当前位置:网站首页>14.JS语句和注释,变量和数据类型
14.JS语句和注释,变量和数据类型
2022-08-02 03:24:00 【小阿宁的猫猫】
星星是美的,因为某个地方有一朵看不见的花儿;沙漠是美的,因为某个地方藏着一口水井;星星和沙漠总是无声的闪着光芒.——《小王子》
JS语句和注释,变量和数据类型
1.JavaScript 语句
(1)语句的作用
是告诉浏览器该做什么。
如:
document.getElementById("demo").innerHTML = "你好 amiao";
(2)语句标识符
JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。
语句标识符是保留关键字不能作为变量名使用。
2.代码和代码块儿
(1)代码
是 JavaScript 语句的序列。
浏览器按照编写顺序依次执行每条语句。
本例向网页输出一个标题和两个段落:
document.getElementById("demo").innerHTML="你好 猪猪";
document.getElementById("myDIV").innerHTML="你最近好吗?";
(2)代码块
JavaScript 可以分批地组合起来。
代码块以左花括号开始,以右花括号结束。代码块的作用是一并地执行语句序列。
本例向网页输出一个标题和两个段落
function amiao()
{
document.getElementById("demo").innerHTML="你好 amiao";
document.getElementById("myDIV").innerHTML="你最近怎么样?";
}
3.分号、空格和拆行
(1)分号
a = 5;
b = 6;
c = a + b;
以上实例也可以这么写:
a = 5; b = 6; c = a + b;
(2)空格
JS会忽略多余的空格。可以向脚本添加空格,来提高其可读性。
下面的两行代码是等效的:
var person = " runoob " ;
var person = " runoob ";
(3)拆行
可以在文本字符串中使用反斜杠对代码行进行换行。
下面的例子会正确地显示:
document.write("你好 \ 小阿宁!");
4.单行注释和多行注释
单行注释以 // 开头。
多行注释以 /* 开始,以 */ 结尾。
5.JS变量
(1)可用于存放值(比如 x=5)和表达式(比如 z=x+y)。
(2)变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
(3)变量必须以字母开头
(4)变量也能以 $ 和 _ 符号开头(不过不推荐这么做)
(5)变量名称对大小写敏感(y 和 Y 是不同的变量)
6.创建变量
(1)创建变量通常称为"声明"变量。
(2)用 var 关键词来声明变量:
var carname;
用关键词 “new” 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
(3)变量声明之后,该变量是空的(它没有值)。
如需向变量赋值,使用等号:
carname=“BYD”;
(4)也可以在声明变量时对其赋值:
var carname=“BYD”;
比如:创建名为 name 的变量,并向其赋值 “amiao”,然后把它放入 id=“demo” 的 HTML 段落中:
var name="amiao";
document.getElementById("demo").innerHTML=name;
(5)一条语句,多个变量
以 var 开头,并使用逗号分隔变量即可:
var lastname="Doe", age=30, job="carpenter";
声明也可横跨多行:
var lastname="Doe",
age=30,
job="carpenter";
!!!一条语句中声明的多个变量不可以同时赋同一个值:
var x,y,z=1;
//x,y 为 undefined, z 为 1。
(6)如果重新声明无值 JS 变量,该变量的值不会丢失
在以下两条语句执行后,变量 carname 的值依然是 “BYD”
var carname="BYD";
var carname;
(7)可以通过 JS 变量来做算数,使用的是 = 和 + 这类运算符:
y=5;
x=y+2;
7.JS 数据类型
(1)值类型(基本类型):
字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
(2)引用数据类型(对象类型):
对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。
(3)动态类型
JS 拥有动态类型。这意味着相同的变量可用作不同的类型:
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "amiao"; // 现在 x 为字符串
变量的数据类型可以使用 typeof 操作符来查看:
typeof "amiao" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {
name:'amiao', age:3} // 返回 object
8.字符串、数字、布尔、数组和对象等
(1)字符串
字符串是存储字符(比如 “Bill Gates”)的变量。
字符串可以是引号中的任意文本。可以使用单引号或双引号:
var carname="BYD HAN";
var carname='BYD HAN';
可以在字符串中使用引号,只要不匹配包围字符串的引号即可:
var answer="It's alright";
var answer="He is called 'amiao'";
var answer='He is called "amiao"';
(2)数字
JS只有一种数字类型。数字可以带小数点,也可以不带:
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写
极大或极小的数字可以通过科学(指数)计数法来书写:
var y=123e5; // 12300000
var z=123e-5; // 0.00123
(3)布尔
布尔(逻辑)只能有两个值:true 或 false。
var x=true;
var y=false;
(4)数组
下面的代码创建名为 cars 的数组:
var cars=new Array();
cars[0]="A";
cars[1]="B";
cars[2]="C";
或者
var cars=new Array("A","B","C");
或者
var cars=["A","B","C"];
(5)对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={
firstname:"小阿宁", lastname:"amiao", id:5566};
//对象 (person) 有三个属性:firstname、lastname 以及 id。
空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "小阿宁",
lastname : "amiao",
id : 5566};
对象属性有两种寻址方式:
name=person.lastname;
name=person["lastname"];
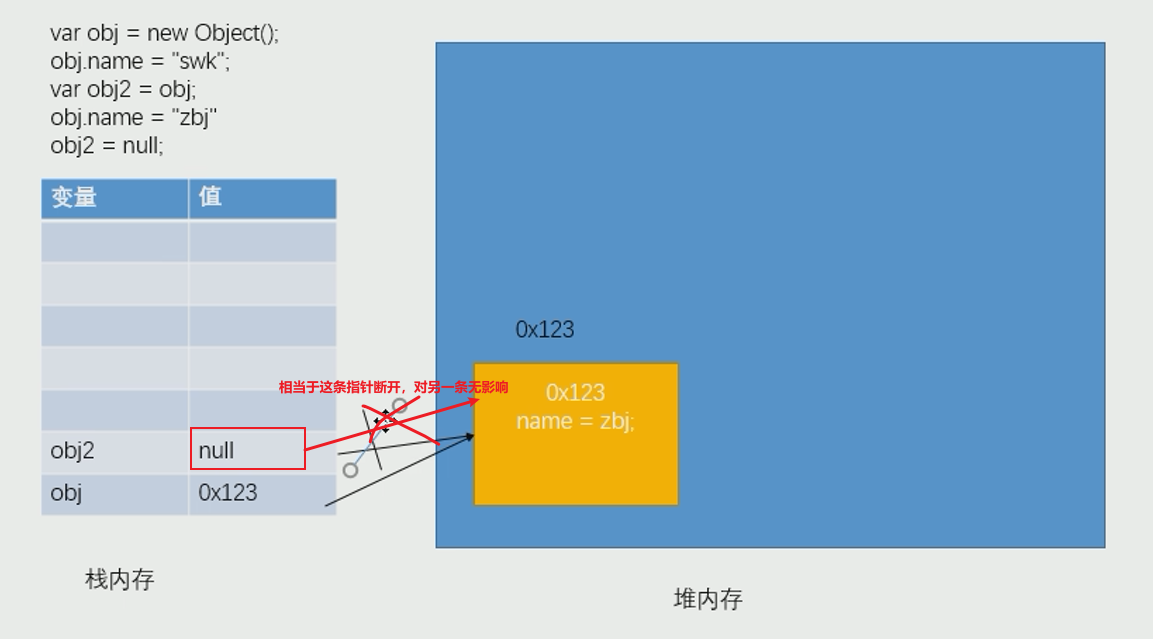
Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
cars=null;
person=null;










边栏推荐
猜你喜欢
随机推荐
js basics
meime module
js 之 Object.defineProperty()
IO流、 编码表、 字符流、 字符缓冲流
uniapp | 开发中遇到的兼容性问题(待续)
1.8今日学习
L1-020 帅到没朋友 (20分)
暴力方法求解(leetcode14)查找字符串数组中的最大公共前缀
npm和package.json
如何计算地球上两点的距离(附公式推导)
require模块化语法
我的小笔记 =》其他东东
针对简历上的问题
npm and package.json
枚举法方法:(leetcode1300)转变数组后最接近目标值的数组和
js作用域与闭包
FreeRTOS内核详解(1) —— 临界段保护原理
第一篇博客
PHP 发起支付宝支付时 订单信息乱码解决
PHP8.2的版本发布管理员和发布计划