当前位置:网站首页>BOM(Browser Object Model)浏览器对象模型相关概念
BOM(Browser Object Model)浏览器对象模型相关概念
2022-08-02 14:20:00 【铃儿响叮当不响】
什么是BOM?
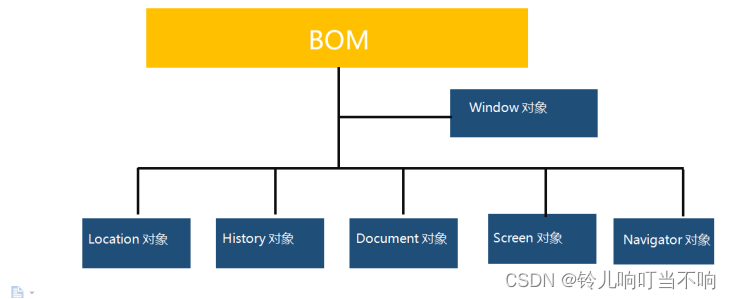
window是浏览器内置中的全局对象,所有的WebAPIs的知识内容都是基于window对象实现的。window对象下包含了 navigator、location、 document、 history、screen5个属性,即所谓的BOM(Browser Object Model)浏览器对象模型。而document是实现DOM的基础,它是依附于window的属性。BOM包含了DOM。

Location对象
location的数据类型是对象,它拆分并保存了URL地址的各个组成部分。
常用的属性和方法:
(1)href属性获取完整的URL地址,对其赋值时用于地址的跳转
语法:console.log(location.href)
<script>
console.log(location.href) // 得到url地址
// 给的地址是字符串 可以利用js的方式跳转页面
location.href = 'http://www.baidu.com'
</script>(2)search 属性获取地址中携带的参数符号?后面的部分
语法: console.log(location.search)
(3)hash属性获取地址中的哈希值,符号#后面的部分
语法:console.log(location.hash)
(4)reload 方法用来刷新当前页面,传入参数true时表示强制刷新,会强制清空缓存刷新页面
(5)assign()用来跳转到其他页面,作用与给location赋值一样
(6)replace() 使用一个新的页面替换当前页面调用完会跳转页面,不会生成历史纪录。
Navigator对象
navigator的数据类型是对象,该对象记录了浏览器自身的相关信息。
常用的属性和方法:通过useAgent检测浏览器的版本及平台。userAgent是一个字符串,这个字符串中包含浏览器的信息。火狐的userAgent中特有的是Firefox,Chrome的userAgent中特有的是Chrome,IE浏览器的userAgent中特有的是MSIE (限于IE11以下)。
History对象
history的数据类型是对象,该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等。
history.back() // 后退功能
history.forward() // 前进功能
history.go() // 前进后退功能 参数1则前进一个页面,参数-1则后退一个页面
Screen对象
代表用户屏幕的信息,通过该对象可以获取到用户的显示器的相关信息
边栏推荐
猜你喜欢
随机推荐
华为单臂路由配置,实现不同vlan之间的通信
DOM —— 事件对象
这几年让你大呼惊人的AI应用,都离不开这项技术
DOM — 元素的增删改查
Homebrew的简单介绍
webrtc 数据接收流程图解
smart rtmpd web 接口说明
静态方法的缺失
时频分析之Wigner-Ville分布
异常抛出错误
8.0以上MySQL的常见错误
RouteOS 导入至PVE
DOM - Event Object
小知识系列:Fork之后如何与原仓库分支同步
[Time series model] AR model (principle analysis + MATLAB code)
Based on the SVM regression forecast 】 【 LibSVM realize the prediction of a characteristic data
2021年华为杯数学建模竞赛E题——信号干扰下的超宽带(UWB)精确定位问题
Linux下mysql的彻底卸载
flask获取post请求参数
抽象队列同步器AQS应用Lock详解