当前位置:网站首页>Uni app change the default component style
Uni app change the default component style
2022-07-05 03:59:00 【Summer is already slightly cool】
One 、 explain
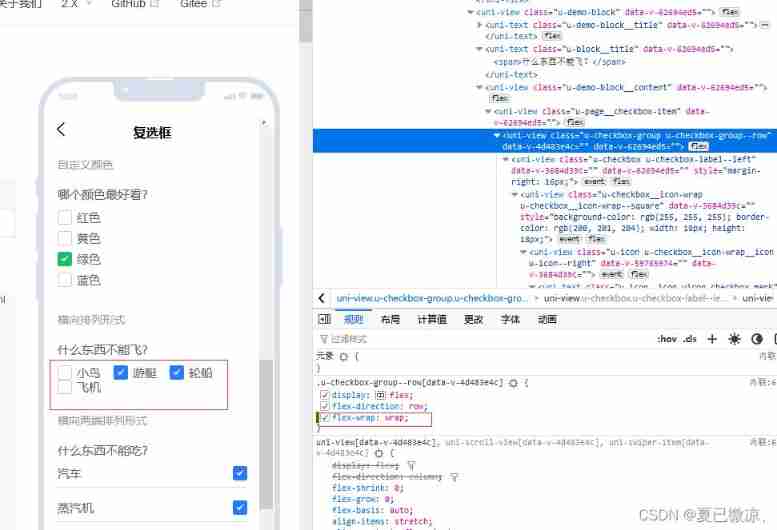
vue After component compilation , Will template For each element in the
[data-v-xxxx]Attribute to ensure thatstyle scopedOnly the elements of this component will not pollute the globalArrange horizontally without wrapping , as follows

Add style
flex-wrap: wrap;, Line wrap successful
Two 、 solve
1、 stay class front Join in deep
- If you expect to pass such as modifying its son class The style of . To affect the display effect , Directly increase class There is no effect
- You need to modify the specified component style class front Join in deep Can only be
<style lang="scss" scoped> /deep/ .u-checkbox-group--row{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
</style>
2、 stay vue-cli3 Compile time , use ::v-deep
- stay vue-cli3 Compile time ,deep An error will be reported or a warning will be given , We use it
::v-deep
<style lang="scss" scoped> ::v-deep .u-checkbox-group--row{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
</style>
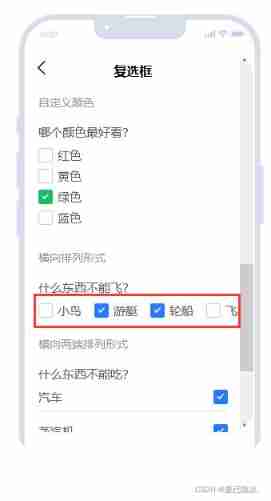
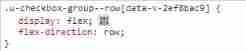
3、 Before editing , Edit well Screenshot comparison
- Before editing

- After editing

3、 ... and 、 His shan zhishi
边栏推荐
- Interview summary: This is a comprehensive & detailed Android interview guide
- How about programmers' eyesight| Daily anecdotes
- Uni app common functions /api
- Rome链分析
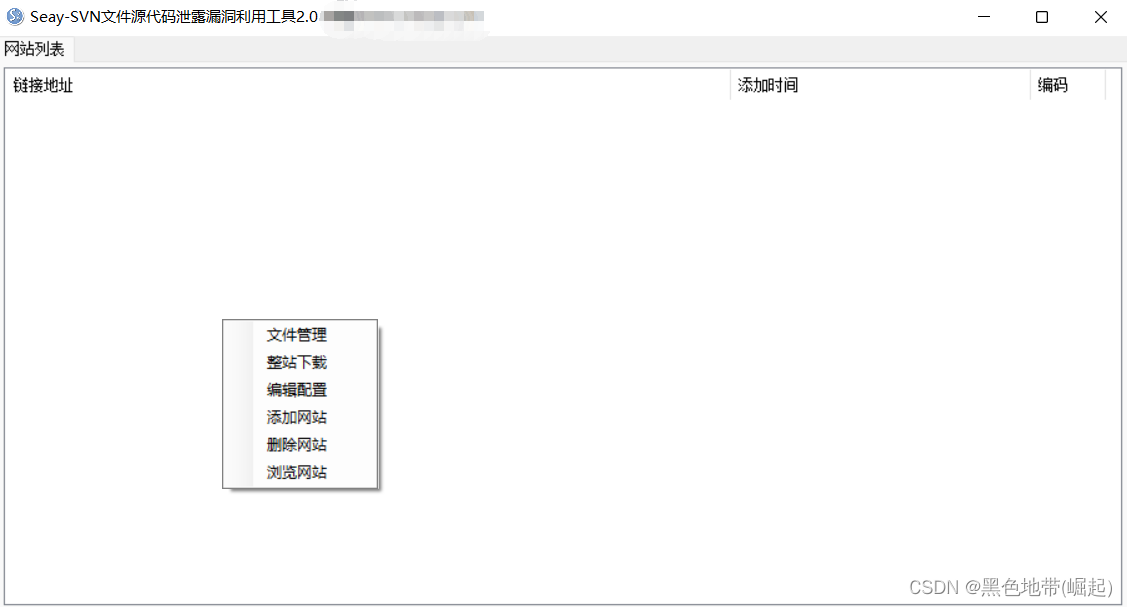
- [web source code code code audit method] audit skills and tools
- Multimedia query
- Nmap使用手册学习记录
- Resolved (sqlalchemy+pandas.read_sql) attributeerror: 'engine' object has no attribute 'execution_ options‘
- IronXL for . NET 2022.6
- Deep learning - LSTM Foundation
猜你喜欢

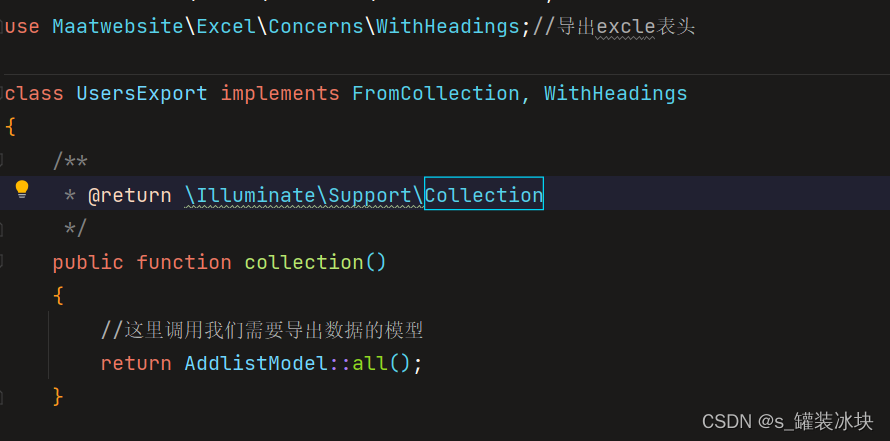
laravel8 导出Excle文件
![[an Xun cup 2019] not file upload](/img/f1/736eb5fe51c299e3152ca87895ee99.png)
[an Xun cup 2019] not file upload

Timing manager based on C #

面试字节,过关斩将直接干到 3 面,结果找了个架构师来吊打我?

深度学习——LSTM基础

【web审计-源码泄露】获取源码方法,利用工具

Enterprise level: spire Office for . NET:Platinum|7.7. x

Some enterprise interview questions of unity interview

官宣!第三届云原生编程挑战赛正式启动!

Operation flow of UE4 DMX and grandma2 onpc 3.1.2.5
随机推荐
On the day 25K joined Tencent, I cried
@Transactional 注解导致跨库查询失效的问题
Online sql to excel (xls/xlsx) tool
10种寻址方式之间的区别
UI自動化測試從此告別手動下載瀏覽器驅動
输入的查询SQL语句,是如何执行的?
lds链接的 顺序问题
provide/inject
[charging station]_ Secular wisdom_ Philosophical wisdom _
线程基础知识
Summary of scene design
Laravel8 export excel file
UI automation test farewell to manual download of browser driver
Installation of postman and postman interceptor
Yuancosmic ecological panorama [2022 latest]
【做题打卡】集成每日5题分享(第三期)
UI自动化测试从此告别手动下载浏览器驱动
An elegant program for Euclid‘s algorithm
C # use awaiter
glibc strlen 实现方式分析