当前位置:网站首页>Nested (multi-level) childrn routes, query parameters, named routes, replace attribute, props configuration of routes, params parameters of routes
Nested (multi-level) childrn routes, query parameters, named routes, replace attribute, props configuration of routes, params parameters of routes
2022-07-07 09:23:00 【Brave * Niuniu】
Even once , I want to run on this planet .
Configure routing rules , Use children Configuration item :
routes:[
{
path:'/about',
component:About,
},
{
path:'/home',
component:Home,
children:[ // adopt children Configure child routing
{
path:'news', // Don't write here :/news
component:News
},
{
path:'message',// Don't write here :/message
component:Message
}
]
}
]
1. Jump ( To write the full path ):
<router-link to="/home/news">News</router-link>
query Parameters
Route nesting :
// Create a router
const router = new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [
{
path: 'home-news',
component: News
},
{
path: 'home-message',
component: Message,
children: [
{
path: 'detail',
component: Detail
}
]
}
]
},
]
})
Jump route and carry query Parameters ,to String writing
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- Jump route and carry query Parameters ,to String writing -->
<router-link :to="`/home/home-message/detail?id=${m.id}&title=${m.title}`">{
{
m.title}}</router-link>
</li>
</ul>
Jump route and carry query Parameters ,to The object of writing
<!-- Jump route and carry query Parameters ,to The object of writing -->
<router-link :to="{
path:'/home/home-message/detail',
query:{
id:m.id,
title:m.title
}
}">
{
{
m.title}}
</router-link>
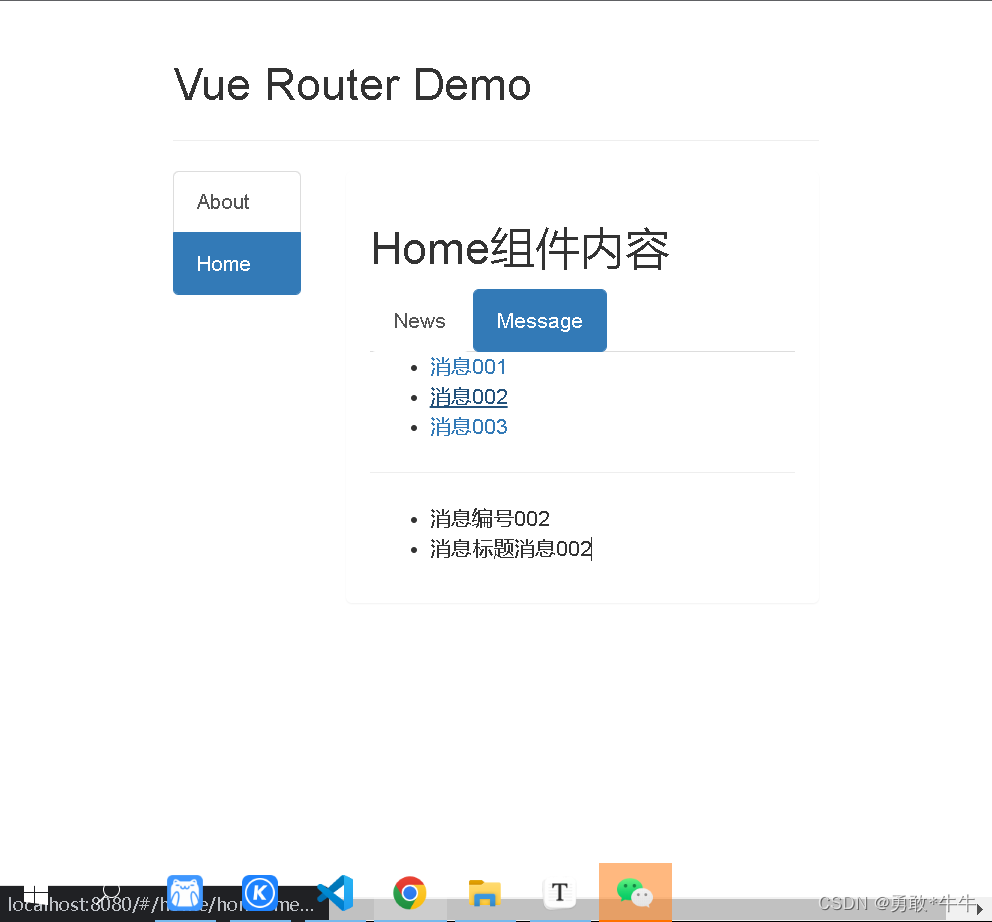
 Get the passed information according to the component
Get the passed information according to the component
<ul>
<li> Message number {
{
$route.query.id}}</li>
<li> Message title {
{
$route.query.title}}</li>
</ul>
Named route
effect : It can simplify the jump of routing .
How to use
- Name the route :
{
path:'/demo',
component:Demo,
children:[
{
path:'test',
component:Test,
children:[
{
name:'hello' // Name the route
path:'welcome',
component:Hello,
}
]
}
]
}
Simplify jump :
<!-- Before simplification , You need to write the full path -->
<router-link to="/demo/test/welcome"> Jump </router-link>
<!-- simplified , Jump directly by name -->
<router-link :to="{name:'hello'}"> Jump </router-link>
<!-- Simplify the writing method and transfer parameters -->
<router-link
:to="{
name:'hello',
query:{
id:666,
title:' Hello '
}
}"
> Jump </router-link>
6. The routing params Parameters
Configure the routing , To declare acceptance params Parameters
{ path:'/home', component:Home, children:[ { path:'news', component:News }, { component:Message, children:[ { name:'xiangqing', path:'detail/:id/:title', // Use placeholder declarations to receive params Parameters component:Detail } ] } ] }Pass parameters
<!-- Jump and carry params Parameters ,to String writing -->
<router-link :to="/home/message/detail/666/ Hello "> Jump </router-link>
<!-- Jump and carry params Parameters ,to The object of writing -->
<router-link :to="{ name:'xiangqing', params:{ id:666, title:' Hello ' } }" > Jump </router-link>
Particular attention : Routing carries params When parameters are , If you use to The object of writing , Cannot be used path Configuration item , You have to use name To configure !
- Receiving parameters :
$route.params.id
$route.params.title
7. The routing props To configure
effect : Make it easier for routing components to receive parameters
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
// The first way to write it :props Value as object , All... In this object key-value All combinations will eventually pass props Pass to Detail Components
// props:{a:900}
// The second way :props The value is Boolean , The Boolean value is true, Then route all received params Parameters through props Pass to Detail Components
// props:true
// The third way :props The value is a function , Each set of objects returned by this function key-value Will pass props Pass to Detail Components
props($route){
return {
id:$route.query.id,
title:$route.query.title
}
}
}
8.<router-link> Of replace attribute
- effect : Controls the mode of operating browser history when routing jumps
- Browser history can be written in two ways : Respectively
pushandreplace,pushIs to add history ,replaceIs to replace the current record . The default value for route jump ispush - How to open
replacePattern :<router-link replace .......>News</router-link>
边栏推荐
- 【云原生】DevOps(一):DevOps介绍及Code工具使用
- What are the conditions for applying for NPDP?
- When inputting an expression in the input box, an error is reported: incorrect string value:'\xf0\x9f... ' for column 'XXX' at row 1
- flinkcdc 用sqlclient可以指定mysqlbinlog id执行任务吗
- shake数据库中怎么使用Mongo-shake实现MongoDB的双向同步啊?
- STM32的时钟系统
- PMP Exam Preparation experience, seek common ground while reserving differences, and successfully pass the exam
- 四、机器学习基础
- Chaosblade: introduction to chaos Engineering (I)
- Windows starts redis service
猜你喜欢

Several stages of PMP preparation study

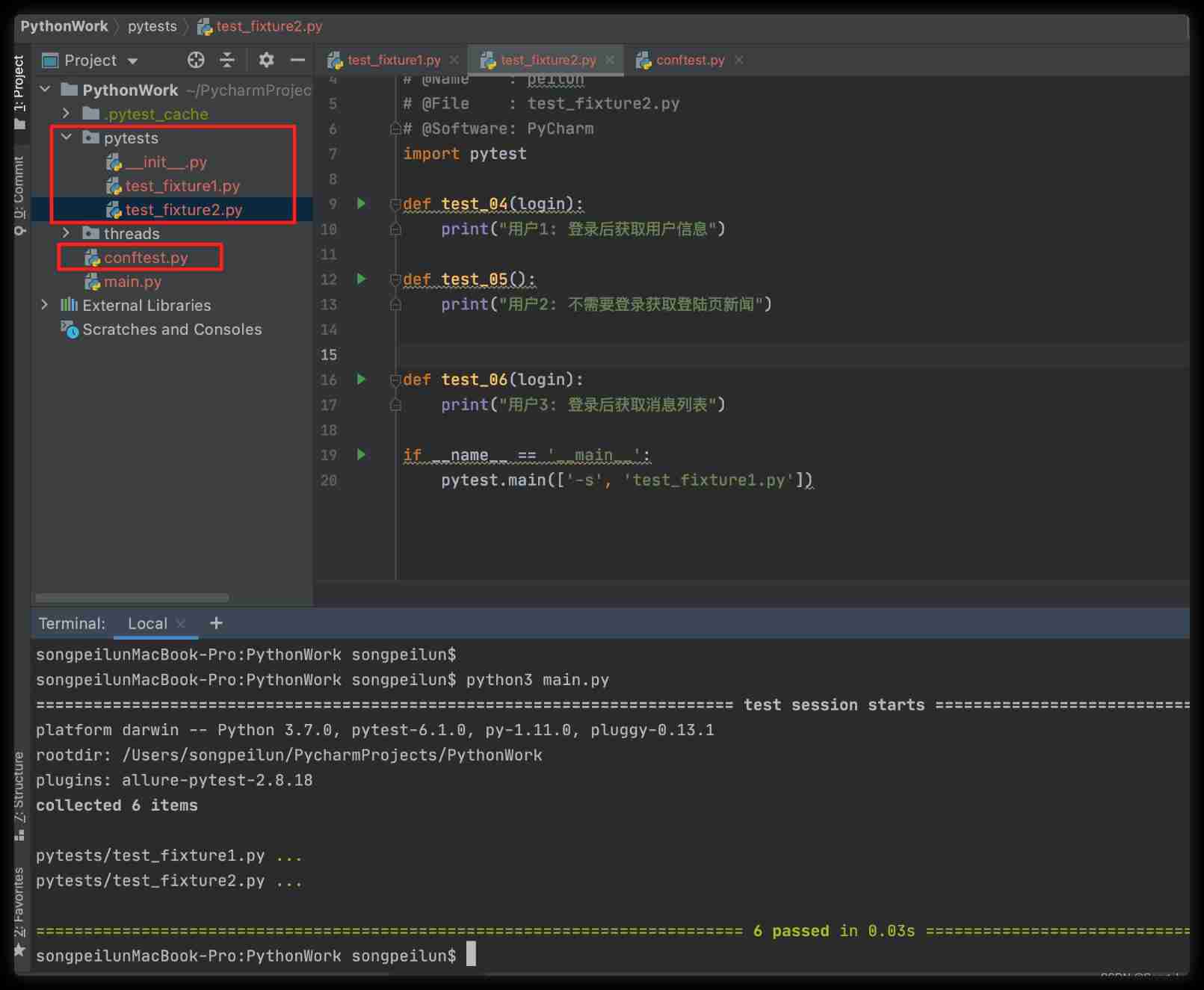
Confitest of fixture py

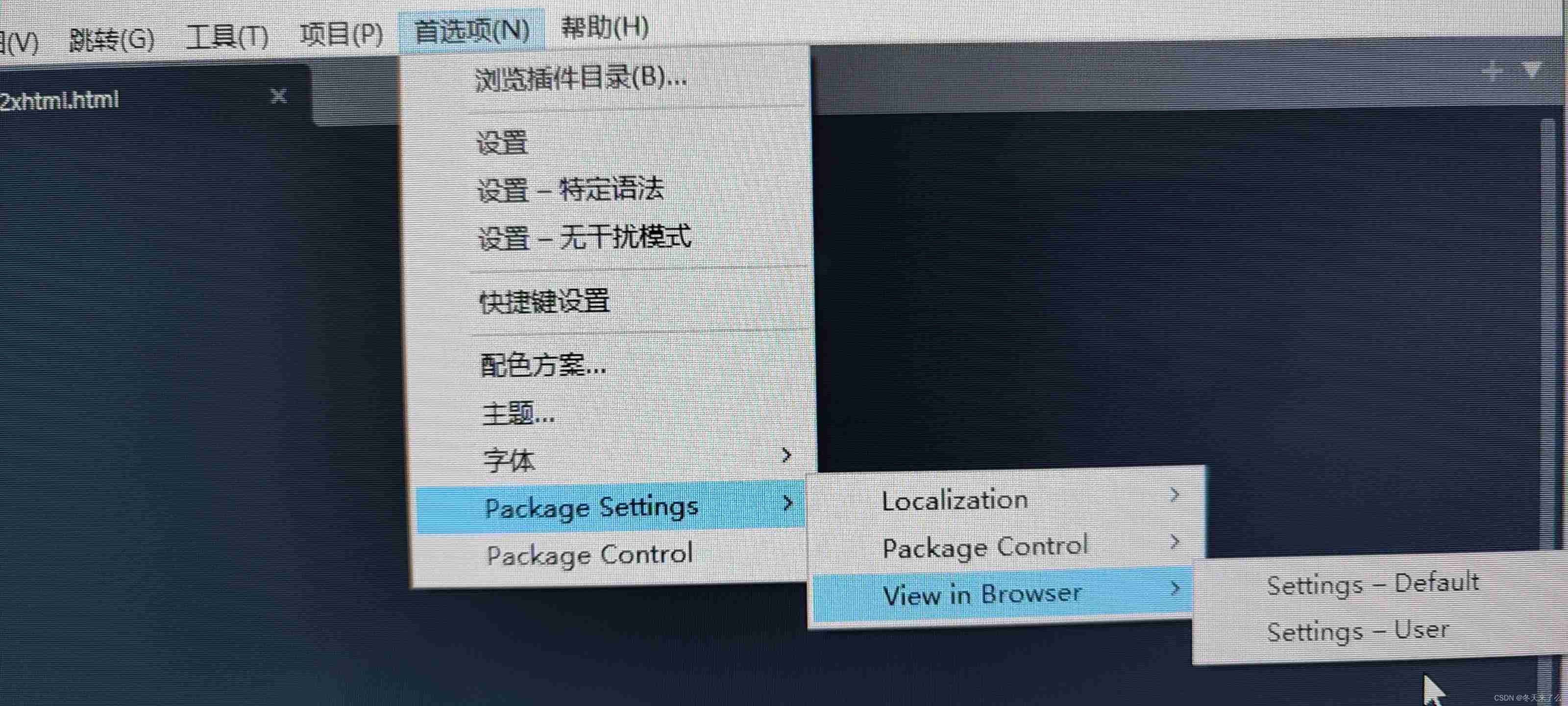
Sublime Text4 download the view in bower and set the shortcut key

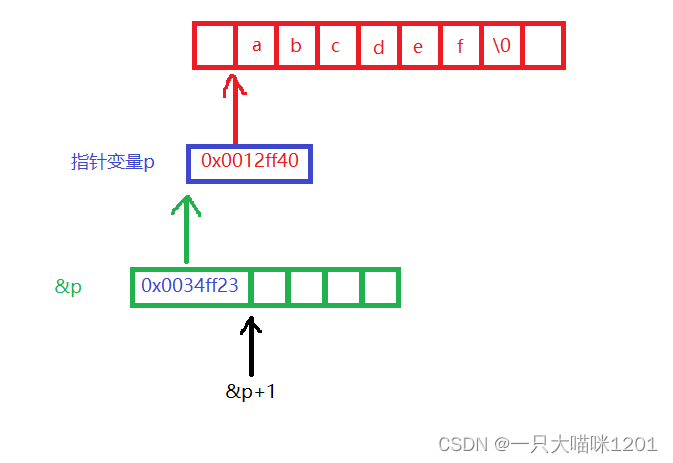
C语言指针(习题篇)

How long does the PMP usually need to prepare for the exam in advance?

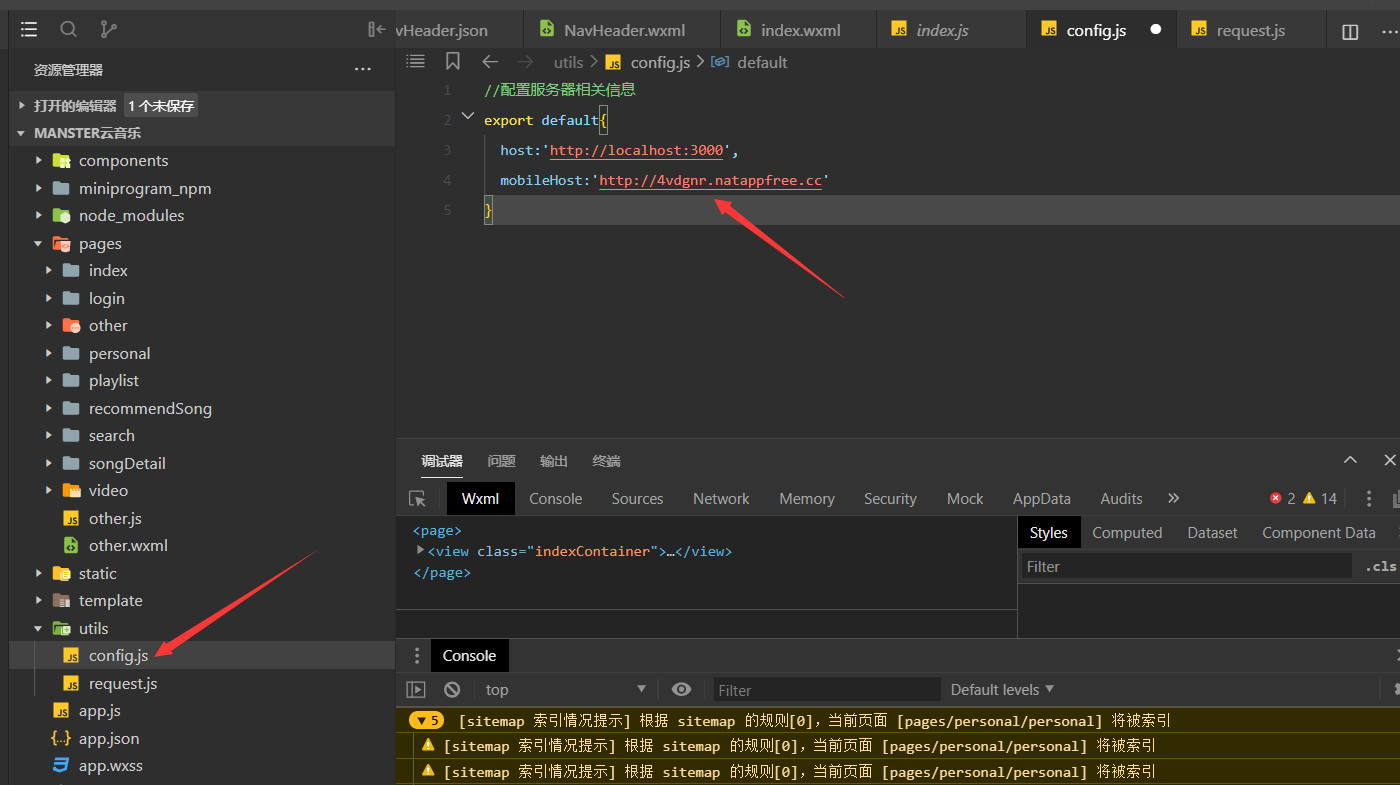
網易雲微信小程序

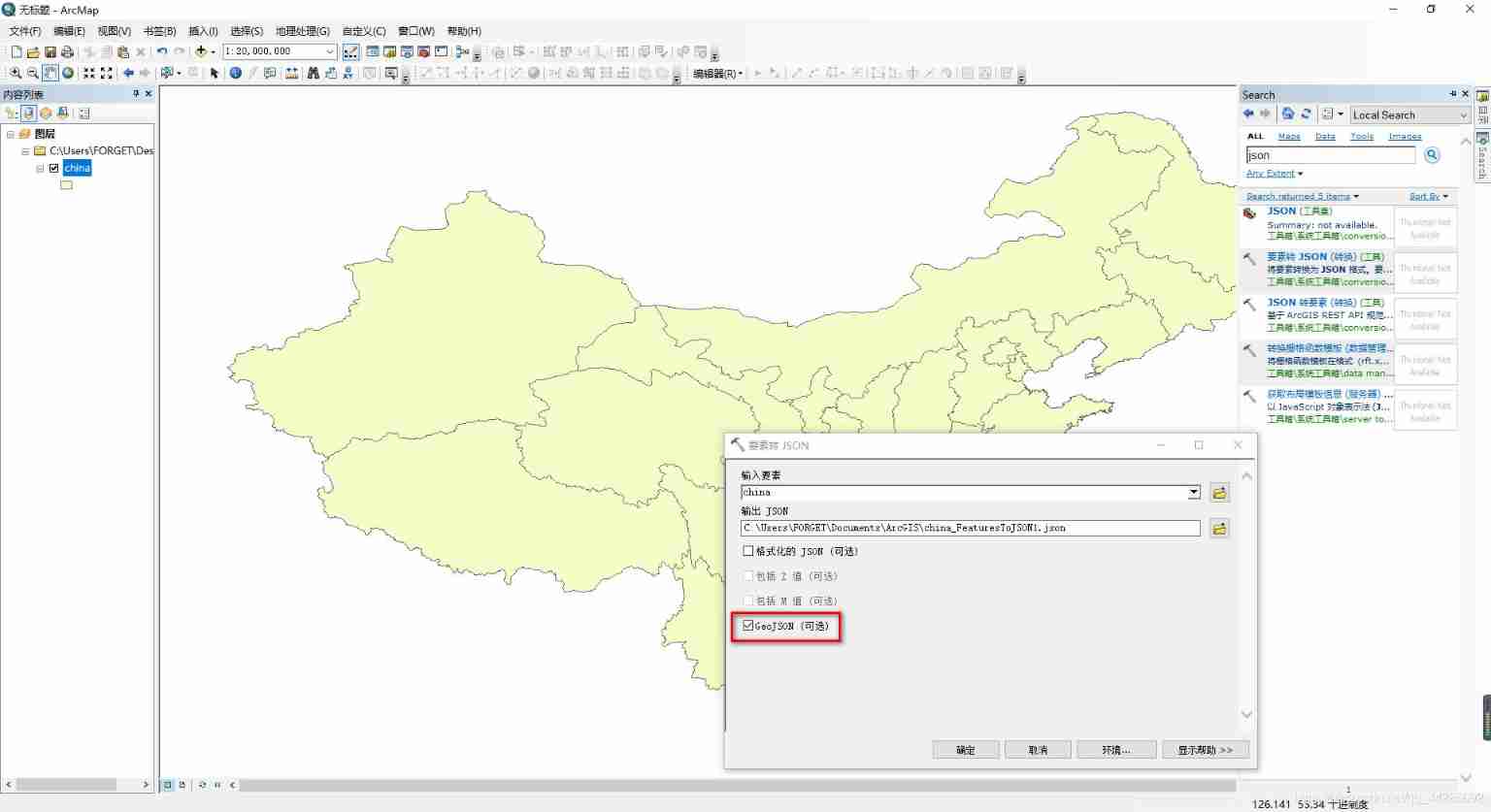
Cesium load vector data

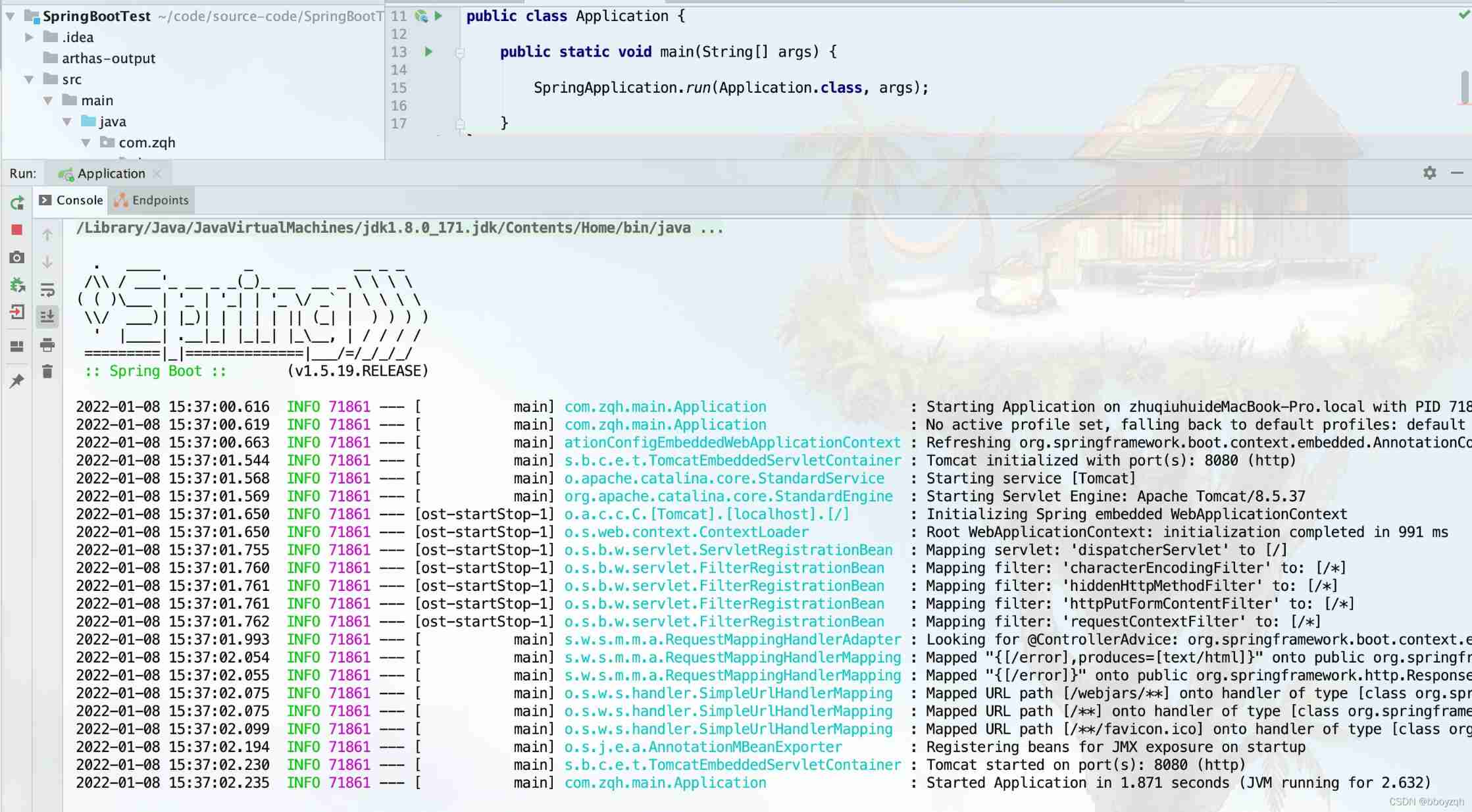
How to use Arthas to view class variable values

Mysql数据库-锁-学习笔记

JVM 垃圾回收 详细学习笔记(二)
随机推荐
Systick滴答定时器
Regular matching starts with XXX and ends with XXX
Two schemes of unit test
Data association between two interfaces of postman
Redis common commands
华为HCIP-DATACOM-Core_03day
5A summary: seven stages of PMP learning
PMP experience learning and sharing process
寄存器地址名映射
Yapi test plug-in -- cross request
DRF authentication, permissions, and flow restrictions (only for views in DRF)
Pytest+request+allure+excel interface automatic construction from 0 to 1 [familiar with framework structure]
(3/8)枚举的不当用法 之 方法参数(二)
On December 8th, 2020, the memory of marketing MRC application suddenly increased, resulting in system oom
Jenkins modifies the system time
Mysql:select ... for update
信息安全实验一:DES加密算法的实现
Connecting mobile phone with ADB
2021 year end summary
C语言指针(中篇)