当前位置:网站首页>es6 循环,并终止循环
es6 循环,并终止循环
2022-08-02 14:30:00 【曹振华】
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
// 所有学生
var allStudent=[
{no:'s001',name:'学生1',address:'地址1'},
{no:'s002',name:'学生2',address:'地址2'},
{no:'s003',name:'学生3',address:'地址3'},
{no:'s004',name:'学生4',address:'地址4'},
{no:'s005',name:'学生5',address:'地址5'},
{no:'s006',name:'学生6',address:'地址6'},
{no:'s007',name:'学生7',address:'地址7'},
{no:'s008',name:'学生8',address:'地址8'},
];
//jquery 循环,并跳出循环
function jqueryEach(){
$.each(allStudent,function(i,item){
console.log(item.name);
if(item.no==='s003'){
return false;
}
});
console.log("结束了") ;
}
//es6 循环,并跳出循环
function es6ForEach(){
try{
allStudent.forEach((item,i)=>{
console.log(item.name);
if(item.no==='s004'){
//报错,就跳出循环
throw new Error("ending");
}
});
}catch(e){
if(e.message == "ending"){
console.log("结束了") ;
}else{
console.log(e.message);
}
}
}
$(function(){
jqueryEach();
es6ForEach();
});
</script>
</head>
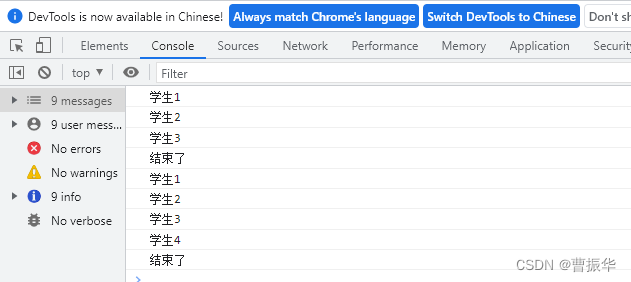
</html>结果

边栏推荐
- 2022-07-23 第六小组 瞒春 学习笔记
- 马甲包接入过程记录
- vite.config.ts introduces the `path` module Note!
- 已解决ModuleNotFoundError: No module named‘ pip‘(重新安装pip的两种方式)
- BOM(Browser Object Model)浏览器对象模型相关概念
- 2022-07-18 第五小组 瞒春 学习笔记
- Mechanical keyboard failure
- 【QMT】给QMT量化交易软件安装和调用第三方库(举例通达信pytdx,MyTT,含代码)
- Wigner-Ville distribution for time-frequency analysis
- MySQL 行级锁(行锁、临键锁、间隙锁)
猜你喜欢
随机推荐
机械键盘失灵
兆骑科创创业赛事活动路演,高层次人才引进平台
告别手摇织布机的AI时代
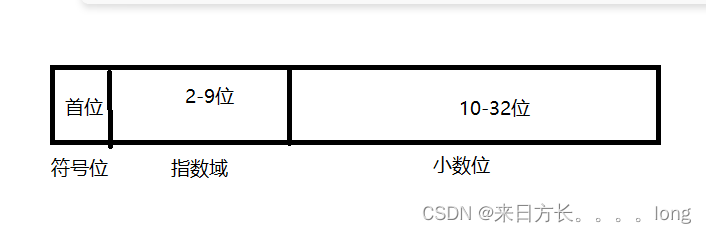
为什么四个字节的float表示的范围比八个字节的long要广
[Fault Diagnosis] Weak Fault Diagnosis of Fan Bearing Based on PSO_VMD_MCKD Method
第五章-5.2-指示器随机变量
SOA(面向服务架构)是什么?
为什么四个字节的float表示的范围比八个字节的long要广?
从零开始的循环之旅(下)
2022-0801 第六小组 瞒春 学习笔记
【数据知多少】一文学懂通过Tushare、AKshare、baostock、Ashare、Pytdx获取股票行情数据(含代码)
nodemon : 无法加载文件 D:\Program Files\nodejs\node_global\nodemon.ps1
【无标题】
【go-zero】go-zero 框架踩坑指南 Q&A (持续更新中)
Impulse response invariant method and bilinear transformation method for IIR filter design
static关键字的三种重要作用详解
scroll、offset、client事件的用法及区别
Servlet 技术1
MySQL 自增主键
马甲包接入过程记录







![解决(An error happened during template parsing (template: “class path resource [templates/...]](/img/d9/df0027ed6063a27f6be117b9d67a06.png)