当前位置:网站首页>1.8今日学习
1.8今日学习
2022-08-02 03:23:00 【Ww597】
1.复习父子传值的拓展使用
父子传值的基本使用 https://www.cnblogs.com/shiyujian/p/14816882.html
- 父向子
父组件:<child :inputName="name">
子组件:
(1)props: {
inputName: String,
required: true
}
![]()


2.子向父
子组件:
<span>{ {childValue}}</span>
<!-- 定义一个子组件传值的方法 -->
<input type="button" value="点击触发" @click="childClick">
export default {
data () {
return {
childValue: '我是子组件的数据'
}
},
methods: {
childClick () {
this.$emit('childByValue', this.childValue)
}
}
}
父组件
<!-- 引入子组件 定义一个on的方法监听子组件的状态-->
<child v-on:childByValue="childByValue"></child>
methods: {
childByValue: function (childValue) {
// childValue就是子组件传过来的值
this.name = childValue
}
}
}
具体遇到的案例
- 使用父组件向子组件传入不一样的值,子组件使用props接收即可
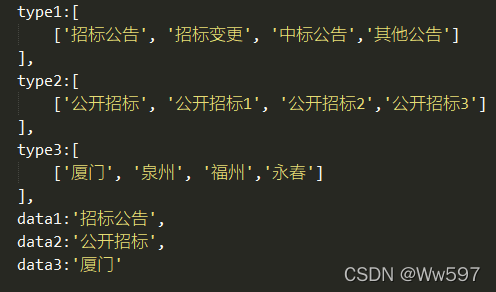
三个下拉列表使用同一个子组件,向子组件传值



在子组件接收直接使用


父组件向子组件传值,在通过子组件修改报错 原因是因为prop是单向绑定,不能更改数据,只能由父组件传值过来。
修改后(通过一个变量来传值 不能直接修改父组件传递过来的值)




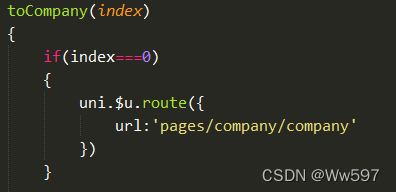
2.v-for循环给其中一个添加监听事件(根据index来设置点击事件)
![]()

3.闭包函数
是什么:闭包函数是嵌套的内部函数,包含被引用的对象, 内部函数可以访问外部函数中的变量
如何产生:
(1)当一个子(内部函数)调用父(外部函数)的变量或方法,产生闭包
(2)函数嵌套
作用:
(1)让函数外部可以访问函数内部的数据
(2)函数内部的变量在函数执行结束后,依然存在于内存中,延长了变量的生命周期,延长了变量的作用范围
缺点:闭包会携带它所在的作用域,会比其他函数占用更多的内存
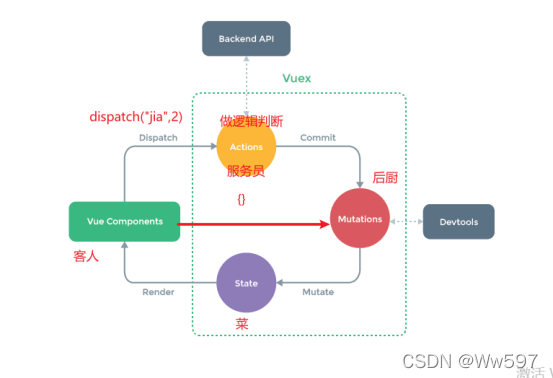
4.Vuex的使用
是什么:在vue实现集中式状态(数据)管理的一个vue插件,可以方便的实现组件之间数据的分享,适用于任意组件间通信
什么时候用:多个组件依赖同一状态
优点:
能够在vuex中集中管理共享的数据,易于开发和后期维护
能够高效地实现组件之间的数据共享,提高开发效率
存储在vuex中的数据都是响应式的,能够实时保持数据与页面的同步

一.基本流程(走一整个路线)

(1)在state存储数据

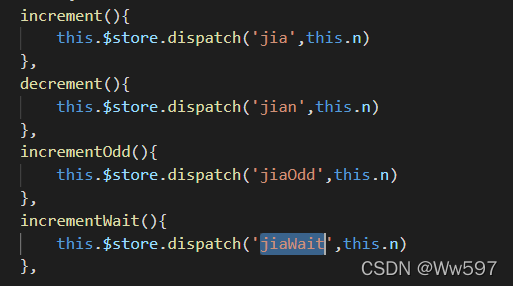
(2)在点击的方法中dispatch到actions中

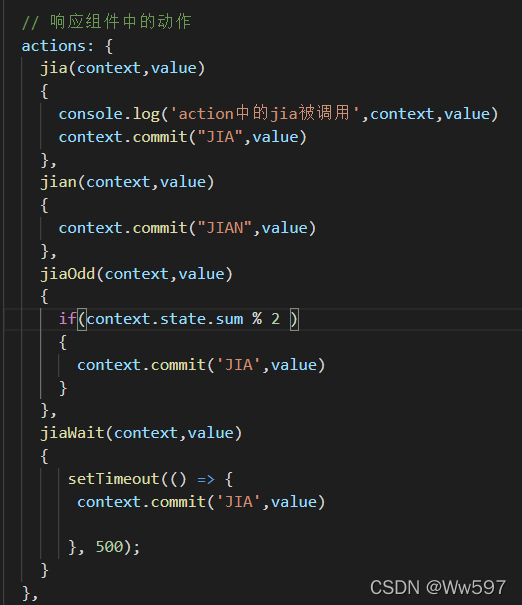
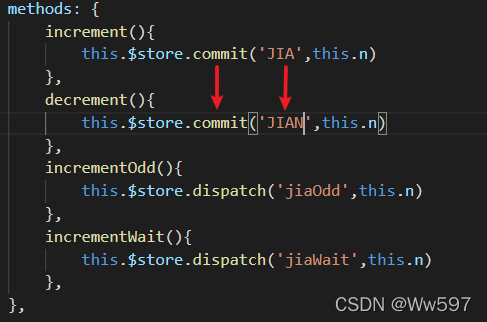
(3)在actions(响应组件中的动作)中通过第一个参数commit到mutations

(4)通过mutations(对数据进行操作)

注:可以不走dispatch 可以直接commit到mutations

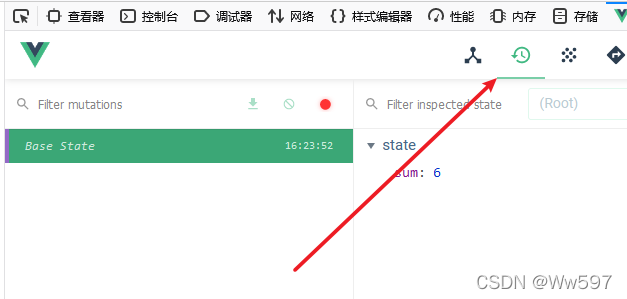
二.vuex开发者工具

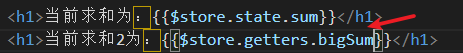
三.getter配置项(用于对state的数据进行加工,接收state值)


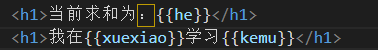
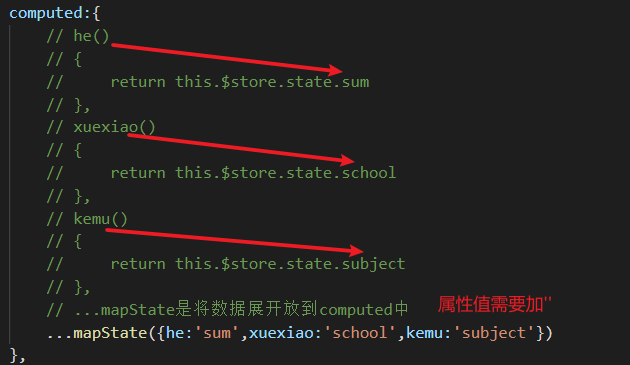
四.mapState和mapGetters
(1)mapState用于帮助我们映射state中的数据为计算属性
对象写法


数组写法 (要求方法名和属性值要要一致)

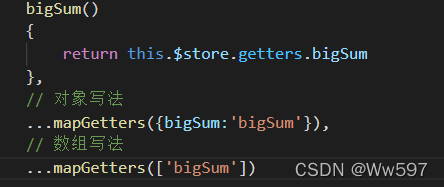
(2)mapGetters 用于帮助我们映射state中的数据为计算属性

五.mapAcions和mapMutations
(1)mapAcions用于帮助我们生成与actions对话的方法
需要在点击事件后带参数


(2)mapMutations用于帮助我们生成与Mutations对话的方法

边栏推荐
猜你喜欢

微信小程序自定义swiper轮播图面板指示点|小圆点|进度条

UserWarning: torch.meshgrid: in an upcoming release, it will be required to pass the index ing argu

Phospholipid-polyethylene glycol-azide, DSPE-PEG-Azide, DSPE-PEG-N3, MW: 5000

解决glob()返回文件排序不一致问题&onnx本地按照安装方法

DSPE-PEG-PDP, DSPE-PEG-OPSS, phospholipid-polyethylene glycol-mercaptopyridine supply, MW: 5000

Chapter 10 Clustering

5.20今日学习

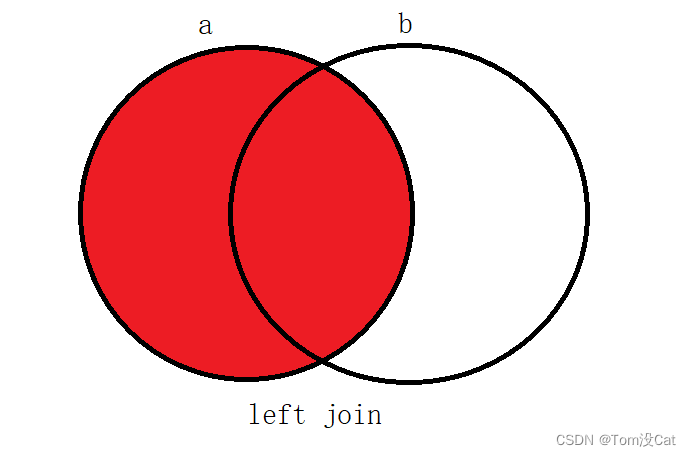
oracle inner join and outer join

1.uview form校验位置可以改变 2.时间区间

js基础知识
随机推荐
FreeRTOS内核详解(1) —— 临界段保护原理
How to check whether a table is locked in mysql
cross-domain problem solving
js作用域与闭包
subprocess.CalledProcessError: Command 'pip install 'thop'' returned non-zero exit status 1.
querystring模块
【我的创作纪念日】 3周年
解决MySQL创建子视图并查看的时候,字符集报错问题
COCO数据集训练TPH-YoloV5
page load process
页面加载流程
sh: 1: curl: not found
环形链表---------约瑟夫问题
STM32 CAN过滤器
3 minutes to take you to understand WeChat applet development
ThunderBirde无法登录问题、pycharm调试一直收集数据、RuntimeError: CUDA error: device-side assert triggered等疑难杂症解决
区间问题 : 今年暑假不AC
Debian 10 NTP Service Configuration
Cut out web icons through PS 2021
C语言入门小游戏—三子棋