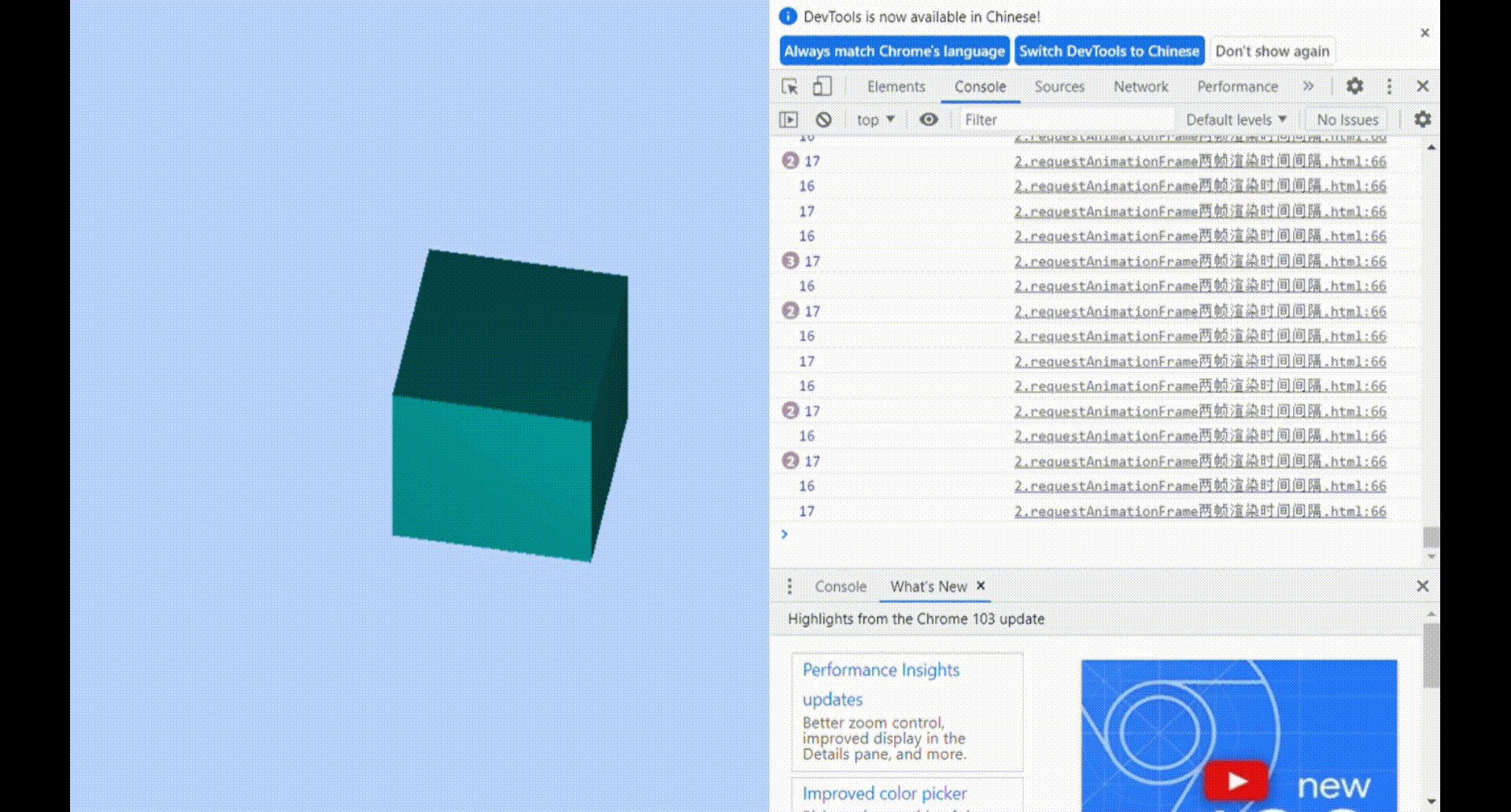
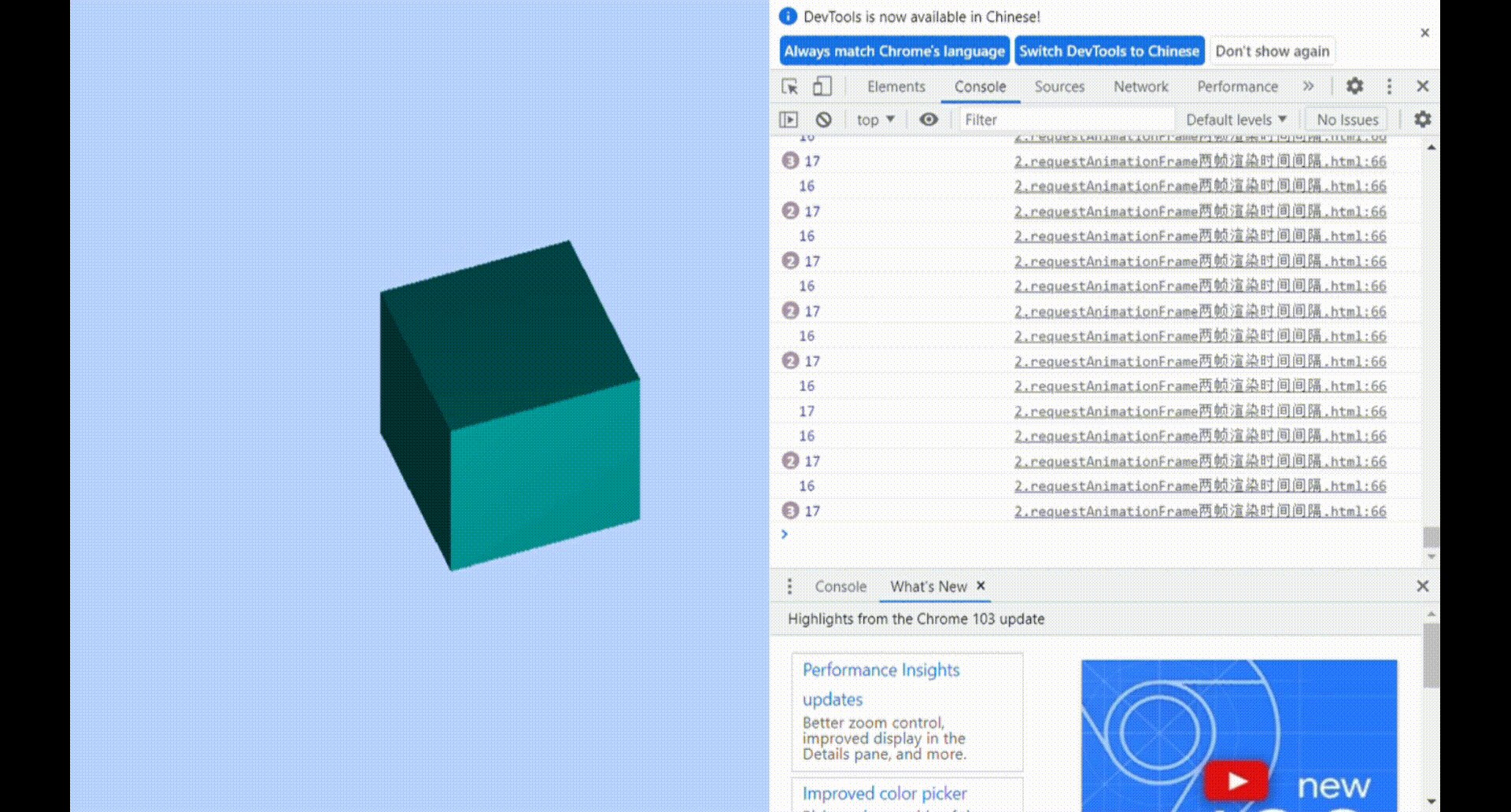
render();Nous pouvons créer deux variables temporaires T1EtT0 Pour enregistrer le temps nécessaire pour ce rendu et le dernier rendu , Et les soustraire , Vous obtenez l'intervalle de temps entre les images , Trouvé stable à 17msGauche et droite,58Defps, Par rapport à notre propre période de temps ,C'est...fpsPlus haut, Il n'y a pas de limites.
L'effet de démonstration est le suivant:

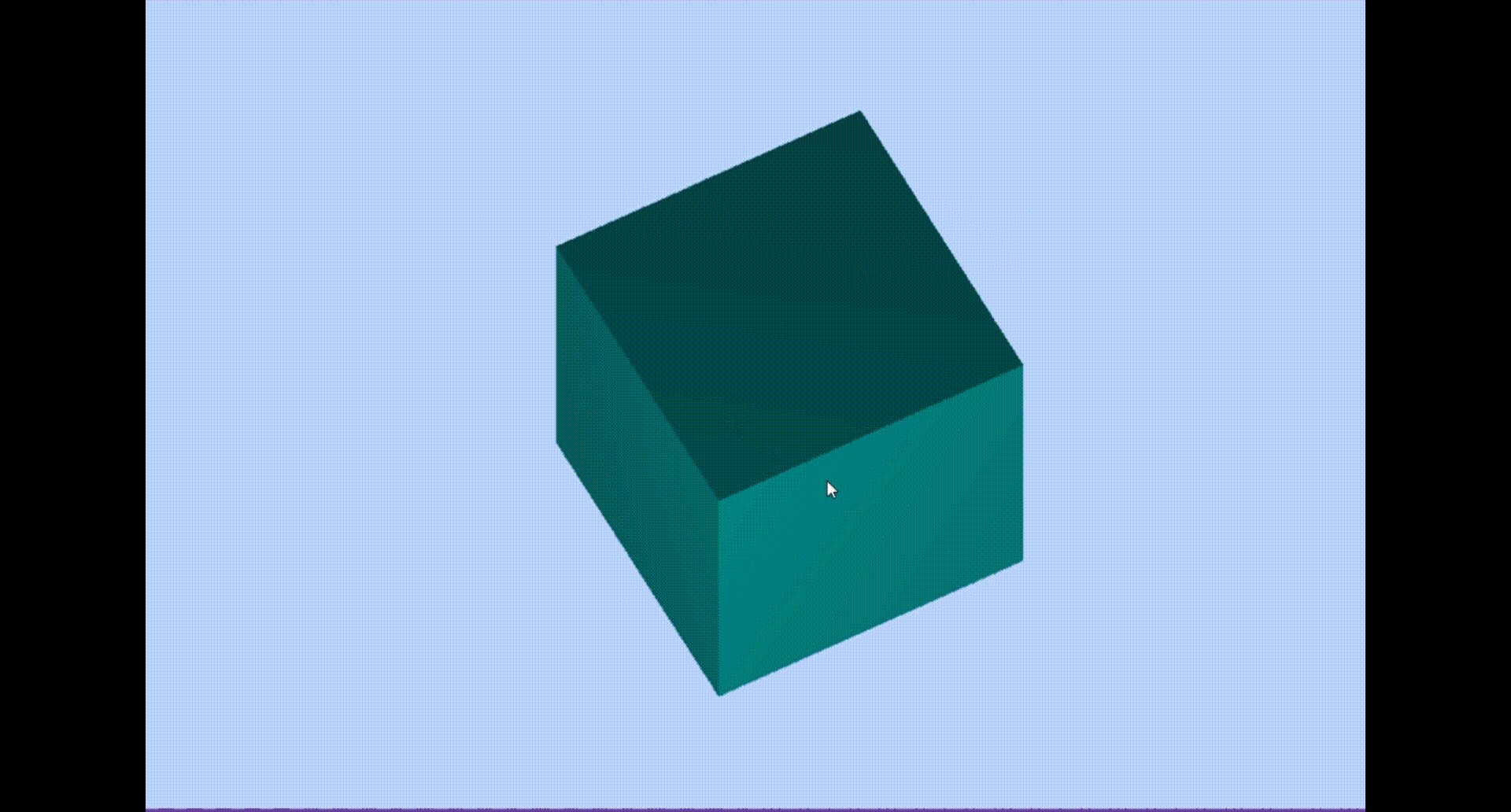
Manipulation de la souris rotation de la scène 3D zoom
Nous avons réalisé le mouvement mécanique du cube , Ça ne peut pas être contrôlé par la souris. , Pour qu'il puisse aller à n'importe quel angle et position que nous voulons
Tout d'abord,, Nous devons également introduire un nouveau ThreejsContrôles étendus——OrbitControls.js, Ça s'appelle un contrôle de piste. , Il permet l'interaction de la scène avec la souris , Faites bouger la scène. , Contrôle la rotation de la scène 、PAN et zoom
<!-- Contrôle de la voie d'entrée OrbitControls.js -->
<!-- Chemin relatif -->
<script src="./OrbitControls.js"></script>
<!-- Chemin absolu -->
<script src="http://www.yanhuangxueyuan.com/versions/threejsR92/examples/js/controls/OrbitControls.js"></script>Ici., Le contrôle orbital fournit un constructeur , Nous créons un nouveau constructeur , Ajouter un autre événement d'écoute de souris , La souris agit. ,Déclenche la fonction de rendu, Le cube réalise l'effet correspondant
// Fonctions de rendu
function render() {
renderer.render(scene, camera); //Effectuer une opération de rendu
}
render();
//Créer un objet de contrôle Objet de la caméracameraComme paramètre Les contrôles peuvent écouter les changements de la souris,Modifier les propriétés de l'objet caméra
var controls = new THREE.OrbitControls(camera,renderer.domElement);
//Écouter les événements de la souris,Déclenche la fonction de rendu,Mise à jourcanvasEffets de rendu de toile
controls.addEventListener('change', render);Montrer l'effet:

En fait, il y a beaucoup d'attributs que vous pouvez définir pour le contrôle orbital , Mais pas dans ce petit cas , Voir la documentation officielle pour une utilisation détaillée :Cliquez pour ouvrir le lien
边栏推荐
- File rename
- 基于QT的tensorRT加速的yolov5
- open file in 'w' mode: IOError: [Errno 2] No such file or directory
- Solve high and send system Currenttimemillis Caton
- The calculation of stripe, kernel and padding in CNN
- Can I use read-only to automatically implement properties- Is read-only auto-implemented property possible?
- The difference between componentscan and componentscans
- 为什么线程崩溃不会导致 JVM 崩溃
- Summary of matrix knowledge points in Chapter 2 of Linear Algebra (Jeff's self perception)
- Bigvision code
猜你喜欢

用Three.js做一个简单的3D场景
![[pyg] understand the messagepassing process, GCN demo details](/img/8b/8490aac98fd2753e661f74e284f43d.png)
[pyg] understand the messagepassing process, GCN demo details

I2C subsystem (I): I2C spec

Summary of determinant knowledge points in Chapter 1 of Linear Algebra (Jeff's self perception)

Spark on yarn资源优化思路笔记

Don't use the new Dede collection without the updated Dede plug-in
![MySQL practice 45 lecture [transaction isolation]](/img/a5/5420651d6be51e892976f02be8c43c.png)
MySQL practice 45 lecture [transaction isolation]

PAT乙级“1104 天长地久”DFS优化思路
![C programming learning notes [edited by Mr. Tan Haoqiang] (Chapter III sequence programming) 05 data input and output](/img/38/9c460fc58b62609dd02e7c61207ae6.jpg)
C programming learning notes [edited by Mr. Tan Haoqiang] (Chapter III sequence programming) 05 data input and output

Unity3d RPG implementation (medium)
随机推荐
What happens between entering the URL and displaying the page?
Chart. JS multitooltip tag - chart js multiTooltip labels
docker安装mysql
C# WebRequest POST模式 ,基于“Basic Auth”口令认证模式,使用multipart/form-data方式上传文件及提交其他数据
Stop using system Currenttimemillis() takes too long to count. It's too low. Stopwatch is easy to use!
The calculation of stripe, kernel and padding in CNN
ComponentScan和ComponentScans的区别
Spark on yarn resource optimization ideas notes
Find the storage address of the elements in the two-dimensional array
模糊查詢時報錯Parameter index out of range (1 > number of parameters, which is 0)
Gavin teacher's perception of transformer live class - rasa project's actual banking financial BOT Intelligent Business Dialogue robot architecture, process and phenomenon decryption through rasa inte
QT based tensorrt accelerated yolov5
解决高並發下System.currentTimeMillis卡頓
[pyg] understand the messagepassing process, GCN demo details
How to select the minimum and maximum values of columns in the data table- How to select min and max values of a column in a datatable?
On the adjacency matrix and adjacency table of graph storage
Yiwen takes you to know ZigBee
机械臂速成小指南(八):运动学建模(标准DH法)
Lvgl usage experience
VS 2019安装及配置opencv