当前位置:网站首页>Background system sending verification code function
Background system sending verification code function
2022-07-05 15:58:00 【Ant HJK】

<div>
<p class="fl">
<input name="phone" type="number" placeholder=" cell-phone number " v-model="phone"/>
<button type="button" :disabled="disabled" @click="sendcode" class="btns">{ {btntxt}}</button>
</p>
<p class="fl" style="margin-left: 20px;">
<input type="text" placeholder=" Verification Code "/>
</p>
</div>
<input type="button" value=" Inquire about " class="btns search" @click="query"/>
Here is script Contents of Li
export default {
data: function () {
return {
disabled:false,
time:0,
btntxt:" Get verification code ",
formMess:{
email:this.email,
phone:this.phone
}
}
},
mounted: function () {
},
methods:{
// Verify the mobile number section
sendcode(){
var reg=11 && /^((13|14|15|17|18)[0-9]{1}\d{8})$/;
//var url="/nptOfficialWebsite/apply/sendSms?mobile="+this.ruleForm.phone;
if(this.phone==''){
alert(" Please enter your mobile number ");
}else if(!reg.test(this.phone)){
alert(" The phone format is not correct ");
}else{
this.time=60;
this.disabled=true;
this.timer();
/*axios.post(url).then(
res=>{
this.phonedata=res.data;
})*/
}
},
timer() {
if (this.time > 0) {
this.time--;
this.btntxt=this.time+"s Reacquire after ";
setTimeout(this.timer, 1000);
} else{
this.time=0;
this.btntxt=" Get verification code ";
this.disabled=false;
}
},
query(){
var formMess=this.formMess
Axios.post(api+"/order/select/reception", formMess)
.then(function (res) {
if(res.data.code==200){
console.log(res.data.data);
this.productResult=res.data.data;
this.productResult.length=3;
}else if(res.data.code==400){
alert(res.data.message)
}
}.bind(this))
},
// Mailbox validation
sendEmail(){
var regEmail=/^[A-Za-zd]+([-_.][A-Za-zd]+)*@([A-Za-zd]+[-.])+[A-Za-zd]{2,5}$/;
if(this.email==''){
alert(" Please enter email address ");
}else if(!regEmail.test(this.email)){
alert(" The email format is incorrect ");
}
}
}
}
边栏推荐
- Interval DP (gravel consolidation)
- 力扣今日题-729. 我的日程安排表 I
- Ionic Cordova project modification plug-in
- lvgl 显示图片示例
- 研发效能度量指标构成及效能度量方法论
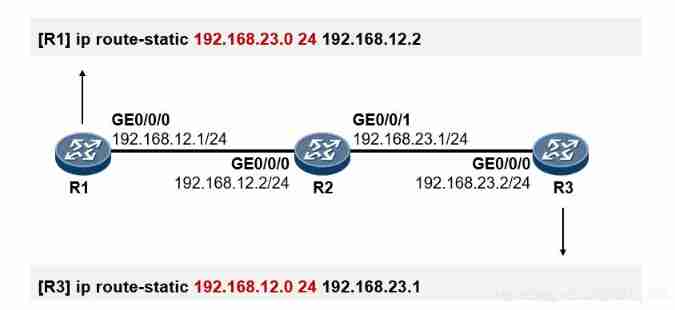
- Data communication foundation - dynamic routing protocol rip
- 六种常用事务解决方案,你方唱罢,我登场(没有最好只有更好)
- F. Min cost string problem solving Report
- CSRF, XSS science popularization and defense
- Data communication foundation NAT network address translation
猜你喜欢

vulnhub-Root_ this_ box

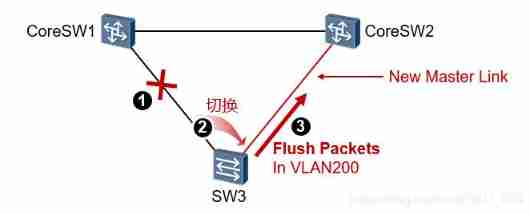
Data communication foundation smart_ Link_&_ Monitor_ Link

Optional parameters in the for loop

视觉体验全面升级,豪威集团与英特尔Evo 3.0共同加速PC产业变革

Codasip adds verify safe startup function to risc-v processor series

Object. defineProperty() - VS - new Proxy()

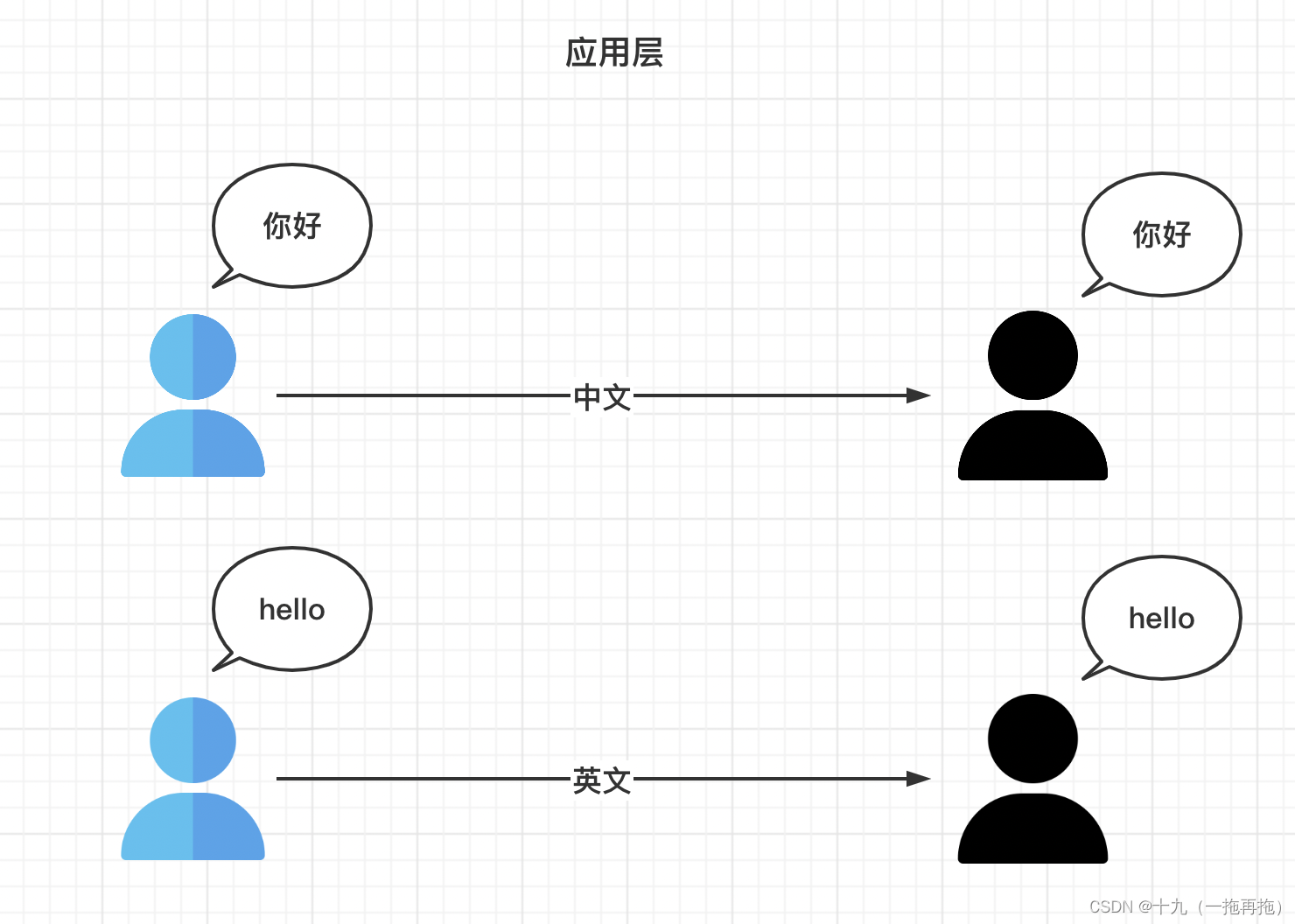
OSI 七层模型

Fundamentals of data communication - Principles of IP routing

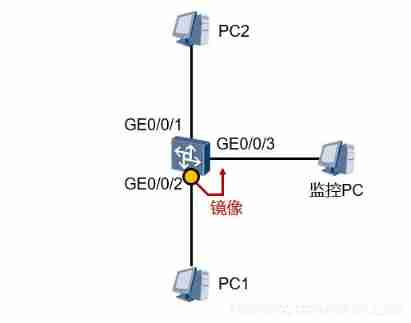
Data communication foundation - Ethernet port mirroring and link aggregation

Example of lvgl display picture
随机推荐
Bugku's Eval
Li Kou today's question -729 My schedule I
F. Min cost string problem solving Report
Noi / 1.3 01: a+b problem
六种常用事务解决方案,你方唱罢,我登场(没有最好只有更好)
Data communication foundation - route republication
sql中查询最近一条记录
Codasip adds verify safe startup function to risc-v processor series
Information collection of penetration test
Misc Basic test method and knowledge points of CTF
Ionic Cordova project modification plug-in
Dataarts studio data architecture - Introduction to data standards
ES6深入—ES6 Generator 函数
First PR notes
写单元测试的时候犯的错
Reproduce ThinkPHP 2 X Arbitrary Code Execution Vulnerability
五种常见的咨询公司谈判策略以及如何维护自己的利益
Lesson 4 knowledge summary
我们为什么要学习数学建模?
Vulnhub-Moneybox