当前位置:网站首页>Cocos makes Scrollview to realize the effect of zooming in the middle and zooming out on both sides
Cocos makes Scrollview to realize the effect of zooming in the middle and zooming out on both sides
2022-07-07 15:38:00 【Vegetable chicken on the road】
The effect is as follows :
1. To make a prefab, Then generate 10 Join to an empty node , Considering that if the number of levels generated is large , load prefab There must be a Caton effect when , So I found a method similar to frame loading on the Internet , Every prefab The position calculation can calculate the arrangement by itself , The code is as follows :
_initData(){
// establish item
let cb = (i) => {
this._initItemPrefab(i)
};
this._loadPrefabFrame('item', 2, this._itemLength, cb);
}
_loadPrefabFrame(name, limit, max, cb) {
let count = 0;
this[name] = () => {
if (count < max) {
for (let i = 0; i < limit; i++) {
count++;
cb && cb(count);
// Turn off animation
if (count === max - 1) {
}
}
}
};
this.schedule(this[name], 1 / 60, (max - 1) / limit, 0);
}
private _initItemPrefab(index: number) {
let node = LevelModel.inst.createLevelUnitNode();
let unit: HomeLevelUnit = node.getComponent("HomeLevelUnit");
unit.ID = index;
unit.setData();
this.itemList.push(unit);
this.levelContent.addChild(node);
}
2. Load this prefab The parent node of joins the click event
_touchEvent(){
this.levelContent.on('touchstart', function (event) {
this._moveSpeed = 0;
this._startTime = new Date().getTime();
}.bind(this));
this.levelContent.on('touchmove', function (event) {
var movePos = event.getDelta();
this.itemMoveBy(movePos);
}.bind(this));
this.levelContent.on('touchend', function (event) {
this.touchEnd(event)
}.bind(this));
this.levelContent.on('touchcancel', function (event) {
this.touchEnd(event)
}.bind(this));
}
3. Listen and handle events
touchEnd(event) {
var curpos = event.getLocation();
var startpos = event.getStartLocation();
var dis = startpos.x - curpos.x;
var curTime = new Date().getTime();
var disTime = curTime - this._startTime;
this._moveSpeed = dis / disTime;
this.fixedPosition = true;
}
itemMoveBy(pos) {
if(this.itemList[0].node.x > 0 && pos.x>0){
return;
}
if(this.itemList[this.itemList.length-1].node.x < 0 && pos.x<0){
return;
}
for (let i = 0; i < this.itemList.length; i++) {
this.itemList[i].node.active = true;
this.itemList[i].node.x += pos.x;
}
this.updateScale();
}
updateScale() {
if (this.scaleMax < this.scaleMin || this.scaleMax == 0) {
return;
}
for (let i = 0; i < this.itemList.length; i++) {
var pre;
var x = this.itemList[i].node.x + this._maxSize.width / 2;
if (this.itemList[i].node.x < 0) {
pre = x / this._maxSize.width;
}
else {
pre = 1 - x / this._maxSize.width;
}
pre *= 2;
var scaleTo = this.scaleMax - this.scaleMin;
scaleTo *= pre;
scaleTo += this.scaleMin;
scaleTo = Math.abs(scaleTo);
this.itemList[i].node.scaleX = scaleTo;
this.itemList[i].node.scaleY = scaleTo;
if(this.itemList[i].node.scaleX < 0.8){
this.itemList[i].node.active = false;
}else if(this.itemList[i].node.scaleX >=0.95 && this.itemList[i].node.scaleX<=1){
this.itemList[i].node.zIndex = 100;
}else{
this.itemList[i].node.zIndex = 0;
}
}
}
update(dt) {
if(!this.fixedPosition){
return;
}
if (this._moveSpeed == 0 && this.fixedPosition){
this.fixedPosition = false;
let _maxIndex = 0;
let _maxScale = 0;
for (let i = 0; i < this.itemList.length; i++) {
if(this.itemList[i].node.scaleX > _maxScale){
_maxScale = this.itemList[i].node.scaleX;
_maxIndex = i;
}
}
for (let i = 0; i < this.itemList.length; i++) {
this.itemList[i].node.x = 168 * (i - _maxIndex);
if(i == _maxIndex){
this.itemList[_maxIndex].node.scaleX = 1;
this.itemList[_maxIndex].node.zIndex = 100;
}else{
this.itemList[i].node.scaleX = 0.8;
this.itemList[i].node.zIndex = 0;
}
}
};
if(this.itemList[0].node.x > 0){
return;
}
if(this.itemList[this.itemList.length-1].node.x < 0){
return;
}
for (let i = 0; i < this.itemList.length; i++) {
this.itemList[i].node.x -= this._moveSpeed * dt * this.speed;
}
if (this._moveSpeed > 0) {
this._moveSpeed -= dt * this.rub;
if (this._moveSpeed < 0) {
this._moveSpeed = 0;
}
} else {
this._moveSpeed += dt * this.rub;
if (this._moveSpeed > 0) {
this._moveSpeed = 0;
}
}
var moveTo = -this._moveSpeed * dt * this.speed;
this.itemMoveBy(cc.v2(moveTo, moveTo))
}
4. explain
Last in update The main processing in is to let him have a smooth deceleration to stop process , Make him look less stiff .
( Of course, when doing this, you don't need to generate so many at once prafab Of , I thought for a moment about 5 Just one , Then do the fake infinite loop effect , This should be the best , I'll change it later , Code has reference to others' code , It's a little messy. I'll sort it out later )
** Be careful : I'll give it directly here node Of x assignment , In fact, this is wrong , It is better not to assign the location information directly , To pass the setPosition Go set , Otherwise, the matrix will not be updated , Typically, this node has child nodes , If you assign directly , Child nodes will not follow the change of location
边栏推荐
- TypeScript 发布 4.8 beta 版本
- How to release NFT in batches in opensea (rinkeby test network)
- Typescript release 4.8 beta
- 【數據挖掘】視覺模式挖掘:Hog特征+餘弦相似度/k-means聚類
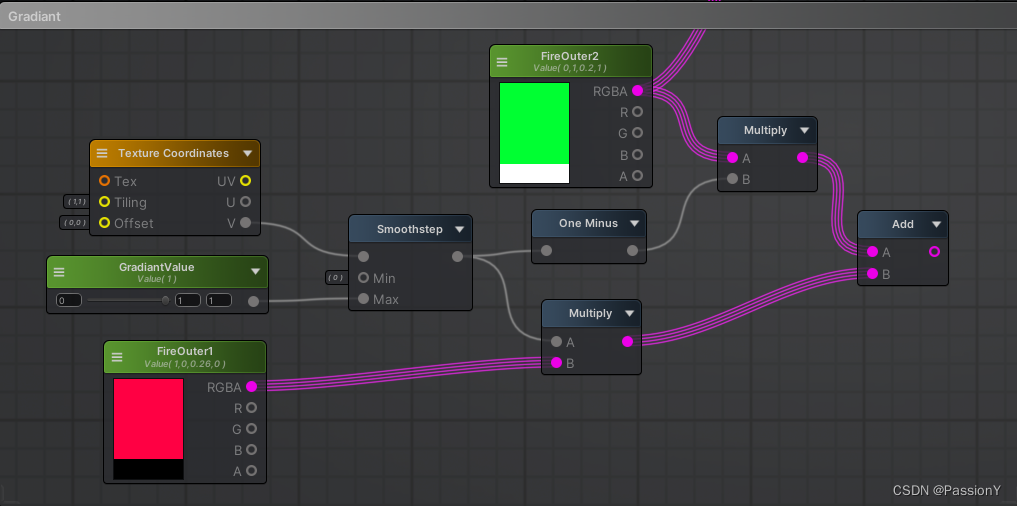
- Unity之ASE实现卡通火焰
- [quick start of Digital IC Verification] 19. Basic grammar of SystemVerilog learning 6 (thread internal communication... Including practical exercises)
- 全日制研究生和非全日制研究生的区别!
- Implementation of crawling web pages and saving them to MySQL using the scrapy framework
- Pat grade a 1103 integer factorizatio
- Whether runnable can be interrupted
猜你喜欢

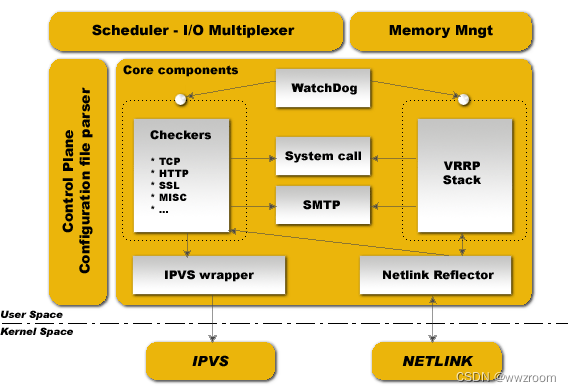
简述keepalived工作原理

Unity's ASE realizes cartoon flame

写一篇万字长文《CAS自旋锁》送杰伦的新专辑登顶热榜
使用Scrapy框架爬取网页并保存到Mysql的实现

【兰州大学】考研初试复试资料分享
![[quick start of Digital IC Verification] 25. AHB sramc of SystemVerilog project practice (5) (AHB key review, key points refining)](/img/78/29eb8581e9a8fb4c6c7e1e35ad7adc.png)
[quick start of Digital IC Verification] 25. AHB sramc of SystemVerilog project practice (5) (AHB key review, key points refining)

#HPDC智能基座人才发展峰会随笔
![[quick start of Digital IC Verification] 24. AHB sramc of SystemVerilog project practice (4) (AHB continues to deepen)](/img/cf/45775b712f60869186a25d3657ee1b.png)
[quick start of Digital IC Verification] 24. AHB sramc of SystemVerilog project practice (4) (AHB continues to deepen)

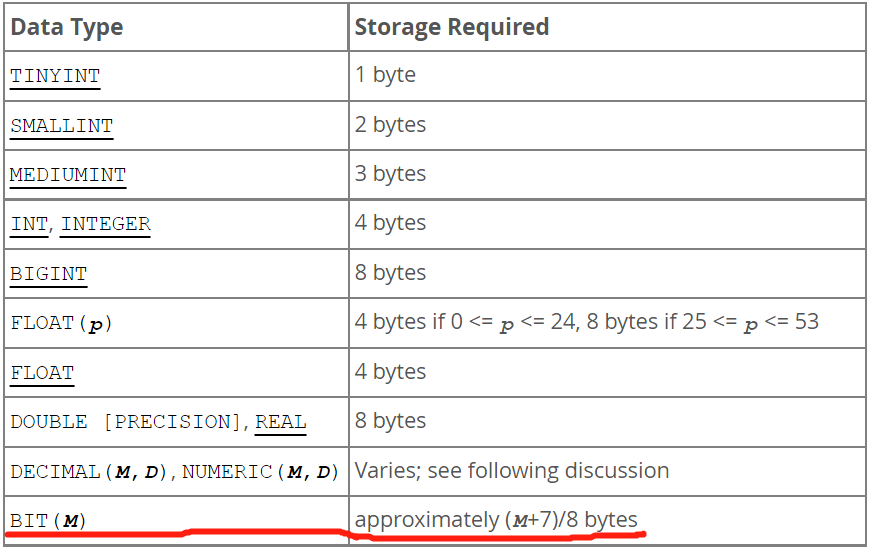
MySQL bit type resolution
![[quick start of Digital IC Verification] 23. AHB sramc of SystemVerilog project practice (3) (basic points of AHB protocol)](/img/e9/9e32e38e12e1fa71732c52b8ee0ab0.png)
[quick start of Digital IC Verification] 23. AHB sramc of SystemVerilog project practice (3) (basic points of AHB protocol)
随机推荐
Yunxiaoduo software internal test distribution test platform description document
[markdown grammar advanced] make your blog more exciting (IV: set font style and color comparison table)
如何在opensea批量发布NFT(Rinkeby测试网)
Ctfshow, information collection: web4
Niuke real problem programming - day18
Do you know the relationship between the most important indicators of two strong wind control and the quality of the customer base
[deep learning] semantic segmentation experiment: UNET network /msrc2 dataset
最安全的证券交易app都有哪些
Jacobo code coverage
[understanding of opportunity -40]: direction, rules, choice, effort, fairness, cognition, ability, action, read the five layers of perception of 3GPP 6G white paper
Share the technical details of super signature system construction
[server data recovery] a case of RAID data recovery of a brand StorageWorks server
[机缘参悟-40]:方向、规则、选择、努力、公平、认知、能力、行动,读3GPP 6G白皮书的五层感悟
Ctfshow, information collection: Web3
Database exception resolution caused by large table delete data deletion
Typescript release 4.8 beta
银行需要搭建智能客服模块的中台能力,驱动全场景智能客服务升级
CTFshow,信息搜集:web2
Comparable and comparator of sorting
使用Scrapy框架爬取网页并保存到Mysql的实现