当前位置:网站首页>Applet global configuration
Applet global configuration
2022-07-05 20:26:00 【'wx】
In the applet root directory app.json File is the global configuration file of the applet . Common configuration items are as follows :
1.pages
Record the storage path of all pages of the current applet
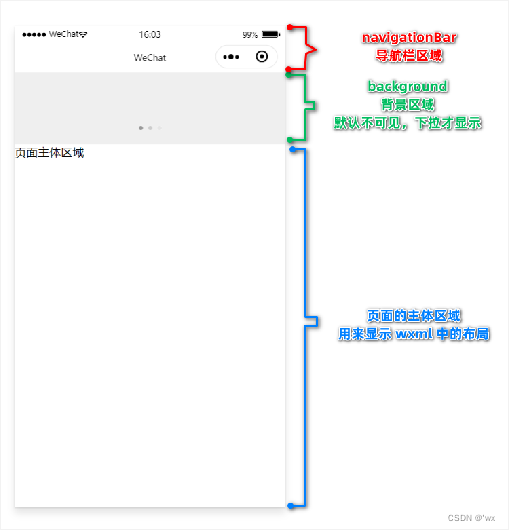
2.window
Set the appearance of the applet window globally
3.tabBar
Set the at the bottom of the applet tarBar effect
4.style
Whether to enable the new component style

2. understand window Common configuration items of nodes
Property name | type | The default value is | explain |
navigationBarTitleText | String | character string | Navigation bar title text content |
navigationBarBackgroundColor | HexColor | #000000 | Navigation bar background color , Such as #000000 |
navigationBarTextStyle | String | white | Navigation bar Title Color , Support only black / white |
backgroundColor | HexColor | #ffffff | Background color of window |
backgroundTextStyle | String | dark | The drop-down loading The style of , Support only dark / light |
enablePullDownRefresh | Boolean | false | Enable pull-down refresh globally |
onReachBottomDistance | Number | 50 | The trigger time interval of the bottom pull event on the page Distance from the bottom of the page , Unit is px |
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#bfa",
"navigationBarTitleText": "wx",
"navigationBarTextStyle":"black",
"backgroundColor": "#bfa",
"enablePullDownRefresh": true
},
3.tabBar
tabBar It is a common page effect in mobile applications , It is used to realize the fast switching of multiple pages (tabBar It can only be done by 2-5 individual tab Tab , Only the bottom tabBar Will show icon Icon )
tabBar6 Components


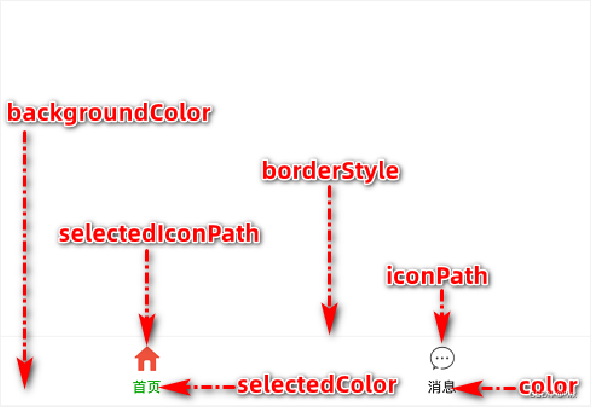
tabBar Configuration item of node
attribute | type | Required | The default value is | describe |
position | String | no | bottom | tabBar The location of , Support only bottom/top |
borderStyle | String | no | black | tabBar The color of the top border , Support only black/white |
color | HexColor | no | tab The default of the text on ( Not selected ) Color | |
selectedColor | HexColor | no | tab The color of the selected text on | |
backgroundColor | HexColor | no | tabBar Background color of | |
list | Array | yes | tab List of tabs , least 2 individual 、 most 5 individual tab |
"tabBar": {
"list":[
{
"pagePath": "pages/home/home",
"text": " Home page ",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-active.png"
},
{
"pagePath": "pages/message/message",
"text": " news ",
"iconPath": "/images/message.png",
"selectedIconPath": "/images/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": " Contact us ",
"iconPath": "/images/contact.png",
"selectedIconPath": "/images/contact-active.png"
}
]
},Every tab Configuration options for item
attribute | type | Required | describe |
pagePath | String | yes | Page path , The page must be in pages Predefined in |
text | String | yes | tab Text displayed on |
iconPath | String | no | Icon path when not selected ; When postion by top when , No display icon |
selectedIconPath | String | no | Icon path when selected ; When postion by top when , No display icon |
边栏推荐
- Scala basics [HelloWorld code parsing, variables and identifiers]
- - Oui. Net Distributed Transaction and Landing Solution
- 鸿蒙系统控制LED的实现方法之经典
- [Yugong series] go teaching course in July 2022 004 go code Notes
- 【数字IC验证快速入门】3、数字IC设计全流程介绍
- js方法传Long类型id值时会出现精确损失
- mongodb文档间关系
- 港股将迎“最牛十元店“,名创优品能借IPO突围?
- Rainbow 5.7.1 supports docking with multiple public clouds and clusters for abnormal alarms
- Mongodb/ document operation
猜你喜欢
![[quick start of Digital IC Verification] 6. Quick start of questasim (taking the design and verification of full adder as an example)](/img/6d/110b87747f0a4be52da9fd49a05b82.png)
[quick start of Digital IC Verification] 6. Quick start of questasim (taking the design and verification of full adder as an example)

零道云新UI设计中

Leetcode (695) - the largest area of an island

【数字IC验证快速入门】9、Verilog RTL设计必会的有限状态机(FSM)

B站UP搭建世界首个纯红石神经网络、基于深度学习动作识别的色情检测、陈天奇《机器学编译MLC》课程进展、AI前沿论文 | ShowMeAI资讯日报 #07.05

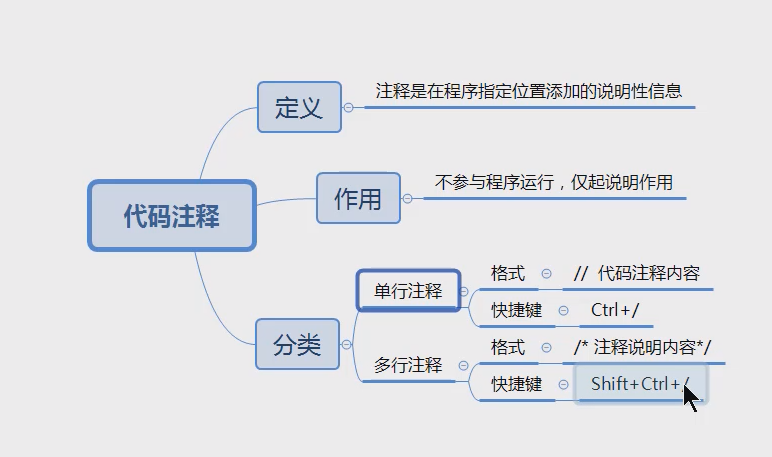
【愚公系列】2022年7月 Go教学课程 004-Go代码注释

小程序页面导航

.Net分布式事務及落地解决方案

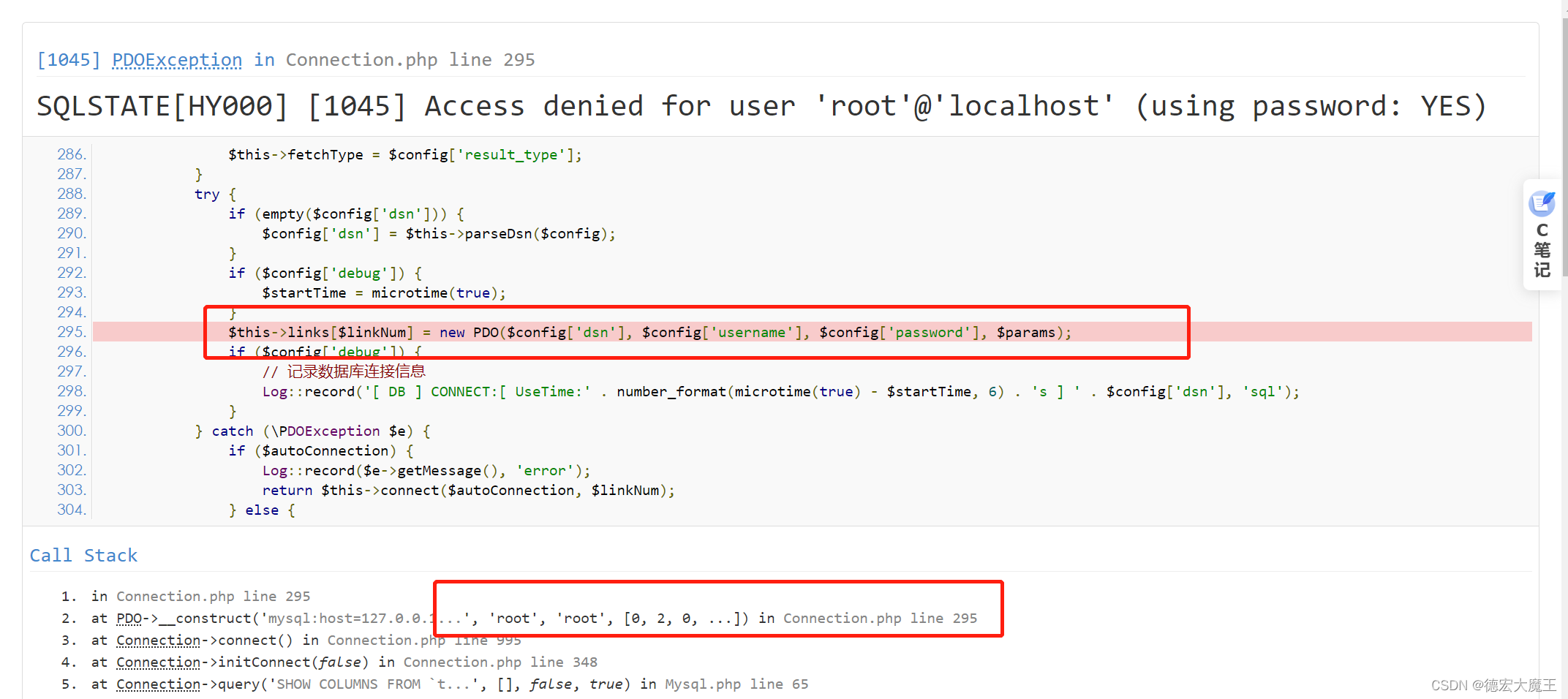
解决Thinkphp框架应用目录下数据库配置信息修改后依然按默认方式连接

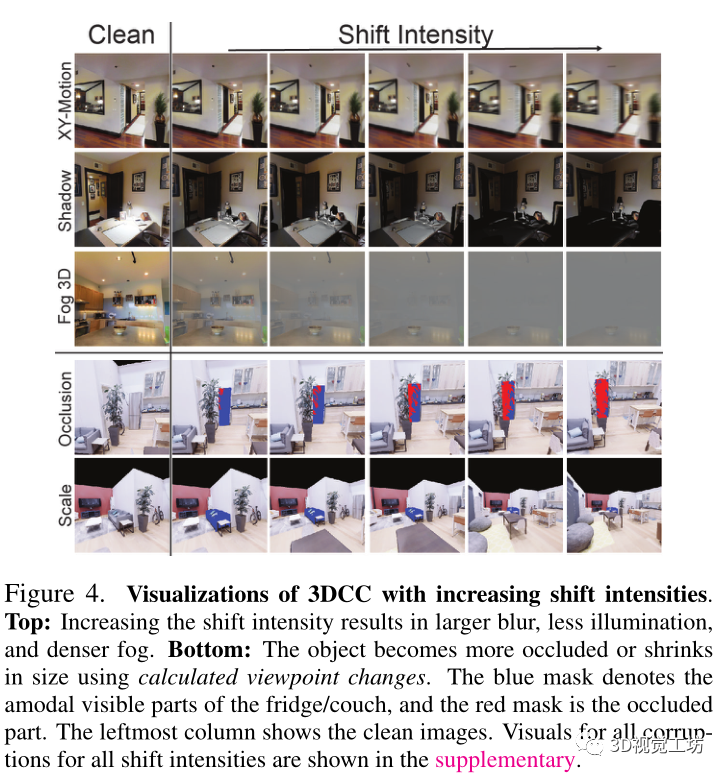
CVPR 2022 | 常见3D损坏和数据增强
随机推荐
MySql的root密码忘记该怎么找回
[Yugong series] go teaching course in July 2022 004 go code Notes
欢迎来战,赢取丰厚奖金:Code Golf 代码高尔夫挑战赛正式启动
关于BRAM IP复位的优先级
Rainbow 5.7.1 supports docking with multiple public clouds and clusters for abnormal alarms
【数字IC验证快速入门】3、数字IC设计全流程介绍
Leetcode skimming: binary tree 12 (all paths of binary tree)
Scala basics [HelloWorld code parsing, variables and identifiers]
【数字IC验证快速入门】6、Questasim 快速上手使用(以全加器设计与验证为例)
CVPR 2022 | 常见3D损坏和数据增强
本季度干货导航 | 2022年Q2
信息学奥赛一本通 1338:【例3-3】医院设置 | 洛谷 P1364 医院设置
1、强化学习基础知识点
2022年7月4日-2022年7月10日(ue4视频教程mysql)
USACO3.4 “破锣摇滚”乐队 Raucous Rockers - DP
How to retrieve the root password of MySQL if you forget it
ROS2专题【01】:win10上安装ROS2
Mysql频繁操作出现锁表问题
CTF逆向基础
Oracle tablespace management