当前位置:网站首页>van-uploader上传图片,使用base64回显无法预览的问题
van-uploader上传图片,使用base64回显无法预览的问题
2022-07-31 06:10:00 【布偶乱跑】
1.今天在开发过程中,遇到了使用vant上传组件,回显无法预览的问题,在搜索后,解决方法如下:
- html:
<van-uploader v-model="fileList"
accept='.jpg,.jpeg,.png'
:before-read="beforeRead"
:after-read="afterRead"
:max-size="10000 * 1024"
@oversize="onOversize"
:before-delete="beforeDel" />
- js
fileNameList.split(',').forEach(v => {
// 遍历后端返回的文件名
this.$http.secondParty.getImageByName({
fileName: v }).then(k => {
// 文件名请求到base64格式文件
// 图片base64转url
let img = 'data:image/jpeg;base64,' + k.data
let imgurl = this.base64ImgtoFile(img)
console.log('imgurl===', imgurl)
let url =
window.webkitURL.createObjectURL(imgurl) ||
window.URL.createObjectURL(imgurl)
// 创建图片地址
this.fileList.push({
content: 'data:image/jpeg;base64,' + k.data,
File: imgurl,
name: v,
status: 'done',
message: '上传中',
isImage: true,
url
})
})
})
- base64转文件
base64ImgtoFile(dataurl, filename = 'file') {
const arr = dataurl.split(',')
const mime = arr[0].match(/:(.*?);/)[1]
const suffix = mime.split('/')[1]
const bstr = atob(arr[1])
let n = bstr.length
const u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n)
}
return new File([u8arr], `${
filename}.${
suffix}`, {
type: mime
})
},
边栏推荐
- Redux state management
- 2.(1)栈的链式存储、链栈的操作(图解、注释、代码)
- 04-SDRAM:读操作(突发)
- Install and use uView
- 03-SDRAM:写操作(突发)
- 2022.07.15_每日一题
- 零样本学习&Domain-aware Visual Bias Eliminating for Generalized Zero-Shot Learning
- 线程中断方法
- Postgresql source code learning (33) - transaction log ⑨ - see the overall process of log writing from the insert record
- Conditional statements of shell (test, if, case)
猜你喜欢

讲解实例+详细介绍@Resource与@Autowired注解的区别(全网最全)

文件 - 05 下载文件:根据文件Id下载文件

Postgresql source code learning (34) - transaction log ⑩ - full page write mechanism

从入门到一位合格的爬虫师,这几点很重要

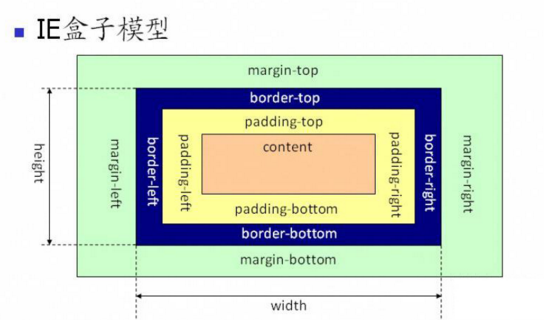
(border-box) The difference between box model w3c and IE

PCB抄板

One of the small practical projects - food alliance ordering system

2022.07.14_每日一题

【TA-霜狼_may-《百人计划》】美术2.3 硬表面基础

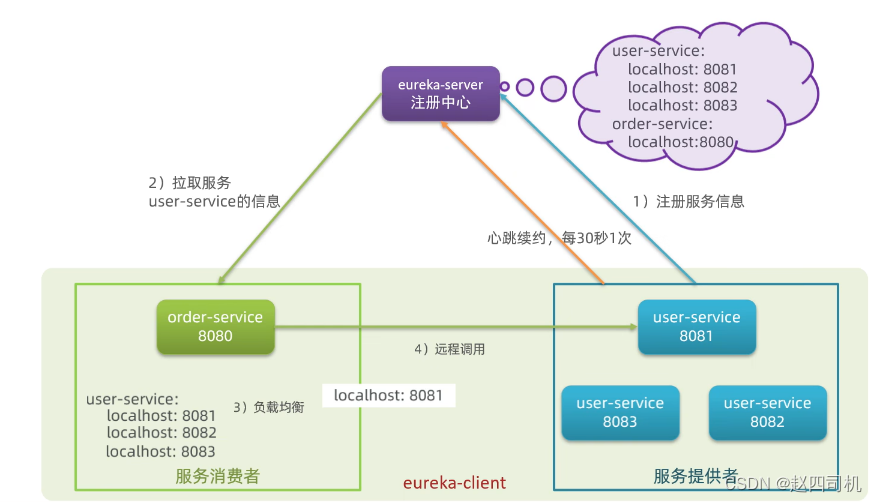
【微服务】 微服务学习笔记二:Eureka注册中心的介绍及搭建
随机推荐
nohup principle
【Go报错】go go.mod file not found in current directory or any parent directory 错误解决
文件 - 02 上传文件:上传临时文件到服务器
[PSQL] SQL基础教程读书笔记(Chapter1-4)
把 VS Code 当游戏机
mysql索引失效的常见9种原因详解
【微服务】 微服务学习笔记二:Eureka注册中心的介绍及搭建
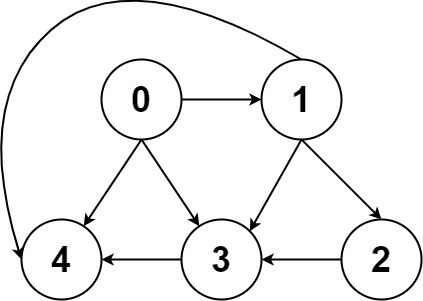
LeetCode:952. 按公因数计算最大组件大小【欧拉筛 + 并查集】
【Star项目】小帽飞机大战(七)
小实战项目之——吃货联盟订餐系统
Web浏览器工作流程解析
完美指南|如何使用 ODBC 进行无代理 Oracle 数据库监控?
多进程全局变量失效、变量共享问题
2022.07.14_每日一题
codec2 BlockPool:unreadable libraries
Gradle remove dependency demo
360 push-360 push tool-360 batch push tool
剑指offer(一)
科普 | “大姨太”ETH 和 “小姨太”ETC的爱恨情仇
单点登录 思维导图