当前位置:网站首页>Wechat applet Foundation
Wechat applet Foundation
2022-07-02 06:51:00 【Rivers I】
Catalog
Basics
view Equivalent to div
text amount to span
block Equivalent to a non rendered label
It's just a packaging element , No rendering in the page , Only accept control properties
<block wx:for="{
{header}}" wx:key="index">
<view class="lists" data-text="{
{item}}" bindtap="gotourl">
{
{
item.name}}
</view>
</block>
Usage of pictures , It's a double label , and html Not quite the same.
/ It's the root , Find from the root
<image src="/images/home.png"></image>
Input box input It's a single label , Yes /
<input type="text" value="" />
navigator amount to a label , Be careful , Don't forget to ulr There is another one at the beginning of the address /
<navigator url="/pages/video/video"> Video playback </navigator>
Page in deta The data in can be used directly in the page
<view>{
{
name}}</view>
Page({
data: {
username:" Zhang San "
}
})
Bottom navigation Tabbar
Bottom navigation bar , In the document requirements given on the applet item least 2 individual , Up to five .
app.json Chinese content
{
"pages":[
"pages/index/index", Write the first one and you'll be the first
"pages/logs/logs",
"pages/mine/mine"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": " home page ",
"navigationBarTextStyle":"black"
},
"tabBar": {
"color": "#a9b7b7", When not selected The color of the bottom navigation text
"selectedColor": "#11cd6e", When choosing The color of the bottom navigation text
"borderStyle": "black" , The sample color of the bottom navigation border ( Be careful If there is no writing style here It can lead to The default light gray line appears on the top border of the navigation box )
"list": [{
Navigation configuration array
"selectedIconPath": "images/icon_consult_press.png", When selected Icon path
"iconPath": "images/icon_consult.png", When not selected Icon path
"pagePath": "pages/index/index", Page access address
"text": " home page " The text below the navigation icon
}, {
"selectedIconPath": "images/icon_invest_press.png",
"iconPath": "images/icon_invest.png",
"pagePath": "pages/logs/logs",
"text": " One yuan investment "
},{
"selectedIconPath": "images/icon_mine_press.png",
"iconPath": "images/icon_mine.png",
"pagePath": "pages/mine/mine",
"text": " my "
}
]
}
}
Be careful : Of each page json Documents cannot be removed navigationBarTitleText This attribute . Otherwise, an error will be reported ( Even if it's not a bottom navigation Tabbar page )
When he is not a tabbar When the page is ,list There is no configuration in , but pages The middle path should be written , It's a normal page , Use the same as others , It's just that the way of page Jump is different
The middle of the page json Document interpretation
{
"usingComponents": {
"abc":"/compent/abc/abc" Place the reference address of the custom component
},
"backgroundTextStyle": "dark", The drop-down loading The style of , Support only dark / light
"navigationBarBackgroundColor": "#04be02", Navigation bar background color , Such as #000000( Must be 6 position )
"navigationBarTitleText": " Homework ", Navigation bar title text content
"navigationBarTextStyle": "black" Navigation bar Title Color , Support only black / white
}
Customize tabbar
tabbar When the style of cannot meet the demand , You need to customize it tabbar
stay app.json Medium tabBar Item designation custom The field values for true
Official documents :https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
Custom components

Create an empty file inside the root element compent, A folder is being built inside abc( Built in Page), This is a component level page
The writing and pages Large pages  How can it be used in the homepage
How can it be used in the homepage
In the files to be imported , find .json Postfix file , Write full path
{
"usingComponents": {
"abc":"/compent/abc/abc"
}
}
And then in wxml Use... In the document
<view> Home page content {
{
username}}</view>
<image src="/images/home-ed.png"></image>
<!-- Custom components -->
<abc text=" Customize the content of the component "></abc>

How events are used
bindtap
Bind an event handler in the component .
Such as bindtap, When the user clicks the component, it will be corresponding to Page Find the corresponding event handler function in .
<view id="tapTest" data-hi="Weixin" bindtap="tapName"> Click me! </view>
Corresponding Page Write the corresponding event handler function in the definition , Parameter is event.
Page({
tapName: function(event) {
console.log(event)
}
})
bindChange
bindChange A change event occurs for the input box . Wechat provides bindchange There are also minor problems in support ,
At present, it is the loss of focus that can trigger the occurrence of this event .
picker
https://developers.weixin.qq.com/miniprogram/dev/component/picker.html
Development –> Form components
A rolling selector that pops up from the bottom .
Example :
<picker mode="region" bindchange="region">
//mode="region" It's a provincial and urban selector , See other documents
//bindchange="region" Yes, here is the form click event
<view class="citys">
<view>
<txt>{
{
citys[0]}}</txt>
<txt>{
{
citys[1]}}</txt>
</view>
</picker>
There are several ways to jump pages
Official wechat documents –>api–> route
wx.switchTab Jump to tabBar page , And shut down all the others tabBar page
navigator label Keep the current page , Jump to a page in the app . But you can't jump to tabbar page .
wx.navigateTo Keep the current page , Jump to a page in the app . But you can't jump to tabbar page wx.navigateBack Close current page , Go back to the previous page or multi-level page
wx.redirectTo Close current page , Jump to a page in the app . But you are not allowed to jump to tabbar page
When using the navigateTo When , Can be used navigateBack
Jump between pages to use navigator label ,wx.navigateTo ,wx.redirectTo
1、URL It's the path to the jump page . In the above code is navigator In the catalog navigator page ,title Is the parameter .
navigator Next redirect Property is the value opened on the current page . If not redirect Just jump to the new page . Can carry parameters .
If you need to pass multiple parameters , use & Link to
<navigator url="../navigator/navigator?title= I am a navigate" > Jump to a new page </navigator>
<navigator url="../redirect/redirect?title= I am a redirect"
open-type="redirect"
> Open on current page </navigator>
perhaps
// Jump to a new page
wx.navigateTo({
url: "../navigator/navigator?title= I am a navigate"
})
// Open on current page
wx.redirectTo({
url: ../redirect/redirect?title= I am a redirect"
})
2、 In the jump js The code can get title Parameters
Page({
data:{
title: "",
},
onLoad: function(options) {
// a key
this.setData({
title: options.title
})
}
})
wx:for and wx:for-item The connection of
wx:for Is a circular array ,wx:for-item Alias the list , It is generally used to specify the reference field name in the second level and above loops ;
{
{
item.id}}
<view wx:for="{
{item.childList}}" wx:for-item="str">
{
{
str.name}}{
{
str.account}}
</view>
</view>
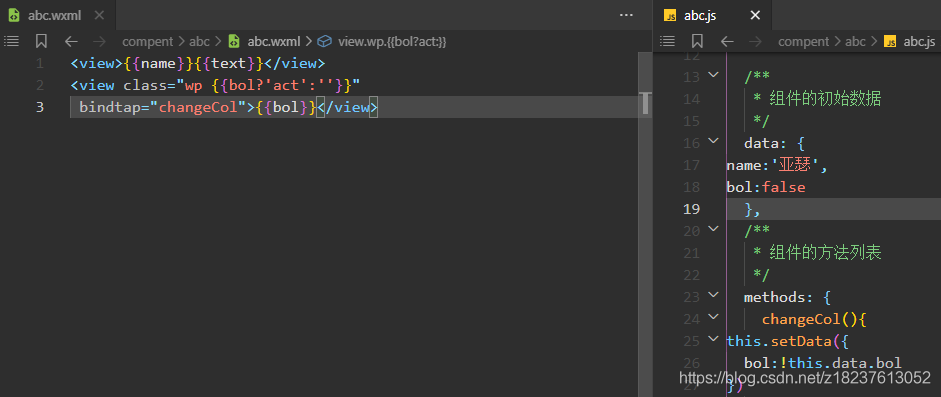
change data Data in
Official website :https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#Page.prototype.setData(Object%20data,%20Function%20callback)
data Is the initial data used for the first rendering of the page .
this.setData({
text: ' Set some for updating the view data data .'
}, function() {
// This is a this setData ( Fallback function )callback
})
},
this.setData({
text: ' Set some for updating the view data data .'
},() => {
this.setData({
// This is a this setData ( Fallback function )callback
})
})
stay js In file , To call a method name, use this. Method name ()
Applet gets node binding data data-index Methods
Can be used to tab Switch Dynamic binding class name of style
wxml
<view class="top">
<view data-type="reduce"
data-id="{
{
1}}"
data-index="{
{
index}}"
bindtap="a"
id="aabb"
> Click to get some values </view>
</view>
js
data: {
index:22
},
// Event handler
a(e) {
console.log(e.currentTarget);
},
Output results :
Get element location
Official wechat development document new method description address :https://developers.weixin.qq.com/miniprogram/dev/api/NodesRef.boundingClientRect.html
Wechat applet obtains element height and width
1. Create nodes
var query = wx.createSelectorQuery();
2. binding DOM
query.select('#box').boundingClientRect()
3. Get element information
query.exec(function (res) {
//console.log(res);
console.log(res[0].height);
})
total : Abbreviate together ( Including binding )
var query = wx.createSelectorQuery();
query.select("#scroll").boundingClientRect((rect)=> {
console.log(rect.height)//width etc.
}).exec();
Page({
getRect () {
wx.createSelectorQuery().select('#the-id').boundingClientRect(function(rect){
rect.id // Node ID
rect.dataset // Node dataset
rect.left // The left boundary coordinates of the node
rect.right // Right boundary coordinates of nodes
rect.top // Upper boundary coordinates of nodes
rect.bottom // Lower boundary coordinates of nodes
rect.width // The width of the node
rect.height // The height of the node
}).exec()
},
getAllRects () {
wx.createSelectorQuery().selectAll('.a-class').boundingClientRect(function(rects){
rects.forEach(function(rect){
rect.id // Node ID
rect.dataset // Node dataset
rect.left // The left boundary coordinates of the node
rect.right // Right boundary coordinates of nodes
rect.top // Upper boundary coordinates of nodes
rect.bottom // Lower boundary coordinates of nodes
rect.width // The width of the node
rect.height // The height of the node
})
}).exec()
}
})
// Get elements ( Each category of goods is away from the top ) Offset value
getOffset(){
const query=wx.createSelectorQuery();
query.selectAll('.navright').boundingClientRect()
query.exec((res)=>{
console.log(res[0].map(item=>item.top));
this.setData({
offsetTop:res[0].map(item=>item.top)
})
})
},
Click to scroll to the corresponding position
be used scroll-into-view
Add... Inside the matching that needs to be rolled id
Rotation samples
<swiper class="swip" indicator-color="rgb(204, 204, 204)" indicator-active-color="#fff"
indicator-dots="true" autoplay="true" interval="3000" circular="false">
<swiper-item>
<image src="https://www.huilinet.cn/Areas/Mobile/Content/images/slide03.jpg"></image>
</swiper-item>
<swiper-item>
<image src="https://www.huilinet.cn/Areas/Mobile/Content/images/slide03.jpg"> </image>
</swiper-item>
</swiper>
边栏推荐
- Warp matrix functions in CUDA
- Sentry搭建和使用
- table 组件指定列合并行方法
- selenium的web自动化中常用的js-修改元素属性翻页
- Latex在VSCODE中编译中文,使用中文路径问题解决
- 20210306转载如何使TextEdit有背景图片
- Huawei mindspire open source internship machine test questions
- Apt command reports certificate error certificate verification failed: the certificate is not trusted
- Asynchronous data copy in CUDA
- web自动中利用win32上传附件
猜你喜欢
![[Zhang San learns C language] - deeply understand data storage](/img/b5/cf0bfae8eacf335d3c350c9cbadb87.png)
[Zhang San learns C language] - deeply understand data storage

FE - 微信小程序 - 蓝牙 BLE 开发调研与使用

【文献阅读与想法笔记13】 Unprocessing Images for Learned Raw Denoising

js中map和forEach的用法

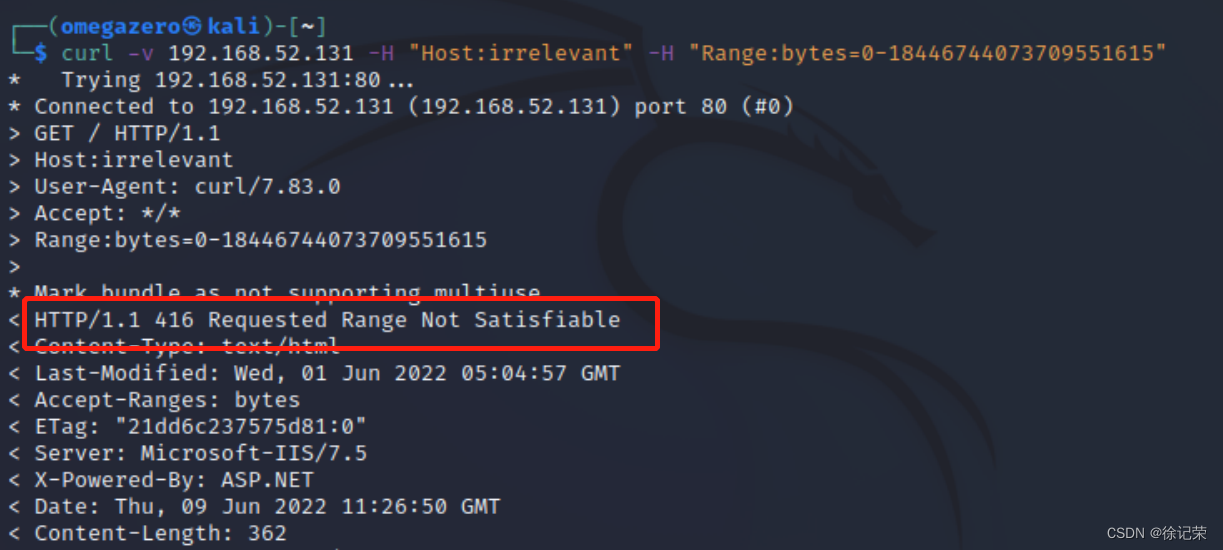
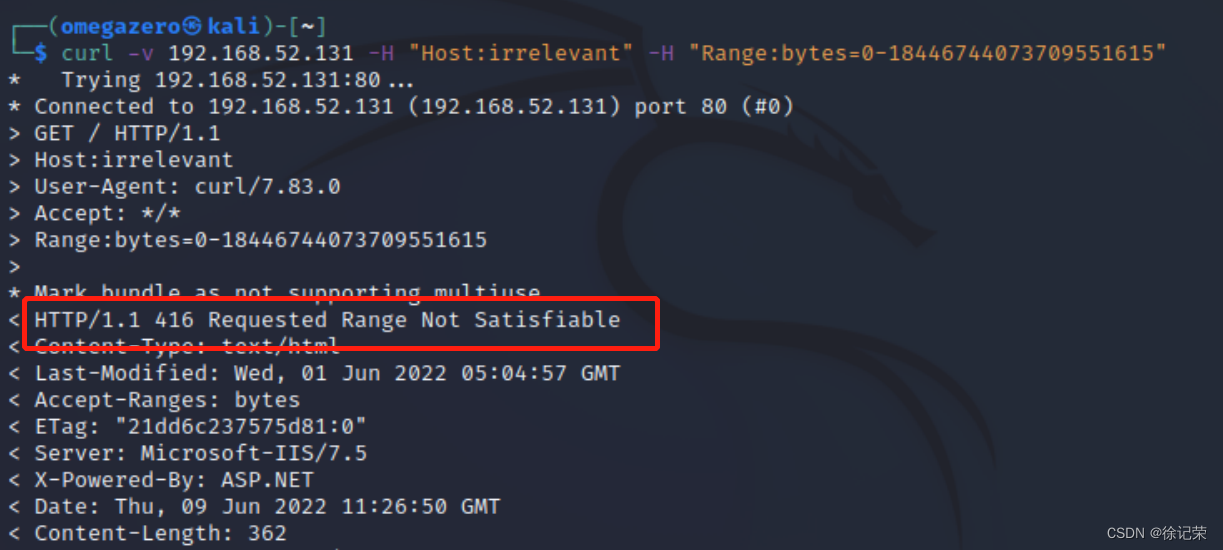
Cve - 2015 - 1635 (ms15 - 034) réplication de la vulnérabilité d'exécution de code à distance

In depth study of JVM bottom layer (IV): class file structure

Apt command reports certificate error certificate verification failed: the certificate is not trusted

CVE-2015-1635(MS15-034 )遠程代碼執行漏洞複現

sqli-labs通关汇总-page3

Sublime text configuring PHP compilation environment
随机推荐
JS to determine whether there is a value in the object in the array
Sublime text configuring PHP compilation environment
Recursion (maze problem, Queen 8 problem)
Fe - eggjs combined with typeorm cannot connect to the database
由于不正常断电导致的unexpected inconsistency;RUN fsck MANUALLY问题已解决
[daily question 1] write a function to judge whether a string is the string after the rotation of another string.
Nodejs - Express middleware modification header: typeerror [err_invalid_char]: invalid character in header content
Cve-2015-1635 (ms15-034) Remote Code Execution Vulnerability recurrence
In depth study of JVM bottom layer (IV): class file structure
由於不正常斷電導致的unexpected inconsistency;RUN fsck MANUALLY問題已解决
There are multiple good constructors and room will problem
Vector types and variables built in CUDA
Kali latest update Guide
Fe - wechat applet - Bluetooth ble development research and use
[Zhang San learns C language] - deeply understand data storage
web自动化切换窗口时报错“list“ object is not callable
Render minecraft scenes into real scenes using NVIDIA GPU
The default Google browser cannot open the link (clicking the hyperlink does not respond)
Sentry construction and use
Eslint configuration code auto format