当前位置:网站首页>ViewPager2和VIewPager的区别以及ViewPager2实现轮播图
ViewPager2和VIewPager的区别以及ViewPager2实现轮播图
2022-07-07 06:55:00 【程@@程】
前言:
2019初Google发布了ViewPager2预览版,并在同年I/O上推出正式版。只要你已经从Suppor库切换到AndroidX,便可以使用ViewPager2完全取代旧的ViewPager。
ViewPager2最显著的特点是基于RecyclerView实现,RecyclerView是目前Android端最成熟的AdapterView解决方案,这带来诸多好处:
1、抛弃传统的PagerAdapter,统一了Adapter的API/
2、通过LinearLayoutManager可以实现类似抖音的纵向滑动
3、支持DiffUitl,可以通过diff实现局部刷新
4、支持RTL(right-to-left)布局,对于一些有出海需求的APP非常有用
5、支持ItemDecorator
一、ViewPager2和ViewPager的对比:
1、ViewPager2内部实现是RecyclerView,所以ViewPager2的性能更高。
2、ViewPager2可以实现竖向滑动,ViewPager只能横向滑动。
3、ViewPager2只有一个adapter,FragmentStateAdapter继承自RecyclerView.Adapter。
而ViewPager有两个adapter,FragmentStatePagerAdapter和FragmentPagerAdapter,均是继承PagerAdapter。FragmentStatePagerAdapter和FragmentPagerAdapter两者的区别是FragmentStatePagerAdapter不可以缓存,FragmentPagerAdapter可以缓存。
4、ViewPager2模式实现了懒加载,默认不进行预加载。内部是通过Lifecycle 对 Fragment 的生命周期进行管理。ViewPager会进行预加载,懒加载需要我们自己去实现。
| ViewPager | ViewPager2 | |
|---|---|---|
| Adapter | ViewPager | RecyclerView.Adapter |
| 滑动监听 | addPageChangeListener | registerOnPageChangeCallback |
| 无 | 从右到左 (RTL) 的布局支持 | |
| 无 | 垂直方向支持 | |
| 无 | 停用用户输入的功能(setUserInputEnabled、isUserInputEnabled) |
二、ViewPager2的使用(实现轮播图)
1、实现效果

2、实现代码
a、XML布局
<RelativeLayout android:layout_width="match_parent" android:layout_height="200dp">
<!--轮播图-->
<androidx.viewpager2.widget.ViewPager2 android:id="@+id/homeFragment_view_banner" android:layout_width="match_parent" android:layout_height="200dp" android:orientation="horizontal" />
<!--下标点-->
<LinearLayout android:id="@+id/homeFragment_view_dot" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="5dp"/>
</RelativeLayout>
b、适配器
适配器布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" >
<ImageView android:id="@+id/itemBanner_iv_img" android:layout_width="match_parent" android:layout_height="200dp" android:scaleType="fitXY"/>
</RelativeLayout>
适配器代码
public class BannerAdapter extends RecyclerView.Adapter<BannerAdapter.ViewHolder> {
private Context context;
private List<Integer> imgUrl;
public BannerAdapter(Context context,List<Integer> imgUrl){
this.context = context;
this.imgUrl = imgUrl;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout_banner,parent,false));
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Glide.with(context).load(imgUrl.get(position)).into(holder.iv_img);
}
@Override
public int getItemCount() {
return imgUrl.size();
}
class ViewHolder extends RecyclerView.ViewHolder{
ImageView iv_img;
public ViewHolder(View itemView) {
super(itemView);
iv_img = itemView.findViewById(R.id.itemBanner_iv_img);
}
}
}
c、完整Activity代码
使用Handler和线程实现轮播功能,使用LinearLayout动态添加点。
private ViewPager2 view_banner;
private LinearLayout layout_dot;
private List<Integer> imgUrl;
private List<ImageView> dotList;
private BannerAdapter bannerAdapter;
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_home, container, false);
initViews(view);
return view;
}
/* 当应用被唤醒时,让轮播图开始轮播 */
@Override
public void onResume() {
super.onResume();
handler.postDelayed(runnable,5000);
}
/* 当应用被暂停时,让轮播图停止轮播 */
@Override
public void onPause() {
super.onPause();
handler.removeCallbacks(runnable);
}
private void initViews(View view) {
view_banner = view.findViewById(R.id.homeFragment_view_banner);
layout_dot= view.findViewById(R.id.homeFragment_view_dot);
imgUrl = new ArrayList<>();
dotList = new ArrayList<>();
imgUrl.add(R.mipmap.aa);
imgUrl.add(R.mipmap.ab);
bannerAdapter = new BannerAdapter(context,imgUrl);
view_banner.setAdapter(bannerAdapter);
initIndicatorDots();
//注册轮播图的滚动事件监听器
view_banner.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageSelected(int position) {
//轮播时,改变指示点
super.onPageSelected(position);
for(int i = 0; i < dotList.size(); i++){
if(i==position){
dotList.get(i).setBackgroundResource(R.drawable.shape_dot_blue);
}else{
dotList.get(i).setBackgroundResource(R.drawable.shape_dot_gray);
}
}
}
});
}
//初始化指示点
private void initIndicatorDots(){
for(int i = 0; i < imgUrl.size(); i++){
ImageView imageView = new ImageView(context);
if (i == 0) imageView.setBackgroundResource(R.drawable.shape_dot_blue);
else imageView.setBackgroundResource(R.drawable.shape_dot_gray);
//为指示点添加间距
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,LinearLayout.LayoutParams.WRAP_CONTENT);
layoutParams.setMargins(0,0,10,0);
imageView.setLayoutParams(layoutParams);
int index = i;
imageView.setOnClickListener(new View.OnClickListener() {
//点击点击效果进行切换功能
@Override
public void onClick(View v) {
view_banner.setCurrentItem(index);
for(ImageView iv :dotList){
iv.setBackgroundResource(R.drawable.shape_dot_gray);
}
v.setBackgroundResource(R.drawable.shape_dot_blue);
}
});
dotList.add(imageView);
layout_dot.addView(imageView); //将指示点添加进容器
}
}
private final Runnable runnable = new Runnable() {
@Override
public void run() {
int currentPosition = view_banner.getCurrentItem(); //获得轮播图当前的位置
currentPosition++;
if(currentPosition==imgUrl.size()){
//重新开始
view_banner.setCurrentItem(0,true);
}else{
view_banner.setCurrentItem(currentPosition,true);
}
handler.postDelayed(runnable,5000);
}
};
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
}
};
边栏推荐
- Interface test API case, data and interface separation
- The configuration and options of save actions are explained in detail, and you won't be confused after reading it
- Upload taro pictures to Base64
- 4、 Fundamentals of machine learning
- NVIC interrupt priority management
- Binary tree high frequency question type
- NATAPP内网穿透
- flinkcdc 用sqlclient可以指定mysqlbinlog id执行任务吗
- 浏览器中如何让视频倍速播放
- Entity of cesium data visualization (Part 1)
猜你喜欢

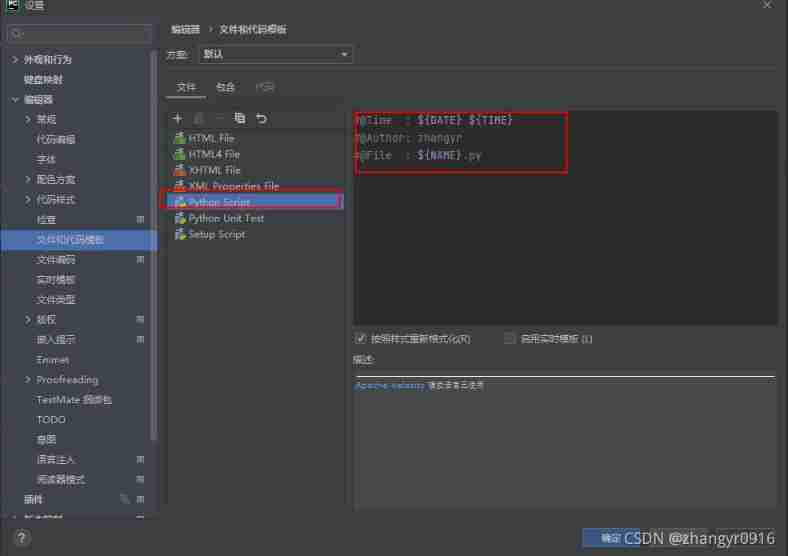
Pycharm create a new file and add author information

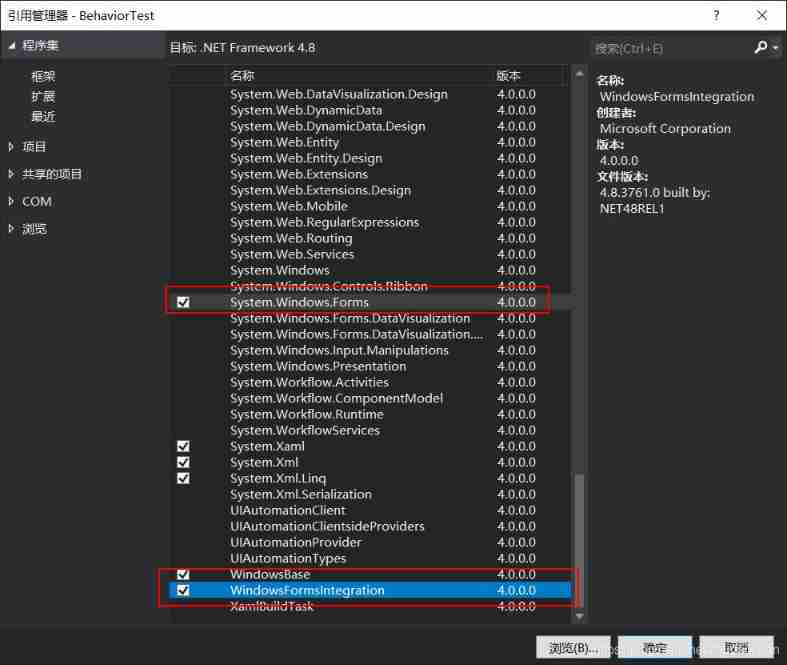
Unity3d interface is embedded in WPF interface (mouse and keyboard can respond normally)

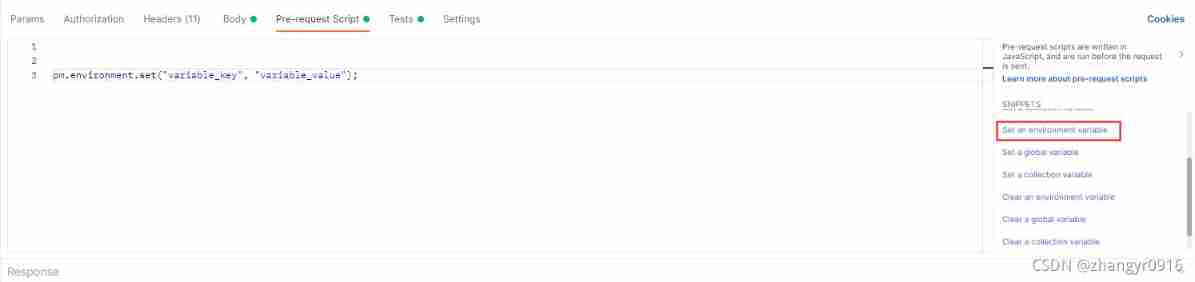
Postman setting environment variables

C language pointer (special article)

Selenium mouse sliding operation event

答案在哪里?action config/Interceptor/class/servlet

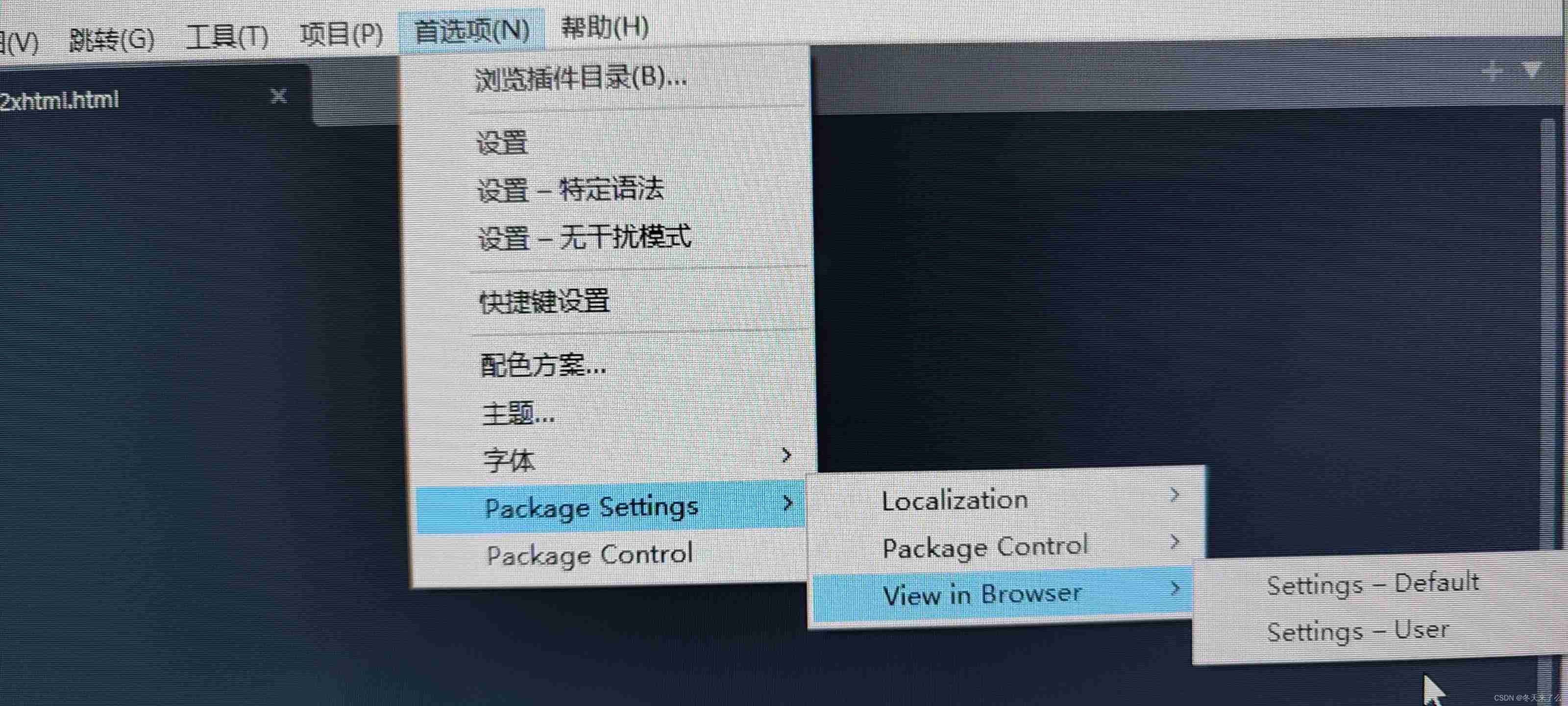
Sublime Text4 download the view in bower and set the shortcut key

STM32 and motor development (from stand-alone version to Networking)

沙龙预告|GameFi 领域的瓶颈和解决方案

Where is the answer? action config/Interceptor/class/servlet
随机推荐
SiteMesh getting started example
Zen - batch import test cases
【SVN】SVN是什么?怎么使用?
C language pointer (special article)
shake数据库中怎么使用Mongo-shake实现MongoDB的双向同步啊?
Jenkins automated email
stm32和电机开发(从单机版到网络化)
Unity shader (learn more about vertex fragment shaders)
信息安全实验四:Ip包监视程序实现
数据建模中利用3σ剔除异常值进行数据清洗
NATAPP内网穿透
Unity shader (pass user data to shader)
战略合作|SubQuery 成为章鱼网络浏览器的秘密武器
Confitest of fixture py
Upload taro pictures to Base64
答案在哪里?action config/Interceptor/class/servlet
C language pointer (exercises)
Redis common commands
**grafana安装**
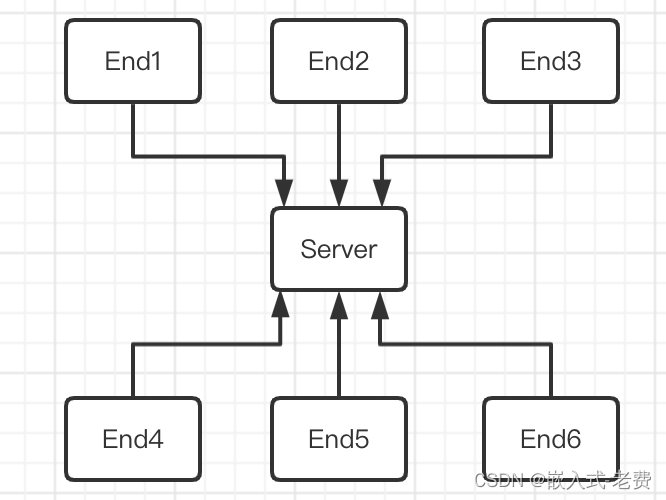
LeetCode每日一题(2316. Count Unreachable Pairs of Nodes in an Undirected Graph)