当前位置:网站首页>Speed up your website with jsdelivr
Speed up your website with jsdelivr
2020-11-07 20:58:00 【User 2595250】
introduce
Due to server configuration 、 Geographical reasons , Many webmasters are not satisfied with the loading speed of their websites . But use Object storage , It will lead to payment , There's a lot of pressure on non-profit sites . And there's a risk of being attacked . jsDelivr It's a free CDN, Can provide free acceleration service for stationmaster . If you want to configure it yourself , You can use the scheme of this article . Most of the comments in this article are at the end of the page , Use GitHub Desk Users can read as they like . alike , In addition to referencing static resources , We can also cite image resources .
at present GITHUB There is no upper limit to the warehouse capacity ! But the official recommendation is 1G within ! Warehouse single file 50M Will receive a warning , Greater than 100M Will be rejected ! jsDelivr Only for 50M The following documents CDN Speed up !
ps: Use VOID We recommend using object storage , You can go to the bottom and choose " pay ".
It is not compatible. There is no special static resource folder / Topics that cannot be mass referenced
Start
1) Download theme static folder With handsome Take the theme for example , The theme folder is in Site root /usr/themes/handsome/assets Under the table of contents . Conditional can be verified MD5 Are they the same?
2) stay Github Create any warehouse , And grading 、 Assign folder WEB End manually create folder mode : because GitHub The page does not support clicking New Folder , You need to create a new empty file in the folder directory ,/new/new.html. html Files can be deleted later , Or as Readme.html It can also be used .
3) Upload static folder Be careful :GitHub Single upload only 100 File , Most topics need to be uploaded in batches , It is recommended to check the number of files in advance .
4) Make sure the file is uploaded correctly
5) Manual access jsDelivr Accelerated warehouse
https://cdn.jsdelivr.net/gh/ user name /repo@version/ file name ( Folder name )
For example, the dream of a new cloud :https://cdn.jsdelivr.net/gh/heyechuanmei/YiMengXinYun@master/static/typecho/handsome/7.3.1/assets 6) Theme background or manual reference to the file With handsome Take the theme for example : Set the appearance → Speed optimization → Upload local static resources to your cdn On → Fill in the outer chain of references
7) Visit website ,F12 Inspection
Link to the original text : https://www.onyi.net/archives/420.html
版权声明
本文为[User 2595250]所创,转载请带上原文链接,感谢
边栏推荐
猜你喜欢

delphi10的rest.json与system.json的踩坑

关于晋升全栈工程师,从入门到放弃的神功秘籍,不点进来看一看?

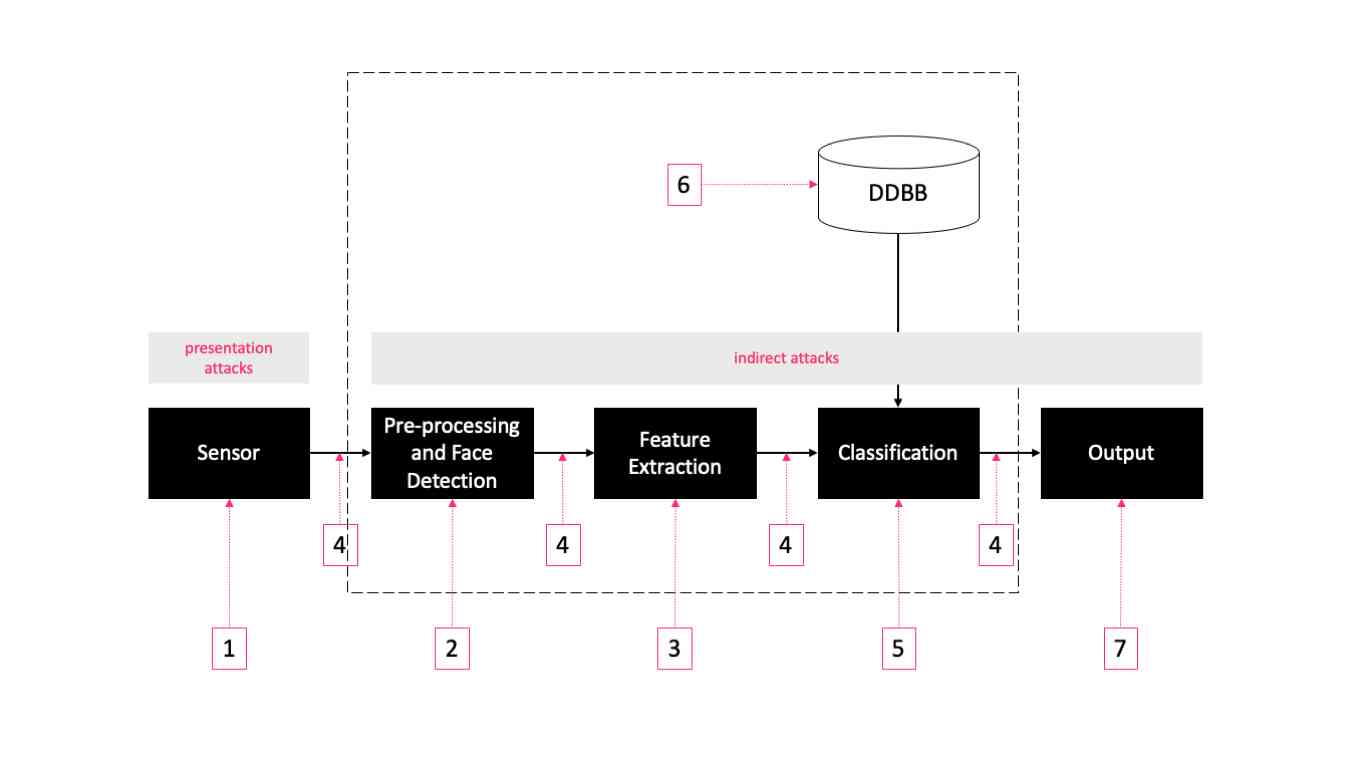
面部识别:攻击类型和反欺骗技术

How to choose a good company

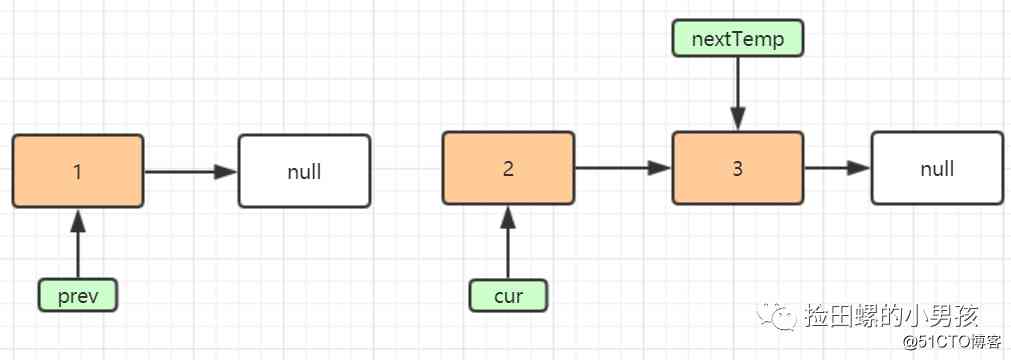
See once to understand, graphic single chain table inversion

On hiz buffer

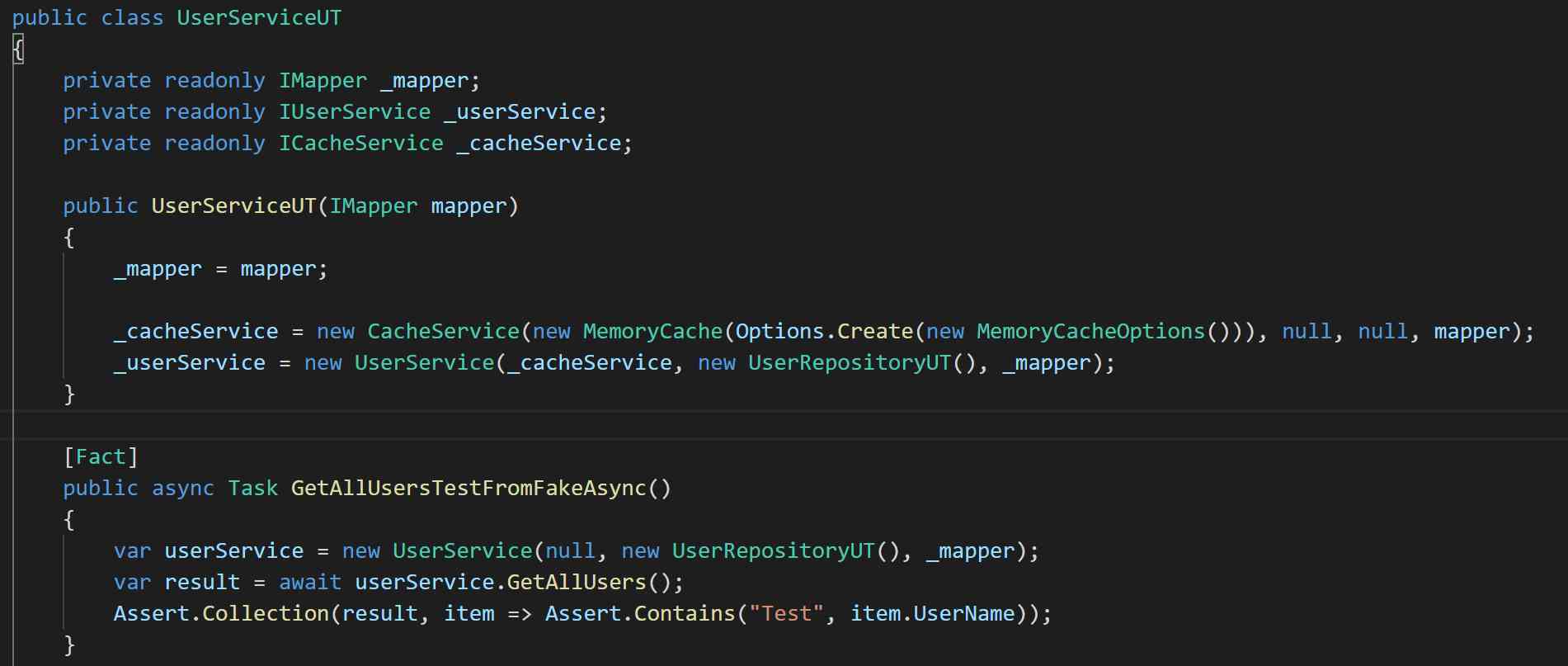
use Xunit.DependencyInjection Transformation test project

爆一个VS2015 Update1更新带来的编译BUG【已有解决方案】

工作1-3年的程序员,应该具备怎么样的技术能力?该如何提升?

微服务的出现和意义的探索
随机推荐
How to learn technology efficiently
如何应对事关业务生死的数据泄露和删改?
Reflection on a case of bus card being stolen and swiped
Count the frequency of letters in text (case insensitive)
laravel8更新之维护模式改进
static+代码块+多态+异常
年薪90万程序员不如月入3800公务员?安稳与高收入,到底如何选择?
Cpp(四) Boost安装及基本使用 for Mac
微服务的出现和意义的探索
The prediction accuracy of the model is as high as 94%! Using machine learning to solve the 200 billion dollar inventory problem perfectly
Python image recognition OCR
[random talk] the goal and way of software design
来自不同行业领域的50多个对象检测数据集
你可能不知道的Animation动画技巧与细节
一次公交卡被“盗刷”事件带来的思考
「混合云」会是云计算的下一个战场吗?
supervisor和Python多进程multiprocessing使用 子进程残留问题
凯撒密码实现
获取树形菜单列表
supervisor进程管理安装使用