Preface
Sometimes learning api In fact, we can learn from the source code , Because sometimes a lot of documents are too unclear , I try it slowly , To guess , It's a waste of time to achieve it , Face the unknown , Occasionally irritable , In fact, what we need is to calm down and study slowly , The harvest is not far from you
Introduce
- And javascript The parameters used together call the library
- seeing the name of a thing one thinks of its function ,GUI( Graphical user interface ) You can create a form screen , You can simply enter sliders and values by loading the library and setting parameters
- According to the value of the parameter changes, merge processing directly changes the screen
benefits
- dat.GUI Let operation DOM More easily
- Set up dat.GUI after , You don't have to perform manual operations
- By setting dat.GUI, Not only can you share the confirmation of screen status with engineers , You can also follow products and UI Or test the confirmation of shared screen status
- You can design interactive images that you can't think about
install
npm install --save dat.gui
<script src="https://cdn.bootcdn.net/ajax/libs/dat-gui/0.7.7/dat.gui.min.js"></script>
Use
const dat = require('dat.gui');
// ES6:
import * as dat from 'dat.gui';
const gui = new dat.GUI();
api file
https://github.com/dataarts/dat.gui/blob/master/API.md
Simple demo
<style>
* {
margin: 0;
padding: 0;
}
#box {
width: 100vw;
height: 100vh;
overflow: hidden;
background-color: rgb(0, 0, 0);
}
</style>
<div id="box"></div>
<script>
import * as dat from 'dat.gui'
const box = document.querySelector('#box');
class Choid {
constructor() {
this.R = 0;
this.G = 0;
this.B = 0;
}
setup() {
box.style.background = `rgb(${this.R},${this.G},${this.B})`;
}
}
const params = new Choid();
const gui = new dat.GUI();
['R','G','B'].forEach(val=>gui.add(params,val).min(0).max(255).step(.1).onChange(()=>{
params.setup();
}))
</script>

When dragging , As the value changes, the page will find the corresponding change
new GUI([params])
var gui = new dat.GUI({name: 'My GUI'});
name The role of
// Create a GUI , Add a sub box
var gui = new dat.GUI();
var folder1 = gui.addFolder('Flow Field');
| Param | Type | Default | Description |
|---|---|---|---|
| [params] | Object |
||
| [params.name] | String |
this GUI The name of | |
| [params.load] | Object |
Put in the default instance | |
| [params.parent] | dat.gui.GUI |
||
| [params.autoPlace] | Boolean |
true |
If false, It just doesn't work with default positioning |
| [params.hideable] | Boolean |
true |
If true, By pressing the key h Show / hide GUI |
| [params.closed] | Boolean |
false |
If true, Then it starts to fold |
| [params.closeOnTop] | Boolean |
false |
If true, Then close / The open button is displayed in GUI At the top of the , That is to say, by default , The open button is at the top , The button is at the bottom when it's off |
for example
const gui = new dat.GUI({name:'aaa',hideable:false,closed:true,closeOnTop:false});
for example autoPlace How to use , We need to add it to where we need to put it
const gui = new dat.GUI({autoPlace:false});
// add to id
gui.domElement.id = 'ccc';
// In what you need to add dom, Put it in there
box.appendChild(gui.domElement)
gui.domElement Get the outermost DOM
then , We just need to modify it css That's all right.
#ccc{
position: absolute;
top:50%;
left:50%;
}
Set default mode , I don't think it's commonly used
const obj = {
message: 'Hello World',
explode: function () {
alert('Bang!');
},
};
var gui = new dat.GUI();
gui.remember(obj);
gui.add(obj, 'message');
gui.add(obj, 'explode');
gui.addFolder(string)
Create a subbox instance
gui.removeFolder( Folder )
Delete a subbox instance
// Add a sub box
let one=gui.addFolder('nameOne')
one.addColor(options,'color1')
// Delete a subbox
gui.removeFolder(one)
gui.parent
Get an instance of the parent
let obj={
child:1
}
const gui = new dat.GUI();
// Create a child
const folder=gui.addFolder('nameOne')
folder.add(obj,'child',-1,1,0.1);
// Get the parent GUI example
console.log(folder.parent);
// Get the corresponding folder name
console.log(folder.name);
gui.preset
Saved identifier , You can show which group is displayed by default
const Options = function() {
this.number = 1;
};
window.onload = function() {
const options = new Options();
const gui = new dat.GUI({
load:{
"preset": "kkkkks",// Default display kkkks Options
"closed": false,
"remembered": {
"Default": {
"0": {
"number": 4
}
},
"kkkkk": {
"0": {
"number": 6
}
},
"kkkkks": {
"0": {
"number": 8
}
}
},
}
});
// Mark the saved object , But don't change the default value
gui.remember(options);
gui.add(options, 'number').min(0).max(10).step(1);
};
gui.add(object,prop,[min],[max],[step])
Add controller
object object, attribute string, minimum value number, Maximum numer, step number
.min()
.max()
.step()
gui.addColor( object , attribute )
Color controller added to GUI
var palette = {
color1: '#FF0000', // CSS string
color2: [ 0, 128, 255 ], // RGB array
color3: [ 0, 128, 255, 0.3 ], // RGB with alpha
color4: { h: 350, s: 0.9, v: 0.3 } // Hue, saturation, value
};
gui.addColor(palette, 'color1');
gui.addColor(palette, 'color2');
gui.addColor(palette, 'color3');
gui.addColor(palette, 'color4');
gui.remove( controller )
Delete controller
// Define the controller for the tag
let color3= gui.addColor(options,'color3')
// Delete the corresponding controller
gui.remove(color3);
gui.destroy()
Remove the root from the document GUI
gui.destroy()
Fold , an , hide , Show
// Fold
gui.close();
// an
gui.open();
// hide
gui.hide();
// Show
gui.show();
gui.getRoot()
Get the top-level example , I folded him again
one.getRoot().close()
gui.getSaceObject()
One JSON object , It means this GUI The current state and properties of
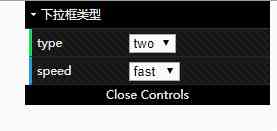
A drop-down box
gui.add(object, key, array/object );
const options = {
color5:'xxxx',
speed:40,
types:'two'
};
const gui = new dat.GUI();
gui.add(options, 'color5');
gui.add(options,'types',['one','two','three']) // The first one is
gui.add(options,'speed',{slow:1,fast:40}) // The second kind

controller
let one = gui.addFolder('nameOne')
one.addColor(options, 'color1')
let two = one.addFolder('nameTwo');
two.addColor(options, 'color1')
console.log(one.name);
// nameOne
console.log(one.domElement);
// Get the current controller's dom
// This should be listening for changes to update , updated
one.listen(two)
// Delete the corresponding controller
let two = one.addFolder('nameTwo');
let three = two.addColor(options, 'color1')
two.remove(three)
.object =>object .property=>string
const Options = {
number: 1,
color5: 'xxxx'
};
const options = Options;
const gui = new dat.GUI();
gui.add(options, 'color5');
let controll= gui.add(options, 'number')
console.log(controll.property); // number
console.log(controll.object);// {number: 1, color5: "xxxx"}
onChange Trigger when changed to value
As long as through the This controller Modified value , This function will be called
let three = two.addColor(options, 'color1')
three.onChange(val=>{
console.log(val);
})
onFinishChange(fn)
Trigger when focus is removed , Valid for numbers or strings
const Options = function () {
this.number = 1;
this.color5 = 'xxxx';
};
gui.add(options, 'number').min(0).max(10).step(1).onFinishChange(val=>{
console.log(val);
});
gui.add(options, 'color5').onFinishChange(val=>{
console.log(val);
})
getValue() setValue(newValue)
Query settings
const one=gui.add(options, 'color5');
one.setValue('333')
console.log(one.getValue());//333
controller.updateDisPlay()
Refresh the view display of this controller , To keep up with the current value of the object
controller.isModified() => Boolean
If the value deviates from the initial value, it returns true
const options = {
color5: 'xxxx',
speed: 40,
types: 'two'
};
const gui = new dat.GUI();
let one = gui.add(options, 'types', ['one', 'two', 'three'])
one.onChange(val=>{
// We find that it is not equal to two Then return to true
console.log(one.isModified());
})