当前位置:网站首页>How to create a new page for SAP Spartacus storefront
How to create a new page for SAP Spartacus storefront
2022-07-02 17:29:00 【Hua Weiyun】
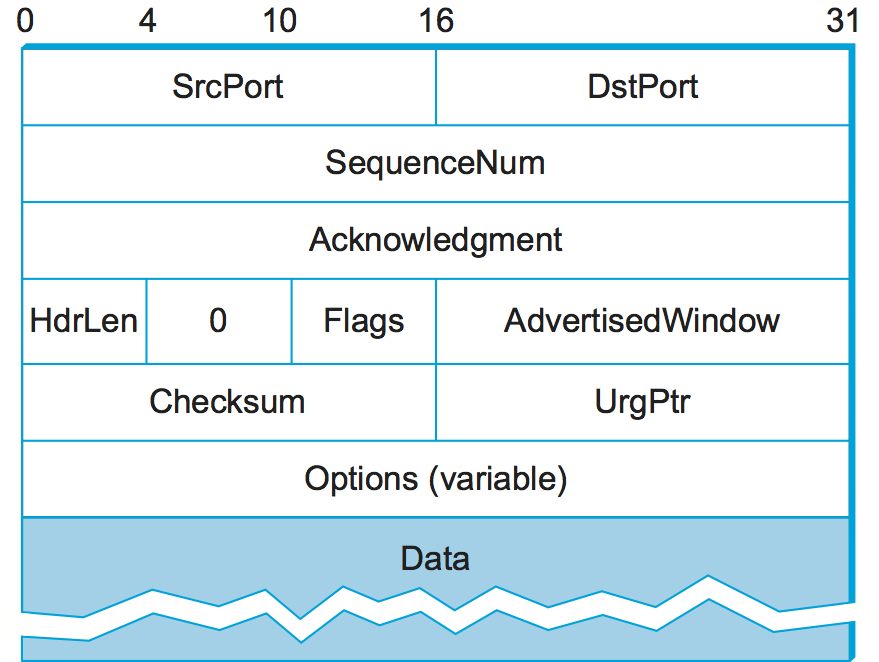
page template It doesn't contain layout perhaps design information.
content slot The specific location on the page , as well as layout and design The choice of , Must be specified at the front end .
Creating New Pages and Components
Spartacus Is a single page application , But it still uses the concept of pages to distinguish between different views within the application . Spartacus Page from CMS, It consists of slots and components . The page contains slots , The slot contains components . To organize common slots and components ,Spartacus Support page templates . Page templates contain layouts and components that can be used globally , For example, header and footer sections .
Spartacus from CMS Receive each page , It contains a list of slots and components , This list is used to render the corresponding components .
Creating a New Page
Spartacus The pages in are based on usage API from SAP Commerce From the back end CMS page . come from SAP Commerce The data at the end defines metadata , Such as url、 Title, etc. , And the structure of the page . Structure means the types of parts available and the... Assigned to those parts CMS Components . Spartacus Receive this information and provide real components for the structure , Including logic 、ui、 Responsive design 、 Patterns, etc . Because of this method of definition , It needs to 2 There are three steps to create a new Spartacus page . First , Need to be in SAP Commerce Create CMS page . secondly , Need to create Spartacus End components and assign them to CMS Components .
To be in Spartacus Create a new page in , The first thing you need to do is CMS Create relevant pages in .
SmartEdit Provides an intuitive wizard , You can use it to create categories for content directories 、 Content 、 Email and product pages . You can also add restrictions to the page , To specify the conditions under which the page is displayed to the customer .
SmartEdit Provides an intuitive wizard to help you create pages for the content catalog . You can create categories 、 Content 、 Email and product pages . When you create a page , You can choose to create a master page or a variation page .
Home page (Primary page) Is the default version that is always displayed to all users . All variation pages you create are based on the main page . You cannot assign restrictions to the home page . When there is no variation page or there is no variation page matching the current display criteria , That is, the display condition is not satisfied and applied to the existing time 、 User group 、 Category and other restrictions , The variation page displays the main page .
Variation page (viration page) Based on the main page , But added restrictions . Limit specifies the conditions under which variant pages are displayed , For example, when a user belonging to a specific group views a page , Or when the user selects a page during the specified date and there is a variation page to be displayed on the specified date . You can add categories to a variation page 、 Time 、 User groups and other restrictions . The type of restriction you can add to the variation page depends on the type of page .
When you create a page , You should pay attention to the following :
- If the home page does not already exist , You cannot create a variation page . The variation page must be based on the main page .
- You can only create one home page for categories and product page types .
- You can type pages for content (content page type) Create multiple master pages .
- You only need to specify a page label for the content page (page label), And it must be unique in the content directory version . You specify a page label on the home page , It will be inherited by all associated variant pages .
- You can create multiple variation pages based on a single master page .
- You must add at least one restriction to the variation page .
SAP It is recommended that you add pages to the staging version of the directory , So that you can later synchronize your changes with the online version of the directory .
Refer to this for specific steps page
As a first step , Let's start with SAP Commerce End definition start . Create a new CMS The page needs to create multiple instances for different types . Let's talk about these types first .
- Templates Template: The template defines the parts of the page .
- ContentPage: It's the page itself . It includes things like url、 Which template should be used 、 Title Equivalence . url Properties stored in this type “ label ” On .
- ContentSlot: This can be assigned to section The type of , Responsible for the content itself . It has no content of its own , However, components can be assigned to slots . This component contains a component based on Spartacus The content assigned by .
- CMS Components : There are many in the standard business system CMS Components available , You can also create new types . If no special attributes are required , Then you can use the general CMSFlexComponent Type to create a component instance .
- ContentSlotForPage: This type will only handle ContentSlot The instance is assigned to ContentPage Part of the instance . Partly by this type of “ Location ” Property handling .
It can also be done through Impex Finish creating .
To create these instances Impex Always have the same structure , And can be used repeatedly to create new CMS page . Just modify the content according to your needs . It can also be done manually in the background , But I suggest using impex And import it into HAC. Just log in , Go to the console tab and ImpEx Import and paste the modified impex Content . Impex It looks like this :
$contentCatalog=electronics-spaContentCatalog$contentCV=catalogVersion(CatalogVersion.catalog(Catalog.id[default=$contentCatalog]),CatalogVersion.version[default=Staged])[default=$contentCatalog:Staged]$siteResource=jar:de.hybris.platform.spartacussampledataaddon.constants.SpartacussampledataaddonConstants&/spartacussampledataaddon/import/contentCatalogs/electronicsContentCatalog ###### Components and Pages ###### INSERT_UPDATE CMSFlexComponent;$contentCV[unique=true];uid[unique=true];name;flexType;;ZBestsellerComponent;ZBestsellerComponent;ZBestsellerComponent # Create the missing pagesINSERT_UPDATE ContentPage;$contentCV[unique=true];uid[unique=true];name;masterTemplate(uid,$contentCV);label;defaultPage[default='true'];approvalStatus(code)[default='approved'];homepage[default='false'];;ZBestseller;Bestseller Page;ContentPage1Template;/ourbestseller INSERT_UPDATE ContentSlot;$contentCV[unique=true];uid[unique=true];name;active;cmsComponents(uid,$contentCV);;Section2A-ZBestseller;Section 2A Slot for Bestseller Page;true;ZBestsellerComponent INSERT_UPDATE ContentSlotForPage;$contentCV[unique=true];uid[unique=true];position[unique=true];page(uid,$contentCV)[unique=true];contentSlot(uid,$contentCV)[unique=true];;Section2A-ZBestseller;Section2A;ZBestseller;Section2A-ZBestseller #Language settings$language=enINSERT_UPDATE ContentPage;$contentCV[unique=true];uid[unique=true];title[lang=$language];;ZBestseller;Our Bestsellerstay CMS After creating a new page in ,Spartacus It will be added automatically , No configuration required . Spartacus In the page URL And CMS The label is the same .
Creating a New Component
To be in Spartacus Create a new component in , The first thing you need to do is CMS Create related components in . You can create a component by adding a component type to the content slot . When adding a component type , The component editor appears for you to define the properties of the component . The properties you can define depend on the type of component on which the component is based . After creating the component , It will appear in “ Add the component ” Panel “ Saved components ” Tab , Other pages that you and other users can add to the directory .
When creating a component , You can specify the properties of a component in the component editor . It consists of the following three (3) It consists of two tabs :
- Content Content: Allows you to specify the name and content of the component . What you can specify here depends on the type of component on which the component is based . for example , establish Paragraph When the component , You can specify text or HTML Code , When creating a simple banner component , You can specify the image to display and external or internal URL etc. .
- essential information Basic Info: Display the ID, And the date and time when the component was created and last modified .
- visibility Visibility: Allows you to change the visibility of components and assign constraints to them , As shown below :
(1) Display component settings allow you to hide visible components and make hidden components visible . Please note that , If you are in advanced editing mode , Only hidden components can be made visible .
(2) The restrictions editor allows you to add 、 Edit and delete restrictions . Please note that , If visibility is set to OFF, Then the restriction does not apply .
Because the content of a component varies according to the type of component it is based on , Therefore, the content of the specified component is described in the document describing each component type .
Refer to this for specific steps link
stay CMS After creating a new component in , You need to map it to a new Angular Components .
The following example shows how to map a new wish list component . under these circumstances , The wish list component has the following file structure :

Then you can go to wishlist.module.ts Mapping wish list components in , As shown below :
/*...*/imports: [ ConfigModule.withConfig({ cmsComponents: { YOUR_NEW_COMPONENT_TYPE: { component: WishlistComponent // The class of your Angular component } } })]This logic will be in CMS Inject... Anywhere in the WishlistComponent.
Static Pages
You can also create custom pages with custom components by creating static pages .
The following procedure describes how to create a static wish list page using the wish list component .
(1) Create static pages and static routes .
The following example is in Wishlist-page.module.ts Created a wish list page in :
import { RouterModule, Routes } from '@angular/router'; import { CmsPageGuard } from '@spartacus/storefront'; /*...*/ const staticRoutes: Routes = [{ path: 'wishlist', component: WishlistPageComponent // Custom page component, canActivate: [CmsPageGuard] }]; /*...*/ imports: [RouterModule.forChild(staticRoutes)];(2) Add components to the page , Just like adding any regular Angular Like components .
In the following example , Component added to wishlist-page.component.html in :
<!-- Selector of the component to use --> <wishlist-component></wishlist-component>边栏推荐
- Ocio V2 reverse LUT
- 常用SQL语句(完整范例)
- Timing / counter of 32 and 51 single chip microcomputer
- 默认浏览器设置不了怎么办?
- [fluent] dart data type map type (create map set | initialize map set | traverse map set)
- 简单介绍BASE64Encoder的使用
- chmod命令原理及用法详解[通俗易懂]
- 畅玩集团冲刺港股:年营收2.89亿 刘辉有53.46%投票权
- What if the default browser cannot be set?
- SAP Commerce Cloud 架构概述
猜你喜欢

Goodbye, shucang. Alibaba's data Lake construction strategy is really awesome!

Eye of depth (II) -- matrix and its basic operations

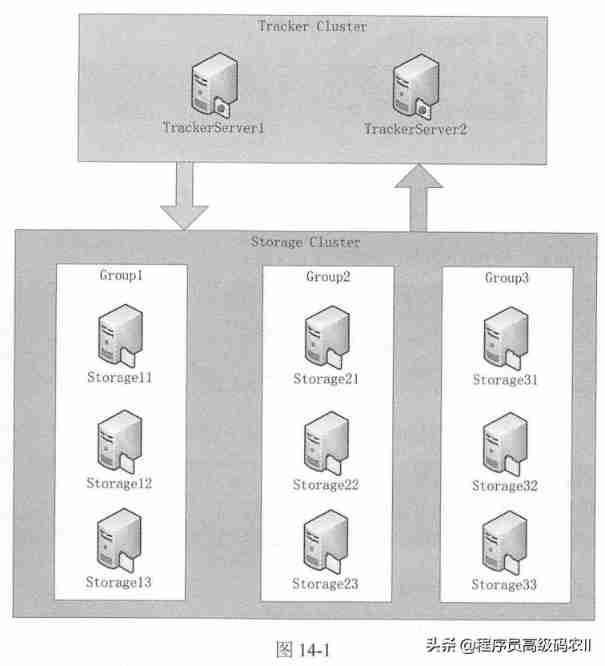
Microservice architecture practice: Construction of highly available distributed file system fastdfs architecture

相信自己,这次一把搞定JVM面试

绿竹生物冲刺港股:年期内亏损超5亿 泰格医药与北京亦庄是股东

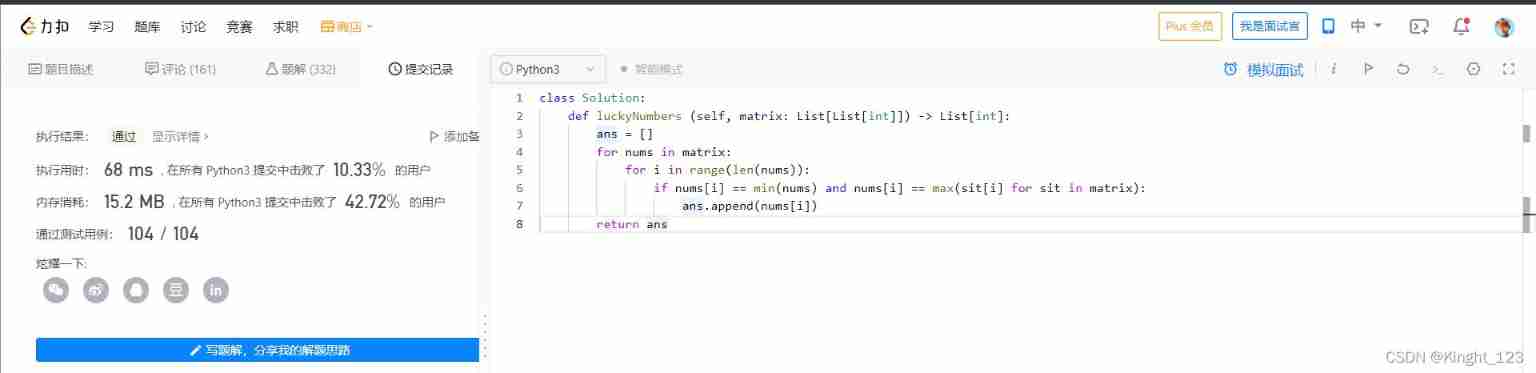
LeetCode:1380. Lucky number in matrix -- simple

871. Minimum refueling times

Experience home office, feel the completion of the project | community essay solicitation

TCP congestion control details | 2 background

Microservice architecture practice: using Jenkins to realize automatic construction
随机推荐
Idea2021.1 installation tutorial
Weili holdings listed on the Hong Kong Stock Exchange: with a market value of HK $500million, it contributed an IPO to Hubei
How to quickly distinguish controlled components from uncontrolled components?
深度之眼(二)——矩阵及其基本运算
Connect Porsche and 3PL EDI cases
JS20 数组扁平化
VScode知识点——常见报错
书包网小说多线程爬虫[通俗易懂]
ROS知识点——消息过滤器 ( message_filters)
The beginning of life
MATLAB中nexttile函数使用
LSF basic command
Fuyuan medicine is listed on the Shanghai Stock Exchange: the market value is 10.5 billion, and Hu Baifan is worth more than 4billion
剑指 Offer 22. 链表中倒数第k个节点
牛客 JS3 分隔符
helm kubernetes包管理工具
ROS knowledge point - message_filters
Use of openpose
SAP Commerce Cloud 架构概述
One year is worth ten years